
デザインの魅力とは~デザインの基礎
みなさんは、デザインに魅力を感じていますか?
普段の生活で、人間は多くのデザインに触れていますが、
なかなかデザインの魅力、みたいなものは感じていないと思います。
なので、この記事で普段の「デザイン」の魅力を伝えます!
※この記事にあるデザインも楽しんでください。

☝️デザインを学びたい方は、「デザインを使いこなす」を見てください。

デザインとは
みなさんにとって、デザインとはどのような存在ですか?
辞書的な意味では、
「設計。図案。意匠。また、製品の機能や美的造形を考慮した意匠計画。」と定められています。
私は「目的を伝えるための手段」と解釈をしています。
よく、学校でもいいデザインを作ったつもりがなかなか相手に伝わらないという人がいます。
デザインというのは、「目的を伝えるための手段」です。
もし、伝わっていないのであれば、それは「アート」です。
アートが人に伝わらないと言っているのではなく、目的の話です。

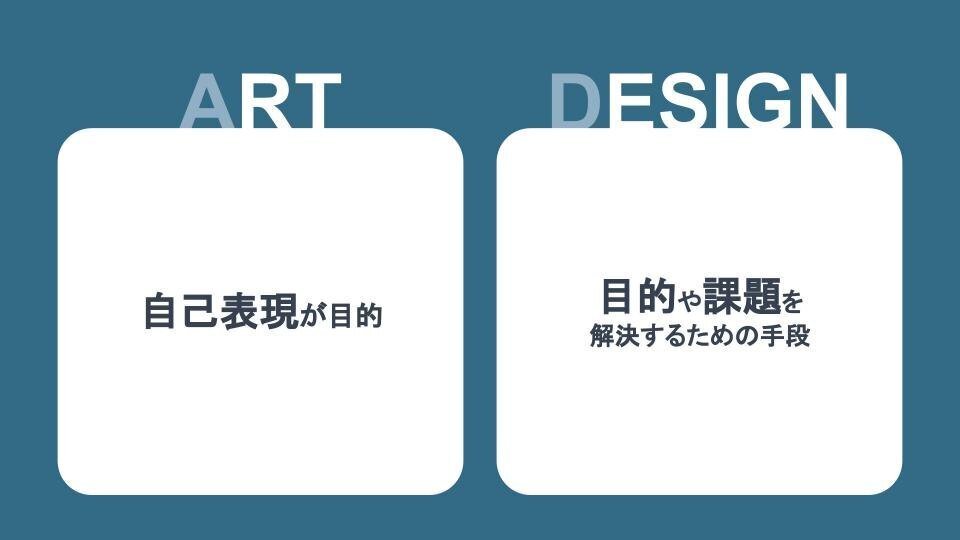
これは私が考えている、アートとデザインの目的の違いです。
相手に伝わっていない時点で、目的や課題を解決はしていない、
そうなると、自己表現が目的になっているデザインになってしまいます。
ですから、デザインを作成するときは、目的、課題、クライアントからの指示などを再確認し、目的、課題を解決するという方向で考えましょう。
これらの違いがあることを理解しておきましょう。

デザインの魅力とは
では、アートと違って、目的、課題があるデザインにはどのような魅力があると思いますか?
私なりに、デザインは与えられたものを最大限に返すものもあれば、想像し創り上げるものの2種類のデザインがあると思っています。
そして、私はどちらも魅力的に感じています。
与えられたものを最大限に返す。
これは仕事などでよく行いますが、与えられた資料、そのほかの素材などを組み合わせて作るデザインになります。
このデザインの魅力は、限られた中の選択肢を最大限に活用して作成できるというメリットがあります。
想像して創り上げる
現代社会において、最もデザイナー自身が求められているものです。
現在、画像生成AIやその他のUI、UXのデザインも一瞬で作成できてしまうレベルまでAIが到達しました。
そのため、与えられたものを最大限に返す、という従来のデザイナーにプラスして、想像して創り上げるという能力も求められています。
想像して創り上げるという能力の魅力は、「デザインの法則」もそうですが、少しアート要素みたいな部分が入って、「センス」みたいな部分を問われるという面白さがあるということです。
これらの魅力がデザインにあると、私は思っています。

デザインを使いこなす
最後になりますが、デザインを使いこなすための方法を教えます。
デザインには基本の法則というものが存在します。
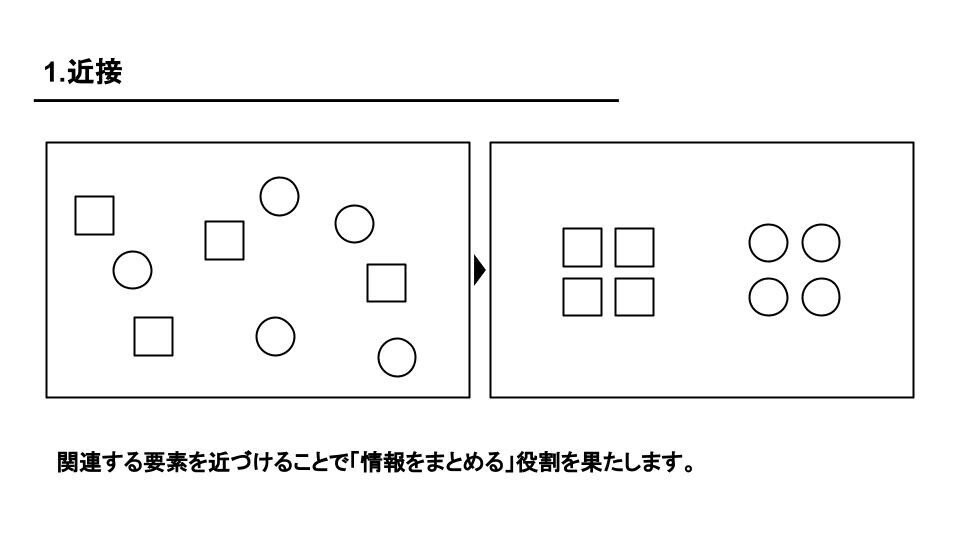
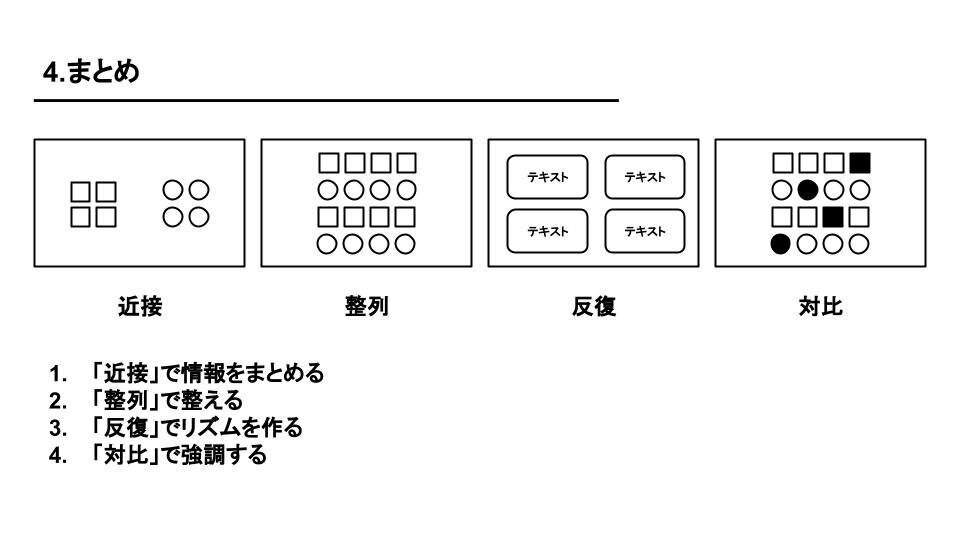
近接

まず初めに「近接」です。
近接とは「関連する情報」を近づける→情報がまとまる。」という効果があります。
大事なことは関連性が高いものを近づける。関連性の低いものを遠ざけるといったすごく簡単な方法です。
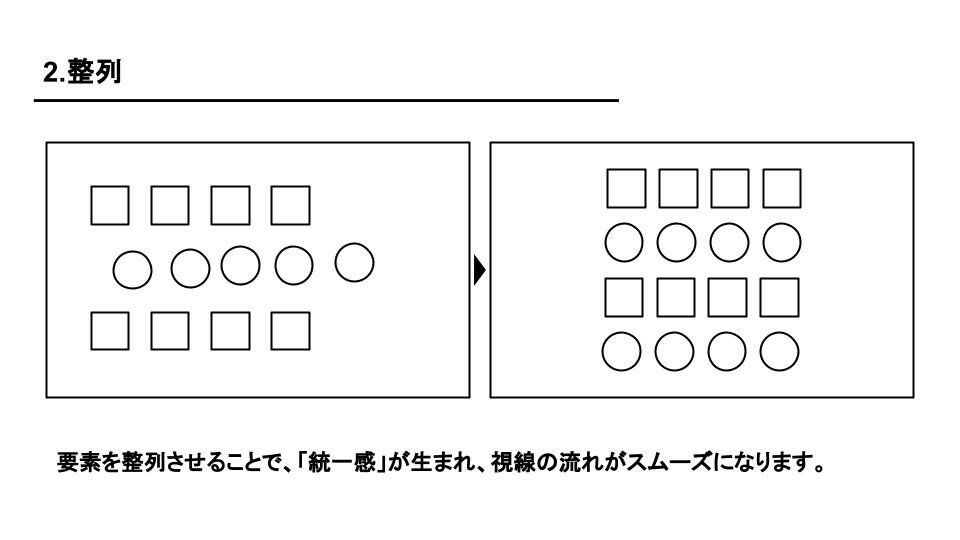
整列

次に「整列」です。
基本的に整列は、
左揃え
中央揃え
右揃え
整列のされていないデザインは、すごく読みにくくなります。
また、バランスもうまく取れないため、視線が色々な方向に行きます。
なので、整列を意識しましょう。整列を意識すると、一気に統一感などが生まれ読みやすくなります。
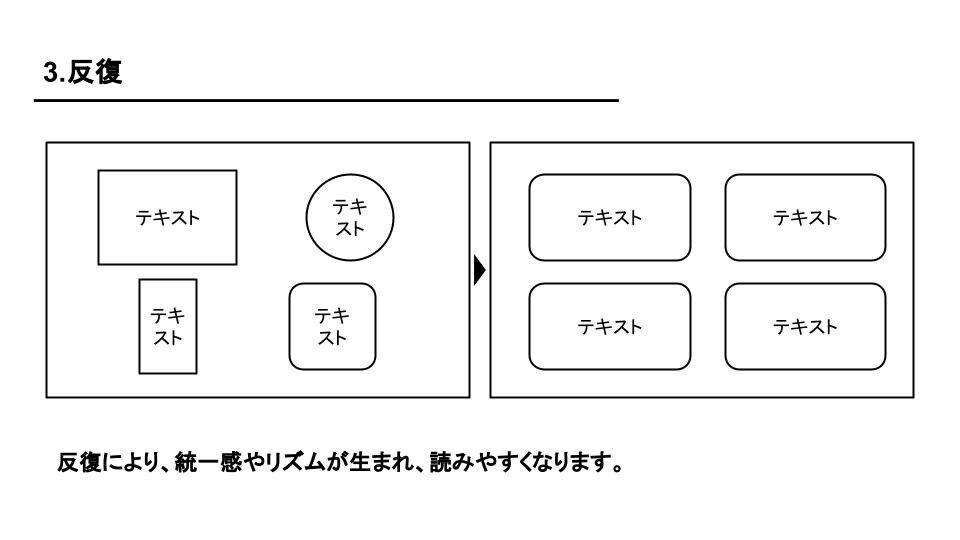
反復

次に重要なのは、「反復」です。
人間は色々な種類の情報を見るとき、関連性を探す傾向があります。
そのため、関連情報や対比させたい時でも、反復を行うと
統一感UP
一貫性UP
可視性UP
速読性UP
利便性UP
記憶定着
これらの効果があります。
また、一番の効果は「リズム」が生まれるということです。
リズムが生まれることで、散らかった印象からすぐに離れることができます。
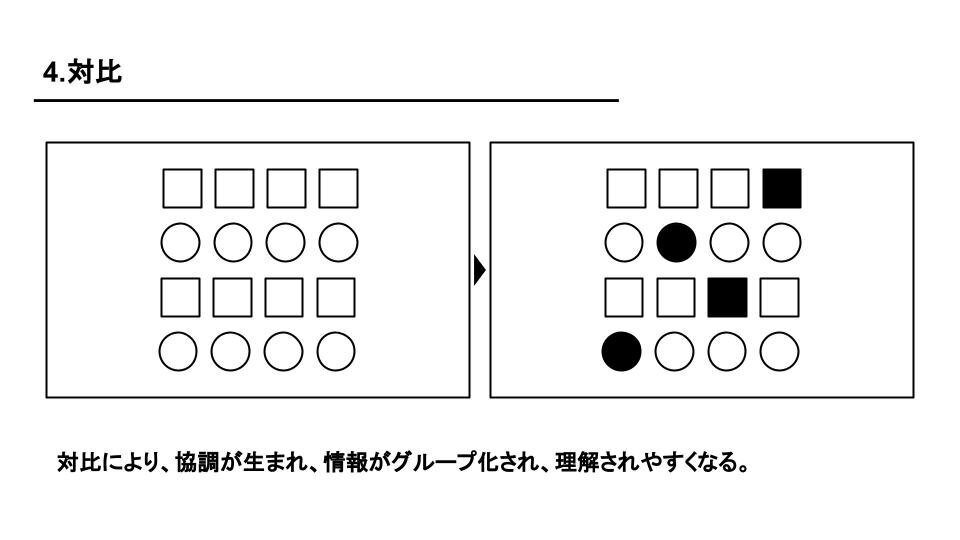
対比

次に「対比」です。先ほど、反復を書きましたが、反復をしてしまうと、全体が平均的に見えてしまいます。
そのため、強調したいものがあるときは、「対比」を使いましょう。
対比は、近接、整列、反復をしているデザインの中で特に目立たせたい部分に使います。
この対比の最大のメリットは、「メリハリ」のあるデザインに自然となるということです。
対比をさせることで見やすく、どこに視点を当てるべきなのか?視線誘導が自然とできます。
この対比は、見出し、小見出し、太字など、noteでも使える要素になっています。
まとめ

これらの要素を効果的に使うことで、自然と良いデザインになります。
ぜひ実践してみてください!
