
【Uh-huh⤴】開発プロセス〜実装編〜
こんにちは、GG(仮)です。
今回は、前回に引き続き【Uh-huh⤴】開発プロセス、
「どう作っていったか」をプロセスに分けてお話していきたいと思います!
ツールの方向性ブレスト
まず最初に、ツールの方向性に関してブレストを行いました。
「どういった人がメイン利用者」で、「どんなときに使ってほしいのか」。
そして「そのために必要な機能」はなんなのか。「どういった環境までフォローするのか」などの要件をざっくばらんにディスカッションしました。

メイン利用者は自分たちのように「リモート会議でもやもやを感じている人たち」というのは骨子でありましたが、利用シーンは「社内打ち合わせ」なのか「軽いブレスト」なのか、はたまた「実際のプレゼンの場」なのか。
ツールの方向性的にも「ガッツリまじめ!」というよりは気軽に利用してほしい、むしろツール的にもカジュアルな場でこそ効果を発揮するのでは?(いきなり実際のプレゼンの場想定で作るとハードルも相当高い&人を選びすぎる)ということで、方向性としてはカジュアルに振りました。
まずは社内ブレストなどの場で、軽い感じで使ってもらえるイメージ。トンマナとしてはツイッターぐらい気軽な印象を与えられるもの。

この方向性でデザイン・コピーなどの制作に着手しました!
仕様設計
WEBサイトやアプリ、システムなどを作る際の仕様設計はとても重要ですが、ここで一番難題であり絶対条件だったのが「対応環境」でした。
クライアントも含め、多くの企業はMicrosoftをメインに使用しているところが多いです。我々も基本的にはMicrosoft Officeで、となるとリモート会議のメイン環境は「Teams」です。
OSも会社の大半はWindowsですが、クリエイティブ関連職はmac。
一方でKonelさんのようなクリエイティブブティックなどはリモート会議のアプリはZoomやMeetが主流で、macを使っている方が多い。
なので、利用者属性を考えると「主要リモート会議アプリでも使えて、Windows / Mac両環境に対応できる」が絶対的であり最低限の仕様なのですが、実際にSEや開発職にいらっしゃる方だとこの要件を聞くと「お、これはなかなか…」となるんではと思います。Zoomなどの主要リモートアプリはそれぞれ仕様に特徴があり、それにマッチするアプリ仕様を行う必要があり…。

また、初期アイデアはAIを使ったものでしたが、(予算やスケジュールのこともあり)AI搭載ではなく、リモート会議場に音や映像効果をつけることはできないか、ということで調査を進めていきました。
色々検討していく中で最初はバーチャルヒューマン的な人物を登場させて、その人が押したボタンと連動して反応をする、みたいなアイデアもあったのですが、その仕様は某夢の国の主人公よろしくその時間に1人しか存在できない(1台のサーバーにつき1人)という縛りがあったため、残念ながら見送りに。
ボタンも当初は物理的(USB付きで使える巨大なプッシュボタン)なども考えていましたが、「みんなが気軽に参加しやすい」というところで、スマートフォンをコントローラーにすることで決定しました。

同時にツールも「音」の表現に絞りました。映像エフェクト効果なども魅力的ですが、プロトタイプを作る上で取捨選択は必須。何を残して尖らしていくか。そうすることでアウトプットはよりわかりやすく、洗練されていくのだと思います。
そして最終的に決まった仕組みがこちら!

ものすごく簡単に言ってしまうと、「参加者が押したボタンの音がサーバーを通じて主催者のPC上の仮想マイクから鳴り、それがリモート会議の場に流れる仕組み」です。こうすることで参加者がミュートの状態でも音でリアクションをすることができるのです。
デザイン・UI開発
仕様を策定と同時並行にデザインを開発していきました。
トンマナ的にはTwitter的な印象を目指す、というところでKonelさんがラフを作成してくださいましたが、一発目のラフでほぼ現完成形のデザイン出てきました!(さすがKonelさん!!)

ロゴの矢印の角度は、「ボタンを押しているような印象+気分もあがる」という隠れたこだわりがあります。
大枠はスムーズに進みましたが、
デザインで一番検討・検証したのはボタンのあり方です。
「数をいくつにするのか」「ボタンの表現をどうするのか」。
ボタン数に関しては当初から4つ、多くても6つくらいではないかと想定していました。「直感的に押せる(迷わない)」「聞き手の話を聞く邪魔をしない数」というのが大事にしていたポイントで、あくまでツールとしては会議の盛り上げで、そもそもプレゼンター、聞き手の双方が「話をする / 聞く」を邪魔してはだめだよね、という不文律があります。
主従が逆転するというか手段が目的にかわるというか、クリエイティブで一番落ちやすい穴であるので、このあたりはメンバー全員意識的に口に出すようにしていました。
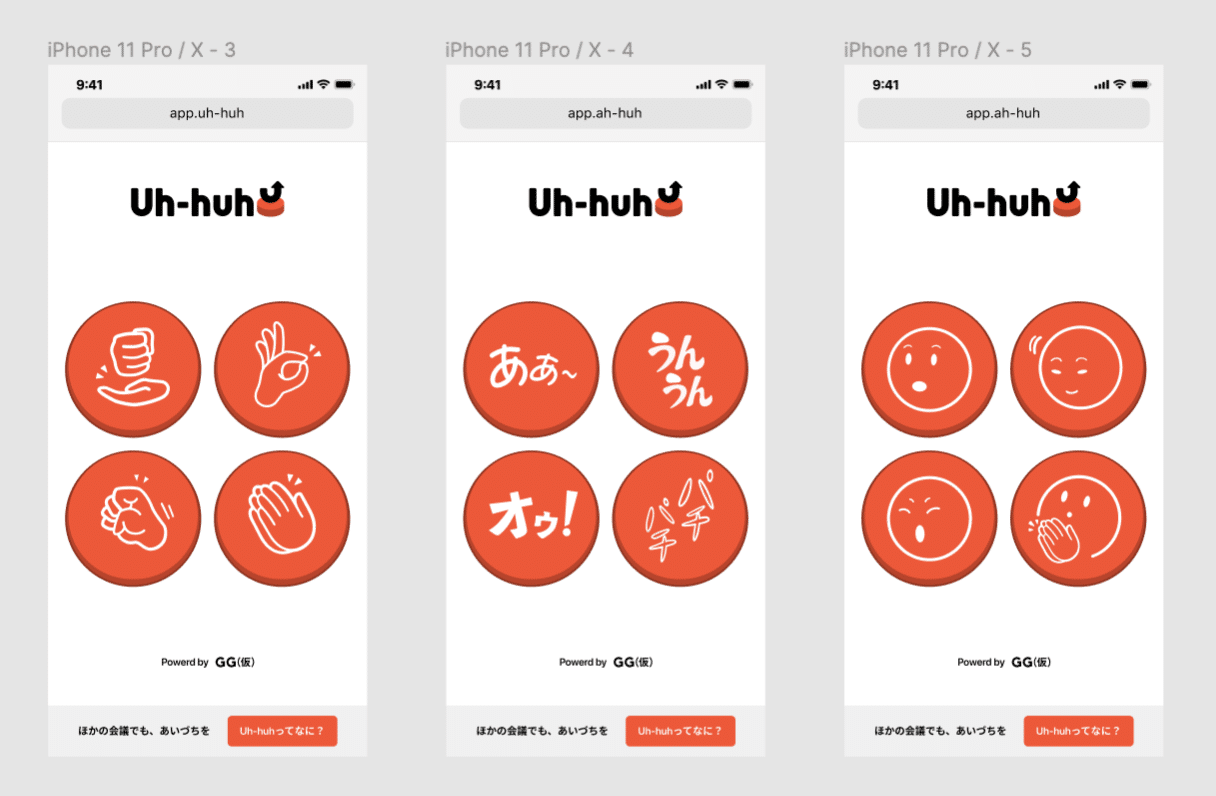
また、表現に関しては世界でも使ってほしい、ということで当初はノンバーバル方向で検討していましたが、「ピクト案」「顔イラスト案」「フォント案」など様々な表現を検討しました。


かなりの熟考の末、実際にリサーチも行い、β版は感情とのひも付きがわかりやすく、人気の高かった「フォント案」に最終決定しました!
コピー開発
「しゃべりぼっち」というキーワードはブレストのときから出てきており、これをタグラインに据えるかどうか、で色々検討しました。
初期案は「しゃべりぼっちを救うボタン」。これはこれでGOODでしたが、何ができるツールなのかをタグラインで入れるべきでは、という議論からコピーをブラッシュアップ。そしてできたのが現コピー「リモート会議に、ボタンであいづち」です!

短くも「何に使う、何ができるツール」なのかがわかる、いいタグラインができたのではと思います!
ステートメントコピー、ボディコピーも今の時代背景と絡めたメッセージ性のあるもので開発。しゃべりぼっちだけでなく、参加者も救うツールなんだということをしっかりと入れ込み、双方をフォローするアプリということが訴求できるようにしています。

音の選定
ボタン表現と関連するところですが、最難関の表現はここ。「音の選定」。
「どんな音がいいのか」はもとより、メンバー含め使う人個人個人の感覚値が異なるところだからです。音のイメージをすり合わせる作業に一番時間を使ったと思います。
例えばひとくちに「いいね!」といっても、各自それぞれ考える音があります。
「いいね!」という言葉を音で表現するにしても、様々な表現パターンがあり、かつ音と感情を紐付かせる必要があります。新しく「いいね!」の音を作る、ということも検討しましたが、それが使う人にとってのいいね!の音なのか、新しい音だとこれが「いいね!」の音だと理解・浸透させていくにも時間を要する、など、音のあり方に関してはかなり議論しました。
途中段階では和太鼓の「ドドーン!」っていう音や残念感を表す「チーン」という音の案もあって、声以外も本当に色々メンバーとKonelさんで試しては議論し、試しては議論し、を何度も繰り返しました。
音の選定で一番大事にしたのは「対面での打ち合わせの時に流れる空気感や臨場感」を生み出すこと。プレゼンターが欲しているのは「うんうん」などの何気ないリアルなあいづちのはずなので、最終的には「ああ〜」「うんうん」、場の盛り上げ+遊び要素として「パチパチ」「オウッ!」に絞り込みました。

実は、「ああ〜」「うんうん」はメンバーの声で作っています笑
iPhoneで収録してそれをPremiereで編集し、サンプルを聞いてはまた調整し、人数を増やしてみたり減らしてみたり、女性の声を入れたりなどなど…理想の音になるまで何度も調整し、ようやくこの音にたどり着きました…!
しかし苦労の甲斐もあって、「空気感のある音」に仕上がったのではないかと思います。
まとめ
以上がUh-huh⤴の実装プロセスです。
各プロセスで分けておりますが、当然これらは同時進行で行われています。
プロセスの進捗、アイデアからボタンのデザインやコピー、仕様の細部を調整したりなど、都度都度チューニングしながら開発を行いました。
その他、Windowsのセキュリティ警告を解除するために証明書の取得など行っておりましたが、地味に大変でした…。
実を言えばGG(仮)のサイトデザイン、ロゴ、ステートメント作成なんかもUh-huh⤴の制作と同時進行で行っていましたので、途中結構わちゃわちゃしていた時期もあります笑
でも、作るってやっぱり楽しいですね!
いろんな思いとこだわりが詰まった「Uh-huh⤴」、
ぜひ使ってみていただければ幸いです!
▼ Uh-huh⤴ ダウンロードはこちら ▼
Windows版 Mac版
GG(仮)、2021年度のスタートも切りました!
次は何を作ろうか?といろいろ画策しております!!
乞うご期待ください!
この記事が気に入ったらサポートをしてみませんか?
