
UI/UXデザインにおける情報設計の本読んで要約してみた その③
こんにちは、UIデザイナーのゴロ丸です。
前回の記事のビュー数が驚くべきことに1万を超えたので嬉しすぎて頑張って本を読み進めました。。。😇
ちなみに前回の記事はどこかでシェアされてたりするのでしょうか?どなたか知ってたら教えてくらさいまし🤲
前回は、ユーザーの情報探しをどのようにサポートできるかの話とその内の一つの方法である「分類分け」についてをまとめました。
気になる方はこちらから👍
今回は、二つ目の方法である「情報表現」(ラベリング)について要約+自分の考えをまとめていけたらと思っています。
ラベリングとは?
ラベリングとは、主にテキストによって特定の情報をどう表現するかを考え、その情報に名称をつけることです。🙋
ともあれ、こう言われても難しいと思うので、簡単にいうとセクションタイトルの名称とかメニューの中身何にしようかとかを考えて名づける行為です。👏
ラベリングすることで、ユーザーがそのラベルを見て、「あー、この情報はここにあるかもしれないから、とりあえずこのページ行ってみよう」と思えるようにしていく必要があります。
ラベリングしていく上でいくつか注意点があります。
それは何か次で見ていきましょう!👍
ラベリングを行う上での注意点
①コンテンツをイメージできるラベルにする必要があります。
→ラベリングを行うことでリンクの先にどのような画面があるのか、そのラベルの下にどのような情報が纏まっているのかがユーザーに伝わるものでないとラベルはユーザーを惑わせるものになってしまいます。😐
②専門用語でラベリングすることを避ける。
→ユーザーを中心に考えたとき、専門用語でラベリングをおこなってもユーザーが具体的な情報をイメージできない可能性があります。そのため、専門用語でラベリングすることは可能な限り避けた方が良いでしょう。しかし、医療従事者が使うサイトであれば医療の専門用語をラベリングとして使用するのはありでしょう。👍
この二つを注意しない場合、情報を探すことを諦めたユーザーが競合サイトに流れていってしまったり、ユーザーの信頼を無くすことにつながる可能性もあるそうです。
実は私ごとですが、最近フリーランスになりまして、開業届などを出す必要があったんですよね。税務署とか国のサイトって本当にどこに求めている情報があるのかわからないし、すっごい難しい言葉でのラベリングが多いと思いませんか?😟競合サイトとかはないので、そのサイトを使うしかないのですが、これで申請できるのかどうかとか不安な気持ちになりました。
このような体験を生み出さないためにも情報設計、ラベリングを考えることはとても大事な気がします。🤔
ラベリングの種類
サイト内におけるラベリングの種類は主に5つあります。
①コンテキストリンク
→文章の中にテキストリンクがあるの見かけたことがありませんか?あれです!コンテキストリンクのラベリングはよく「こちら」などと書かれています。そのため、どのページに飛ぶのかはその前後のテキストを読んでコンテキストを理解しないとわからない場合があります。
しかし、具体的な単語をテキストリンク化する方がよりユーザーにとっては優しいラベリングになります。💪
コンテキストリンクでラベリングを行う場合は、コンテキストの意味を一番深く知っている方にラベリングをおこなってもらうのが良いそうです。✋
クライアントワークなどではクライアントにラベリングのたたきを作成していただくのも良いかもしれませんね。
②ヘッダー
→これはセクションタイトルやカテゴリー分けのタイトルなどのことです。
③ナビゲーション
→メニューやページ内の各コンテンツをまとめたナビゲーションのことです。一つのサイトの中で同じラベルを異なる意味でつけるとユーザーが困惑するので注意が必要です。👏 例えば、「お知らせ」を会社からのニュースという意味合いで使用し、かつ、自分に届いたメッセージという意味でも使われている場合などです。また、「お知らせ」「ニュース」「Recent」など似たようなラベルがいくつかあると思います。自分のサイトではどの言葉を一貫して使うかも検討する必要があります。
④インデックス用語
→メタタグの中に含めるラベリングです。実際のUI上は特定の文字はなくてもmetaタグに書いておくことでユーザーの検索に自分のサイトが引っかかるようになります。
もうひとつ、アイコンラベリング🦄いうものがありまして、これもインデックス用語の一つになるっぽいです。
アイコンラベルは小規模なグルーピングやテキストをあまり求めないユーザーが対象の場合に有効なようです。
アイコンラベリングはしっかりと意味を理解できるユーザーが少ないのが欠点ですが、ユーザーが繰り返しサービスを使用してくれるのであればアイコンによる認識が確立される可能性が高いようです。👏また、UI的にも綺麗に見えることが多いようです。
ラベリングの定義の曖昧さを減らすには?
ラベリングの定義にはあいまいさがつきものです。
例えば、英語は同じ意味でも複数の意味を持っていたりしますよね。しかし、以下の2点に気をつけることで曖昧さを減らすことができます。
①可能な限り視野を狭くする
→ターゲットユーザーを絞り、何を伝えたいか、何を行わせたいサービスなのかをあらかじめ検討しておくことでシンプルな情報設計が可能となり、ラベリングも容易になります。👍
②一貫性のあるラベリングシステムを作る
→ラベリングスタイルの統一、構文法(動詞形、名詞形、疑問形)の統一、カテゴリーの粒度、総合性(スーツと聞いてたらネクタイ、パンツの他にベルトやシャツなどがあると思います。それらを全て網羅すると総合性があるといえます。)などを検討することでラベリングシステムが一貫性を持ちます。🙆
また、使用ユーザーを想定することでよりラベリングシステムに一貫性が出ます。
ラベリングを考える手段
ラベリングは使い続けられるものが重要なようです。おそらく、ラベリングによって情報構造などが変わってしまう可能性があるからではと思います。
そのようなラベリングを考える手段は7個あります。
①現在のシステムから考える
→作成したもののコンテンツを見てコンテンツからラベリングを検討する手段です。この時ラベル、ページの中で使用されるヘッダラベル、<Title>タグのラベルを表にしてまとめると一貫性の欠ける部分がわかるので良いそうです。
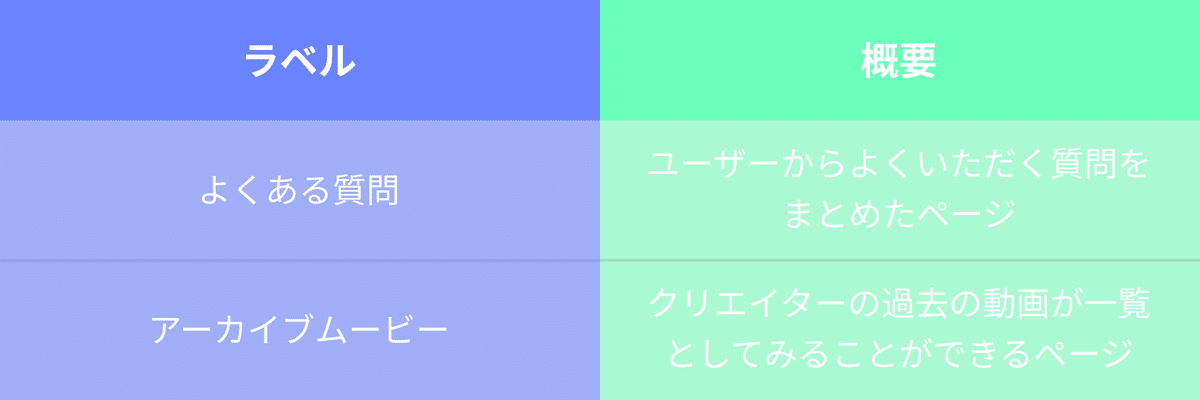
しかし、個人的には以下のようにラベルとそのページの概要を表にした方が、より良いラベルを検討できる気がしてます。🤔

②比較サイトや競合サイトから考える
→ニーズが似たような競合サイトを見てそこから効果的なラベリングを使いましょう。
③類義語辞典から考える
→おそらく①や②をした上で何もいいラベリングが出てこなければ類義語辞典から似たような言葉を見つけることをしても良いかもしれないです!
④コンテンツの内容を考える人にたたきを作ってもらう
→クライアントに文言を決めてもらった後などにあらためてラベリングを見直すといった形だと思います。
⑤ユーザーに協力してもらう
→これは、ユーザーにコンテンツをカテゴリー分けしてもらいカテゴリーにラベルをつけてもらったり、逆に各コンテンツが今あるどのカテゴリーに当てはまるかを考えてもらったりするものです。
⑥ブレインストーミングする
→⑤よりも早くできます。一人でやってもいいし、複数でやっても良いです。
⑦検索ログから考える
→ユーザーの検索ログから考える。
このような手段でラベリングを考え、最後に微調節が必要です。例えば、重複しているものはないかの確認だったり、用語の用法、句読点、大文字小文字などを見直す必要があります。また、将来サイトで拡充されそうなラベルをあらかじめ予測しておくと拡張性のあるラベルを検討することができるそうです。
この記事が気に入ったらサポートをしてみませんか?
