
Photo by
soeji
Vol.9 | スクラッチのキーボード入力、iPadではどうやるの??
スクラッチのプログラミングをiPadでおこなうときに必ずと言っていいほど悩ませるシーンが出てきます。
そのシーンの代表格が、キーボード入力です。
例えば、以下図のような「もし右向き矢印キーが押されたなら10歩動かす」といったブロックの場合です。

これだとiPadではどういう操作をすれば10歩進められるか分かりませんよね。(自分も過去に困ったことがありました。。)
そこで、今回は、iPadでも上記のキーボードのブロックと同じ動作ができるような方法をお伝えしたいと思います。
------------------------------
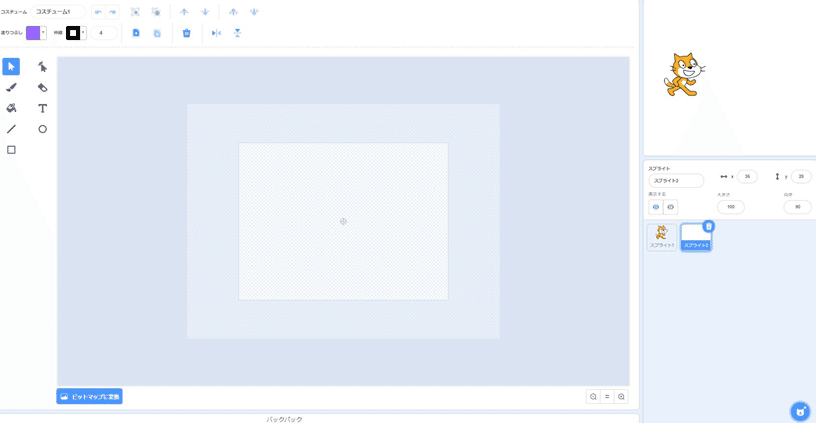
①ステージの下にある「描く」を選ぶとコスチューム画面に移動します。


②四角や線、塗りつぶし機能を使って、例えば以下のように右矢印のスプライトを作ります。

③先ほど作った右矢印のコード画面に移動し、以下左にあるブロック図を作ります。

マウスが押されたではないまで、「右を送る」を繰り返す・・・
これは、タッチしている間は「右を送る」を繰り返す(タッチしてないときは繰り返さない)という意味です。
④ネコのスプライトのコード画面に切り替えて、以下左にあるブロック図を作ります。

右を受け取ったとき・・・
(さっき作った)矢印のスプライトをタッチしている間10歩動かす、という意味です。(タッチしていないと10歩動きません)
⑤これで画面上にある水色の右矢印をタッチし続けると、ネコが右方向にずっと動きます。
同じように左方向の矢印も簡単に作れます。右→左に変えて10歩→-10歩に変えるのが最も簡単だと思います。
------------------------------
また、上記の水色の右矢印はiPadのタッチだけでなくパソコン上のクリックでも動かすことができます。
せっかくiPadを購入したのに矢印キーを押すって何??ってなり分からなくなって辞めてしまうことがないように見て頂けると嬉しいなぁと思います。
ここまでお読み頂き、ありがとうございました!!

この記事が気に入ったらサポートをしてみませんか?
