
2022年の振り返り&来年の目標
こんにちは。 @aknecco です。
去年に引き続き、今年も1年を振り返りたいと思います。
去年の振り返りnoteはこちら。
WebARの年賀状を作る
「自分が楽しめて、見た人にも楽しいと思ってもらえるものを作りたい」と思い立ち、お正月休みを利用してWebARの年賀状を作ることにしました。
↓見え方はこんな感じ!
こんな感じで見ることができます🌸🐯🎍 https://t.co/iEX8VInZ50 pic.twitter.com/wNuQX3BTRK
— あかね (@aknecco) January 5, 2022
虎とお花の3Dモデルは自作、アーチ型のHAPPY NEW YEARの文字はBlenderのデフォルト機能、門松はM designさんの動画を参考にして作りました。
WebARの実装方法は色々ありますが、
Blenderで作った3Dモデルを使う
少ないコード量で作れる
という条件で考えて「A-FrameとAR.jsを使う」選択肢に辿りつきました。
でも日本語の解説記事が少ないのと、A-FrameとAR.jsのバージョンによっても挙動が違うため、公式ドキュメントやGitHubを頼らざるを得ませんでした。
初めて公式ドキュメントを読んだり、GitHubのIssuesを読みました。
また、勉強したことをまとめた記事をZennに投稿しました。
勉強メモというよりは、作成手順を解説した記事です。
わたしのように、Blenderでモデリングするのは好き。でもコードを書くのは苦手……という人でも簡単に作れるように、できるだけわかりやすく解説したつもりです。検索してこの記事に辿りついた人たちのサポートができたらいいなと思います。
また、手順を解説した記事は星の数ほどありますが、手順のみで終わっているものが多いと思います。
そこでこの記事では「なぜこの書き方なのか?」というコードの理屈についても少し書きました。根本がわかっていると、サンプルコードをアレンジしたり、一から自分で作るときに理解しやすいかなと思いました。
A-Frameの基本理論はUnityなどのゲームシステムの設計方法に似ているので、ここで学んだことは別の分野を勉強するときの理解の助けに…なると……信じています!w
『箱庭ショコラ』のロゴ制作
たりさん と みこまさん が制作された恋愛シミュレーションゲーム『箱庭ショコラ』のタイトルロゴを作りました!
作っていて本当に楽しかったです。ゲームのロゴを作った経験がなかったので、かなり勉強になりました。
これはコンペ形式の募集だったのですが、募集を見たときにすぐ「楽しそう!」と感じて、間髪入れずにたりさんとみこまさんに応募のDMを送ったことを覚えています。
また、より良いものを作りたい一心で、 佐野五月さん(でざいん姉さん) にお願いをして、フィードバックをいただきながら制作したことも大切な思い出です。
たりさん、みこまさん、そしてでざいん姉さん、本当にありがとうございました。この経験は、間違いなく今年1番の転機となりました。
ロゴ制作で工夫した点やフィードバックのやり取りを書いた記事もありますので、良ければご覧ください。
そして!たりさん・みこまさんの制作ユニットmillishipさんは、次回作『リモネの森』というゲームを制作中です!
こちらもお楽しみに〜!わたしも楽しみに待ってます!!
『HOTELブルーローズの99の部屋』をプレイ
制作とか勉強の話じゃないんですが、わたしの制作の活力になったものなのでご紹介します。
『HOTELブルーローズ〜』は、ブラウザで遊べる脱出ゲームです。
公式サイトを見て「楽しそう!」と思い、夢中になってプレイしました。
ロゴもイラストもデザインもUIもストーリーも音楽も全部好きです。
99の部屋とタイトルにあるように、部屋から部屋への移動が多いのですが、それをマイナスに感じさせない素早くシームレスな画面遷移がすごい。これがブラウザでプレイできるなんて!
実装・デバッグがすごく大変だっただろうと思います。TAMさんすごい……ほんとすごいです。感動。
そして、自分もこんな素敵なゲームを作ってみたい!とメラメラしました。
開発を担当されたTAMさんの制作秘話はこちら!
チヒロさんのMENTAを受けた
チヒロさん のMENTAを申し込んで、ロゴの添削をしていただきました。
正直に申しますと、チヒロさんはとても厳しいイメージ(そこが好き!)があったので、厳しいことをたくさん言われるのではないかと、それはもうめっちゃビビりまくって緊張してました。
ですがそれは杞憂に終わり、チヒロさんはとても優しく、的確にご指導くださいました。
今年は複数のデザイナーさんに添削していただいたのですが、他のデザイナーさんとは違うなと思ったことがあって、チヒロさんは「どこが良くないのか」自分で気づかせようとしてくださっていると感じました。
また、コミュニケーションの取り方や言葉の扱い方、オススメの書籍なども教えていただきました。とても勉強になりましたし、楽しかったです!
チヒロさん、本当にありがとうございました。
チヒロさんのMENTAのページはこちら!
チヒロさんにフィードバックしていただいて完成したロゴはこちらです!
Creative coding
Udemyの講座でp5.jsを勉強しました。
講座のコードを参考に、桜吹雪を作りました。(ほぼ写経……)
楽しく勉強できたのですが、やっぱりコードを丸写ししている感が否めず、自分で一から何か作りたいなぁと思いました。
そして5月5日は初めて自力でclass構文が書けた記念日。
泡のアニメーション🫧
— あかね (@aknecco) May 4, 2022
初めて自力でクラス構文書きました( ; _ ; )#p5js #creativecoding pic.twitter.com/F3i82S3m53
作ったものは随時CodePenにアップしてます。
JavaScriptでトランプゲームを作りたい(未完)
🎩🐱#Blender pic.twitter.com/8OSA2np6MW
— あかね (@aknecco) May 16, 2022
まずはモデリング。Blenderで何か作るときは、三面図は書かずにパッと思いついたものを作ることが多いです。シルクハットの質感にこだわったりしました。
ここから、神経衰弱のゲームを作ろうと思いつきました。
微動だにしなかったカードが・・・
JavaScriptでトランプゲームを作りたい 1日目
— あかね (@aknecco) May 18, 2022
まずはカードをめくるアニメーションを考えます。
微動だにしない裏向きのカード🥲笑 pic.twitter.com/pGtjW18qT4
ちゃんと裏返るように!!( しばた先生 のサポートあり)
7日目
— あかね (@aknecco) June 30, 2022
まだ諦めていません🙋♀️笑
しばた先生にヒントをいただいて、ついに…
全部のカードを裏返すことに成功しました🎉
次は絵柄をランダムに並べるロジックや正誤判定と、
まだまだ心が折れるポイントが盛り沢山です✨ pic.twitter.com/gkfZaAFs1q
これ以降は忙しくて手をつけられてなかったので、ちゃんと完成させたいです。
Webデザインのフィードバック会
デザイナーの アッシーさん と しばた先生 にご協力いただき、Webデザインのフィードバックをしていただきました。
時は遡り、1年前。
Shibajuku Summer Festival の公開を終えた後に、サロンメンバーさんと「何か作りたいね」という話になり、それぞれが同じテーマでWebサイトを作ることにしました。
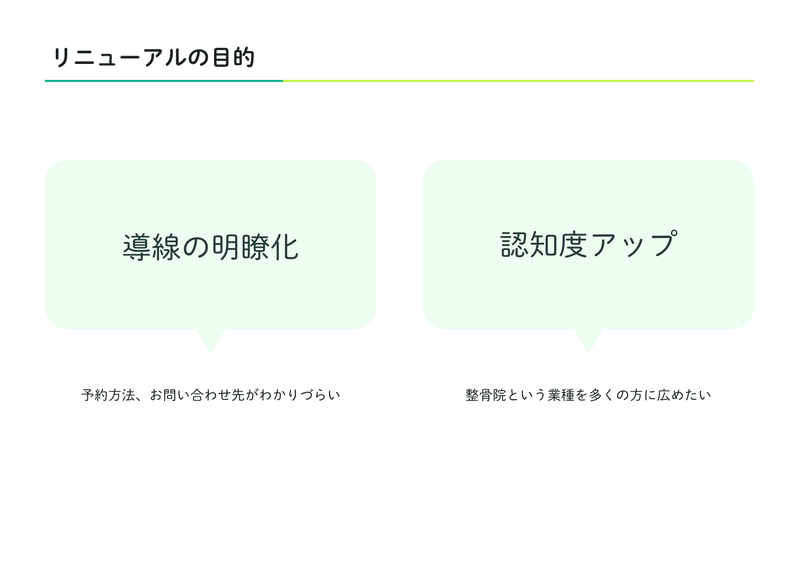
題材は「整骨院のサイトのリニューアル」。
架空サイトですが、モデルの整骨院は実際に存在します。
実在するサイトの課題や問題点を洗い出して、その問題点を解決できるようなサイトを作ることを目指しました。


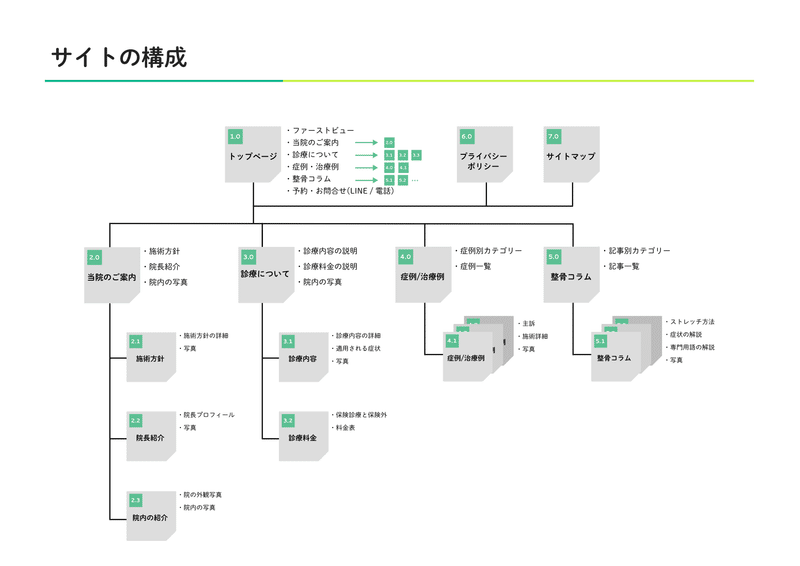
Shibajukuのディレクション講座を見ながら、時々しばた先生の助けもお借りして、一からサイトを設計していきました。

デザインが完成したところで、「好きなデザイナーさんに自分のデザインを見てほしい!!」という気持ちが湧き上がり、土下座してアッシーさんにもデザインを見ていただくことになりました。
お2人ともかなり細かくデザインを見てくださって、真摯に向き合ってくださったことに感動しました。アッシーさんは主にデザインの視点から、しばた先生はコーディングの視点からもアドバイスをくださいました。
また、お2人が普段どういった点に気を付けて制作しているのかがよくわかりました。お2人ともそれぞれ視点が違って面白いなと思いました。
アッシーさん、しばた先生、本当にありがとうございました!
フィードバックをいただいて完成したサイトデザインはこちらです!
サイトレビュー会を主催
みんなでサイトを分析して発表し合うサイトレビュー会を開催しました。
イベントを主催したことがなくて、ファシリテーションも初めてだったのですが、楽しくできて良かったです!
登壇者の人数は過去最多で、当日はたくさんの方が見に来てくださいました。ありがとうございました。
みなさんの分析内容のバリエーションがすごくて、全員違う視点、異なる切り口で分析されていたところが面白かったです。
あと、勝手に告知バナーを作って勝手に盛り上げました。
今夜はサイトレビュー会をやります🙌#Shibajuku pic.twitter.com/7WkfqIhkXU
— あかね (@aknecco) August 20, 2022
namiさん がレビュー会で発表した内容をnoteに投稿してくださいました!分析の量が半端なくてすごい!
レタリングの楽しさを知る
2022年、受けて良かった講座ナンバーワン!
9月の振り返りnoteに書いたのですが、ものごとをよく観察・分析し、特徴をつかんで自分のデザインに活かす ということを学べたとても良い講座でした。
レタリングがすごく楽しかったので、講座を参考にして文字を作りました。
夢野久作『死後の恋』#作字 #Blender pic.twitter.com/XIKiVohK6H
— あかね (@aknecco) September 27, 2022
夢野久作の『死後の恋』はおどろおどろしい描写が多いので、それを文字で表現しようと思いました。
これを見た人に感想を聞いたら「怖い」と言われました。意図した通りの印象で伝わっていて嬉しかったですw
コンペに落ちた
制作物を増やしたかったのと、設計や方向性が既に決まっているサイトのデザインもしたかったので、コンペに応募しました。
結果は落選でした。採用された方のデザインは、クライアントさんが良いと思った参考デザインの特徴をしっかり掴んでいて、自分のデザインに上手く落とし込んでいました。
落選してとても悔しかったですが、拙いものをクライアントさんに提供しなくて良かったかも……と思いました。わたしの案に足りてなかったものが明確になりましたし、良い提案の仕方も学べたので、すごく良い経験ができました。
採用されたらババ〜ン!と大々的に(?)公開したかったのですが、落選したのでひっそり公開しました。提供された素材は全て差し替えています。
今年のまとめと来年の目標
2022年の抱負は「何事も楽しく取り組んだ2021年から、自分で掴んだスキルを磨き上げる2022年にする」でした。
抱負の通り、今年は去年得たスキルをもっと鍛えて伸ばしていった1年だったと思います。
もうひとつの目標である制作会社への就職は叶いませんでしたが、来年は制作会社へ求人応募します!
そのためにまずはポートフォリオサイトを作ります!!
また、今年はたくさんの人に助けられた1年でもありました。
根気よく添削してくださった、でざいん姉さん、チヒロさん、アッシーさん、しばた先生。みなさんからは色々なことを教わり、色々なお話ができ、とても貴重な体験ができました。本当にありがとうございました。
そして今年も仲良くしてくださったShibajuku、ONLINE上司、SNSをフォローしてくださっているみなさま。みなさんのおかげで今のわたしがいます。いつもありがとうございます。
デザインの学校も民間スクールも通ったことがないわたしがここまで頑張れているのは、関わってくださったみなさんのおかげです。重ねてのお礼になりますが、本当に本当に感謝しています。
来年はもっとたくさんの方とお話ししたいです!チーム制作もやりたいです!
楽しむことを忘れずに、来年も頑張ります!
ここまでお読みいただきましてありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
