
Vol.7 | スクラッチのキャラクターを画面で動かしてみよう!
スクラッチでアカウントの作成ができたら、次はスクラッチ画面でキャラクターを動かしてみましょう。
え、難しそう??
大丈夫です💪キャラクターを動かすのはそんなに難しくありません。
しかも、画面上のキャラクターを自分の思った通りに動かすことができると、「自分の作ったプログラムで動かすことができた(^▽^)/」と達成感を味わえます。
その達成感を味わうことを繰り返していくと、ひとつの立派なオリジナル作品を作ることができます♪
ということで!
そのオリジナル作品への第一歩として、今回は、スクラッチの画面上でマスコットキャラクターのネコの動かし方をご紹介します♬
---------------
スクラッチの始め方
①https://scratch.mit.edu のサイトを開き以下の画面になったら、右上にあるサインイン(赤四角の部分)をクリックして、ユーザー名とパスワードを入力します。

②右上の「サインイン」が登録したアカウント名になっていることを確認したら、左上の「作る」(赤四角の部分)をクリックします。

③すると、プログラム作成画面が表示されます。以下の様な構成になっています。

A)ブロックパレット
プログラミングするためのブロックがある場所。ここからブロックを右隣のスクリプトエリアに移動してプログラミングしていきます。
B)スクリプトエリア
ブロックパレットから移動してきたブロックを積み上げてプログラミングしていく場所。
C)ステージ
作ったプログラムを実際動かしてみる場所。
D)実行ボタン
E)止めるボタン
④読めない漢字がある場合は、地球儀のマーク(赤四角の部分)をクリックし、「にほんご」を選択します。

---------------
まずはネコを動かしてみよう!
ステージにいるネコはまだスクリプトエリアに何もブロックがないので動きません。まずは実行ボタン(緑の旗マーク)を押すとネコが動くといったプログラミングをやってみましょう。


①~④までできたら、ステージの上にある実行ボタン(緑の旗マーク)を押してみましょう。実行ボタンを押すたびにネコが右に少しずつ進んでいれば成功です。
以下のサンプル動画で、あなたの作ったネコの動きと同じかどうか確認してみてください。
⑤最後にブロックの消し方です。スクリプトエリアにあるブロックをドラッグし、ブロックパレットの領域で離すことで消すことができます。

---------------
ネコを走らせてみよう!
次は、実行ボタンを押すと、ネコが左右方向に行ったり来たりして走るプログラミングを作ってみましょう。
①「制御」カテゴリの「ずっと」ブロックをドラッグして、右のスクリプトエリアに置きます。これは同じ処理を続けたいときに使うコマンドのひとつで、使用場面はとても多いです。

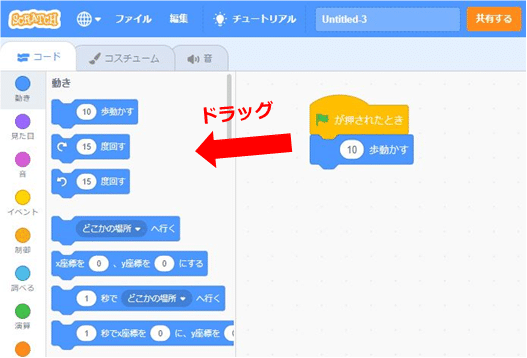
②「動き」カテゴリの「10歩動かす」ブロックをドラッグして、①の「ずっと」ブロックの中に、「10歩動かす」ブロックを入れ込みます。

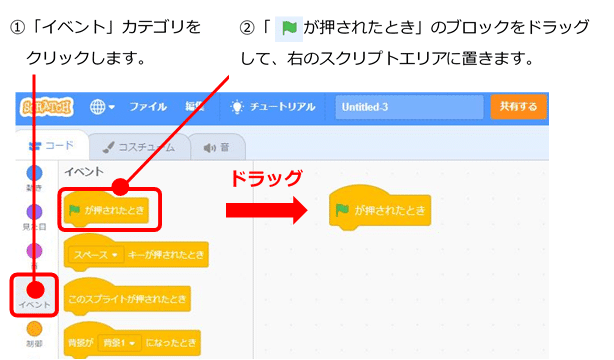
③「イベント」カテゴリの「(緑の旗)が押されたとき」ブロックをドラッグして、「ずっと」ブロックの上にくっつけます。

④「動き」カテゴリの「もし端に着いたら、跳ね返る」ブロックをドラッグして、図の部分にくっつけます。これをくっつけなかったら画面の端でずっと走る動作をしています。

⑤「動き」カテゴリの「回転方法を左右のみ▼にする」ブロックをドラッグして、図の部分にくっつけます。これをくっつけなかったらずっと右方向に進むので、左方向に進むときはネコが逆転してしまいます。

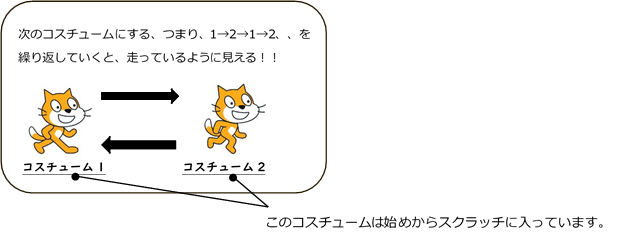
⑥「見た目」カテゴリの「次のコスチュームにする」ブロックをドラッグして、図の部分にくっつけます。


実行ボタンを押して、ネコの動作を確認してみましょう。
以下のサンプル動画で、あなたの作ったネコの動きと同じかどうか確認してみてください。
---------------
作ったプログラムを保存してみよう!
先ほどの「ネコを走らせてみよう」で作ったプログラムを、自分の作品に保存しておきましょう。
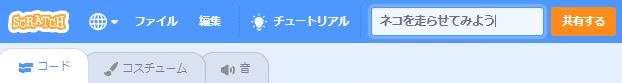
ブロックパレットとスクリプトエリアの上辺りにあるプロジェクト名がUntitledと書かれています(同じ名前のものが自分の作品エリアにある場合、この末尾に-数字がついた表示になります)。
今後、自分のスクラッチ作品サイトを見やすくするためにも、プロジェクト名を変更しておきましょう。
以下の図では、「ネコを走らせてみよう」としています。

その後、以下のツールバーにある「ファイル」をクリックして、「直ちに保存」を選択すると保存されます(赤四角の部分)。

---------------
マニュアルのような感じとなってしまいましたが、わたしがこのプログラムを作成したときに得られた気づきや知見なども追記させて頂きました。
次回からは、少し本格的なゲーム制作の方法について、投稿致します<(_ _)>
ここまでお読み頂き、ありがとうございました!

この記事が気に入ったらサポートをしてみませんか?
