
#14.webデザイン初作品🙌
投稿14日目٩( 'ω' )و
作成場所:自宅
デザインを学び始めて11日目!
今日はモンスターアカデミアのウェブデザインの中間制作の発表会だった!
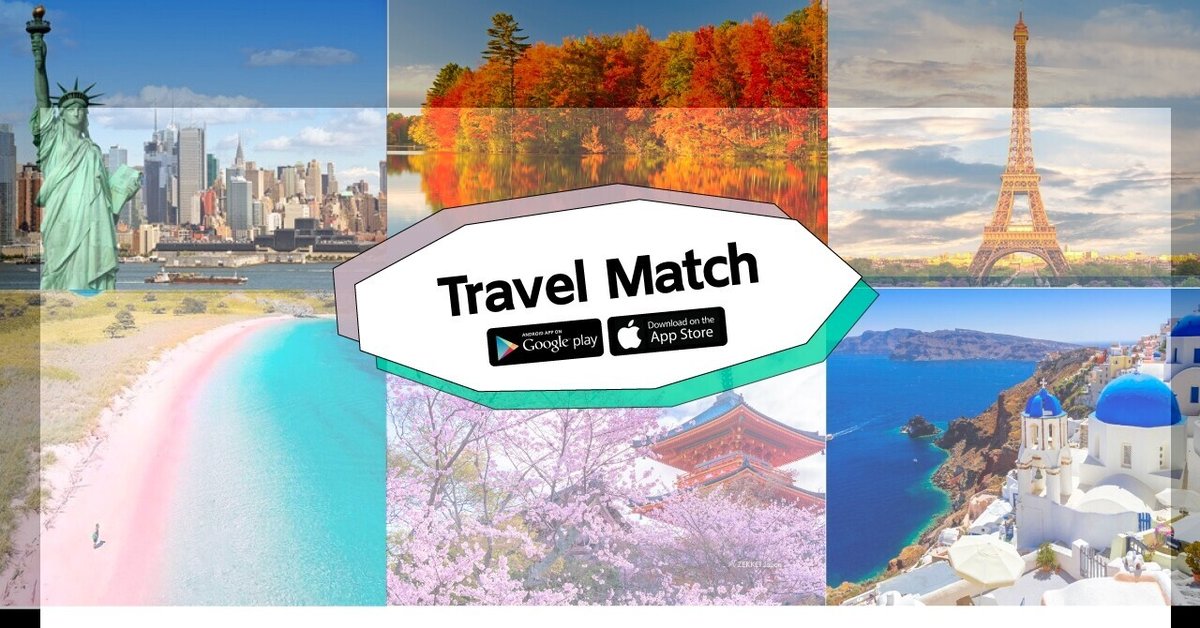
旅行アプリのPC版ウェブデザインを行うのだが
・直感で旅を選んでもらい選択過程を楽しんでもらう体験
・閲覧者の行動をアプリインストールに結びつけたい
を目指すウェブサイトを作成することが課題で、
・ターゲットのペルソナ
・使用するフォント・色
などルールをもとに作成した。
全体像を見せたかったがNotesでは画像の一部しか表示できないようだ。
・以下レビュー内容
良い点
・ロゴにストーリーがある(口頭発表により割愛)
・アイコンで直感的に旅を決める体験が提供できている
・ロゴの色がコンテンツにも含まれている点
・ダウンロードまで誘導する流れ
・シンプルで説明が分かりやすい
・ポップで楽しい
改善点
・ロゴの緑の位置修正
・わくわくをイメージする写真がない
→閲覧者が自分ごととして捉えられない
・アイコンの線や塗りの形式全て揃えるべき
・気分の絵文字の位置要修正
・どのボタンを押せばいいのか分からない
・説明が多い。ロゴと同じカジュアルさが欲しい
・目的と気分の棲み分けが甘い
・説明箇所(pdf)遊ぶべき
反省点
・PCサイト用の表示という肝心な点を追うりょしていなかった(スマホのように縦長表示)
・時間がなかった・リサーチも甘かった(ただの努力不足)
・覚えたアレンジ・見せ方ばかり使い発展性がない(色味もしかり)
改善点・反省点を踏まえ自分の幅を広げてもっといろいろなことをデザインしていきたい!!!
初めて練習用ではなく一つの作品として作ってとっても楽しかった!!!!
この記事が気に入ったらサポートをしてみませんか?
