記事一覧
XAMPPのMySQLが立ち上がらない(Mac)
mysqlが自動で立ち上がり、xamppのstartを押しても立ち上がらない場合は、下記コードをターミナルから実行しインストールしてください
brew tap homebrew/services
インストール出来たら、brew services listで自動起動しているか確認します
brew services list
僕の場合は、mysql@5.7 started と表示されました
Expo RouterのModalsを使う
Expo Routerを使用すると、Next.jsみたくappディレクトリ配下のページがそのままルーティング設定されます これはいいですよね
Expo Install
早速インストールしてみます 下記のInstall Expo Routerの手順通りです
今回tabs@49は使わなかったですが、tabの遷移は必要になることが多いと思います
1.expo install
npx create
GitHubからDependabot アラート警告⚠️
Githubからsecurity alert digestというメールが送られてきました
早速対象のリポジトリに行ってみると、Dependabotが依存関係のバージョン更新をプルリクエストを発行してくれて、マージするだけでいいみたい
GitHub Dependabotとは?
これで終わりかと思ったら、どうやら他にもアップデートが必要らしい
Json5やらsemverなど
先程と同じ手順でプ
Next.js13 /test?id=123 みたいなURLで取得する場合
Next.js13のApp Routerを使用する場合は、useRouterのimportはnext/routerからnext/navigationに変わりました
import { useRouter } from "next/navigation"
その為、router.queryなどが使用できません
下記のようにカテゴリーをクリックしたら、そのURLに遷移する場合以前は、router.que
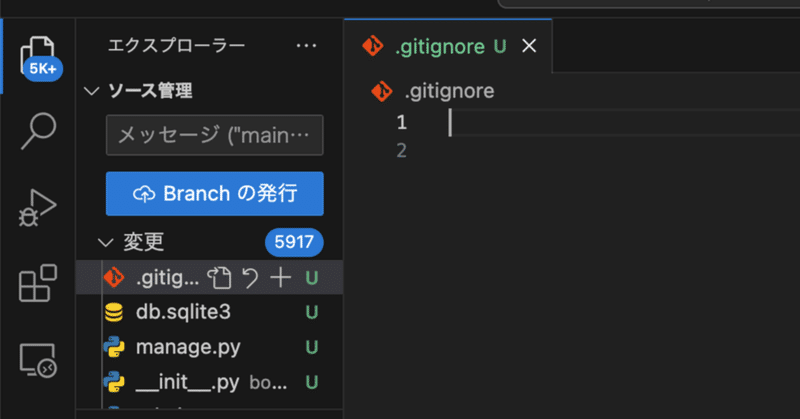
🐍DjangoでVSCodeのファイル変更が5kと表示された😱
VSCodeからリポジトリを作成しようと思い、[リポジトリの初期化]ボタンをクリックすると表題のように大量のファイル変更が検知されました
以前にも似たようなことがありまして、その時はホームディレクトリに.gitが作成されてしまっていることが原因でした
今回もそうだろうと思いファインダーからホームディレクトリで隠しファイルを表示 ( command + shift + . ) しましたが、.gi
Django でブログ投稿機能つけたら、 success_url = reverse_lazy('')でエラーが出る
投稿はできるようになりましたが、投稿し終わって任意の画面に戻る所でエラーが出ます
# views.pyclass ArticleCreateView(CreateView): template_name = 'mysite/article_create.html' model = Article form_class = ArticleCreateForm success
raise NotSupportedError(django.db.utils.NotSupportedError: MySQL 8 or later is required (found 5.7.42).
djangoのバージョン4.2以降では、mysqlの5.7はサポートしてないようです
mysqlを8にアップグレードしてもいいですが、GoogleAppEngineにデプロイ済みでインスタンスをもう一度作成するのが面倒なので、取り急ぎコメントアウトで対処しました
自分のプロジェクトフォルダの中にあるbase.pyを編集します
\venv\lib\pytho3.9\site-packages\d
AxiosError {message: 'Request failed with status code 401', name: 'AxiosError', code: 'ERR_BAD_REQUEST',
loginしても上記の標題のエラーが出てしまい、login後の画面遷移もできず、再度login画面に戻ってしまう状態でした
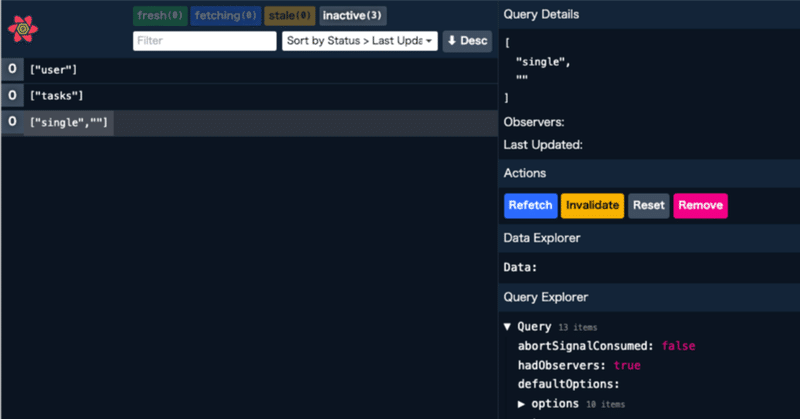
ReactQueryDevtoolsで確認してもuseQueryでデータを取得できない状態です
きっとフロント側のaxiosの記述が間違っていると思い、見直したり、Reactのバージョンを17にしたりしましたが、解決できなかったのでバックエンド側を見直しました
JWTの検
MongoDB Atlasでプロジェクトを削除したい
🟢MongoDB Atlasにログインします
🟢まずクラスターを削除したいので、画面中央の3つの点をクリックしてプルダウンからTerminateを選択
🟢クラスター名を入力してクラスターを削除
🟢次に画面左上の3つの点をクリック → プルダウンから Project Settingsを選択
一番下へスクロール → 下から2番目の🔴DeleteCharts でアクティブなチャートを
.envファイルの値が取得できない
Djangoでバックエンドを先に作成して、同じプロジェクトディレクトリ内にfrontのフォルダを作ってそこでCreateReactAppをして環境を作りました🦆
ですので1番始めに作ったプロジェクトフォルダの中にDjangoプロジェクトのフォルダとフロントエンドのフォルダがある構成です。
結局なにがダメだったかというと、.envファイルの配置場所がいけませんでした😭
.envのファイルをr
React StorybookのCSSが適応されない
ReactにStorybookを導入しました
<button className={['storybook-button', `storybook-button--${size}`, mode].join(' ')} style={{ backgroundColor }} {...props} > {label}</button>
上記のコードはデ
プロパティ 'user' は型 '{ userReducer: InitialUserState; }' に存在しません
型を定義しまして、いざuseSelectorの型付きを使用したら標題のエラーが出ました
なんで?
store.tsもsliceも型定義のTypes.tsも間違ってないのになぜなんだー
ということで、chatGPTさんに聞いてみることにしました
const user = useAppSelector((state) => state.userReducer);
そうか、わかった これはst
React で上に戻るボタンを作成する
まずはググってみるconst returnTop = () => { window.scrollTo({ top: 0, behavior: "smooth", });};
上記の関数をonClickで使うだけです
ある程度スクロールしたら戻るボタンを表示したい一定の所までスクロールしたら表示されるようにしたいので、そのためにはスクロール位置を検知しなければなりません。ググって
React TypeScript .envファイルの値を取得できない
React TypeScriptアプリケーションで環境変数を使用する
.envファイルをルートディレクトリに作成しましたが、値が取得できなくて、ハマりました。
解決方法 .env.localファイルに名前を変更
dotenvをインストールしてindex.tsxなどでmportして取得する方法も試しましたが、やはり.envファイルではダメで.env.localだと取得できるようになりました。
Firebase Cloud Firestoreからデータを削除する
Cloud Firestoreからデータを削除するには、ドキュメントIDを取得する必要があります(下記の画像の赤丸のIDです)
//データベースからデータを取得するconst postData = collection(db, "posts");getDocs(postData).then((snapshot) => { const docData = snapshot.docs.map(