
【最新速報】 Webflow大型アップデート2023:新機能一挙紹介
『Webflow』とは、ウェブデザイナーや開発者向けのプラットフォームで、コードを書かずにウェブサイトをデザイン、構築、公開できる、『ノーコードツール』の一つです。
今回、そのWebflowの最新情報が2023年10月5日にサンフランシスコで開催された、年次のWebflowカンファレンス『Webflow Conf 2023』にて公表されました。昨年のアップデートも驚くべきものでありながら、今回のWebflowは新たな機能が導入され、さらなる進化を遂げました。オンラインでも視聴可能ですので(英語ですが😢)気になる方は以下のリンクからご覧ください。
なお、この記事では、2023年のカンファレンスで発表された、公開予定または既に公開されている機能について、ざっくりと紹介していきます。
1️⃣ サイト構築の新機能
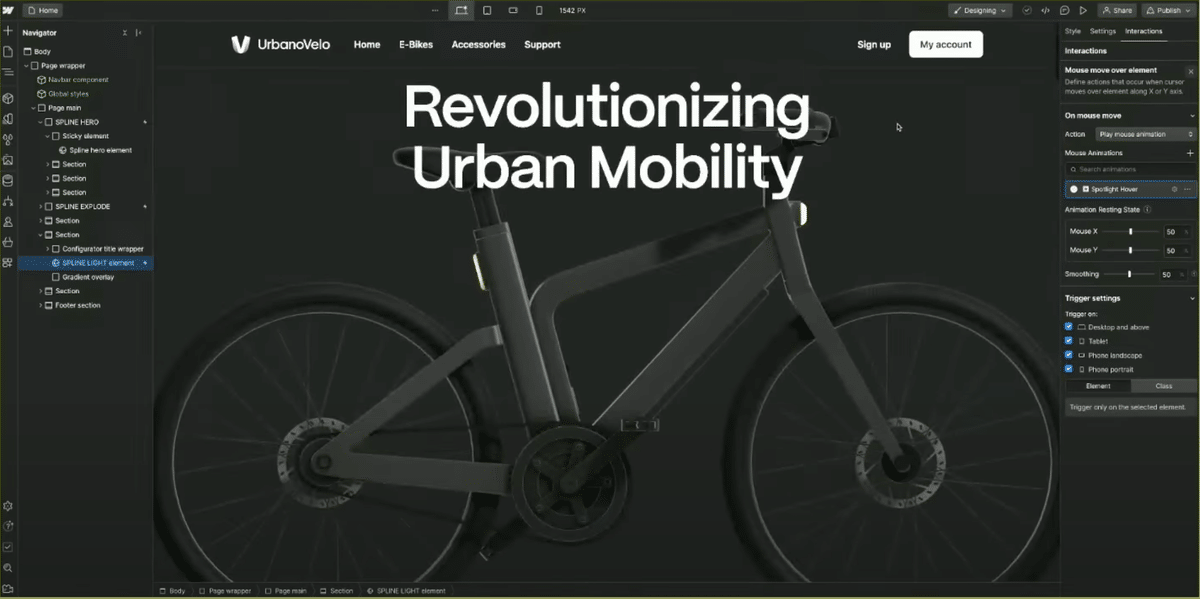
【公開済み】 WebflowとSplineが連携、3Dモデル取り入れ可能
これまでのWebflowでは、3Dモデルの動作に関して制限がありましたが、新たに強化された『Spline』という3Dデザインツールとの連携により、Splineで生成された3Dモデルならば簡単に操作できるようになります。
具体的には、個別の3Dオブジェクトやオブジェクトグループだけでなく、カメラやライトなどの要素もWebflowからアニメーション化できます。このように、3Dコンテンツのダイナミックな側面に対する詳細な制御がWebflowで可能になります。

🔗 詳細はこちら(英語)
【公開予定】 多言語対応(ローカリゼーション)
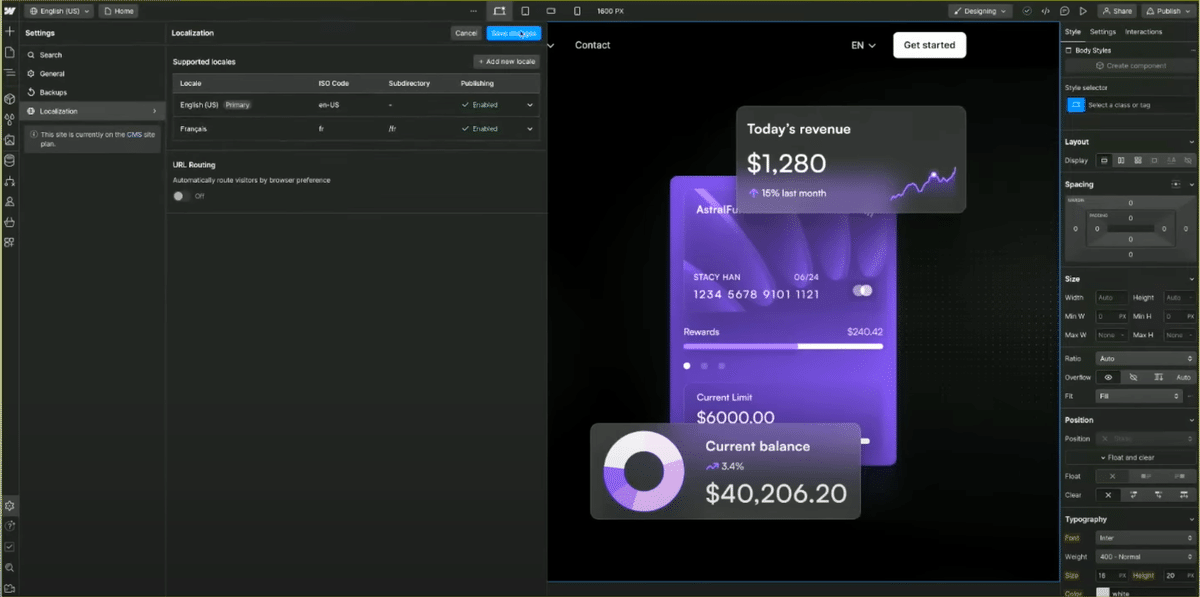
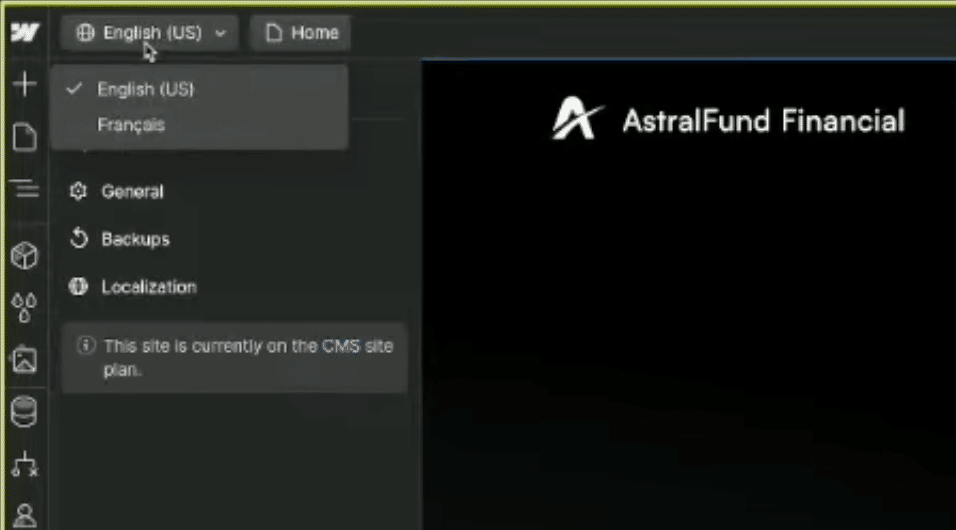
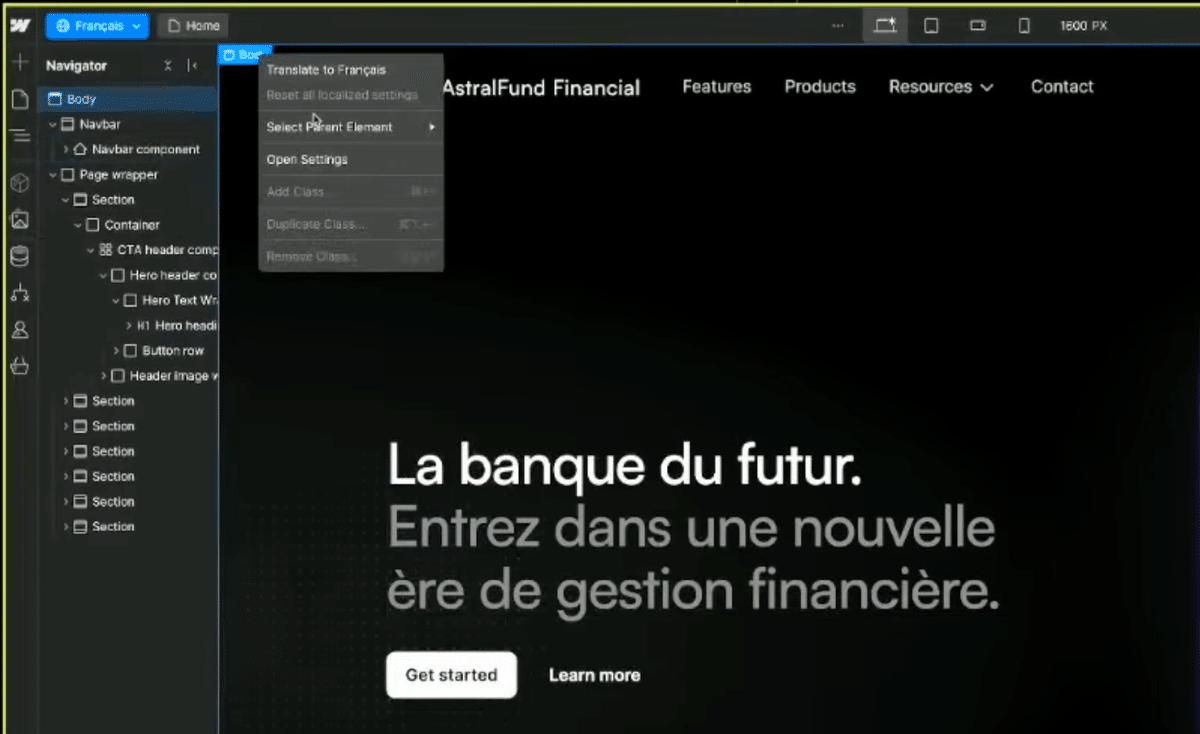
Webflowユーザーの中で最も要望の高かった機能、ウェブサイトの多言語対応がついに発表され、国際的なオーディエンス向けのコンテンツ提供が容易に実現できるようになりました。ローカリゼーション機能を使えば、デザイン、ページコンテンツ、CMSコンテンツ、メタデータ、サイトマップなど、あらゆる要素を特定の地域や言語に合わせてカスタマイズでき、既存のプロジェクトのエディター上で簡単に行えるため、今後は別言語用のプロジェクトやページを複製する必要がなくなります。なお、この機能は来月(2023年11月頃)に公開予定であり、Enterprise会員には既に公開されています。



ページ全体や特定の要素を右クリックし、『Translate to …』を選択することで翻訳が可能。

さらに、一緒に公開される『Lokalise』などのWebflowの機械翻訳拡張アプリを活用したり、翻訳管理システム(TMS)に接続することも可能です。
🔗 詳細はこちら(英語)
2️⃣ スタイリングの新機能
【公開済み】 デザイントークン(変数)の実装
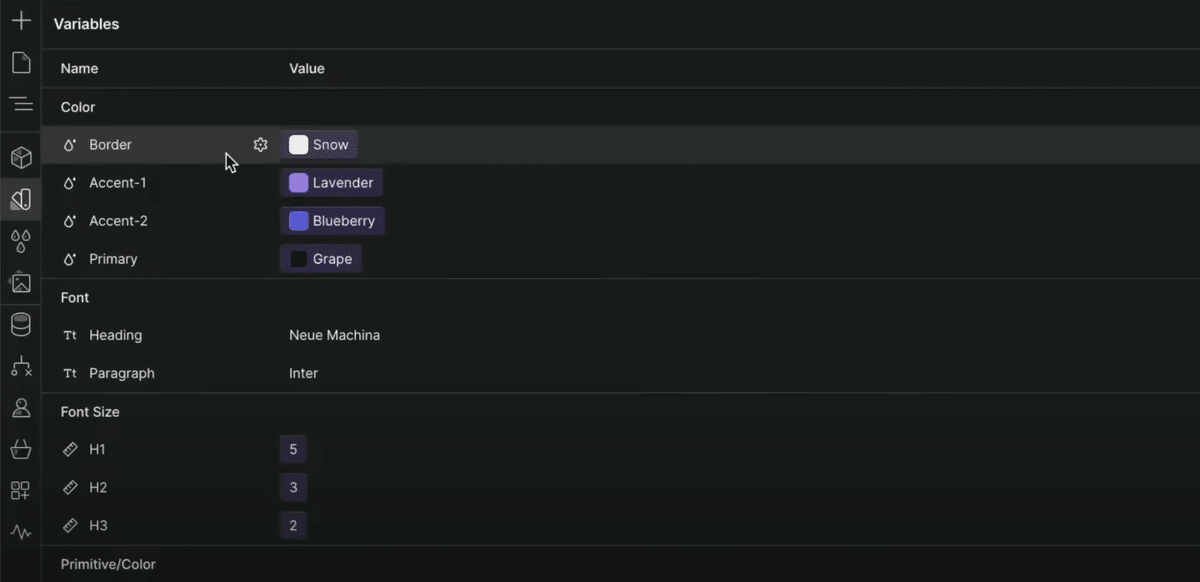
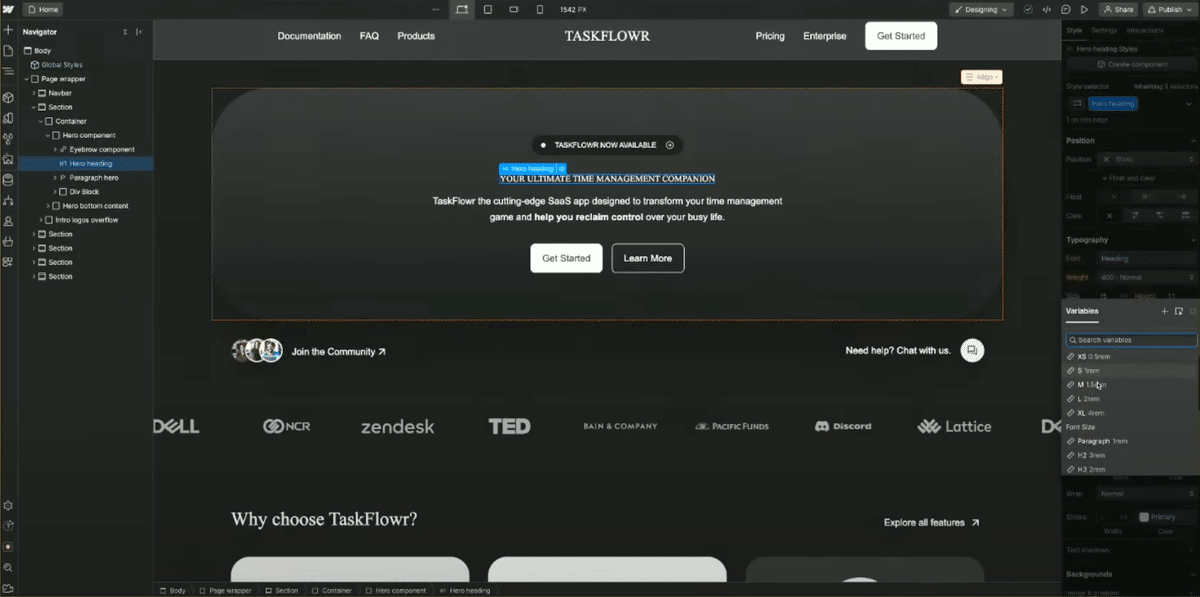
変数の導入により、デザイントークンを生成できるようになります。デザイントークンは、デザインプロパティを変数として格納し、デザインの一貫性と統一性を保つための手段として使用され、結果としてより効率的にデザインプロセスが行えます。

例えば、Variablesではカラー、サイズ(数値)、テキストなどを定義でき、これらの変数を様々なコンテキストに適用することが可能です。Figmaを使用経験のある方にとっては、Variablesポップアップから変数を追加する仕組みが似ているため、Webflowでの変数の活用もスムーズに行えると思います。


ただし、Figmaのようなモード(Mode)の機能はまだ実装されていませんが、将来的には変数パネルにモード機能を組み込むことも検討されてるようです。変数モードが導入されると、ライトモードやダークモードなどの異なるテーマを設定し、状況に応じてデザインを簡単に切り替えることが可能になります。
🔗 詳細はこちら(英語)
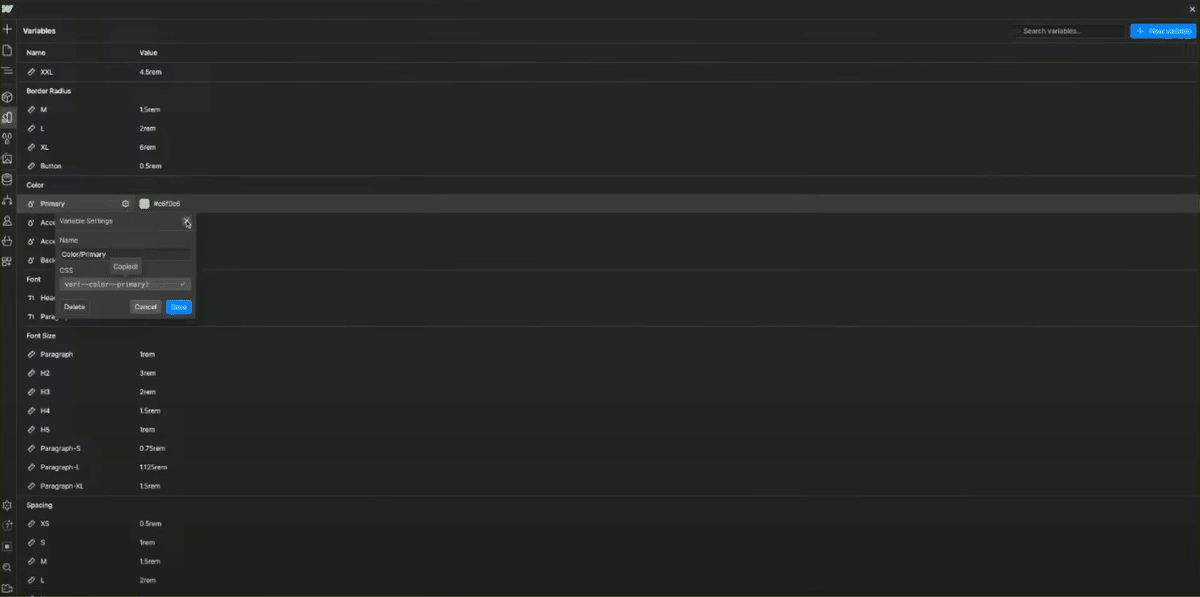
【公開予定】 CSSカスタムプロパティのサポート
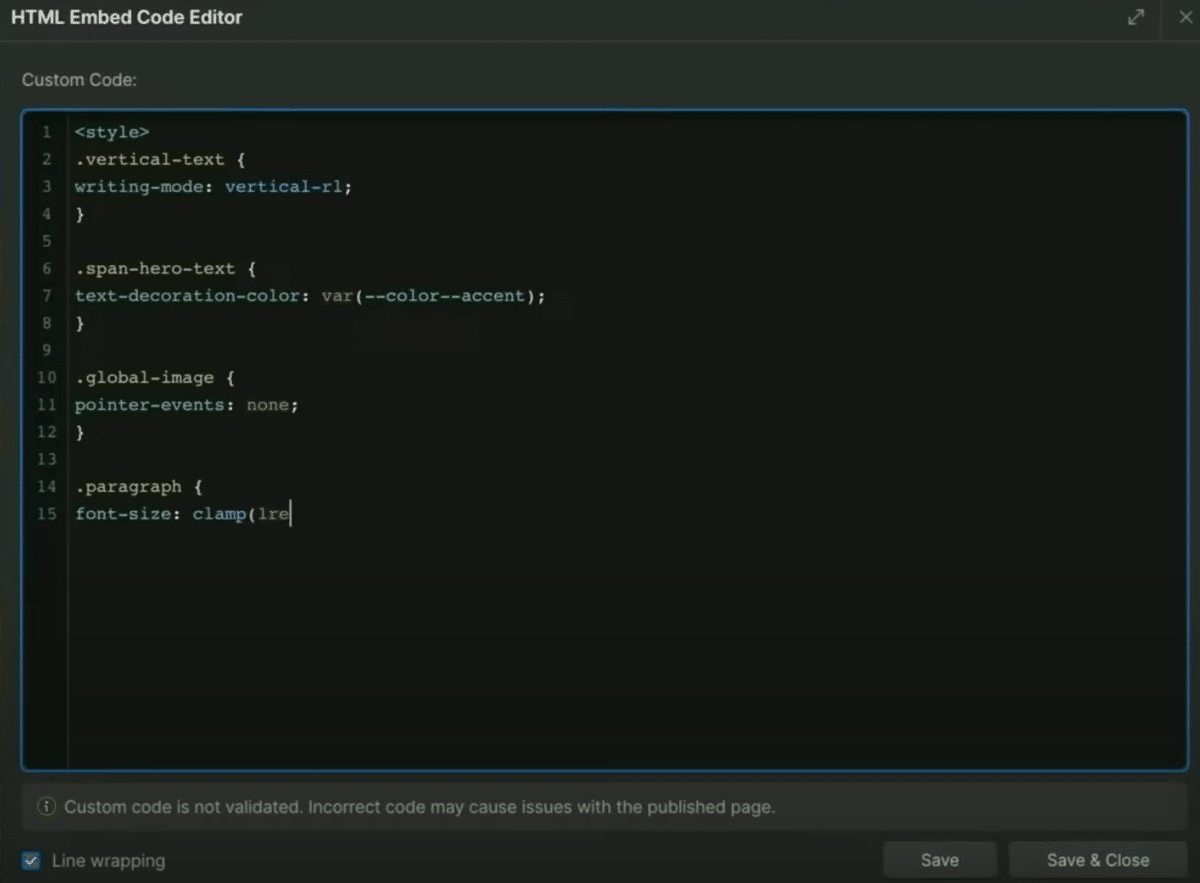
現時点のWebflowでは、スタイルパネルに存在しないCSSプロパティを使用したい場合、カスタムコードエディタ(HTML埋め込みコードエディタ)に移動してCSSコードを直接入力する必要があります。

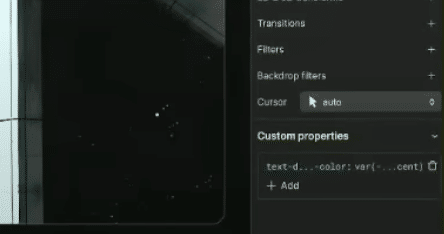
しかし、数ヶ月後に予定されているアップデートでは、スタイルパネルに新しく追加される『カスタムプロパティ』エリアにて、CSSプロパティを手っ取り早く追加できるようになります。


【公開済み】 コンポーネントプロパティの簡素化
新しいアップデートにより、コンポーネントプロパティの管理や編集プロセスが大幅にシンプルになりました。
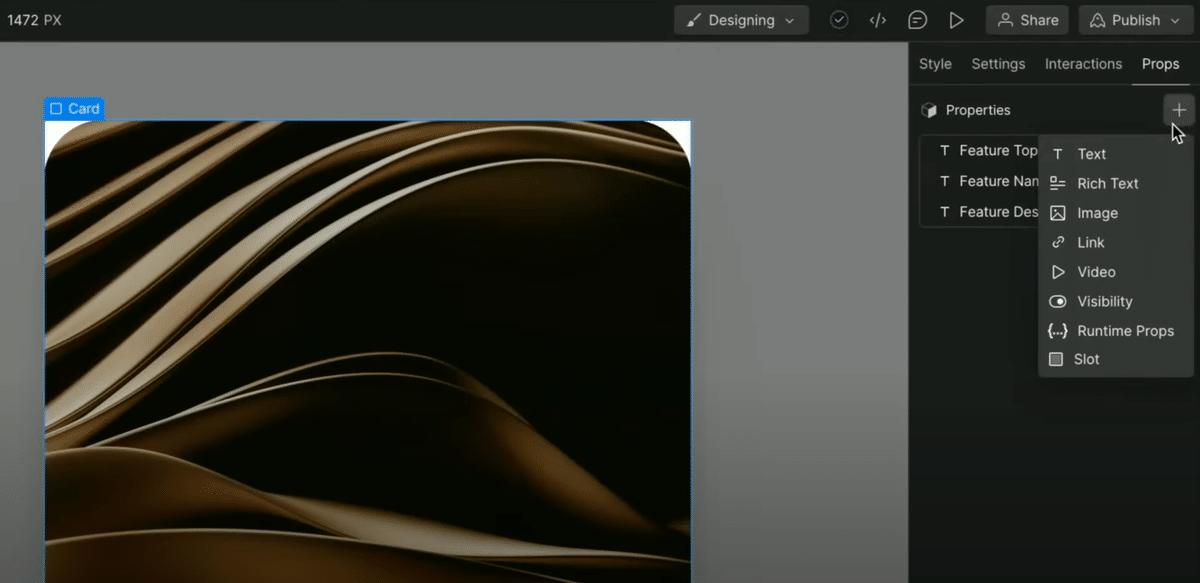
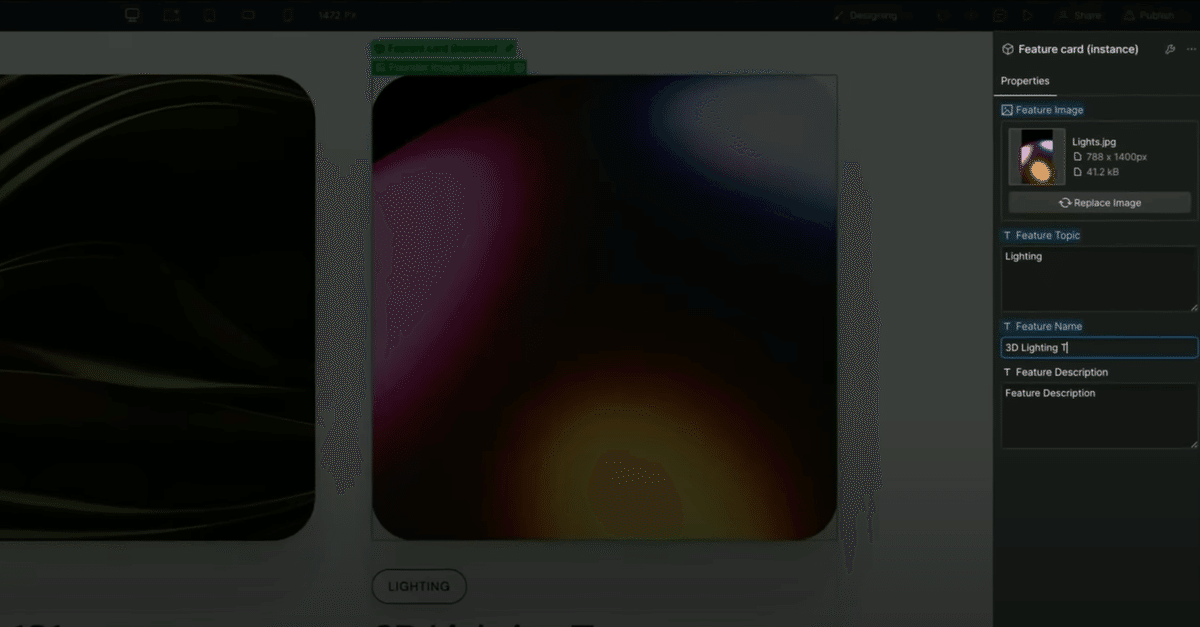
具体的には、コンポーネントをページにドロップすると、右側のサイドバーに「Props」という新しいパネルが追加表示され、そのコンポーネントに関連するプロパティの一覧のみが表示されます。これによってUXが向上され、特にコンポーネントのプロパティの作成や削除、特定の要素との連携や連携解除が容易に実行できるようになります。


🔗 詳細はこちら(英語)
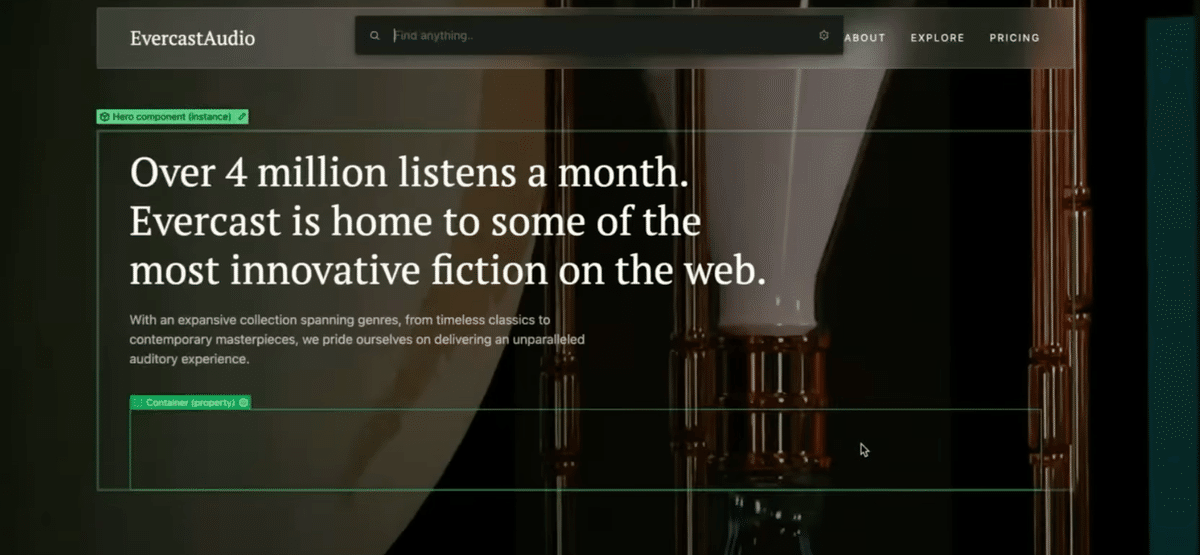
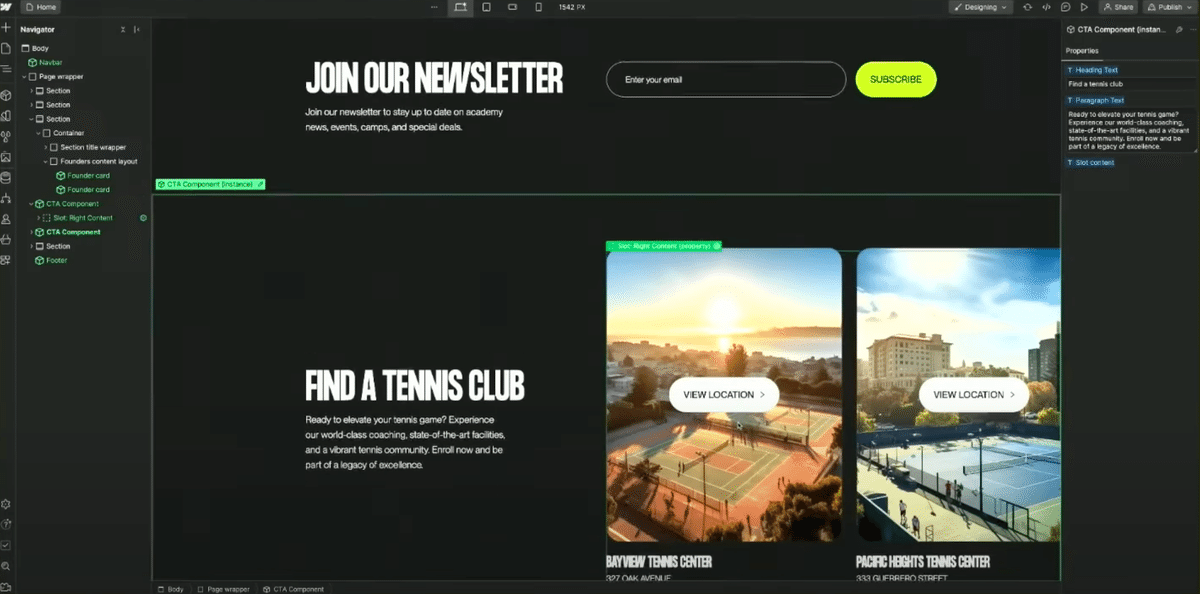
【公開予定】 スロットの導入
「スロット」とは、通常のコンポーネントと同様のものですが、内部にプレースホルダが含まれているのが特徴です。このプレースホルダは、後から挿入されるコンテンツのための仮のスペースで、スロットを使えばあらかじめ型を指定する必要がなく、さまざまなコンテンツを挿入できるようになります。
例えば、ライブラリからコンポーネントを使用している場合、スロットを利用することで、元のコンポーネントに別のコンポーネントを挿入したり、他の要素を挿入したりして、コンポーネントの内容を簡単にカスタマイズできます。

通常、大規模なカスタマイズを行う際には、コンポーネントのインスタンスを切り離す必要がありますが、スロットを使えばそれが不要になります。つまり、スロットは柔軟性を重視したコンポーネントのバージョンであり、同じコンポーネントを異なるページやセクションで使用し、異なるコンテンツを挿入したい場合に非常に便利です。

スロットは数ヶ月後にリリースされる予定です。
3️⃣ デベロッパーツールの拡張
【公開済み&予定】 3つの新しいAPI
ここ数週間で、REST APIのアップデートとしてDesigner APIsがリリースされ、開発者はWebflowサイトのDOM(コンテンツデータ)とデザインキャンバスにAPIを介してアクセスできるようになりました。リリースされた当初、コンテンツ要素、スタイル、ページ&フォルダの情報にアクセスできましたが、今回のアップデートにより、Variables Designer APIとComponents Designer APIがDesigner APIsの項目にさらに追加され、Webflowの変数機能とコンポーネント機能の最新リリースと組み合わせて利用できるようになりました。
Components APIを利用すると、コンポーネントの追加、バインディング(コンポーネントへの引数付与)、および管理が可能になり、Variables APIを利用すると、カラーやフォント、サイズなどの変数を定義および管理できるようになります。
Components APIとVariables APIはすでに利用可能ですが、Localization機能の発表に伴い、Localization APIのリリースも予定されています。Localization APIを利用すれば、Webflowとサードパーティの翻訳管理システムを統合できるようになります。Localization APIの早期アクセスを入手するには、こちらでサインアップできます。

🔗 詳細はこちら(英語)
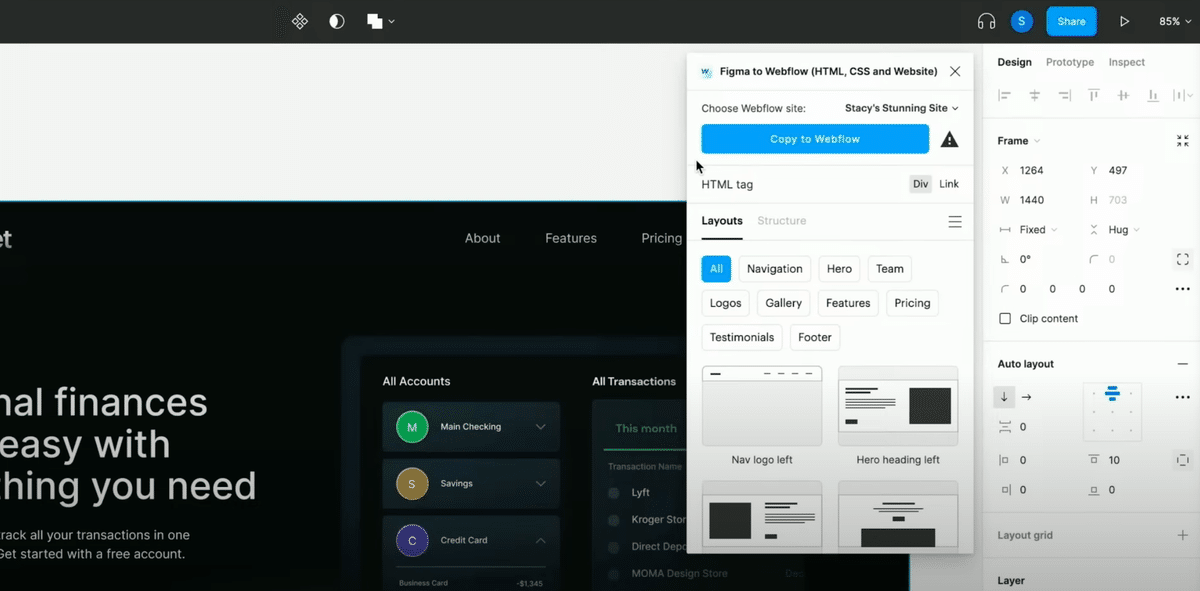
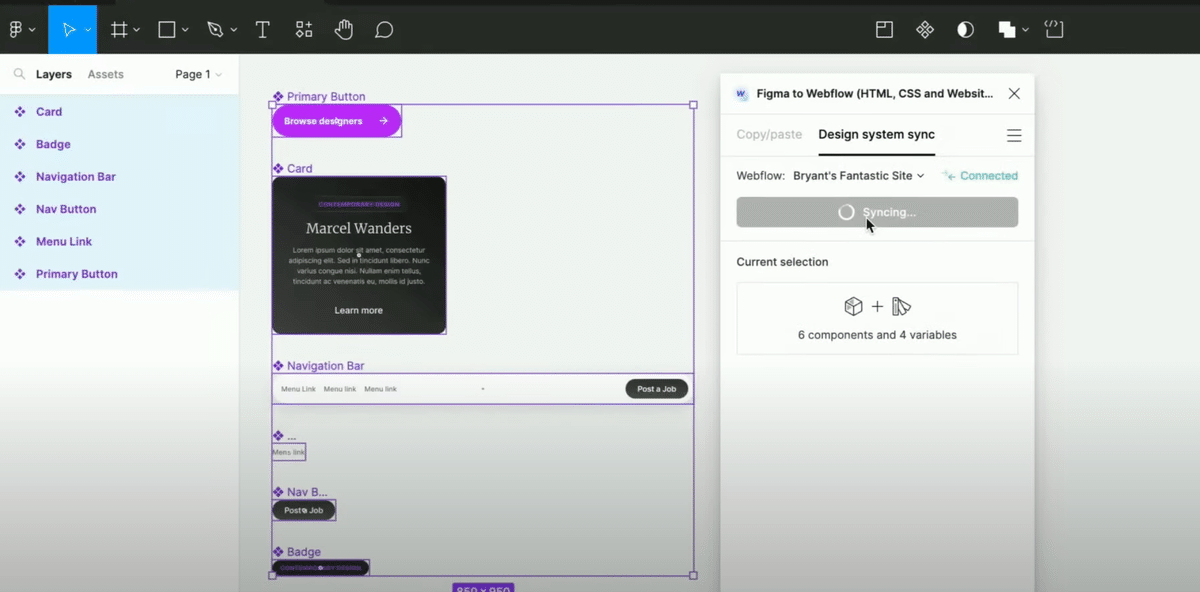
【公開予定】 『Figma to Webflow』プラグインに同期機能(sync)
今年、Webflowはデザイナー向けに『Figma to Webflow』プラグインを導入し、Figmaで作成したデザインやワイヤーフレームを迅速にWebflowに転送できるようにしました。このプラグインはすでに13万回以上ダウンロードされており、デザインからプロダクションへの効率的な移行を支援しています。

デザイン転送の速度をさらに向上させるため、今年のカンファレンスでWebflowは「転送の自動化」を実現するプラグインのアップデートを発表しました。このアップデートは数ヶ月後に公開される予定です。
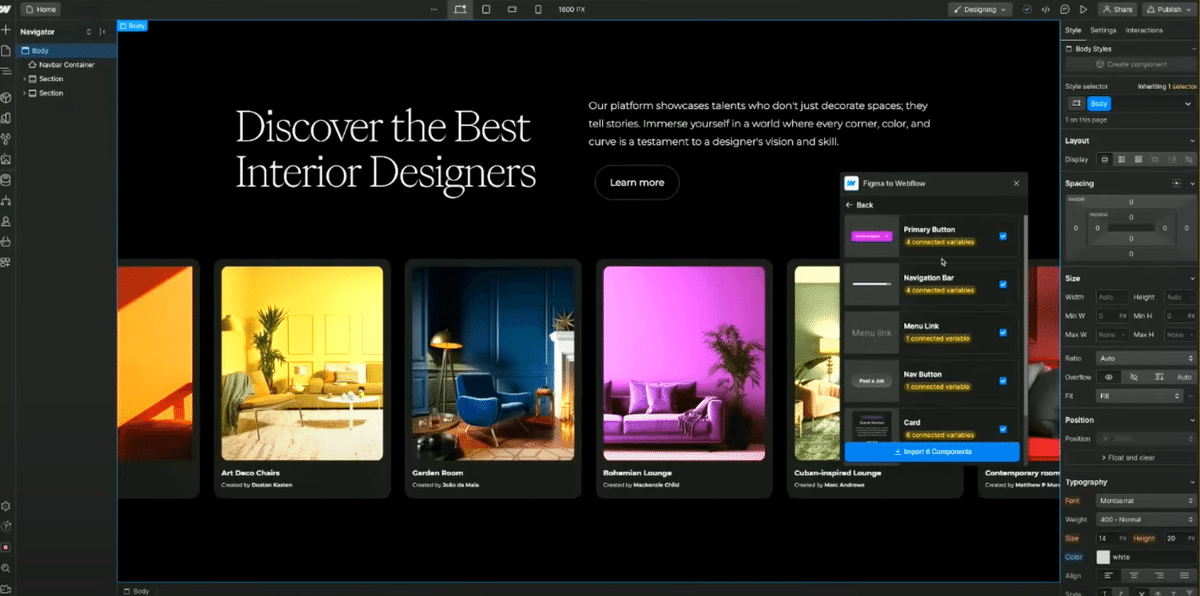
また、アップデートに伴い、Webflowのキャンバス上にプラグインのコンパニオンアプリが追加されます。このコンパニオンアプリはFigmaプロジェクトとリアルタイムで連携し、Figmaでのデザイン変更が正確にWebflowに反映されるように設計されています。



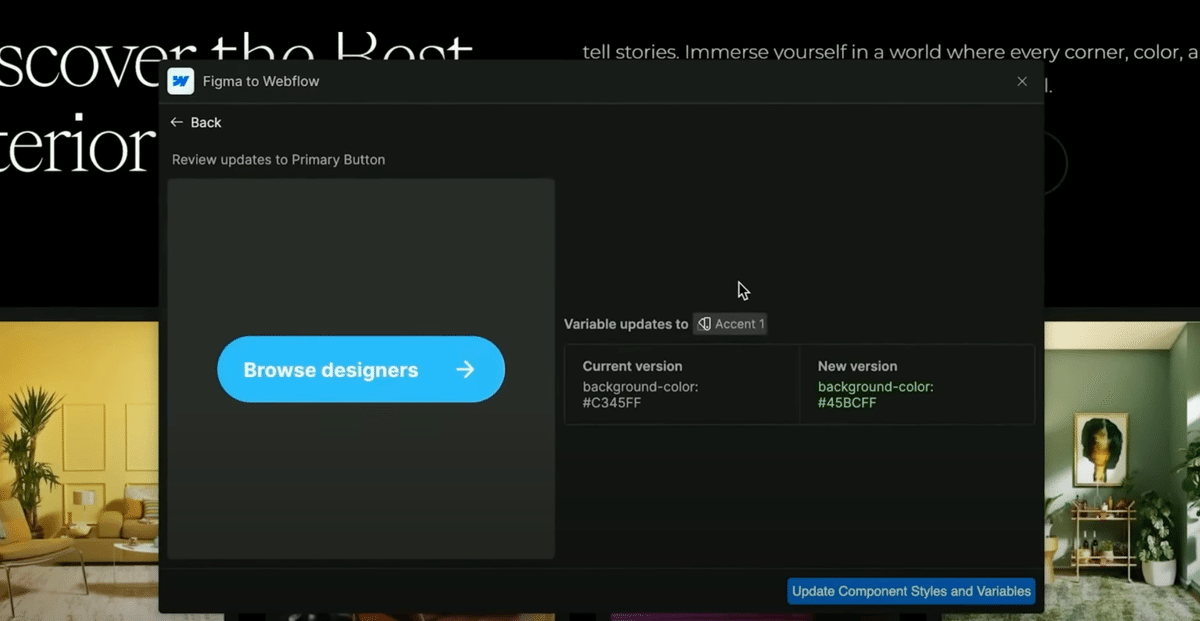
この自動同期化により、Figmaで作成したコンポーネントとそれに関連する変数が自動的にWebflowにインポートされ、Figmaでのデザイン変更をワンクリックでWebflowに適用できるようになります。さらに、新しく追加されたコンパニオンアプリは変更内容の確認を事前に提供し、ユーザーが承認した場合にのみ変更内容をWebflowに反映するため、安全かつ効率的なデザインの転送が可能です。アップデートがリリースされれば、変更後のコンポーネントを手動でコピー&ペーストする手間が省け、デザインから開発へのスムーズなワークフローが実現されるようになります。
【公開予定】 DevLink追加機能、ReactコンポーネントをWebflowへインポート
DevLinkは、Webflow Labsから昨年提供された開発者のための新機能で(ベータ版)、WebflowコンポーネントをReact環境にエクスポートすることが可能なツールです。この機能はWebflowの左サイドバーにある『Components Menu』からアクセスでき、🔗ボタン(Export Components)をクリックすることで利用できます。

今年のアップデートでは逆の操作も可能になり、ReactコンポーネントをWebflowにインポートできる機能も追加されます。これにより、Reactを使用したウェブアプリケーションとWebflowの統合が簡便に行えるようになります。公開日はまだ確定されていませんが、後日公開される予定です。


【公開済み】 マーケットプレイスに新たに付加されたWebflow拡張アプリ
Webflowのマーケットプレイスに新しい拡張アプリが追加されました。今回のカンファレンスでWebflowが推薦した代表的な拡張アプリは以下のとおりです。
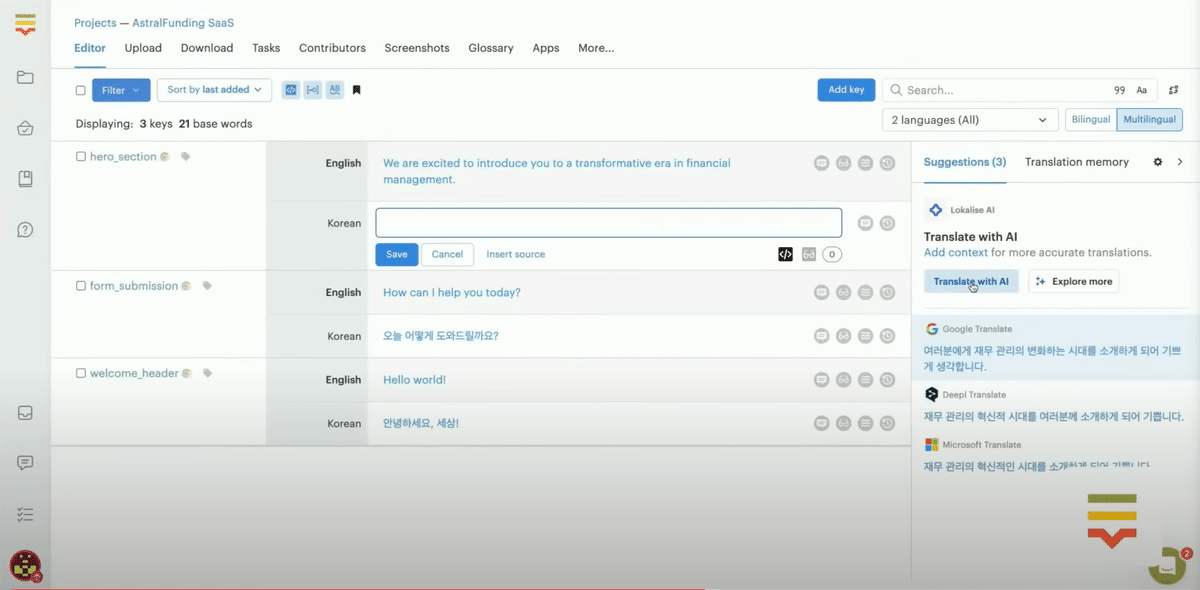
Lokalise — AIを活用した翻訳と自動ローカリゼーション。また、内蔵ツール(翻訳メモリ、機械翻訳、自動QAチェックなど)を使用して、翻訳の品質と一貫性を高めることができる。
Better Shadows — 要素にリアルな影(drop-shadow)を実装できる。
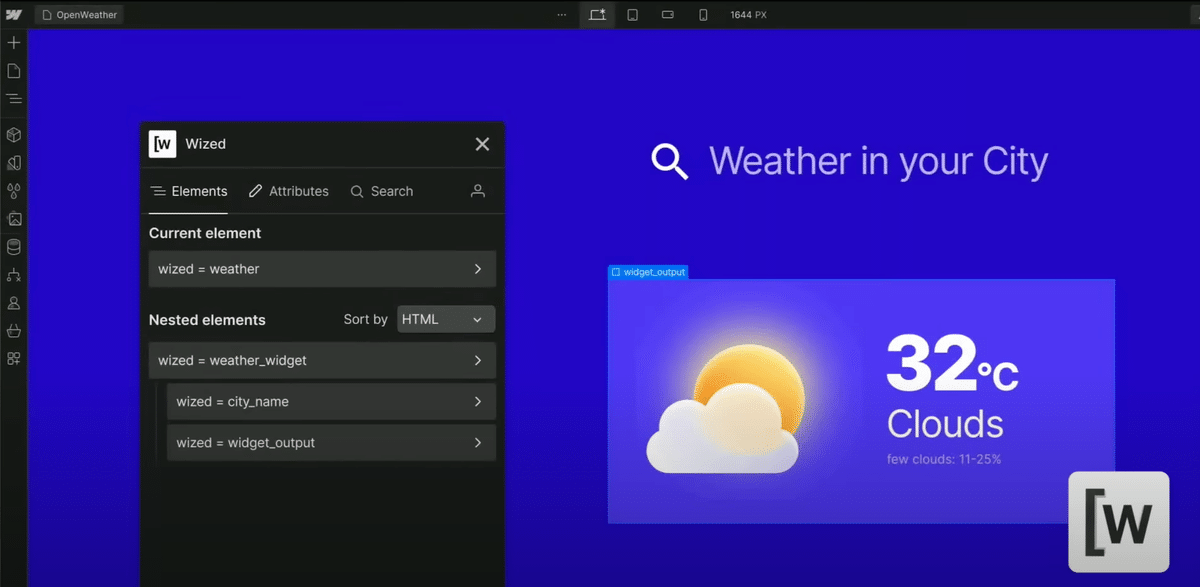
Wized — Reactなどのコード無しに高度なロジックのウェブアプリを構築可能。マーケットプレイス、ダッシュボード、ディレクトリ、LMSシステム、予約エンジンなどの複雑なウェブアプリをWebflowで構築するのに使える。



4️⃣ コラボレーションの新機能
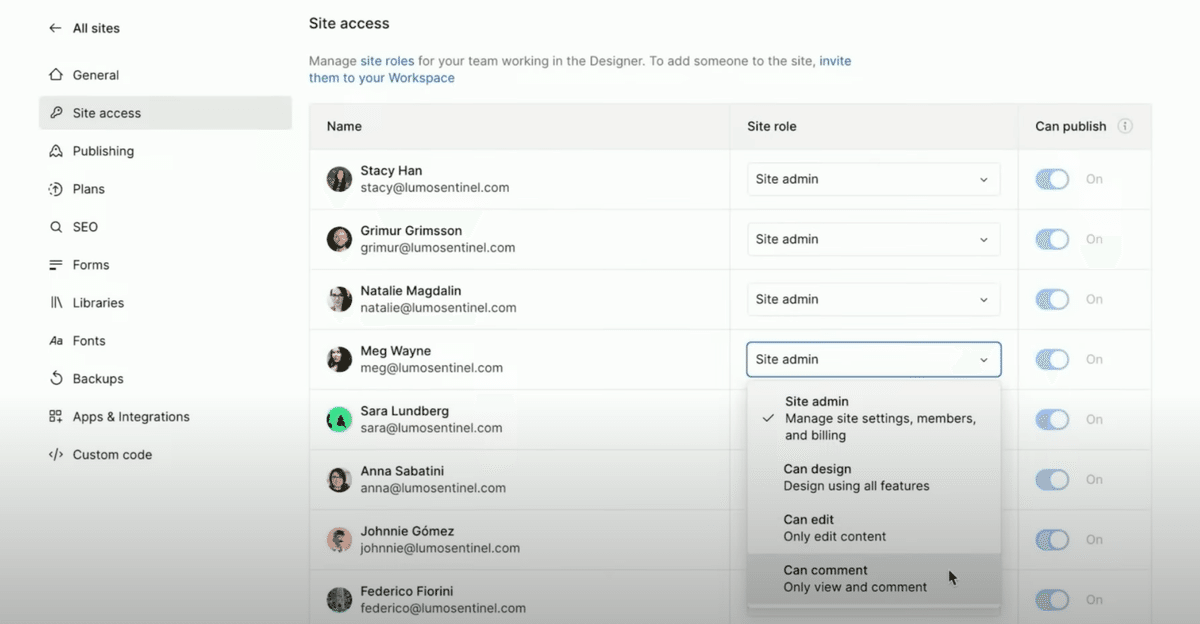
【公開済み】 コメント機能とコメント専用権限
コメント機能の追加により、プロジェクト閲覧者は誰でもフィードバックを提供できるようになりました。これによって、プロジェクト内でコラボレーションがより効果的に行えます。また、コメント専用の権限も設定でき、特定のチームメンバーを「コメントのみ」に制限することができます。

🔗 詳細はこちら(英語)
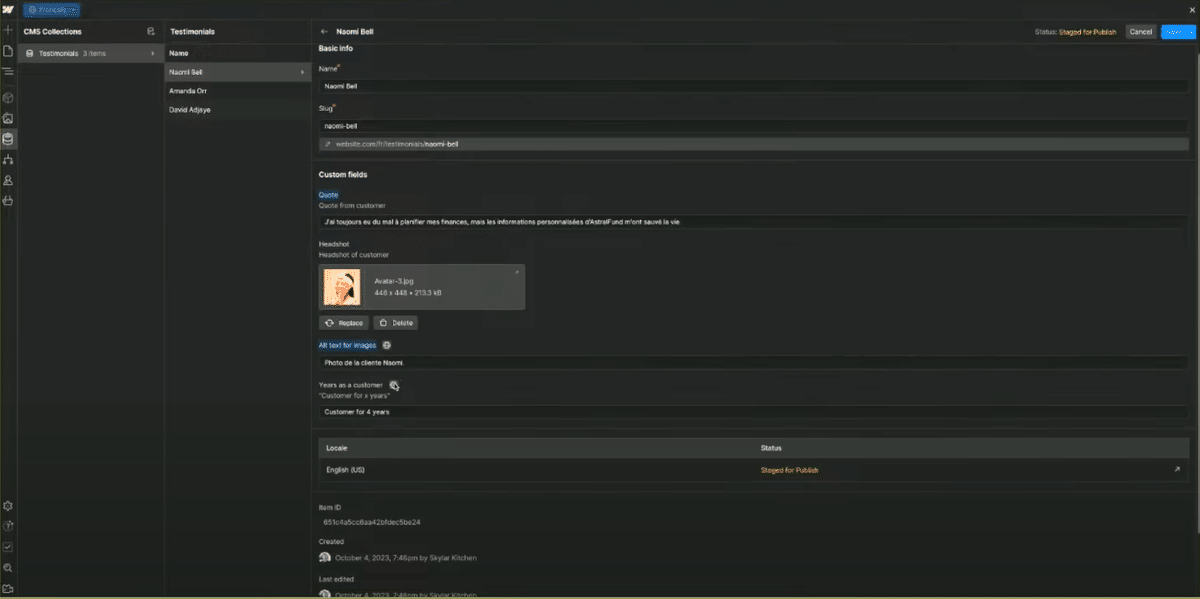
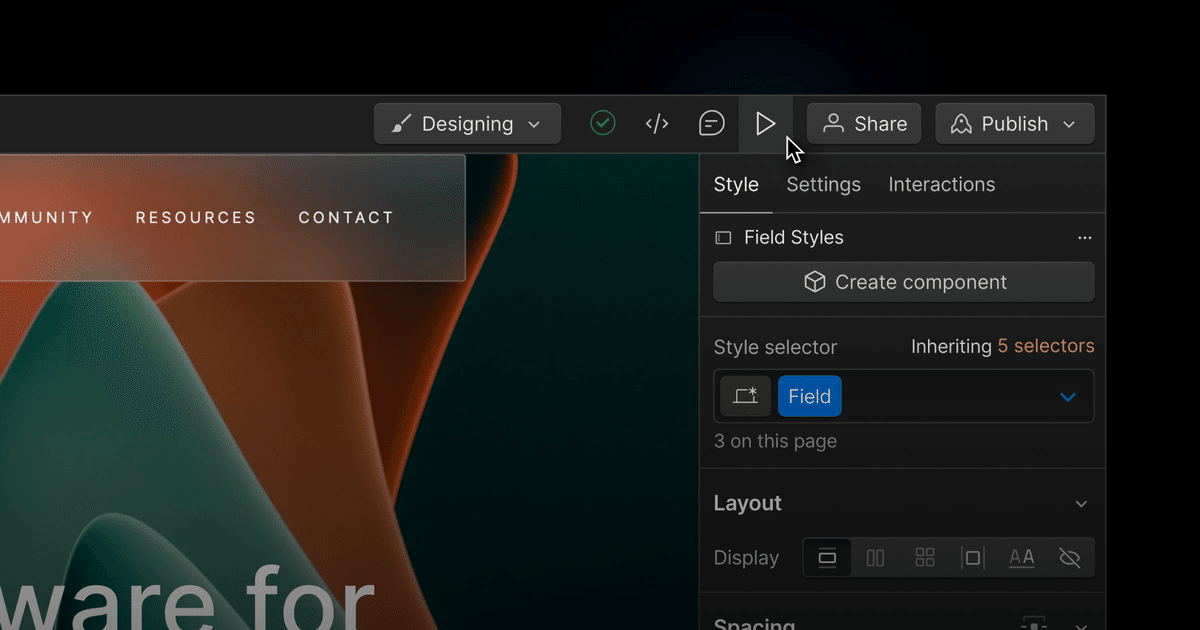
【公開済み】 エディター用の新環境(Edit Mode)
ウェブサイトの編集を効率化するため、新しいエディター用環境が導入されました。このエディターモードは、テキストやイメージなどのコンテンツを編集するための環境で、マーケターやコピーライター、クライアント、他のチームメンバーがデザインやページの構造に影響を与えずにコンテンツを手軽に編集して公開できる安全な環境を提供します。


他の要素は選択不可能。
今後の計画では、開発担当でないチームメンバーが、デザイナーによって作成されたコンポーネントを使用して独自の新しいページを作成できる新しい方法にも取り組んでいるそうです。

🔗 詳細はこちら(英語)
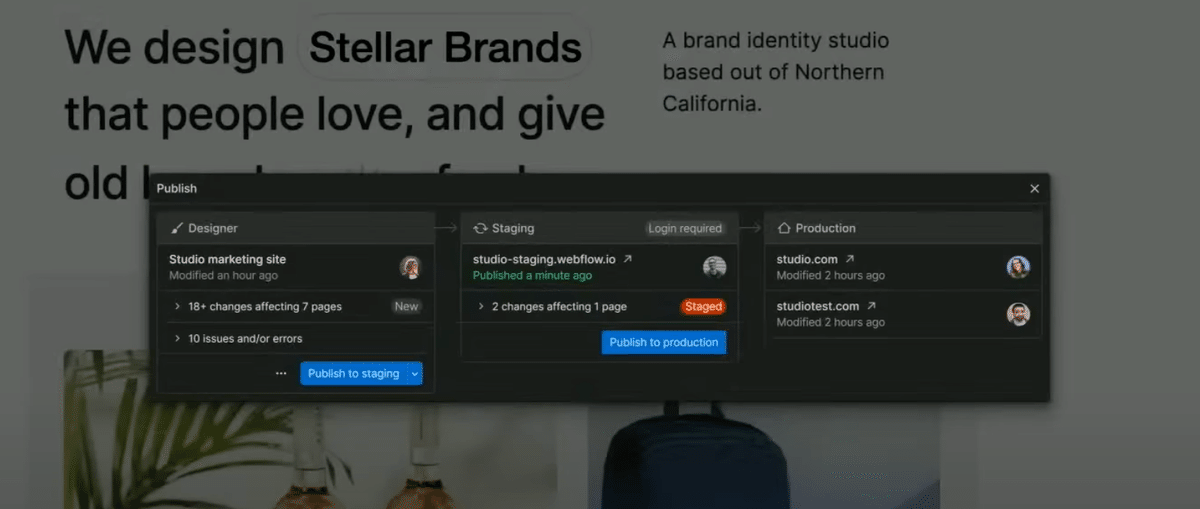
【公開済み&予定】 ワークフロー管理
ウェブサイトの公開プロセスが改善され、更新内容の確認が可視化されました。また、ステージングから本番環境へのサイト直接公開の機能も追加されました。

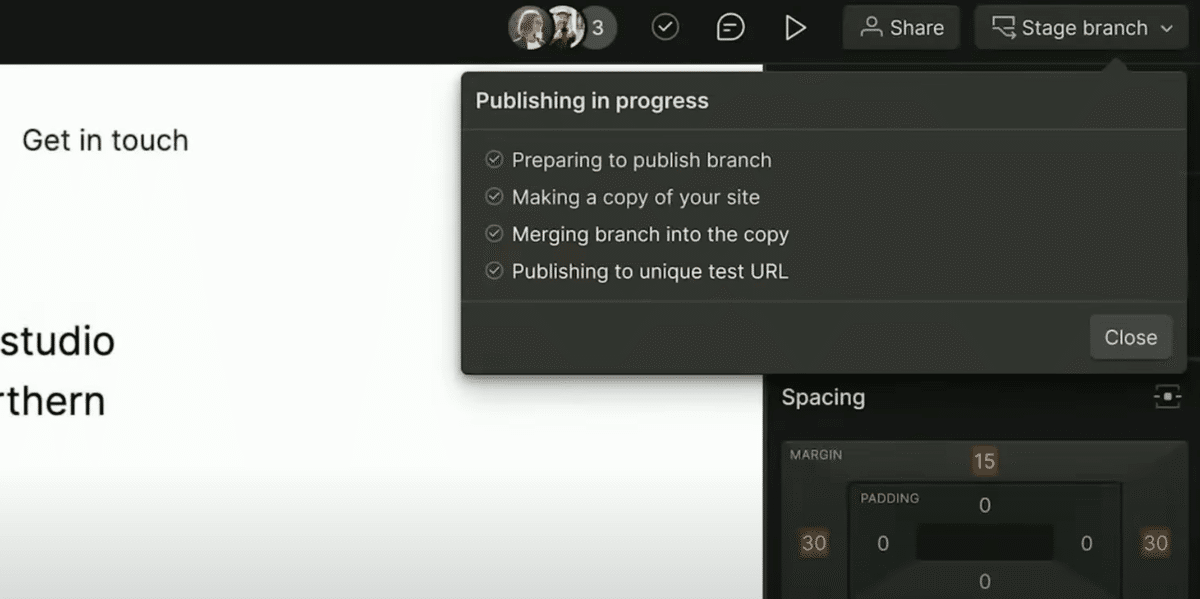
去年発表されたページブランチ機能では、複数のデザイナーが同時に異なるブランチで作業でき、競合する変更や誤ってサイトを公開してしまうリスクを克服できるようになりました。現時点ではEnterprise会員向けの機能ですが、今後数か月で、ブランチ機能に新たな機能であるブランチステージングが追加される予定で、チームメンバーが独自のステージングサイトでブランチをテストでき、誤ってマージされるリスクが低減されます。



🔗 詳細はこちら(英語)
✨ その他のプチ新機能や改良点
2023年度の総合的なアップデートでは、他にも260個もの新機能や改良点の追加が発表されました。代表的なものとして、速度とスケールの改善(CMSアイテムが30x増加、静的ページ制限5x追加など)、コレクションリスト内でのコンポーネントの使用、dotLottiesアニメーションファイルのサポート、クイック検索機能、キーボードショートカットの増加[1][2][3]、追加CSSのサポート[1][2]、最後に、aspect-ratioの追加などが挙げられました。
また、WebflowキャンバスのUIにも明確な変化が見られ、パネルの色が全体的に少し暗くなり、古めかしい印象が薄まったと感じられます。

画像の出典元: https://webflow.com/feature/webflow-redesign
【おまけ】 Webflowロゴ、新しくなる。


最後に
新しいWebflowの機能をご紹介しましたが、いかがでしたでしょうか。
Webflowは常に進化を続け、クリエイターたちに新たな可能性を提供しています。これからもウェブデザインと開発の未来が、ますます楽しく、クリエイティブになること間違いなしです!新機能を駆使して、素晴らしいプロジェクトを作り出し、デジタルの冒険をぜひこれからも楽しんでください。Webflowがあなたの制作活動をサポートし続けますように。
Stay creative 🚀👋
↓ Webflow Conf 2023の振り返り記事 ↓
↓ これまでの全アップデートの一覧 ↓
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
