
Canvaでホームページを無料作成!無料ドメイン取得・レスポンシブ対応など魅力がいっぱい
あらゆるデザインを作成できるCanvaで、ホームページやウェブサイトも作成・公開できることをご存知ですか?ウェブサイトのデザインからドメインの取得まですべてCanva上で完結でき、無料でウェブサイトを公開できます。
本記事では、注目の「Canvaウェブサイト」機能に焦点をあてて、ウェブサイトの作り方から公開方法まで詳しくご紹介します。
Canvaウェブサイトのここがすごい!Canvaでウェブサイトをつくる"5つの魅力"
ホームページやウェブサイトを作成できるツールはたくさんありますが、Canvaでウェブサイトを作るとこんなメリットがあります。
☑︎ ドラッグ&ドロップで簡単にデザインを作成できる
☑︎ ウェブサイトを自動でレスポンシブ対応にできる
☑︎ 無料ドメインを取得してすぐに公開できる
☑︎ パスワードでプライベート設定にもできる
☑︎ インサイト機能でサイト分析ができる
ポートフォリオサイトが必要なときや、オリジナルホームページが欲しいときなど、様々なシチュエーションで使える便利な機能です。
早速、Canvaでウェブサイトを作ってみよう!
以下の8つのステップを踏むことで、誰でも簡単にホームページやウェブサイトを作成できます。ここでは、それぞれのステップを順番に解説します。
① テンプレートを選択する
② テンプレートのページを差し替える
③ページをリサイズする
④テキストや素材などを編集する
⑤リンクを追加する
⑥プレビューでデザインを最終確認する
⑦メニューバーを設定する
⑧ウェブサイトを公開する
① テンプレートを選択する

Canvaのトップ画面にある検索窓に「ウェブサイト」と入力して、ウェブサイトテンプレートの一覧を開きます。一覧からお好みのテンプレートを選んで、エディター(編集画面)を開きます。

② テンプレートのページを差し替える
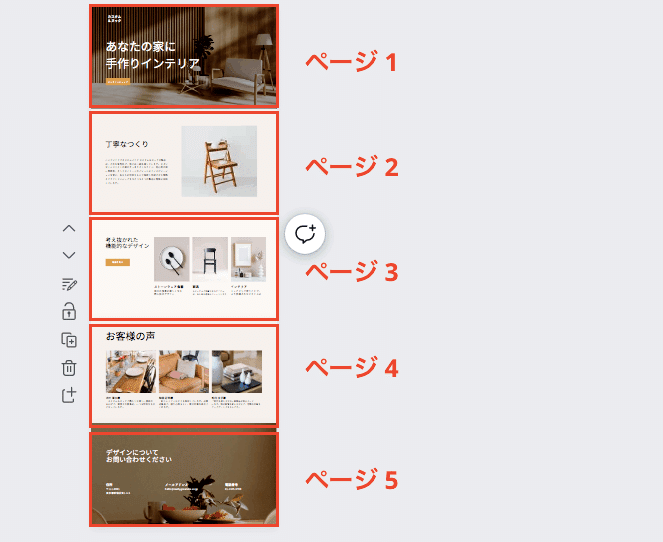
ウェブサイトのテンプレートは、複数のページによって構成されています。

他のテンプレートにあるページで、気に入ったデザインがあれば、現在のテンプレートのページと差し替えることができます。例えば、画像にあるインテリア系ウェブサイトのテンプレートを全体のデザインとして使いたいとします。
ただテンプレートの最後にある「お問い合わせ」ページがしっくりこない。そんなときは、他のテンプレートにあるお問い合わせページのデザインと差し替えることができます。

ページを他のデザインと差し替えるときは、差し替えたい現在のページを選択したまま、他のデザインのページをクリックします。「テンプレートを新しいページとして追加しますか?」というポップアップが表示されるので、「現在のページと差し替える」をクリックするだけで、差し替えが完了です。
差し替えるのではなく、全体のデザインの途中に差し込みたい場合は、先ほどのポップアップで「新しいページとして追加」を選択してください。
③ページをリサイズする
次に、それぞれのページの長さを調整します。ページの下には、上下に動くスライド式のつまみがあります。このつまみをスライドさせて、それぞれのページの長さをリサイズしてください。

④テキストや素材などを編集する
テンプレートの中にあるテキストや素材を編集します。テンプレートに使われている写真を変えたいときは、お手持ちの写真をアップロードして使うことも、エディターの[素材]からお好みの写真を使うこともできます。ロゴをお手持ちのデザインと差し替えることもお忘れずに。

⑤リンクを追加する
最後にテンプレートの中にあるボタン(①)に、遷移させたいリンクを追加します。リンクを追加するときは、画面右上にあるリンクアイコン(②)をクリックして、URLを③に入力します。

また、テンプレート内の違うページに遷移させたいときは、先ほどのリンクアイコンで「この文書のページ」(④)の中から遷移させたいページ先を選びます。これで他のページに遷移させることができます。
⑥プレビューでデザインを最終確認する
デザインが完成したあとは、プレビュー画面でデザインを確認します。画面右上の「プレビュー」ボタンをクリックして、プレビュー画面を開きます。プレビュー画面では、デスクトップだけでなくスマホでの見え方も確認できます。

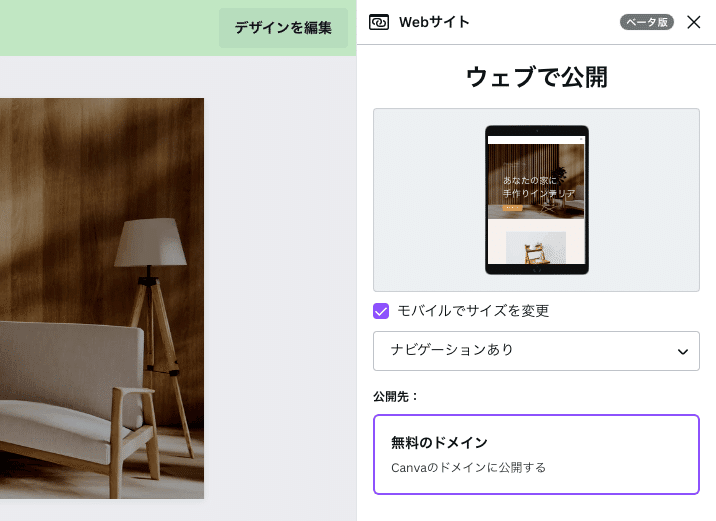
スマホのプレビュー画面でデザインが崩れているときは、レスポンシブに設定します。プレビュー画面の左上にある「モバイルでサイズを変更」のチェックボックスにチェックを入れてください。これでスマホ画面にあわせてデザインが整います。
⑦メニューバーを設定する
ウェブサイトの上部に「メニューバー」を表示させたいときは、プレビュー画面の上にある「ナビゲーションなし」を「ナビゲーションあり」に変更してください。

ナビゲーションとはメニューバーのことです。ただ、それぞれのページにタイトルを追加していないとメニューバーを表示させることができません。ページにタイトルを追加したいときは、エディターの下部にある「^」をクリックしてページを表示させます。

ページ一つひとつの下に書かれてある番号をクリックすると、タイトルを入力できます。ここでメニューバーに表示させたいテキスト(商品、料金プラン、お問い合わせなど)を入力してください。
⑧ウェブサイトを公開する
デザインが完成したらウェブサイトを公開しましょう。画面右上の「Webサイトとして公開」をクリックします。「モバイルでサイズを変更」にチェックを入れて、ナビゲーションの有無を確認します。
Canvaでは無料ドメインでウェブサイトを公開できるため、「無料のドメイン」を選択します。有料のドメインを購入する、またはすでにお持ちのドメインを設定したい方はここで選ぶこともできます。※ベーター版なため一部表示されない場合もあります。

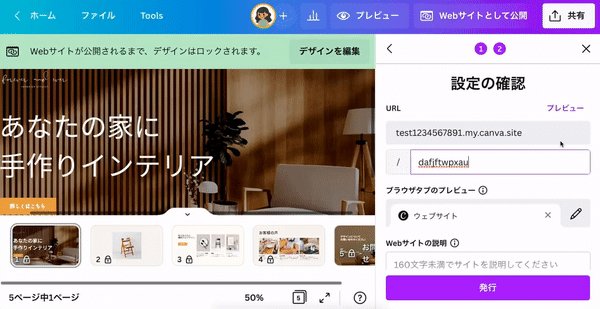
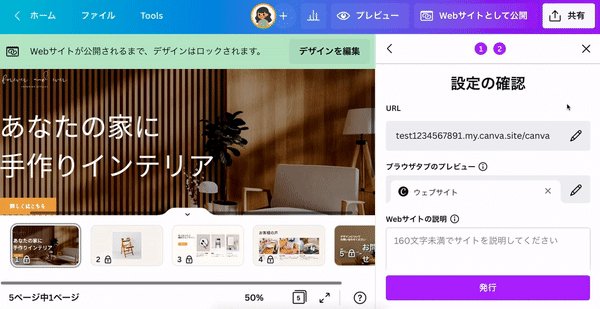
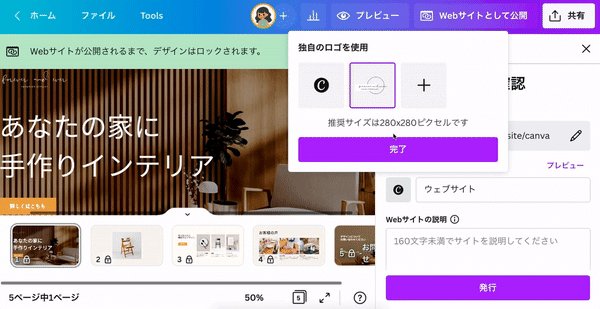
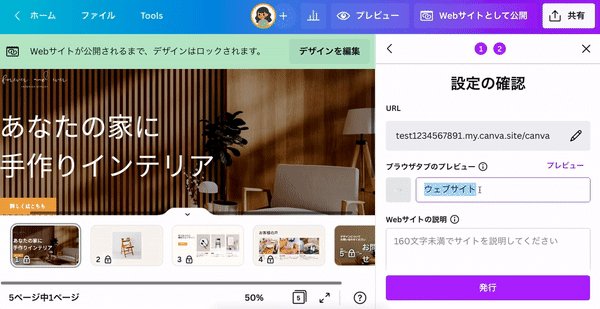
次のページで設定の確認を行います。URLは無料ドメインなため細かくは設定できませんが、my.canva.site以降はカスタマイズできるので、自由な文字列を入力してください。さらにブラウザのタブに表示される文言、ファビコン(タブに表示されるオリジナルアイコン)、そしてSEOで欠かせないサイトの説明文もここで入力できます。

ウェブサイトを限定公開したいときは、「パスワード保護を有効にする」にチェックを入れてください。最後に「発行」ボタンをクリックするとウェブサイト公開の完了です!公開したあとは、いつでもデザインの再編集をしたり、サイトを非公開にしたりできます。
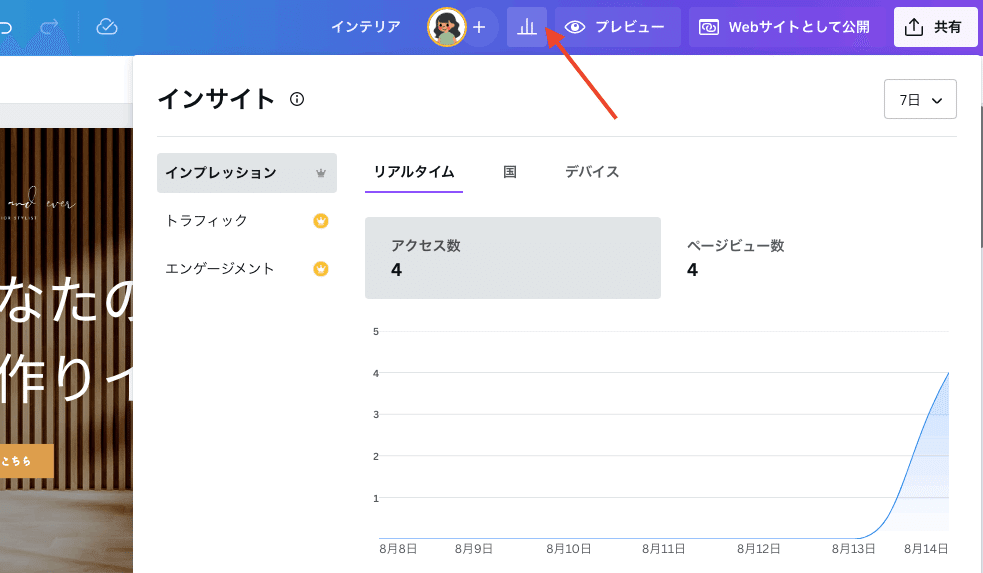
また、画面右上のインサイトアイコンをクリックすることで、サイトの閲覧数やURLのクリック数などを確認することができます。(このインサイト機能は一部有料プランのみ利用可)

・・・
いかがでしたか?本記事では、ウェブサイトテンプレートを使ったサイトの作り方について解説しましたが、テンプレートを使わずにゼロからウェブサイトを作ることもできます。ウェブサイトをゼロから作る方法については、Canva Expertsのmikimikiさんにご紹介いただきましたので、ぜひこちらも併せてご覧ください。
実際にCanvaでウェブサイトを作った人たちの作品は、Twitterのハッシュタグ「#Canvaでウェブサイト」 でご覧いただけます。皆さんの作品投稿を「#Canvaでウェブサイト」でお待ちしております♩Canvaウェブサイト、ぜひお試しください!
