
UI/UXとは?ECサイトを改善する具体的なポイントを解説
ECサイトにおけるデザインやユーザーフレンドリーな設計は、顧客満足度やSEO、売上を左右する重要なポイントとされており、多くの企業がUI/UXの改善に取り組んでいます。
しかし、「自社のECサイトのUI/UXをどのように改善すればいいのかわからない」と悩んで方もいらっしゃる方も多いのではないでしょうか。
この記事では、ECサイトにおけるUXの重要性や、ECサイトのUXを改善するためのポイントをご紹介します。
この記事でわかること
UI/UXの基本的な知識
ECサイトでUI/UXを改善すべき理由
ECサイトでUI/UX改善を改善するポイント
こんな方におすすめ
ユーザーが快適にショッピングを楽しめるECサイトを制作したい
自社ECサイトのUI/UXに関する改善点を特定したい
自社ECサイトのUI/UXを改善して顧客満足度を向上させたい
UIとUXの関係性とは

まず、UI(User Interface:ユーザーインターフェイス)とUX(User eXperience:ユーザーエクスペリエンス)の関係性について確認しておきましょう。
UIはUXの中に含まれるため、密接な関係があると考える必要があります。
UXはユーザーにとってどれだけ良い体験ができるかということですが、質の良い体験を得るためには質の良いUIが必要なのです。
UIの意味
UIとは、簡単に言うと「使いやすさ」「使いやすさ」のことです。
見た目や使い勝手が良くないサイトは、ユーザーにとって使いにくいサイトと認識されます。
ユーザーの離脱を減らすためには、挿入されている画像がユーザーフレンドリーかどうか、操作性やメニュー・ボタン、文字のフォントやサイズ、サイト全体の表示速度など、UIに注目することが重要です。
UIが優れていればいるほど、ユーザー体験が向上し、商品の購入やサービスの申し込みにつながる可能性が高くなります。
UXの意味
UXとは、Webサイトやアプリなどのプロダクトを利用することで体験できるすべてのことを指します。
ECサイトの場合、サイト内のナビゲーションや商品の購入などを通じて体験するすべてのものがUXに含まれます。
例えば、以下のような体験です。
ショップのデザインがスタイリッシュで洗練されている
カテゴリーやナビゲーションがわかりやすく、移動しやすい
画像やフォントが見やすく、わかりやすい
商品選択から購入までの流れがスムーズである
このように、UXにはECサイトの見た目の美しさだけでなく、実際に操作したときの感覚や、情報の伝わりやすさなども含まれます。
ECサイトでUI/UXを改善すべき理由

ECサイトの運営において、UI/UXの重要性が高まっていますが、具体的な理由までは把握していない方も多いのではないでしょうか。
ここでは、なぜECサイトにおいてUI/UXが重要なのかを解説します。
顧客満足度が高まる
UI/UXを充実させるべき理由の1つは、顧客満足度を高めるためです。
多くのユーザーが商品と最初に接するのはWeb上であり、そこでさまざまなサイトのUI/UXに触れながら、その商品が買いたいと思えるものなのかどうかを吟味していきます。
また、サイト内で商品を検討する際、そのサイトが使いやすいかどうかも判断材料になります。
より良い購買行動につなげるためには、デザインそのものが使いやすいものでなければなりません。
また、サイト上で探している商品を想像しやすいサイトであれば、商品自体の品質も高いと判断してもらえます。
SEOに影響する
UI/UXの向上はSEOにも影響します。
近年のSEOは、タグの使い方などの技術的なことよりも、
検索者の検索ニーズを満たしている
より有益な情報を提供している
という点が、Googleが評価する傾向にあります。
UI/UXデザインが悪いサイトの特徴には「滞在時間が短い」「離脱率が高い」などがあり、これらのデータはGoogleと共有され、サイト評価の一部となることがあります。
逆に、UI/UXが優れているサイトは、その使い勝手の良さから滞在時間が長くなり、サイトの回遊率が上がることで離脱率も下がります。
さらに、有益な情報を提供することでUXが向上し、Googleから高い評価を受ける可能性も高くなると言われています。
カゴ落ちの抑制になる
ECサイトのUI/UXを向上させることは、ECサイトを運営する上で避けて通れない問題であるカゴ落ちの減少にもつながります。
優れたUI/UXが実現できれば、ユーザーは商品を検索・閲覧する際にストレスや迷いを感じることなく、快適にショッピングを楽しむことができます。
快適さの提供は、ユーザーが商品をカートに入れ、決済を完了する確率を高めるため、ECサイトの成長にとって非常に重要なファクターとなるのです。
【関連記事】
ECサイトのカゴ落ち対策11選!離脱を防いで売上を上げる方法を紹介
ブランディングに繋がる
デザイン性の高いUI/UXは、ユーザーに安心感や信頼感を与えることができます。
それがブランディングにつながり、ひいてはサイトに滞在してくれる確率を高めることができます。
望まない離脱を防ぎ、滞在率を高めるためにも、UI/UXの改善はとても重要なのです。
【関連記事】
ECサイトのブランディングを成功させる秘訣7選!具体的な施策を紹介
ECサイトでUIを改善するポイント

ECサイトにより適したUIに改善するポイントを詳しく解説します。
ブランドコンセプト・世界観の確立
ECサイトでは、ブランドコンセプトと世界観を確立し、自社ブランドのファンを獲得することがとても重要です。
具体的に行うべき対策は、以下の3点です。
ターゲットの明確化・絞り込み
ECサイト目的の明確化
SNS・広告を含めたコンセプトの統一
ターゲットの明確化・絞り込み
明確なブランディングを行うためには、まずターゲットを明確にし、絞り込むことです。自社ブランド・商品と親和性の高いターゲットに絞ることが、新規顧客の囲い込みにつながります。
ECサイトの明確化
ターゲティングが完了したら、次はECサイトの目的を明確にします。
大まかに言えば、ECサイトの目的は売上を上げることですが、そこに至るまでのプロセスは、その企業の商品やサービスによって異なります。
以下はECサイトの目指すべき目標の一例です。
ユーザーからの信頼とロイヤリティを獲得
ブランド認知を獲得
商品やサービスの購入を促進
自社が抱える課題に応じてECサイトの目的を明確にし、それに沿ったECサイトの構築・運用を行いましょう。
SNS・広告を含めたコンセプトの統一
ECサイトだけではなく、自社のSNSアカウントや広告も含めてコンセプトを一貫させることも重要です。
ECサイトのターゲットを絞り、目的を明確にしたら、SNSで拡散することで流入を増やすことができます。
SNS・広告とECサイトのコンセプトが異なる場合、ユーザーに混乱を招く場合があるため注意してください。
例えば、SNSのコンテンツは商品の購入促進を目的としているのに、ECサイトのコンテンツはブランド認知を目的としている場合があります。
商品を購入しようとするユーザーは購入ボタンにたどり着けず、ストレスを感じてしまうでしょう。さらに、ブランドに対するネガティブなイメージにもつながりかねないため、全ての販売チャネルでコンセプトを統一しましょう。
【関連記事】
ECサイトの集客で運用すべき広告とは? 特徴や費用対効果を解説
商品の魅力が伝わる写真選定
商品の写真選定は、購入した商品を実際に生活で使用するイメージをわかせるために、とても重要な要素です。
撮影した商品の写真は、色や形、実際の使用例などを明確に伝えることで、ユーザーが安心して商品を選べるようになります。
近年は写真だけでなく、動画による商品・サービスの紹介も行われるようになり、活用の幅が広がっています。
商品の魅力が伝わる写真選定は、顧客満足度の改善点としてすぐに対応しやすいポイントと言えるでしょう。
モバイルフレンドリーなデザイン設計
近年、ECサイトへの流入は、PCだけでなく、スマートフォンやゲーム機、テレビなど、さまざまなデバイスから確認されるようになりました。
柔軟なディスプレイ対応を視野に入れてデザインを改善することで、ユーザーの離脱を抑制することが可能です。
UI/UXデザインに着目してサイト設計を行うことで、より価値のあるユーザー体験を設計することができます。
UI改善ツールの活用したコンテンツの配置
UI/UX改善ツールの一つであるヒートマップは、主に3つのことを可視化するために使うことができます。
ユーザーがどこに興味を持って読んでいるのか
ユーザーが興味を失い、離脱・直帰する場所はどこか
ユーザーがどこをどれだけクリックしているのか
これにより、ユーザーがどこに興味を持ち、どこに興味を持たず、どこで興味を失ったのかが主にわかるので、具体的な仮説を立てやすくなり、UIの改善に大いに役立てることができるのです。
ユーザーが欲しいと感じた瞬間に、欲しいものがそこにあれば、それは望ましいUXと言えます。その瞬間がどこで起きているのか、ヒートマップを見て探ってみてください。
ユーザーが必要としないコンテンツは、障害物とみなして削除したり、ページの後半に配置するなど、優先順位をつけるようにしましょう。
ユーザビリティテストの実行
ユーザビリティテストとは、ECサイトのターゲットである一般消費者が実際に商品やサービスを使う様子を観察することで、問題点を発見する定性調査手法の一種です。
ユーザビリティテストでは、対象となる製品やサービスを実際の利用シーンで使ってもらうことで、何が起こったかだけでなく、なぜそうなったかという背景や、その結果どう思ったかという感情まで詳細に把握することができるのです。
Nielsen Norman Group社が実施した72の事例では、ユーザビリティテストによってユーザビリティの指標が平均83%改善されたそうです。
簡単に説明すると、ユーザーテストに基づく改善を実施した結果、コンバージョン率が平均1.83倍になったという報告です。
ユーザビリティテストを実践できる商品・サービスの場合は、顧客満足度の向上に非常に有効な施策となります。
参照元:Usability ROI Declining, But Still Strong
ECサイトでUXを改善するポイント

ここでは、これからECサイトのUX改善を始めようと考えている方向けに、UXを的確かつスムーズに改善・向上するのに役立つ6つのポイントを紹介します。
分析ツールでの課題の把握
ECサイトのUX改善の第一歩は、現状調査を行い、UXに関してどのような課題があるのかを発見することです。
ECサイトの調査を行い、以下のような課題を可能な限り洗い出しましょう。
デザインの視認性や分かりやすさに問題はないか
目的の情報にスムーズにたどり着けるか
商品の特徴や魅力は十分に伝わっているか
ユーザーのサイト滞在時間、回遊率、購入率、離脱率などはどうか
これらはすべて、ユーザーの視点から調査する必要があります。
ユーザーの意見を直接収集する調査であれば、ユーザーアンケートやユーザーインタビューを実施し、定性調査データを収集することも有効な方法です。
【関連記事】
ECサイト分析ツールの活用方法! 収益最大化を図れるツールを紹介
ECサイトにおけるCRMとは?活用方法やメリットを詳しく解説
商品購入までの動線の整備
課題の把握が終わった後は、調査・分析結果をもとに、商品購入までの動線の整備を行いましょう。
課題の原因を取り除き、解決するためにどのような改善策があるかを検討し、より良いUXを実現します。
改善策を設計する際のポイントは、以下のように具体的かつ詳細であることです。
マイグレーションが少ない
階層を3階層に統一
カテゴリ分けの最適化
より少ないステップで商品を購入できる導線を模索する
商品情報がわかりにくい
画像枚数を原則10枚以上に増やす
商品の使用感や使い方がわかる画像の追加
コピーライティングを見直し、追加する
どの商品ページにどの画像を何枚追加するかなど、改善施策が実施できるレベルまで設計します。
施策の設計と同時に、期待される成果(数値目標)や目標達成のための要件も設定する必要があります。
【関連記事】
ECサイトの売上を改善する施策6選! 課題の解決方法を解説
ペルソナの明確化
UX改善のポイントは、ペルソナとUXハニカムを意識することです。
サイトを訪れるすべてのユーザーが同じ感情を持っているとは限りません。どんなにUIを徹底しても、ユーザーの好みによっては使いにくいと感じることもあります。
そのため、UXを改善する際には、自社製品を訴求したいターゲット層(ペルソナ)を明確にし、そのターゲット層にとって快適なUIを実現する必要があるのです。
ターゲット層を絞り込み、年齢や趣味、ライフスタイルなど、販売する商品をアピールする要素を加味しましょう。
ターゲット層が使いやすいサイトを構築することで、より質の高いUXを提供することができます。
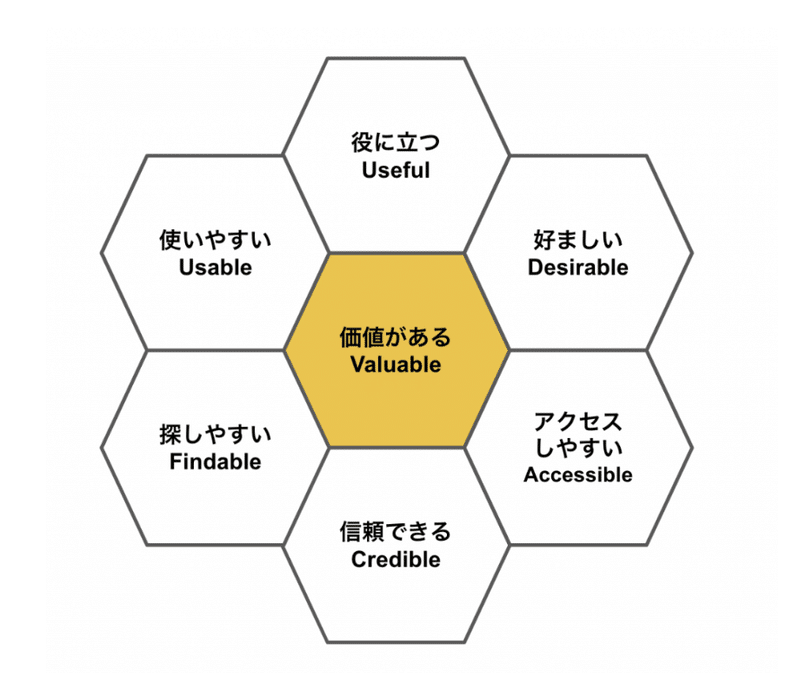
UXハニカムを参考にした利便性の向上
UXハニカムとは、情報アーキテクチャ論のパイオニアであるピーター・モービルが2004年に提唱した、UXを構成する7つの要素を表すハニカム構造のことです。

Useful:役に立つ
Usable:使いやすい
Findable:探しやすい・見つけやすい
Credible:信頼できる
Accessible:アクセスしやすい
Desirable:好ましい
Valuable:価値がある
【価値がある】を中心に、上記7つのハニカムを意識することで、UXを向上させることができるようになります。
KPIを置いた施策の実行・改善
ECサイトのUX改善に取り組むなら、KPIを用いた施策を実施・改善しましょう。
KPIとは、ビジネスのパフォーマンスを測定・監視するために置かれる指標です。
目標を設定せずに改善施策に取り組むと、具体的に何がどのように変わったのかがわかりにくく、自己満足に終わってしまい、思うような成果を上げることができません。
目標設定の際には、具体的な数値目標を設定し、目標達成のためにどのようにUXを改善していくかを検討します。
オムニチャネル・OMO化の実現
オムニチャネルとは、ECサイト、実店舗、SNS、アプリ、メルマガなど、企業とユーザーの接点となるすべてのチャネルを統合・連携させ、シームレスな顧客体験を提供する戦略のことをいいます。
ユーザーはチャネルの違いを意識することなく、快適にショッピングを楽しむことができるようになります。
また、オムニチャネルによるUXの向上により、企業は満足度の向上、リピート率の向上、客単価の向上など、売上拡大につながる様々なメリットを得ることが可能です。
オムニチャネルは最近のECサイトのトレンド戦略でもあるので、UX向上を意識するのであれば、ぜひ理解を深めておきたいところです。
OMOは「Online Merges with Offline」の略称で、日本語に直訳すると「オンラインとオフラインを併合する」という意味になります。
もう少し具体的にいうと「ネット上とネット以外の店舗などの垣根を超えたマーケティング概念」と言われています。
オムニチャネルと同様、様々なチャネルを統合・連携して商品やサービスを販売するものです。
OMOはオムニチャネルよりも進んだ戦略として位置づけられるため、OMOを実現するためには、まずオムニチャネルを実現する必要があります。
【関連記事】
オムニチャネルとは?ECサイトと実店舗の売上アップの秘訣を紹介
この記事が気に入ったらサポートをしてみませんか?
