
OOUI演習やってみた。ver3
こんばんは!きつねです。
だいぶご無沙汰になってしまいましたが…本日は3つ目の演習「イベント店舗管理アプリケーション」の作成をしました。
以前よりも短時間でUIまで作成できたので、少しだけ力がついてきた感覚がありました!



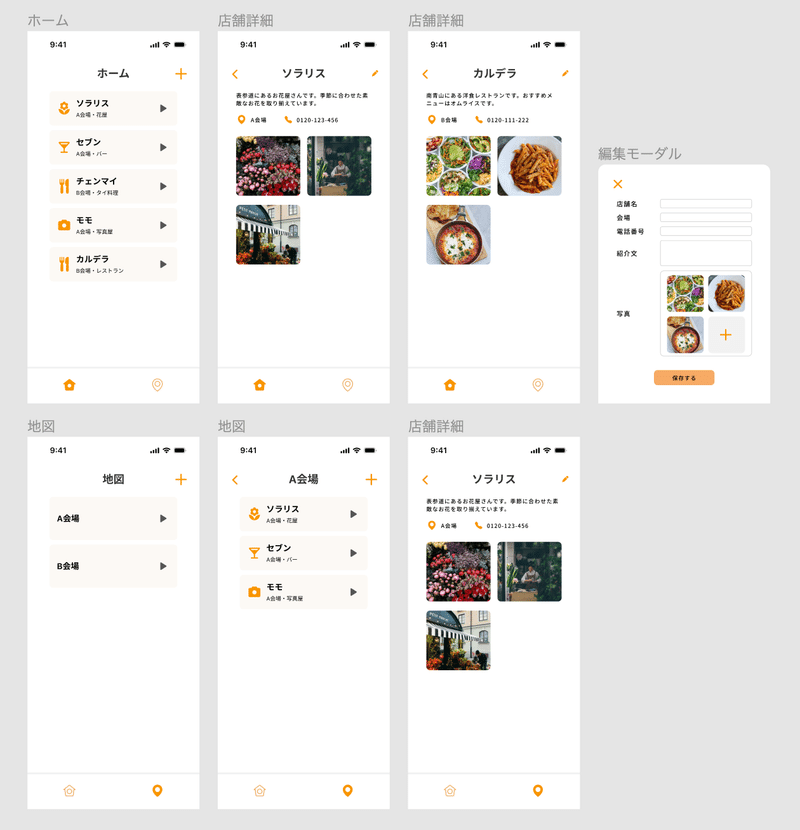
完成したUIがこちらです🦊

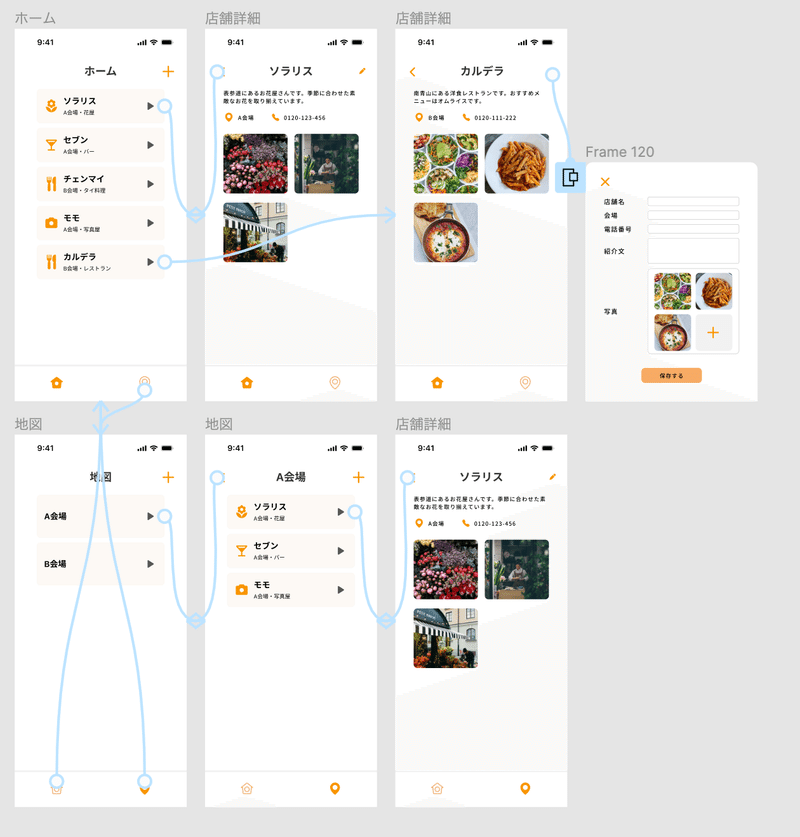
ホームタブから各ブースの詳細に遷移し、編集ができます。地図タブから各会場ごとのブース一覧を経由して、ブース詳細に遷移できます。
店舗詳細としては同じデザインですが、タブ移動を勝手にしないように、それぞれのタブ内に用意しました。(これが正解かはちょっと疑問なので、もう少し良い設計があったかもしれない…)
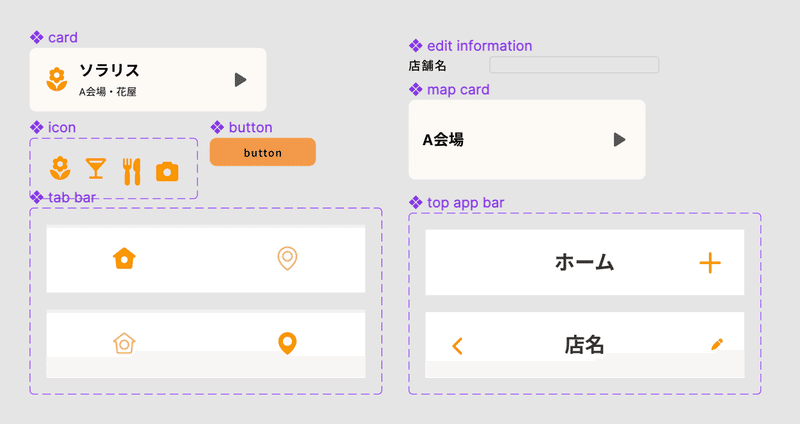
今回はコンポーネント管理もしっかり行ってみました。時間短縮できたのはこれのおかげかもしれません😭


前回から4ヶ月ほど空いてしまいましたが、その間に実務で学んだこともたくさんあり、より早く、より良いデザインを作成できるようになりました。新年度になる前に、全部終わらせたい所存です…。
最後までご覧いただきありがとうございました!💌
この記事が気に入ったらサポートをしてみませんか?
