
楽天カードでなら、エンジニアデビュー1カ月の新卒でもこんなページがつくれちゃうんです!
はじめに
初めまして!楽天カードの2023年新卒・編成部フロントエンドエンジニアのRinaです。
この記事では、プログラミングは全くの未経験でエンジニア配属となった私の初ページ作成からリリースまでの過程を通して、新卒でもめきめき成長できる環境が整っている楽天カード編成部の魅力をお伝えします!

自己紹介
改めて簡単に自己紹介をしますと、私Rinaは編成部フロントエンドエンジニア歴半年の楽天カード2023年新卒です。
大学時代は教育学部で国語を専攻し、古文・漢文・現代文を学びました
(お気に入りの古典文学作品は『宇治拾遺物語』です(^_-))。
大学時代にクレジットカードの便利さに目覚めたことと、面接時の雰囲気に惹かれたことが入社動機です。
二次面接でリーダー適性の話になった際、先頭に立って引っ張っていくリーダーには向いていないと言った私に、「リーダー像はひとつじゃない。みんなと同じ目線で歩んでいくリーダーも重要」と語った面接官の方の言葉が今でも印象に残っています。
楽天カード編成部への配属発表について
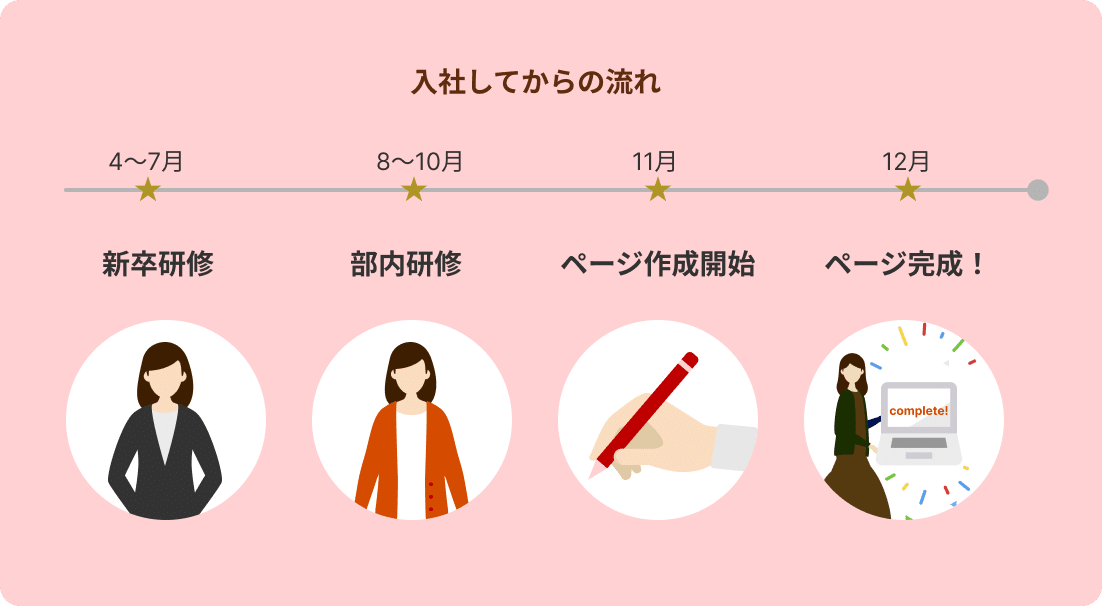
4カ月間の新卒研修を経て発表された配属先が、編成部フロントエンド開発グループでした。
「編成部」「フロントエンド開発」・・・
聞き慣れない言葉が並んでこのNoteをそっと閉じたくなった人もいるのではないでしょうか。
私も配属先を伝えられたときは一瞬思考が停止しました。(笑)
まず、編成部とはざっくり言うと楽天カードのWebデザインを担当する部署で、新規ページの作成やページ改修の際の企画・制作・運用管理が主な業務内容です。
※さらに詳細を知りたい方はこちらの記事(「編成部ってどんな組織?」)をチェックしてみてください!
そんな編成部の中で、フロントエンド開発グループは、プログラミング言語を用いてユーザーの目に触れる部分やユーザーが操作する部分の制作を担当します。
今でこそ編成部やフロントエンド開発についての理解が深まったものの、配属先を発表された当時の私はこれまでの人生で聞いたことのない単語の羅列に理解が追いつきませんでした。
ただ、新しいことを学べるワクワク感と、新しい環境へのドキドキが入り混じった感情で配属日を待っていました。
楽天カード編成部の配属後の研修カリキュラムについて
配属後すぐに編成部での研修が始まりました。
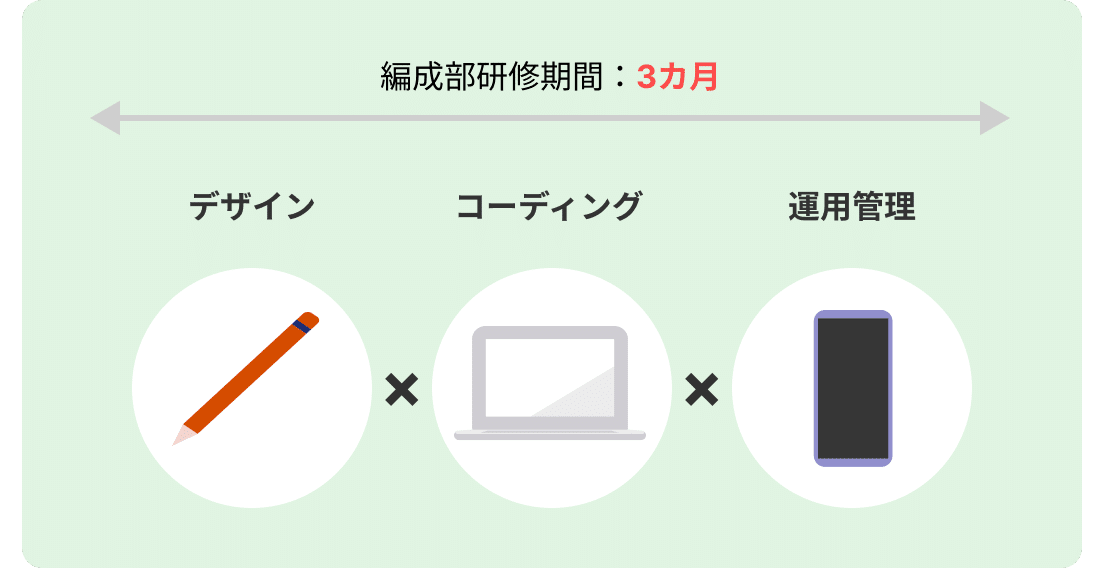
編成部の研修内容は主に・デザイン・コーディング・運用管理の3つです。

デザイン:
色が与えるイメージや基礎となるツールの使い方など、デザインの原則を学びます。座学の後は実際にツールを使って制作するなどアウトプットの練習も行います。この研修を通して、デザインの世界の奥深さの一端を知りました。
コーディング:
現在の私の主務であるプログラミング言語を使ったページ制作のことです。HTMLやCSSなど、今まで聞いたことがない単語も多く、新しい言語を学ぶような感覚でした。当時はとても難しいと感じましたが、実際にページが完成した際は大きな達成感がありました。
運用管理:
デザイン・コーディングを終え完成したページの動作がおかしくないか、表示が崩れていないかなどを確認します。作って終わりではなく、最後まで責任を持って検証をすることが重要であるということを学びました。
これらの3パートについて、3カ月間しっかりインプット・アウトプットを繰り返し、それぞれのパートに関しての知識やスキルが身に付いたのはもちろん、編成部の業務内容の全体を捉えることができ、とてもありがたい研修でした。
案件の内容
・どんな案件?
研修を終えエンジニアデビューを果たした約1カ月後に私がアサインされたのが、ダウンロード数が2,900万を超える(2024年1月末時点)楽天カードアプリのリニューアルをお知らせするページの作成でした。
▼実際のページはこちら!
・大変だったこと
①アプリのリニューアルは関連案件や関係者が多い大きなプロジェクトになるため、細やかな調整・コミュニケーションが必要でした。
また、文言の変更や画像の更新にあわせてソースコードも更新する必要があるため、自分の担当業務が完了しても油断せずしっかりと進捗を追うことが重要で、プレッシャーを感じることもありました。

②今回私が担当したページでは、ユーザーの行動に応じて表示を切り替えるために、JavaScript(通称JS)というプログラミング言語を使う必要がありました。
私は編成部に配属されるまでJSという言葉さえ聞いたこともなかったのですが、一般的には、「プログラミングを学び始めた人がJavaScriptの基礎を習得するためには、個人の学習スピードや学習方法によって異なりますが、数カ月から半年程度の学習時間が必要」といわれています。
そんなJSを使って「ユーザーの行動に応じて表示を切り替える」というプログラミングを実現するために、大きく分けて以下の二点が必要でした。
1.ユーザーの行動を検知する
2.検知した情報によって表示を切り替える
これをJSで書くとどうなるかといいますと、こうなります。
(function($) {
$(function() {
// アンカーメニュー機能
const sectionsId = []; // セクションのIDを格納する配列
let sectionsData = {}
const bodyHeight = $("body").height();
const footerHeight = $("footer").height() / 4 || 0 ;
const headerHeight = $("header").height() || 0 ;
const screenHeight = window.screen.height;
const footerShowPoint = bodyHeight - footerHeight - screenHeight;
const init = () => {
getSectionsId(); // セクションのIDを取得
getSectionsData();
toggleActiveClass(); // アクティブなセクションを切り替える
}
const getSectionsId = () => {
const $sections = $(".js-menu-section"); // クラス名がjs-menu-sectionの要素を取得
$sections.each((index, section) => {
const sectionId = $(section).attr("id"); // 各セクションのIDを取得
sectionsId.push(sectionId); // 配列に追加
});
}
const getSectionsData = () => {
sectionsId.forEach(sectionId => {
let sectionData = {}
const $section = $(`#${sectionId}`);
const sectionOffsetTop = Math.floor($section.offset().top); // セクションの上端の位置を取得
const sectionHeight = Math.ceil($section.outerHeight()); // セクションの高さを取得
const sectionBottom = sectionOffsetTop + sectionHeight; // セクションの下端の位置を計算
const $menuLink = $(`a[href="#${sectionId}"]`); // セクションに対応するメニューリンクを取得
sectionData = {
sectionOffsetTop, sectionBottom, $menuLink
}
sectionsData[sectionId] = sectionData
});
}
const toggleActiveClass = () => {
const scrollTop = $(window).scrollTop(); // スクロール位置を取得
if (headerHeight <= scrollTop && footerShowPoint >= scrollTop) {
$(".js-floating-menu").addClass("is-active"); // スクロール位置がヘッダーの高さを超えた場合、floating-menuにis-activeクラスを追加
} else {
$(".js-floating-menu").removeClass("is-active"); // スクロール位置がフッターを超えた場合、floating-menuからis-activeクラスを削除
}
if (headerHeight <= scrollTop && footerShowPoint >= scrollTop) {
$(".js-moving-circle-1, .js-moving-circle-4").addClass("is-active"); // スクロール位置が500を超えた場合、floating-menuにis-activeクラスを追加
} else {
$(".js-moving-circle-1, .js-moving-circle-4").removeClass("is-active"); // スクロール位置が4000を超えた場合、floating-menuからis-activeクラスを削除
}
if (headerHeight <= scrollTop && footerShowPoint >= scrollTop) {
$(".js-moving-circle-2, .js-moving-circle-3, .js-moving-circle-5").addClass("is-active"); // スクロール位置が500を超えた場合、js-moving-circleにis-activeクラスを追加
} else {
$(".js-moving-circle-2, .js-moving-circle-3, .js-moving-circle-5").removeClass("is-active"); // スクロール位置が4000を超えた場合、js-moving-circleからis-activeクラスを削除
}
sectionsId.forEach(sectionId => {
const sectionOffsetTop = sectionsData[sectionId].sectionOffsetTop; // セクションの上端の位置を取得
const sectionBottom = sectionsData[sectionId].sectionBottom; // セクションの下端の位置を計算
const $menuLink = sectionsData[sectionId].$menuLink; // セクションに対応するメニューリンクを取得
if (sectionOffsetTop - 550 <= scrollTop && scrollTop < sectionBottom - 550) {
$menuLink.addClass("is-active"); // スクロール位置がセクション内の場合、メニューリンクにis-activeクラスを追加
} else {
$menuLink.removeClass("is-active"); // スクロール位置がセクション外の場合、メニューリンクからis-activeクラスを削除
}
});
}
init(); // 初期化
$(window).on('scroll resize', () => {
toggleActiveClass(); // スクロール,ウィンドウのリサイズ時にアクティブなセクションを切り替える
})まるで暗号のようですね(笑)
言語の難解さはもちろんですが、どんな端末から見ても表示が一定になるよう最後まで細かい調整を重ねる必要があったという点で特に苦労しました。
・案件へ取り組む姿勢
JSでは非常に苦戦しましたが、修正を繰り返しながら細部までこだわりつづけたことで理解が深まりました。
先輩方の手厚いサポートもあって、なんとか完成までこぎつけることができたときの達成感と充実感は一生忘れられません。
また、実際にお客様がページを使用する際に使いやすいと思ってもらえるページを制作するため、自らミーティングをセットしてほかの社員の意見を聞いたり、些細なことでも報連相を欠かさず行ったりするなど、関係者と密なやりとりを取ることを心掛けました。
「うるさい新卒だなと思われたらどうしよう」と最初は不安でしたが、先輩方はどんなときも温かく、手厚くサポートをしてくれました。
そして同時に対等な目線で議論したり、意見を出してくれたおかげで、臆せず自分のしたいことを発信できるようになりました。
この案件を通して、積極性・主体性・思考力などが大きく成長したと感じています。
・ページをリリースしたときの反響
ページのリリース後に家族や友だちにページを共有したところ、「こんなページどうやってつくるの?!」と驚かれることもあり、自分自身の成長ややりがいをとても感じました。
入社する前までの私のザ・文系なイメージと今の仕事がかけ離れているからか、長い付き合いの友だちからは「本当に自分でつくったの…?」と疑われることもあったほどです(笑)
最後に記事を読んでくださっている方々にお伝えしたいこと
ここまで記事を読んでくださり本当にありがとうございます!
就活生や内定者の皆様の中には、「入社してからちゃんと仕事できるかな」「社会人って楽しいのかな」など、社会人になることに不安を感じている方も多いのではないかと思います。私もその1人でした。
ですが実際に社会人になってみて、楽天カード編成部に根付く充実した新卒サポート体制と研修カリキュラムによって、全くの未経験からのスタートでも短期間でここまで成長することができました。
そして何より、新卒の成長を全力でサポート・応援し、自分のことのようにリリースを喜んでくれる先輩方に囲まれて仕事をしているおかげで、想像していたよりもずっと楽しい社会人生活を送ることができています。
もちろん大変なこともありますが、それを乗り越える力を試行錯誤しながら少しずつ身に付けていくことが社会人の醍醐味だと感じています。
この記事を読んだ方々に、楽天カード編成部の魅力が少しでも伝われば嬉しいです。
楽天カードに興味を持った方はぜひこちらもチェックしてみてください!
中途採用の方向け:
新卒採用の方向け: