
Spatial Designの10原則
この記事は、「MESON Apple Vision Proアドベントカレンダー 2」20日目の記事です。前日の記事はこちら
また下記より「MESON Apple Vision Proアドベントカレンダー 1」の記事一覧を見ることができますので、ご興味ある方はぜひご覧ください。
本日はサンフランシスコを拠点に活動しているSpatial Designer Dominique Wuの著書「Spatial Design: Breaking the 2D Paradigm」をご紹介します。
1. 空間コンピューティングが現在に至るまでの変遷
その進化と変遷。
1960年代 : 大型で高価な実験的VR機器を使用したウォークスルーVR体験が始まる。
1995年 : VRML(バーチャルリアリティモデリング言語)により、ウェブブラウザを通じて3D体験やVRコンテンツがオンラインで共有可能に。初の3Dマルチユーザーメタバースが実現。
VRMLとは
Webで3DCGを利用するために設計され、VRML言語で記述しテキスト形式で保存したファイル(拡張子wrl)をブラウザで開くと、3次元の物体や仮想空間が表示される。最初のバージョン(VRML 1.0)は1994年11月に制定された。
2014年〜 : 低価格のヘッドマウントディスプレイ(HMD)の登場、特にオキュラス・リフトによりVRが普及。
現在 : 複合現実体験へのシフト。XR体験の敷居が大幅に簡素化、メガネをかけるだけで体験可能に。Bose、XREAL、Ray-BanなどのARメガネが普及し、音声コマンドによるインタラクションが可能に。
周辺技術の動向
SnapchatはARを普及させ、クリエイターによるARレンズが技術の認知拡大に貢献
目の動き、手のジェスチャー、音声コマンドなどの自然な入力を通じて「目に見えない」インターフェースが増加
衛星画像 / GPS / GISなどの地理空間データがAIと統合
自律走行車のナビゲーション、都市計画、農業などで活用
物理的な現実とデジタル現実をブレンドする技術と方法論が勃興
2. デザイナーの職能変化
著者の言葉をそのまま引用すると「デザインに必要なスキルは、既存のデザイン領域から拡大し、ビジネスと技術の両方を理解する必要があります。」と述べています。さらに「クリティカルシンキングは、創造性と実用性のバランスを取る上で非常に重要です。」と締め括っており、問題の根幹を探り当てる重要性を説いています。
職務の変容 : 専門技術から包括的な問題解決能力へのシフト
職務範囲の変化 : 問題解決の総合的な判断へ移行。グラフィックデザインだけでなく、コーディング、開発、UX、ビジネス、の知識が必要
アスリートからジェネラリストへ : AI、テクノロジー、心理学、ストーリーテリング、ビジネスなど
クリティカルシンキングの重要性 : 推論、分析、解釈。情報の信頼性を評価・調査することで共通のパターンを見極める
3. Spatial Designの10原則

「10 Spatial Design Principles: The Why, What, and How」
本書ではクリストファー・アレグザンダーの歴史的名著『A Patern Language』を参照し、デザインの相互関連性を要素分解するアプローチを強調しています。10個の各要素は組み合わせによって、更なる言語を作り出すことを提唱しています。各要素は以下のとおりです。
1. Engage(エンゲージメント)
感情に訴えるビジュアルやインタラクション。
2. Innovate(イノベーション)
最新の技術やインタラクティブな要素。
3. Diversity(多様性)
多様なバックグラウンドを持つユーザーが利用しやすいインターフェース。
4. Context(コンテクスト)
位置情報や時間帯に基づいたコンテンツを表示。
5. Connect(コミュニケーション)
ソーシャルメディアの統合や共同作業機能。
6. Comfort(快適さ)
インターフェースのレイアウトや操作方法をシンプルに。
7. Reduce(整理)
ミニマルなデザインを採用、重要な機能に焦点を当てる。
8. Personalize(パーソナライズ)
ユーザープロファイルに基づいたレコメンド。
9. Evaluate(評価)
ユーザーフィードバックを収集、デザインの改善に役立てる。
10. Safe(安全)
ユーザーデータの保護やプライバシーの確保。
3-1. Engage
エンゲージメントとは?
定義: タスクに深く集中し、気を散らされることなく没頭する状態を意味します。
具体例: ライブパフォーマンスやマジックショーのように、没入感のある体験はユーザーに強い印象を与え、忘れられない記憶を作り出します。感情のスペクトル(興奮、幸福、悲しみ、怒り、恐怖、喜び)が存在に意味を与えます。
エンゲージメントを達成するには?
感情的なインパクト
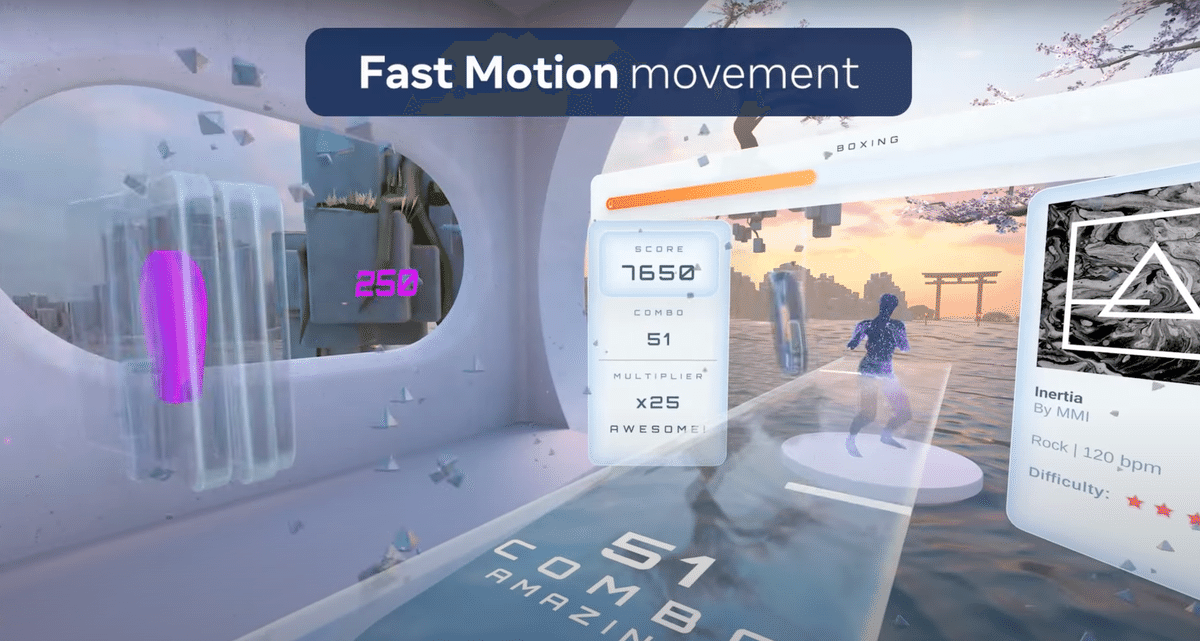
Supernatural のように、直感的かつミニマルなデザインを活用し、段階的に難易度を上げる。
信頼
ゲームやアプリケーションの中で、リアルタイムのフィードバック。
物語
ストーリーテリングを通じて、ユーザーに深い感情的なつながりを強調する。
エンゲージメントの創出
驚きの感覚を創造する
「Pillow」では、天井が不思議なキャンバスとなり、ベッドに横たわったユーザーが天井に投影された釣りなどのアクティビティに参加。
ライブシアター体験「Gumball Dreams」は、色彩と空間キャンバスで五感を刺激し、参加者を創造的なミッションに導きます。
楽しいヘッドセット体験を作る
直接操作、遠隔インタラクション、遊び心のあるジェスチャーを VR 体験に統合することで、2D コンピューターでは難しい行為を楽しいものに変えることができます。この方法は、ユーザーを魅了してやる気を引き出し、潜在的な障害を楽しみの源に変えることが可能。
遊び心のある体験を作る
遊び心があることは、ゲームの目標や競争のプレッシャーから解放され、純粋な喜びを体現するものです。このアプローチは、理学療法のエクササイズ プラットフォーム「Verapy Therapy」で具体化されています。
ビジュアル、ゲーム化、オーディオを駆使したエンゲージメント
VR アプリ「Tripp」は、リラクゼーションとマインドフルネスを高めるためのパーソナライズされた仮想体験を提供します。瞑想コンテンツ、教え、没入型のワールドスケープにアクセスでき、感情的なビジュアル、シンプルさ、心地よい音楽、ナレーションによるガイドを使用されています。
3-2. Innovate
ルールを破る
最高の空間体験は、ルールを破る人々から生まれます。
現実を超えた創造
Spatial Designは不可能な体験への扉を開き、日常の手の届かないシナリオに触れることを可能する。
48歳のとき視力を失った著者が、身のまわりに起こったさまざまな出来事や目が見えない者としてのいろいろな経験を綴っていた日記のビジュアライズ化。
3-3. Diversity(多様性)
多様性とは?
Spatial Design における多様性とは、「さまざまな社会的、民族的背景、性別などを持つ人々を包含」し幅広いユーザーにとってアクセス可能とすること。
包括的なユーザーインターフェイスデザイン
さまざまな文化や言語的背景を持つ人々が操作しやすく理解しやすいユーザーインターフェイスの設計します。これには、言語の壁を越える多言語サポートや直感的なシンボルが含まれます。
ジェンダーの包括性
ジェンダーの固定観念を回避します。アバターにノンバイナリージェンダーを提供・尊重する。
社会経済的考慮事項
さまざまな社会経済的背景を持つ人々がXRテクノロジーを利用できるようにローエンドのハードウェアで動作、価値のあるXRアプリケーションへの無料または手頃な価格でのアクセス提供。
Rec Room:ブラウザーベースのアクセシビリティにより、高度なVR機器を持たないユーザーでもアクセス可。
アクセシビリティ機能
聴覚障害を持つユーザー向けの視覚補助、視覚障害を持つユーザー向けのスクリーンリーダーなど、障害を持つユーザーに対応する機能。
Moss: 手話によるアクセシビリティを可能にしている
多様な表現
幅広い人種、性別、能力を表す広範なアバターカスタマイズオプションを通じて、包括性を促進します。以下にいくつかの例を示します。
The Climb: プレイヤーは、さまざまな性別や肌の色の手を選択、表現できます。
3-4. Context
コンテキストとは?
Spatial Design におけるコンテキストには、エクスペリエンスが発生する物理的な環境、ユーザーの状況、デバイスの技術的制限、ユーザーの身体的および認知、文化的および社会的要因、データプライバシー、およびユーザーのテクノロジー体験などが含まれます。
コンテキストが重要な理由
仮想要素と現実世界の統合、安全性とアクセシビリティの確保、コンテンツの関連性の維持のために不可欠です。
現実世界のミラーリング
現実世界のインタラクションを反映させることで、ユーザーが直感的に操作できる体験を提供します。これにより、追加のUIパネルが不要になり、学習プロセスが合理化されます。

Natural User Interface (NUI)
コントローラーを超えて、ハンドジェスチャー、視線追跡、音声コマンドなどの自然なインターフェースを利用します。これにより、ユーザーは直感的に操作できるようになります。


3D Objects instead of 2D
2D体験から3D環境への移行を促進し、手振りによるオブジェクトとのインタラクションを優先します。これにより、より自然で直感的な操作が可能になります。
バーチャル・トレーニング・シミュレーション
仮想現実ゲームを利用して、現実世界のシナリオに基づいたトレーニング体験を提供します。これは、料理、フライトシミュレーションなど、さまざまな分野で効果的です。
オンボーディングとチュートリアル
オンボード ガイドとチュートリアルを通じて、ユーザーがアプリ内のコンテキスト固有のインタラクションを理解できるように設計します。段階的なオンボーディングと直感的なヒントを組み込み、新規ユーザーがすぐに達成感を得られるような体験を作り上げます。
3-5. Connect
Connect とは?
仮想と現実の融合。
2 人以上の人、グループ、または物の間に関係性を作成する。
仮想空間と物理空間の融合
音声、目の動き、手のジェスチャーなどの自然なユーザー インターフェイスの統合により、仮想空間と物理空間の境界があいまいになります
コラボレーションとインタラクション
異なる物理的な場所にいるユーザーを接続することで、これまでは不可能だったコラボレーションを可能に。
教育とトレーニングの分野では、複雑な概念を具体的かつインタラクティブなものにすることで、学習が向上。
Connect が重要な理由
初期の VR は孤独な体験で、ユーザーはヘッドセットの中で孤立していました。没入環境は個人的なもので、周囲の人間からその様子は見えませんでした。
VR は創造性と体験の新たな領域を切り開きましたが、同時に現実世界のつながりから遠ざけることにもなりました。
仮想世界と物理世界の橋渡し
Vision Pro の "EyeSight" 機能は、ヘッドセット装着者の周囲の人々の知覚を高めることを目的としており、装着者の目はヘッドセットで覆われているにもかかわらず、外部ディスプレイには装着者の目が表示されることで周囲とのインタラクションを改善しています。

リアルなアバター
Vision Pro の写真のようなアバターは、仮想インタラクションにもたらす臨場感を強調し、特に会議やゲームで、デジタルと物理世界が融合する複合現実体験の可能性を高めます。

3-6. Comfort
快適性とは?
方向感覚の喪失や「VR酔い」を防ぎ、ポジティブなユーザーエクスペリエンスを確保するには、快適さが最も重要です。また人間工学的配慮は、特に長時間の使用を必要とするアプリケーションで、身体的な負担や怪我を防ぎます。
視覚的快適性
目の疲れや不快感を避けるために、穏やかでちらつきのない照明、落ち着いた統一感のある配色、シンプルなテクスチャ、奥行き表示を選択します。
重要なコンテンツを視野の中央に配置する
重要なコンテンツがユーザーの視界内にあることを確認します。

動的スケール
動的に縮尺が変わることで、コンテンツまでのの距離に関係なく、コンテンツが読みやすくインタラクティブな状態を維持できます。
VisionOS は、ウィンドウが装着者から離れると自動的にウィンドウのスケールを拡大し、近づくと縮小するため、ウィンドウがどの距離でも一定のサイズを維持しているという錯覚を生み出します。

快適性が重要な理由
例えば、壁から家具まですべてが低解像度の粗悪なテクスチャでレンダリングされている部屋にいることを想像してください。さらに、視界を遮り、オフにできない大きくて目障りなUIは不快感を悪化させ、奇妙で制御不能な空間に閉じ込められ、方向感覚を失ったように感じさせます。これらの要素は、ユーザーフレンドリーなインターフェイスデザインの重要性を強調しています。
現状のデバイスが持つ課題感
効果的な熱放散: ヘッドセットが長時間使用される場合、適切な冷却機能が必要です。
バランスの取れた重量: ヘッドセットが頭に均等に分散されることで、長時間の使用でも首や肩への負担が軽減されます。
調整可能なフィット感: 眼鏡着用者を含むさまざまなユーザーに対応するため、フィット感を調整できるデザインが重要です。
ユーザビリティの改善
コンテンツのダウンロードの容易さ: 簡単にコンテンツをアクセス・ダウンロードできるようにします。
直感的なインタラクション方法: 音声制御などの直感的なインターフェイスを組み込みます。
これらの問題に取り組むことで、全体的なユーザーエクスペリエンスを大幅に改善し、快適で魅力的な空間体験を提供することができます。
身体的快適性 : ヘッドセット、触覚、モーション
心理的快適性 : 視覚と音声
精神的快適性 : 共有スペースとコミニケーション
移動
Spatial Design 環境では、没入感と快適さのレベルに応じて、いくつかの一般的な移動方法が使用されます。
テレポート
仕組み : ユーザーは場所を指し示し、すぐにそこにテレポートします。
ベストプラクティス : テレポート可能な場所に視覚的なインジケーターを使用します。方向感覚の喪失を軽減するために、短いフェードイン/フェードアウト効果を含めます。
利点 : VR酔いを大幅に軽減します。すばやく簡単に使用できます。
欠点 : 没入感を壊す可能性があります。
スムーズな移動
仕組み : ユーザーは、多くの場合、ジョイスティックまたはタッチパッドを使用して、仮想環境内を移動します。
ベストプラクティス : 調整可能な速度設定を実装し、ユーザーの視界に固定の参照点を含め、移動中に周囲を暗くしてVR酔いを軽減する
利点 : 非常に没入感があります。自然な動きの感覚。
欠点 : 一部のユーザーにはVR酔いを引き起こす可能性があります。
腕を振ることでの移動
仕組み : ユーザーは腕を振って歩行をシミュレートし、仮想環境での動きを引き起こします。Gorila Tag は、腕を振る動きを使用する優れた例です。
ベストプラクティス : 動きが自然に感じられ、ユーザーの身体的な動作によく対応していることを確認します。
利点 : 身体的に魅力的です。
欠点 : 疲れる可能性があり、独自のストーリーテリングとゲームプレイのみを適用します。すべてのユーザーや体験に適しているわけではありません。
車両モチーフを使った移動
仕組み : ユーザーは、仮想車両 (車、宇宙船など) を操作または乗車します。
ベストプラクティス : スムーズな操作を確保し、車両内に安定した参照ポイントを提供してVR酔いを軽減します。
利点 : 長距離を移動できます。
車両ベースの移動の例として、ケーブルカーが Coco VR 内を移動するときに、VR酔いを最小限に抑えるために窓が組み込まれています。この仮想フレームは、「内側」と「外側」の世界を区別し、移動する環境内に安定した参照ポイントを作成します。これは、脳が車両の動きと外部の環境を区別するのを助けることでVR酔いを防ぐ、安心できる車の窓のフレームに似ています。
移動中は、視界の端を暗くして仮想フレームを作成し、VR酔いを防ぐのに役立ちます (つまり、移動時のトンネルビジョンの快適さ)。
移動のSpatial Designにおける重要なポイント
ユーザーの選択 : ユーザーの好みや快適さは大きく異なるため、可能な場合は複数の移動オプションを提供します。
段階的な導入 : 特に新規ユーザーに対して、動作の仕組みを段階的に導入します。
ユーザーの意思ではない移動体験を最小に抑える : 突然の動きや意思ではない移動は方向感覚を失わせたり不快感を与えたりする可能性があるため、避けます。
段階的な導入 : 特に新規ユーザーに対して、動作の仕組みを段階的に導入します。
フレームを使用して車両内にいるような感覚をシミュレートし、視覚的な動きと物理的な静止を一致させる錯覚を作り出して、VR酔いを防ぎます。
パフォーマンス
スムーズな動きのために、フレーム レートが高く安定していることを確認します。
テストとフィードバック
結局のところ、Spatial Design における移動のベスト プラクティスは、特定のアプリケーション、対象ユーザー、エクスペリエンスの内容によって異なります。多くの場合、オプションを提供し、ユーザーが好みの移動方法を選択できるようにすることが最適です。
プライベート スペースとパブリック スペース
Vision Pro は、全員がホワイトボード プレゼンテーションを使用して会議に参加するグループ会議のダイナミクスを再現することを目指しています。誰かがホワイトボードを指差すと、プラットフォームはすべての参加者がその相対的な位置でアクションを見ることができるようにし、共同作業エクスペリエンスを強化します。

3-7. Reduce(整理)
Reduce とは?
シンプルな UI とインタラクション デザインを維持することが、エクスペリエンスとアクセシビリティの向上に不可欠です。
簡素化されたインターフェイスは認知負荷を軽減し、特に空間コンピューティング テクノロジーを初めて使用するユーザーにとって、ナビゲートして操作しやすくなります。
Reduceが重要な理由
シンプルなUIとインタラクションデザインが認知負荷を軽減し、ユーザーエクスペリエンスとアクセシビリティを向上。
Natural User Interface (NUI)
Vision Proは、目と手の対話を使用してコントローラーを不要に。
自然な方法でインターフェイスと対話することで、認知負荷を軽減。
プレイヤーは 手振りを使って呪文を唱えたり武器を作成したりします
エラーの削減
ユーザーエクスペリエンスを向上させ、エラーを最小限に抑えることが可能
ナチュラルユーザーインターフェイス(NUI)パターン
目、手、音声による直感的なコントロールを実装。


エラーの削減
「元に戻す」、チュートリアル、視覚、音声、触覚のヒントとフィードバックを提供。
ジェスチャの簡素化
現実世界のインタラクションを模倣した直感的で自然なジェスチャを実装。

空間オーディオ
3D空間オーディオを使用してユーザーをガイドし、視覚的な手がかりを補完。
Voice command
音声コマンドユーザーは「非常に若い」か「非常に年配」である場合がおおい。高齢者の場合、物を見るときに目がぼやけ始めるため、高齢者にコマンドを出すには、話すのが最も簡単な方法。
Essential Elements
最も重要な要素に焦点を当て、ユーザーが迷わないようにする。
美観の向上
すっきりと整理されたデザインが視覚的に魅力的で、ユーザーエンゲージメントを向上。
パフォーマンスの最適化
最適化されたアセット、効率的なシェーディング、ジオメトリの簡素化などでパフォーマンスを向上。
3-8. Personalize
パーソナライゼーションとは
XRと空間コンピューティングの調整: 個々のユーザーの好みや行動に合わせて、教育、小売、ヘルスケア、エンターテイメント、職場でのエクスペリエンスを強化します。
プロファイルとデータ分析の使用
ユーザーデータを収集して分析し、個人の好み、行動、ニーズを理解します。。
コンテキスト認識コンピューティング
センサーを活用して、物理的な環境、ユーザーの位置、時刻、感情的な状態に応じてエクスペリエンスを調整します。
アクセシビリティと包括性の機能
調整可能なテキストサイズ、コントラスト設定、音声による説明、ジェスチャーベースのコントロールなど、幅広い能力に対応する機能を組み込みます。
パーソナライゼーションが重要な理由
デジタルアイデンティティの重要性: Z世代ではデジタルアイデンティティが現実の外見を凌駕し、アバターのカスタマイズが重要視されています。
ユーザーエクスペリエンスの向上: パーソナライゼーションは、個人のニーズと好みに合わせた体験を提供、アクセシビリティを高め、感情的なつながりを促進します。
パーソナライゼーションの作成方法
代表的な好例としてApple Vision Proデバイスは 、まず顔のスキャンを実行する必要があります。
この手順により、Apple はライトシールとヘッドバンドをカスタマイズして、パーソナライズされたフィット感を実現。
メガネなしで Vision Pro を使用する場合は、注文プロセス中に最新の処方箋をアップロードする必要があります。
上記のような個人への最適化が、繊細なアクセシビリティを高め、感情的なつながりさえ呼び起こすことになる。


その他の個人設定
オーディオ設定: BGM、SFX、音声用の音量コントロール、リバーブやエコーのオーディオエフェクト。
コントロールのカスタマイズ: ボタンマッピング、視野(FOV)の変更、利き手の選択、コントローラーの感度調整。
動作オプション: テレポート、スムーズな移動、ルームスケールなどのロコモーションスタイル、VR酔いを軽減するコンフォートモード。
アクセシビリティ設定: 色覚異常モード、字幕オプション。
3-9. Evaluate
評価とは?
「何かの品質、重要性、量、または価値を判断するプロセス」です。
評価には2つの方法があります
フィードバック
トリガーされたときのオブジェクトまたはUIに対する単一の反応。
パフォーマンス
改善の基礎となるタスクに対する個人の評価。
評価が重要な理由
例えば、フィットネスXRアプリでは、ユーザーは消費カロリーやリーダーボードのランキングに関するデータを受け取り、ワークアウトの効果を具体的に測定できます。

視覚、聴覚、触覚のフィードバック
フィードバックは、空間コンピューティング体験を向上させる上で重要な役割を果たします。触覚、聴覚、視覚的な手がかりをシームレスに統合することで、ユーザーの存在感と没入感を大幅に高めることができます。
パフォーマンス
成功した機能の1つは、ユーザーがタスクを完了した直後に毎回評価することです。これにより、ユーザーは自分のパフォーマンスをすぐに理解し、次回はもっとうまくパフォーマンスを発揮するモチベーションを得ることができます。
↑間違った形状を挿入するとフィードバック音が即時に再生される
3-10. Safe
安全性とは?
物理的な安全性、心理的安全性、プライバシー保護、サイバーセキュリティ、ソーシャル安全性、アクセシビリティ、倫理的配慮など、すべてのユーザーにとって安全で敬意のある包括的な環境を作成することが重要です。
物理的安全性:
空間コンピューティング体験は没入型であるため、ユーザーは周囲の物理的な状況に注意を払わなくなることがあります。現実世界の物体との衝突、落下、長時間の使用による負担などを防ぐことが重要です。
心理的安全性:
強烈すぎる、リアルすぎる、または不快なコンテンツからユーザーを保護し、ユーザーが体験から簡単に抜け出せるようにすることが重要です。
プライバシー保護:
データの使用方法と保存方法についてユーザーに通知する明確なプライバシーポリシーを作成し、ユーザーデータを保護します。。
匿名アバター:
プライバシーを確保するために、実際の身元を明らかにしないアバターを使用して、ユーザーが仮想環境でやり取りできるようにします。
データ収集の同意:
あらゆる個人データの収集に関する透明なポリシーとユーザー同意機能の必要性
安全なアカウント管理:
2要素認証、ペアレンタルコントロール、接続されたデバイスを確認および管理する機能を提供し、不正なアカウントアクセスを防ぎます。
コミュニティレポート:
コミュニティが安全でない場所や不適切な場所を報告できる機能。
ペアレンタルコントロール:
保護者が子供のバーチャルリアリティのエンゲージメントの期間とコンテンツを制御できるようにします。
安全性が重要な理由
歴史的に、特定のARゲームはプレイヤーが誤って私有地に侵入し、重大な安全性とプライバシーの問題を引き起こしたことがありました。また、仮想会議スペースでは、「Zoombombing」と呼ばれる招待されていない参加者の事例がありました。VRプラットフォームでは仮想環境内での嫌がらせ事件が報告されており、ソーシャル環境におけるユーザーの安全を確保するためのモデレーションツールの改善が必要です。
物理的な安全性
ガーディアンシステム
Meta Questなどには「ガーディアンシステム」があり、ユーザーが現実世界の境界に近づきすぎると表示される仮想境界を作成できます。
個人的な境界
Meta Horizon Worldsでは、アバターの個人的な空間を保護するための機能があり、他人が近づきすぎると自動的に停止されます。

プライバシー
データ暗号化とデータレイヤー
視覚、聴覚、生体認証データなど、デバイスによって送信されるすべてのデータにエンドツーエンドの暗号化を実装します。
自己主権型アイデンティティ (SSI)
ユーザーが自分の個人情報を完全に制御できるようにするデジタルアイデンティティモデルを提供します。
デザイン、セキュリティ、プライバシー
開発者がアクセスする大量のユーザーデータがリスクをもたらします。ユーザーから必要なデータのみを要求し、安全に保存することが重要です。プライバシー法の遵守、透明性のあるプライバシーポリシーの維持、ユーザーの同意の取得などを実践することが求められます。
最後に
本書を読み終えて、クリティカルシンキング(critical thinking)の重要性が再三説かれている点が非常に印象的でした。ここでは「対象を様々な角度から眺め問題を発見する思考」という意味で使用されているようなのですが、クリティカルシンキングが本来持つ「批評性」はより広範な意味と意義を孕んでいるように感じます。批評性が持つ本来の意義は、対象のポテンシャルを炙り出しその示唆と可能性の土台を耕すことにあり、問題を捉え直すということに留まりません。いずれにせよクリティカルシンキングの重要性は空間コンピューティング領域でより重要なスキルとなっていくのではないでしょうか?
Apple Vision Proアプリ開発ご相談はMESONへ
MESONでは企業様とのApple Vision Pro向けアプリ開発も積極的に行っています。
上記の取り組み以外にもいくつかの企業様とはApple Vision Pro向けアプリの開発を進めており、今後開発したアプリを発表予定です。
ぜひApple Vision Proに取り組んでみたいという方は以下のお問い合わせフォームよりご連絡ください。
MESONについてもっと知りたい方はぜひ以下の公式ホームページを御覧ください。
この記事が気に入ったらサポートをしてみませんか?
