
良いデザインって?
最近デザイナーとして働きはじめた方や、デザインの勉強をはじめた、という方もいらっしゃるのではないでしょうか。
実は私もその中の一人です。まだまだ勉強中でわからないことだらけですが、頭の整理と考えの発信(アウトプット)としてnoteを始めようと思いました。
ぜひ「こんな考え方もあるんだなぁ」程度の優しい目で見ていただけたら幸いです。
ぜひ最後までお付き合いください。
それではここから本編です↓
良いデザインって?
1. デザインの基本とは?
デザインの定義
なぜデザインが大切なのか

▶︎ デザインの定義
デザインは、目的や機能を達成するために形や構造を計画し、美的な要素や効果的なコミュニケーション手段を用いて、特定の目標を達成するプロセスです。デザインにはさまざまな要素が含まれます。デザインは、製品、グラフィック、ウェブ、建築、ファッション、インテリアなどの幅広い領域に応用され、美しさや効率性、ユーザビリティ、ブランディングなど、多くの異なる目標を達成するために活用されます。
▶︎ なぜデザインが大事なのか
デザインは、社会をより良く便利にするためのお助けアイテムです。
例えば、お料理をする際に同じ色形の入れ物に塩と砂糖が入っていたらわからなくなります。そこで、デザインを活用すると【色を変えてみる】【入れ物を変えてみる】【シールを貼ってわかるようにする】などなどさまざまな要素から解決していくお助けアイテムになるのです。
2. 視覚的な要素
カラー(色)
フォント(文字)
レイアウト(構成)

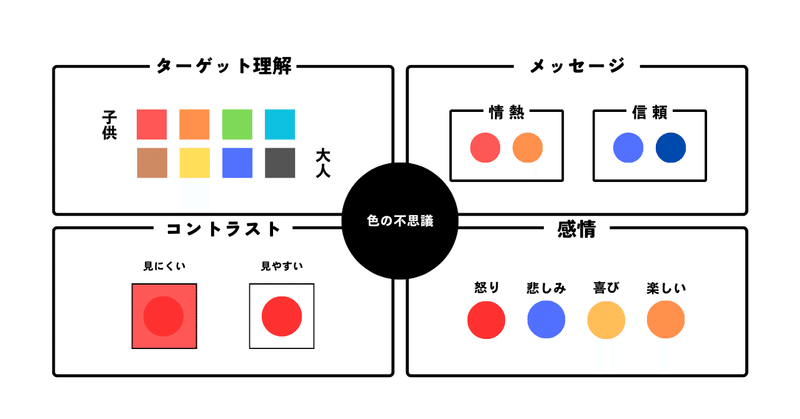
▶︎ カラー(色)の要素
↪︎簡単にまとめるとこの4点が基本かと思います。
1|ターゲットオーディエンスを考慮する:ターゲットの好みや感情に合ったカラーを選びます。たとえば、子供向けのデザインには明るい多色使いのビビットカラーや少し落ち着いた優しさを感じるくすみカラーなどが適していますが、ビジネス向けのデザインでは少し印象として派手すぎてしまいます。ビジネスのシーンにおいては落ち着いたカラーが適しているかもしれません。
2|メッセージやブランドを反映させる:メッセージやブランドの特性を表現する手段としても使用されます。例えば、青は信頼性や専門性を示すのに適しており、赤は情熱やエネルギーを表現するのに適しています。ブランドの価値観や個性に合ったカラーの選択が重要です。
3|コントラストを考慮する:テキストと背景のコントラストが適切でないと、読みづらいデザイン(良くないデザイン)になってしまいます。高コントラストは視覚的な魅力を高め、情報の伝達を容易にします。
4|感情を引き出す:カラーには感情を引き出す力があります。温かい色(赤、オレンジ、黄色)は活気と温かさを引き出し、冷たい色(青、緑、紫)はクールさや冷静さを伝えます。デザインの目的に合わせて適切な感情を引き出すカラーを選択しましょう。

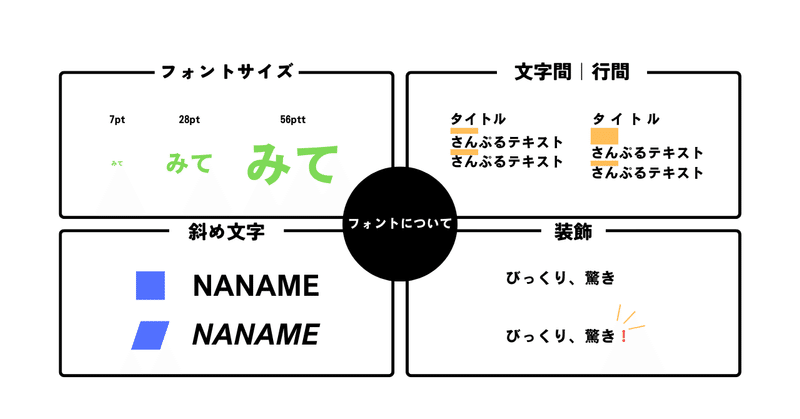
▶︎ フォント(文字)の要素
↪︎文字も機能の説明には必要不可欠なので重要な要素です。
1|フォントサイズ:フォントサイズは文字の大きさのことです。一般的な単位はポイント(pt)で、大きな数字であれば文字が大きく、小さな数字であれば文字が小さく表示されます。
2|行間(行送り):行間は行と行の間のスペースの幅を指定します。適切な行間を設定することで、テキストが読みやすくなります。
3|文字間隔(トラッキング):文字間隔は、文字と文字の間のスペースの幅を調整します。文字間隔を広げると、文字が離れ、狭めると文字が詰まります。適切な文字間隔は読みやすさに影響を与えます。
4|太字・斜体:テキストを太字や斜体にすることで、強調や特別なスタイルを追加できます。太字はテキストを太くし、斜体はテキストを斜めに傾けます。
5|装飾:テキストに下線、取り消し線、上付き文字、下付き文字などの装飾を追加することができます。これはテキストの特定の部分を強調するのに役立ちます。
いずれの要素にしても当てはまりますが必要なのは「読めるか」です。
個人的には、読めない文字はデザインとは呼べないと思います。
" 整えるあまり文字が小さくなって読めない。"
なんてことには気をつけてください。
(※私はよくやりがちでした……)
▶︎ レイアウト(構成)の要素
↪︎デザインの構造やバランスを決定するプロセスです。これは、広告、ウェブページ、パンフレット、本、ポスターなど、あらゆるデザインプロジェクトに関連しています。良いレイアウトは情報の伝達を効果的にし、視覚的な魅力を高めます。
1|コンテンツ配置:レイアウトでは、テキスト、画像、ビデオ、グラフなどのコンテンツをどこに配置するかを決定します。コンテンツの配置は、読み手や視聴者が情報を理解しやすいように工夫されます。
2|グリッド:グリッドは、ページを均等なセクションに分割し、コンテンツを整列させるためのガイドです。グリッドはデザインの一貫性と調和を保つのに役立ちます。
3|バランス:レイアウトは視覚的にバランスが取れている必要があります。コンテンツや要素がページ内で均等に配置され、不均衡感を避けることが重要です。
4|余白:ホワイトスペース(空白の部分)は、デザインにおいて非常に重要です。余白を使いこなすことで、コンテンツが読みやすく、視覚的に整った印象を与えます。
5|役割:レイアウトは情報の優先順位が重要です。大きな見出しや強調された要素は重要な情報を示し、小さなテキストや補足情報はサポート役割を果たします。
良いレイアウトはデザインの成功に不可欠です。
しっかりと計画されたレイアウトは、
メッセージの伝達と視覚的な魅力を実現するために活用されます。
3. 目的と理解
デザインの目的を理解する

▶︎ デザインの目的を理解する
↪︎目的や要素がわかると実際にどうすれば制作できるのかになります。
簡単な流れは以下の通りです。
1|ユーザーに寄り添う思考:ユーザーエクスペリエンスを重視し、デザインの対象となるユーザーのニーズや要望を理解することが重要です。ユーザーがデザインをどのように体験し、受け取るかを考慮して設計します。
2|目的の明確化:デザインの目的を明確に定義します。何を達成しようとしているのか、どのようなメッセージを伝える必要があるのかを明確にすることは、デザインの方向性を示すのに非常に重要です。
3|調査と分析:対象市場や競合状況、トレンドを調査し、競合と差別化できるポイントを特定します。データやフィードバックを分析して、デザインの改善点を見つけます。
4|一貫性や統一感の確保:ブランドの一貫性やデザインの統一感を保つことが大切です。同じブランドやプロジェクト内で揃っていないと、混乱を招くことがあります。
5|フィードバックを受け入れる姿勢:デザインに関するフィードバックを受け入れ、改善の余地を探ります。他のメンバーやクライアントの意見を尊重し、協力してプロジェクトを進めます。
6|クリエイティブなアプローチ:常に新しいアイデアを模索し、クリエイティブなアプローチを取ることがデザインの魅力を高めます。伝統的な枠組みにとらわれず、新たな視点を持ちます。
7|デザインの評価:デザインの完成後も、その効果を定期的に評価し、必要に応じて改善を加えます。データと結果に基づいてデザインを最適化します。
この流れは、戦略的な思考とユーザーへのアプローチの組み合わせが成功につながると非常に重要な考え方です。
4. 成功事例から学ぶ
実際のデザイン事例の紹介
なぜそれが「良いデザイン」なのかの解説

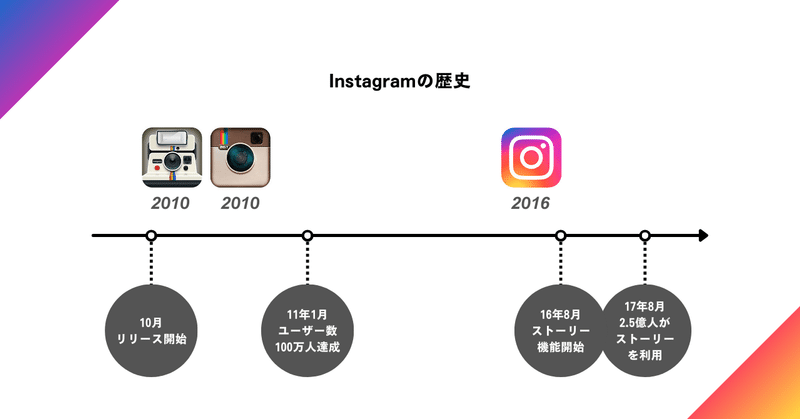
▶︎ Instagramのロゴ変更の例
↪︎ 2016年、Instagramは従来のレトロなカメラのアイコンから、単純で洗練された新しいロゴに変更しました。この変更により、Instagramはモダンでユーザーフレンドリーなイメージを強調し、ブランドの成長と成功を支えました。
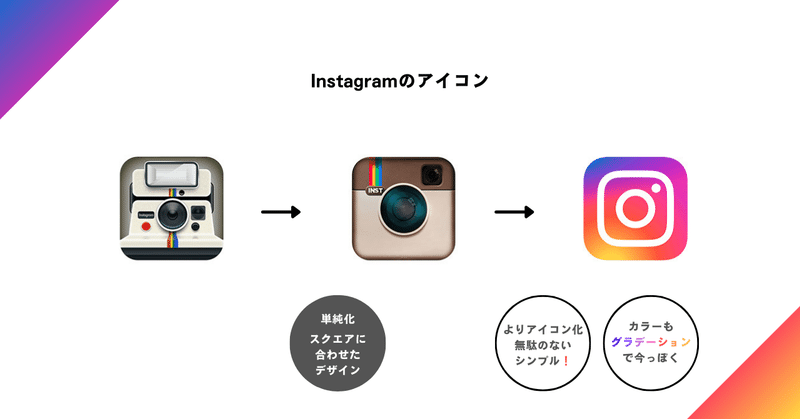
▶︎ 解説
↪︎シンプルで現代的なデザイン:新しいロゴは非常にシンプルでモダンなデザインになりました。これは視覚的にクリーンで洗練された印象を与え、ユーザーに新しさを感じさせました。カラフルなグラデーションは、Instagramが多様なコンテンツを提供するプラットフォームであることを表現しています。
↓ デザイン面の詳細

1|ブランディングの一貫性:Instagramは新しいロゴを導入するだけでなく、プラットフォーム全体のデザイン言語も更新しました。これにより、Instagramのブランドイメージが一貫性や統一感を持ち、新しいアイデンティティが強調されました。
2|視覚的な魅力:カラフルなグラデーションは、視覚的な魅力や特徴を伝え、ユーザーの目を引く要素となりました。このデザイン要素は、Instagramのコンテンツが多様で魅力的であることを表現しています。
3|レスポンシブデザインへの適応:新しいロゴは、さまざまな画面サイズやデバイスに適応しやすいデザインです。これはモバイルアプリケーション、ウェブサイト、印刷物など、異なるメディアで一貫性を保つのに役立ちました。
参考:OpenAI ChatGPT
終わりに
デザインについて書いてみましたが、情報の整理や目的、表現の言語化は重要だということに今一度気づきました。
今後も更新予定ですので、ぜひご覧ください!
この記事が気に入ったらサポートをしてみませんか?
