
恋愛シミュレーションゲーム「箱庭ショコラ」のロゴができるまで
2月14日に、たりさん・みこまさん制作の恋愛シミュレーションゲーム「箱庭ショコラ」が公開されました。
舞台は高校。バレンタインデーがモチーフのノベルゲームです。
プレイヤーの女性主人公と攻略対象の3人の男性キャラクターをメインにストーリーが進み、選択肢によってエンディングが分岐します。
早速プレイさせていただきましたが、キュンとするシナリオに魅力的なキャラクター、そして綺麗なイラストがマッチしていて、すごく面白かったです。
無料で遊べますので、良かったらプレイしてみてください!
そんな箱庭ショコラのタイトルロゴは、コンペ形式で募集がありました。
わたしもコンペに参加させていただき、提案の結果、わたしのロゴを採用していただくことになりました。本当にありがとうございます。
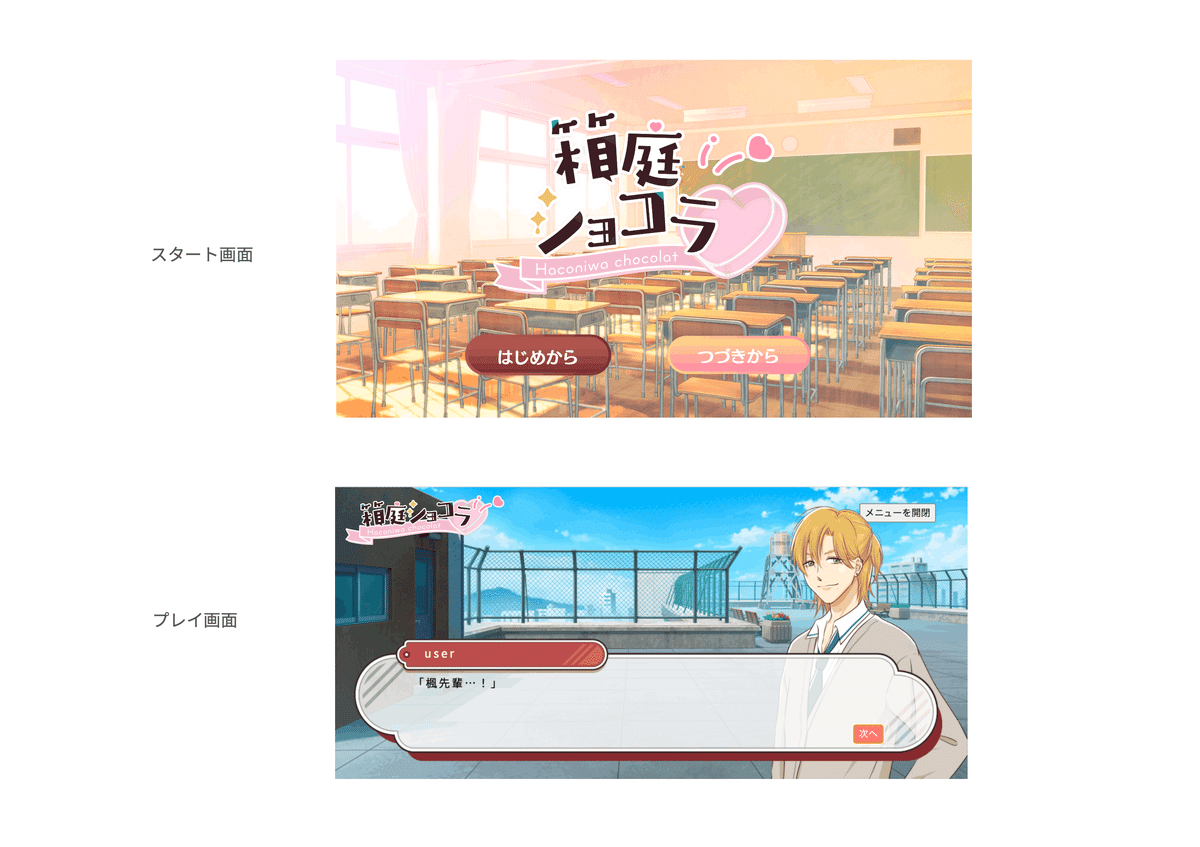
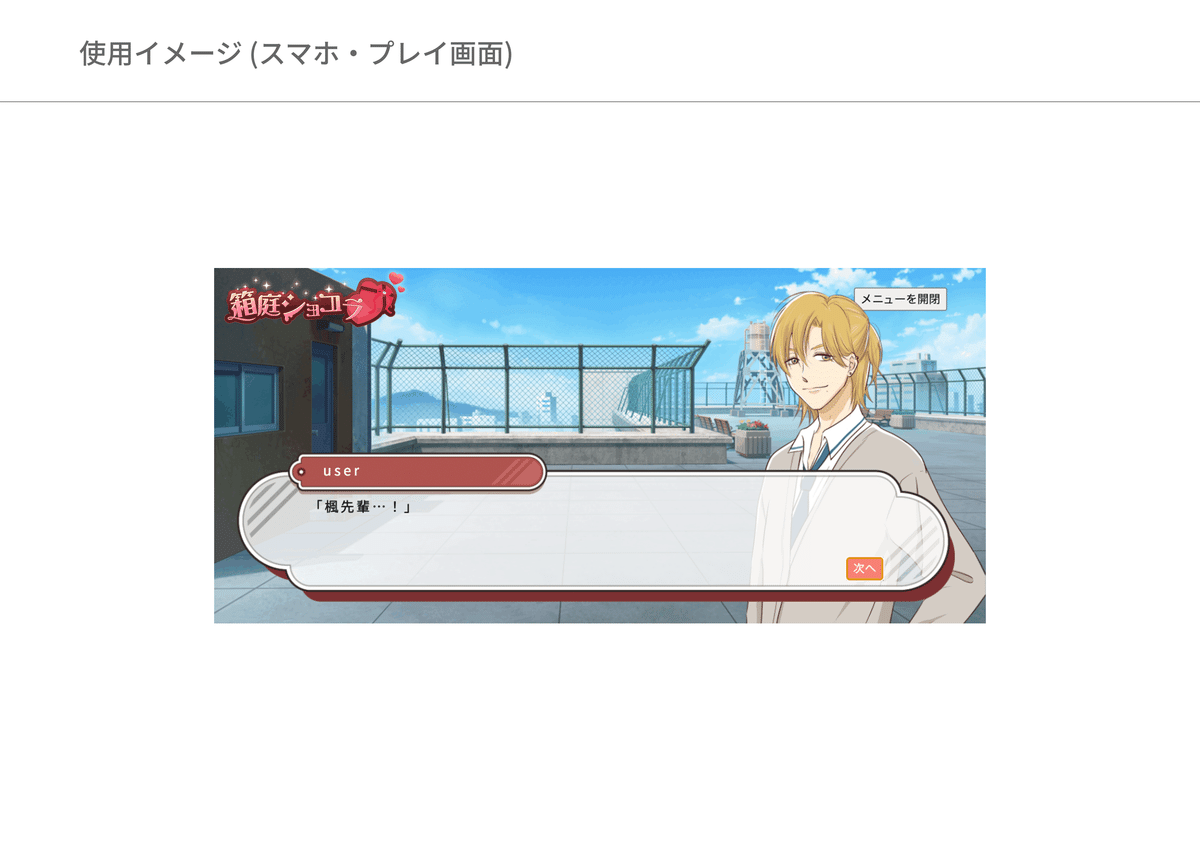
ロゴはゲームのスタート画面のほか、プレイ画面のメッセージウィンドウの中や、シーン遷移のときなどに使用していただいております。
他にコンペに参加された方のロゴはクレジットページから見ることができますので、ぜひクレジットページもチェックしてみてください。
今回は、この箱庭ショコラのタイトルロゴをどうやって作っていったのかを書いていこうと思います。
要件整理
はじめに、たりさん・みこまさんのお2人からゲームの内容やロゴの要望についてお話がありました。
「ときめきメモリアル」のような学園恋愛シミュレーションゲーム
バレンタインデーがモチーフ
POPな雰囲気のロゴを希望
ロゴの使用範囲はスタート画面、プレイ画面
ロゴタイプの組み方
お2人からお話を伺ったときにまず考えたのは、ロゴタイプの組み方でした。
ロゴの使用範囲はスタート画面とプレイ画面の両方でした。
なので、ロゴは1種類を使いまわすのではなく、スタート画面用とプレイ画面用で組み方を変えて、2種類作ったほうがいいかもと思いました。
スタート画面はプレイヤーが1番最初に目にする画面なので、スタート画面用のロゴは目立つようにインパクト重視なデザインにしたい!と思っていました。
でも、それをプレイ画面に置いたらどう見えるか or 感じるか……?
ロゴをスタート画面に置くのとプレイ画面に置くのとでは、ロゴの見え方が異なるのでは?と思いました。
そこで作業に移る前に、スタート画面とプレイ画面用に最適なロゴの組み方をもっと深く考えてみることにしました。
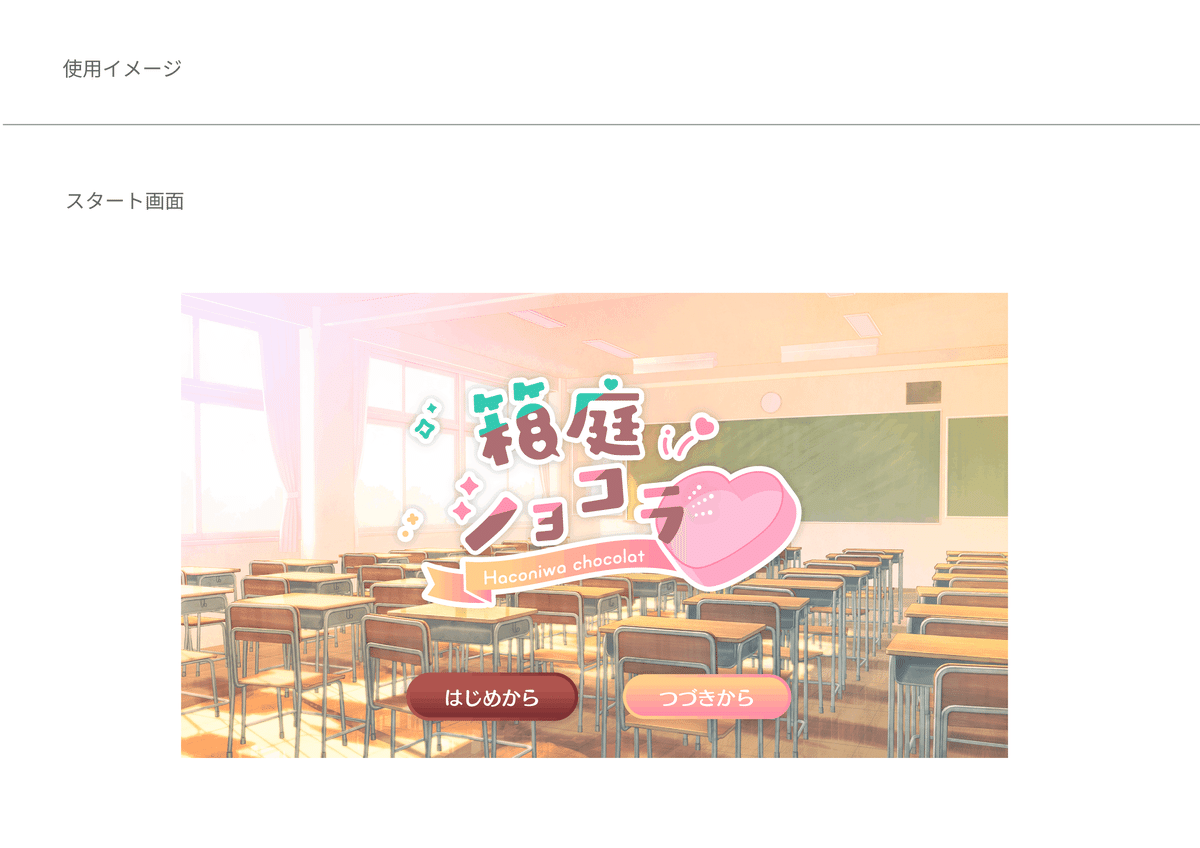
スタート画面の場合
コンペの募集があった時点ではスタート画面は制作中だったので、いくつかのパターンを想定して考えてみました。
たとえば、ロゴタイプを上下2段で組む方法。
2段組みだと横一列に組んだときよりもシルエットが正方形に近くなり、ぎゅっと小さくなるので、密度が上がりまとまった印象になると思います。
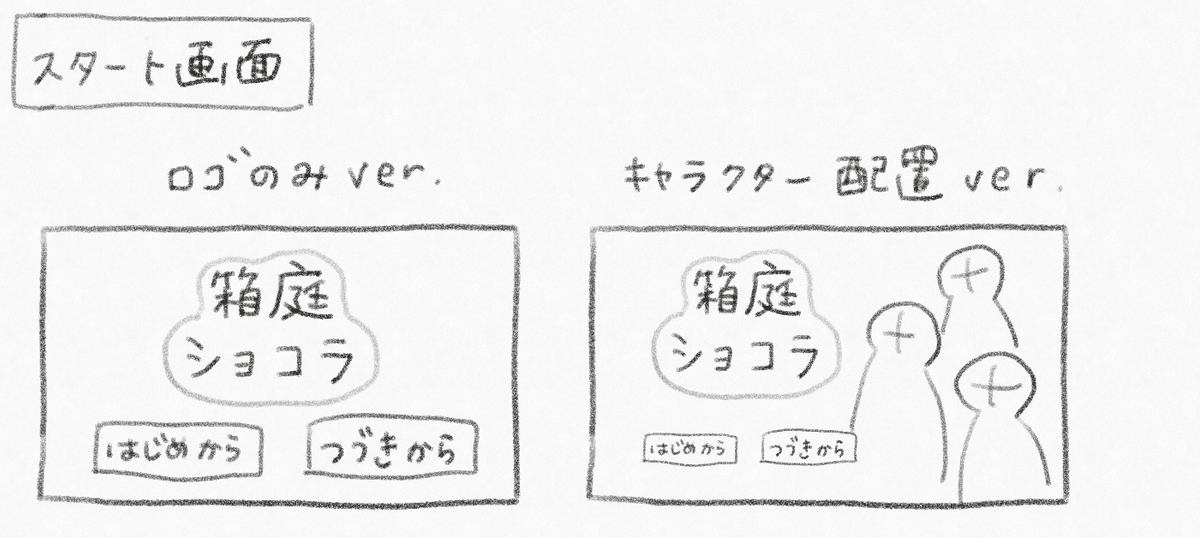
↓2段組みのロゴにしたときのスタート画面を2パターン考えました。

まず、ロゴと「はじめから」「つづきから」のボタンを置くパターン。
詳しい実装の仕様はわかりませんでしたが、きっとセーブデータを管理できるようにlocalStorageを使うだろうなと予想して、「つづきから」のボタンも配置するパターンで考えました。
この場合は上にロゴ、下にボタンを置くことで重心が下に行き、三角形の構図になるので安定感が出ます。
次に、一緒にキャラクターも配置するパターン。
この場合は左にロゴとボタン、右にキャラクターを置くとバランスが良いと思いました。(Doki Doki Literature Club!のスタート画面のような感じ)
どちらのパターンでも、ロゴが横に長いとバランスを取りづらく、不格好になってしまう可能性があったので、ロゴタイプは上下2段で組もうと決めました。
プレイ画面の場合
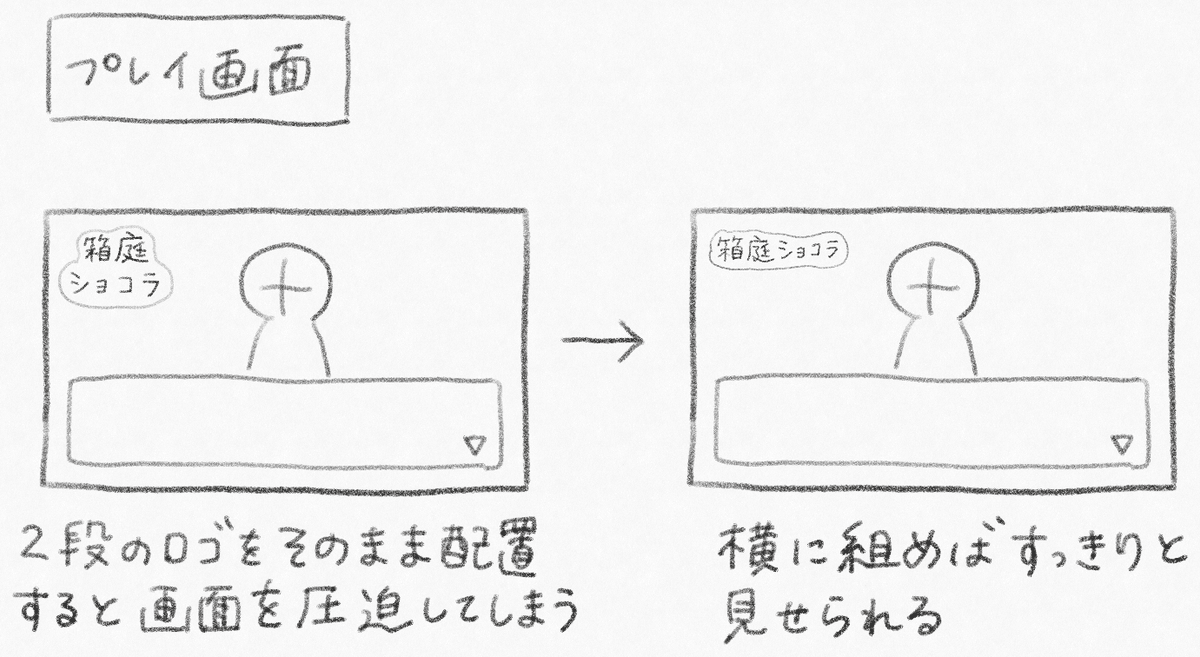
しかし、2段組みのロゴをプレイ画面に使いまわすと占有面積が広くなり、画面を圧迫してしまいます。
それならば、プレイ画面用は横一列に組んですっきりスマートに見せたほうがいいかな?と考えたりしていました。

デザイン収集・アイデア出し
参考デザイン集め
次にPinterestを使って、デザインの参考になるようなロゴを探しました。
このときの検索キーワードは 「ロゴ かわいい」、「ロゴ POP」 。
わたしはデザインのインプットをするときに、作りたいものの業界とは全く関係ないところから引っ張ってきます。
今回も「ロゴ ゲーム」などのカテゴリーに沿ったキーワードでは検索をせず、業界関係なくざっくりと見て、作りたいロゴのイメージに近いものを収集していました。
みなさん、この具体性を欠き、漠然としている検索方法をよく覚えておいてください……。
これが後々、マイナスに影響することになります……。
アイデア出し
思いついたモチーフなどをひたすら描きました。
このときにタイトルの「箱庭ショコラ」の「箱」から連想して、箱から「箱庭ショコラ」の文字が飛び出しているようなレイアウトにしたら面白いんじゃないかな?と思いつきました。
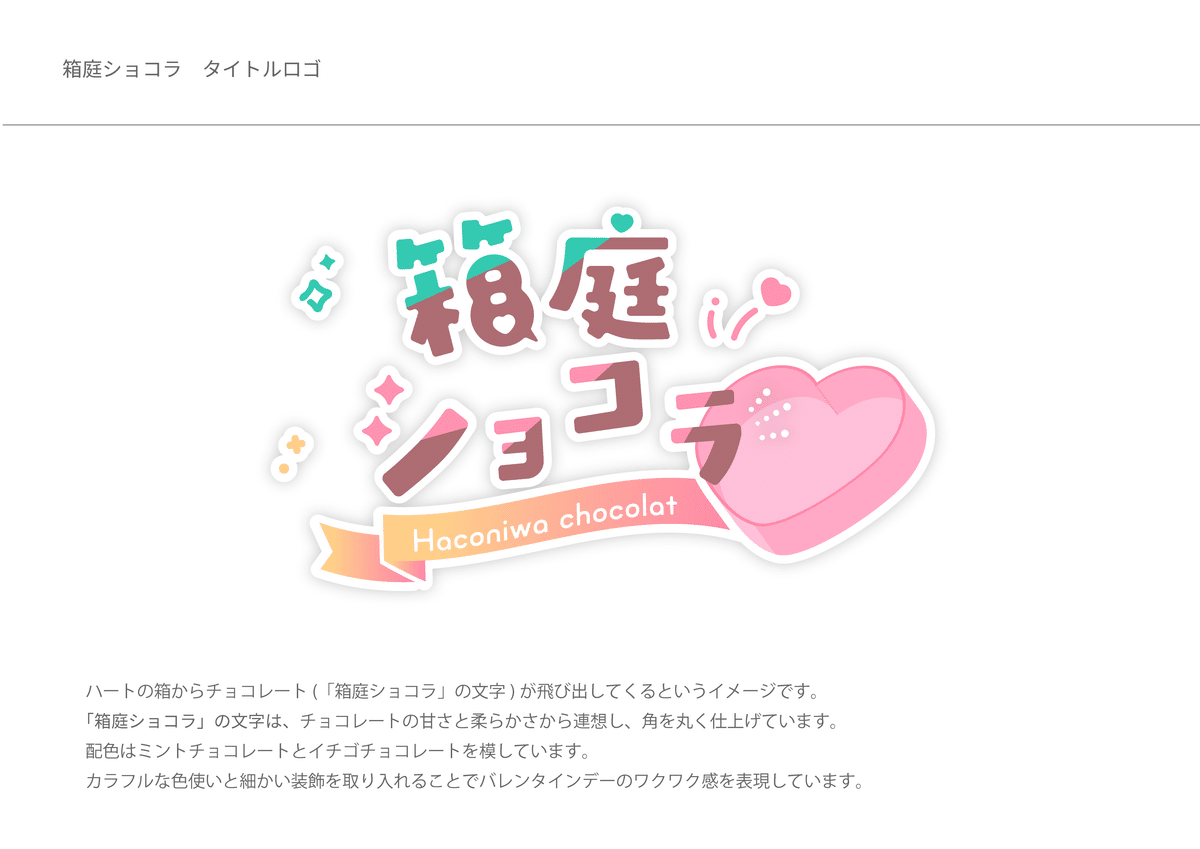
完成したロゴ
こちらです!(載せるのめっちゃ恥ずかしい)

レイアウトは、アイデア出しのときに浮かんだ「箱からロゴタイプが飛び出している」アイデアを採用しました。
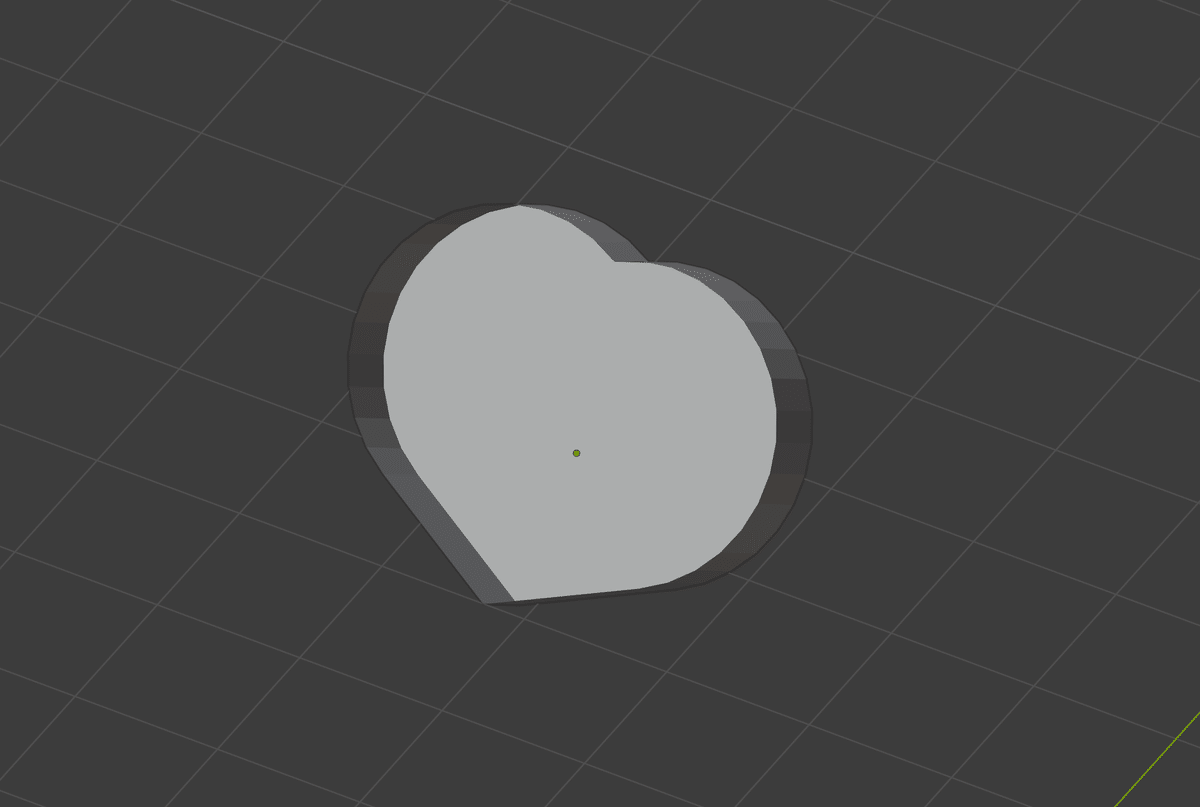
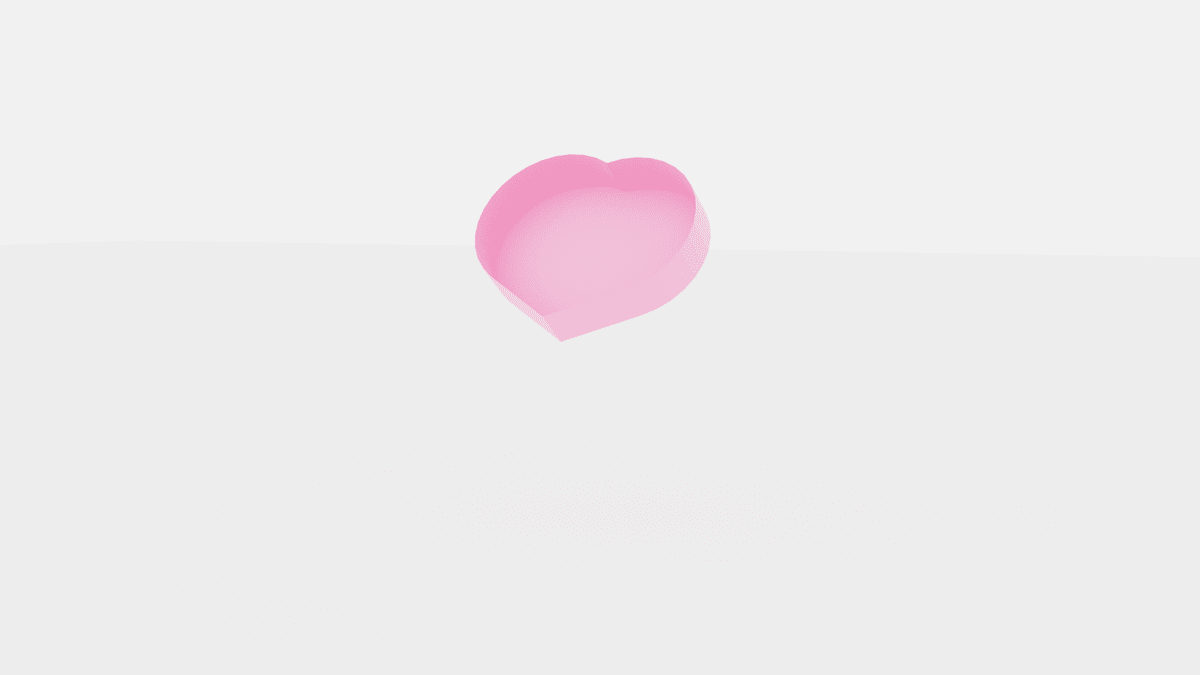
ハートの箱の影の付け方がわからなかったので、Blenderで箱を作って、

ライトを当てて影の成り立ちを確認しました。

ロゴタイプのベースのフォントは、DSひかりです。

「ひかり」を選んだ理由は、
POPなロゴに合いそう
加工がしやすそう
と思ったからです。
全体的に丸みを帯びさせて、可愛らしい印象にしています。
初回フィードバック
完成したロゴをグラフィックデザイナーさんに添削していただきました。
今回お願いしたのは、「でざいん姉さん」こと、佐野 五月(さの さつき)さん( https://www.irohazum.com/ )です。
わたしが加入しているONLINE上司というコミュニティ内で添削していただきました。
添削をお願いする際に、デザインの意図や迷ったり困っている点を書いて送りました。
以下、迷ったり困っている点のみ抜粋して引用します。
【迷ったり困っている点】
・支給していただいたプレイ画面(開発途中ですがデザインはほぼ確定)にはめこんだのですが、プレイ画面とロゴのテイストが合っていないような気がします。
・箱から文字が出てくるような今のレイアウトを気に入っているので、できるだけ崩したくないのですが、良いレイアウトがあればご教授いただきたいです。
・チョコの溶ける感じを表現したくてベースよりも角を丸くしたら、上手く表現できないのですが、重たい?野暮ったく?なってしまいました…。
・POPな雰囲気を加えるためにピンクのハートや緑のキラキラなどを入れましたが、細かい装飾が多くて見づらくないか心配です。
あわせてデザインの説明資料やモックアップも一緒に添付しました。
(noteにアップしたらなぜかグラデーションがトーンジャンプしています……)



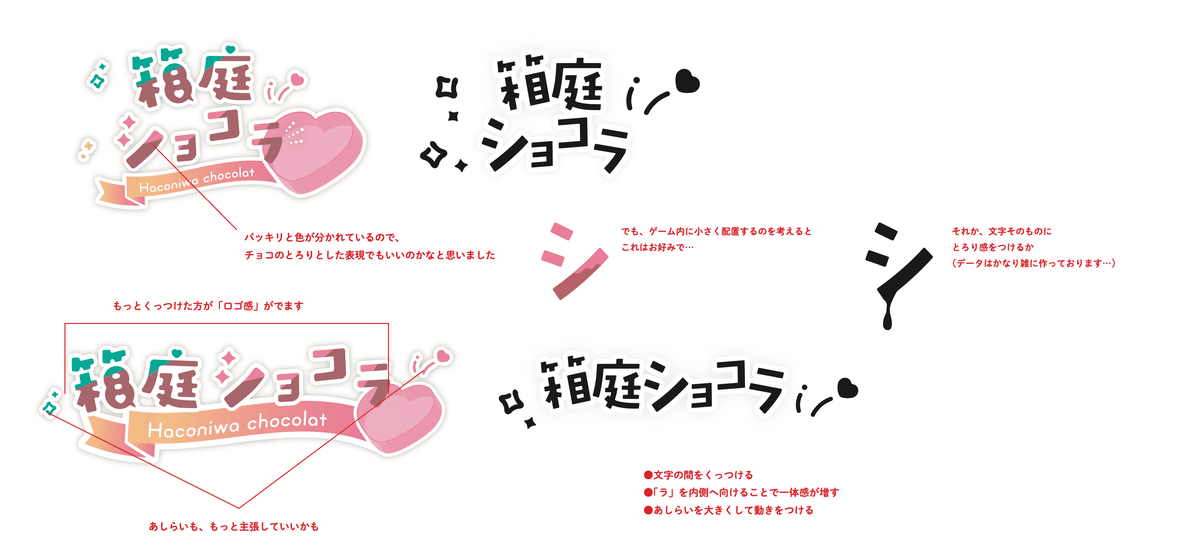
以下は佐野さんからいただいた添削文の一部です。
とてもかわいいロゴですね✨
ゲーム画面に配置されたものを見たのですが、文字の隙間が気になりますね。
この間にゲームの画面が入り込んでくるので、視認性が下がります。
また、上記の点と、こういうパーツが多いロゴ、楽し気なロゴ(エンタメ系とか)は、文字の隙間をなくすことや、あしらいを大きく動きがあるように配置することで「ぽさ」が出るので、お試しください!
なるほど……!
制作中、全く視認性を意識していませんでした。
モックアップを見ると、確かに文字と文字との隙間が空いているので、ロゴが見づらくなっています。
また、迷ったり困っている点もアドバイスをいただきました。
> 支給していただいたプレイ画面(開発途中ですがデザインはほぼ確定)にはめこんだのですが、プレイ画面とロゴのテイストが合っていないような気がします。
う〜ん、確かに合ってないような気がしますね…!
ロゴデザインはかわいくて幼い感じですが、ゲームのデザインはもう少し大人寄りだと思いました。
フォントを丸っぽさがないものをベースにした方がいいかもしれませんね。
「はじめから」「つづきから」のフォントを参考にすると良いですね。
みこまさんのイラストやゲームのデザインを見てみると、確かに大人っぽい印象があります。
対してわたしが作ったロゴは丸みがあり、大人っぽいというよりも幼い印象の方が強いです。
丸いフォントは幼く見えるのだと、ここで初めて気付きました。
他に迷っていたチョコの溶ける表現や装飾の視認性については、別添のPDFで教えていただきました。

PDFの解説がすごくわかりやすい……感動。
制作物に対して真摯に向き合ってくださって、本当に嬉しかったです。
やはり隙間を詰めたり、あしらいを大きく配置すると「ぽさ」が出ますね!!すごい……!!
いただいたフィードバックを参考に、ブラッシュアップしました。
ブラッシュアップ
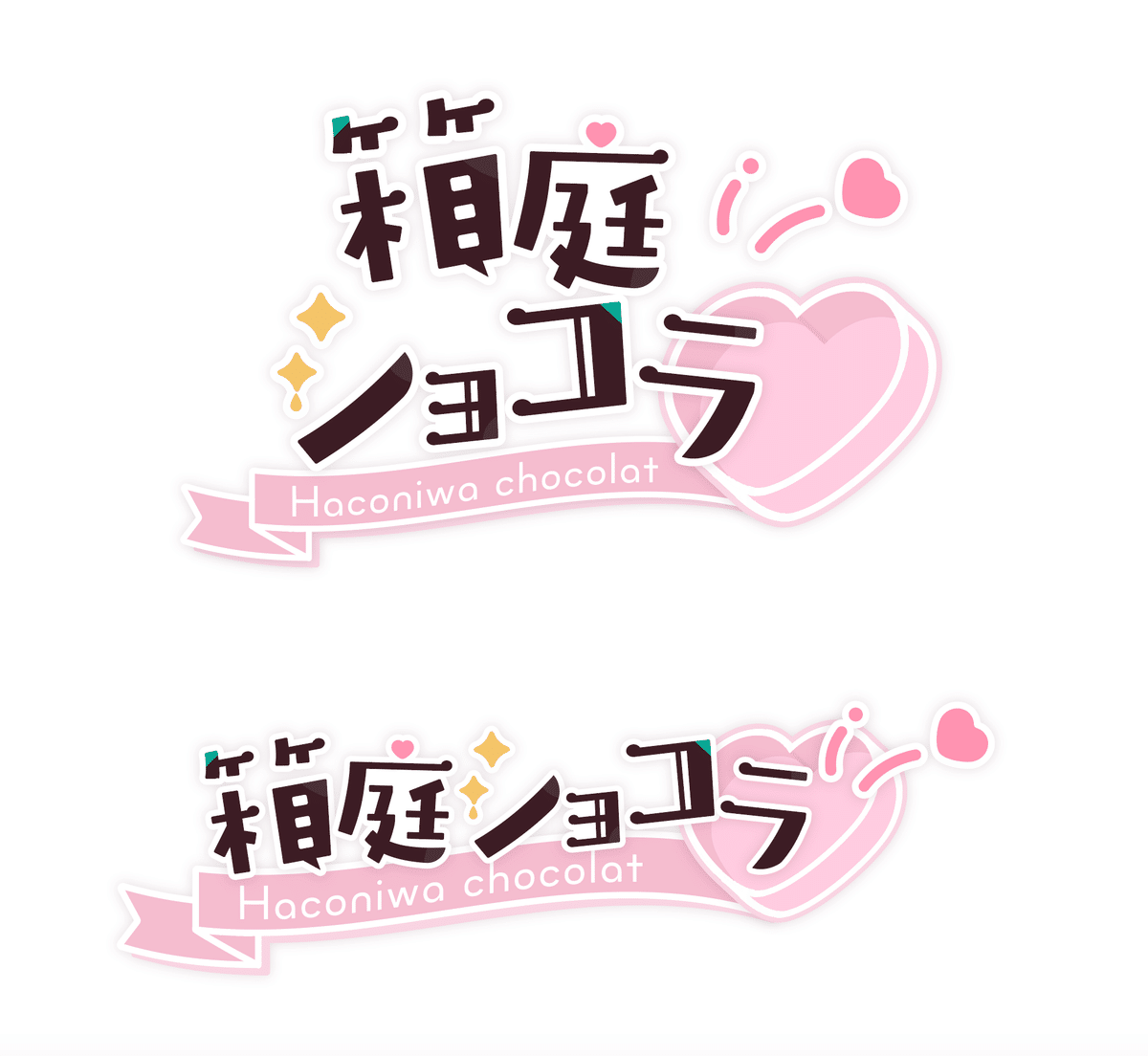
ブラッシュアップ後のロゴはこちらです。


当時はなぜかベースのフォントを「ひかり」から変更したくなかったので、ひかりよりもウェイトの細い「あかり」と、「アドミーン」の丸いうろこをくっ付けたようなデザインにしました。

あしらいはピンクのハートの1つだけに絞って、文字色を変える範囲も狭くして、シンプルになるように変更しました。
カラーリングは大人っぽさを意識して、落ち着いた色味にしています。
正直、このデザインの出来に全然納得していませんでした。
何よりもまず、ゲーム画面の雰囲気と合っていません。全くしっくりきませんでした。
今見ると本当に恥ずかしくなるような出来なのですが、自分としては精一杯頑張って作ったものでした。
どこをどう直せば良くなるのか、当時は全く検討もつきませんでした。
2回目のフィードバック
迷ったり困っている点を書き添えて、佐野さんに再度フィードバックをお願いしました。
【迷ったり困っている点】
・配色にすごく悩みました。
「箱庭ショコラ」の文字の下のリボンと背景のハートを目立たせたくなくて薄いピンクにしたのですが、しっくりきません・・・
いっそのこと違うオブジェクトにした方が良いのか、とても迷っています。
まず、佐野さんは前回もご指摘いただいた視認性について、再度アドバイスをくださりました。
【視認性について】
まず、ゲーム画面に置いた時に視認性はいかがでしょうか。
単体で見るとかわいいロゴなのですが、現状のデザインでは視認性が低いですよね。
また、ゲームロゴはあらゆるPRツールで使用し、白い背景の上に置くことは少ないです。
むしろ背景の装飾が多かったり、一緒に並ぶであろうイラストのキャラたちにも負けない「力強さ」や「視認性の高さ」が必要です。
ゲームなどのロゴをPinterestで見てみるとわかるのですが、色も表現も、どれも目立つものばかりです。
これはフォントのウェイトが太い、色が強いだけでなく、例えば細いフォントで繊細なデザインも「目立つように工夫している」ということです。
視認性については前回もご指摘いただいたのに、今回も改善されていませんでした。
「言われたところだけ変更したら視認性は上がるだろう」と、改善したつもりになっていました……。
また、なぜ改善されなかったのか、もうひとつ心当たりがありました。
それは【迷ったり困っている点】にも書いた通り、一緒に並べるキャラクターよりも目立たせたくないと思ってしまったからです。
ロゴを作り始めたときは、目立つロゴがいいなと思っていました。
でも作っている途中に「組み方を変えるだけではだめだ」と感じ、ロゴが目立つとプレイ中に気が散ってしまうのではないか?と思い始めました。
スタート画面のロゴは目立たせたい。
でもプレイ画面には気が散る要素を置きたくない。
相反する気持ちが自分の中にあり、どうするべきかすごく悩みました。
仮にスタート画面用とプレイ画面用とで別々のデザインを用意するとまとまりがなくなってしまうので、デザインはどちらかに統一させるべきだと思いました。
なので最終的には画面を見ている時間が長いという理由でプレイ画面の見え方を優先しました。
その結果、「キャラクターより目立たせない」ことに気が向いてしまっていたのです。
続けて佐野さんは、現状のデザインで変更する場合にどうしたら良いのか、アドバイスをくださりました。
●袋文字にする → もっと太く、枠のような表現にする(添付参考)。
●ハートやリボンの白の線をやめる
●タイプが黒に近いので、色でチョコやバレンタインを連想できなくなっています。色使いは前の方が良かったですね。
●前回お話していた「ゲーム画面とフォントの印象が合っているか」についてですが、ゲーム画面の「はじめに」や「つづきから」のフォントのイメージを見て、全て「アドミーン」ベースでもいいのではと思いました。
前回のフィードバックで私が適当に「あかり」を使用したのですが、これと同じに見えますし、ゲーム画面に本当に合っているのか考えてみてくださいね!
正直、ここまで丁寧に言われないとわたしは理解できないのか……とめちゃくちゃ落ち込みましたし、自分の不甲斐なさに恥ずかしくなりました。
添削していただいた内容をそのまま反映させるなんてことは誰にだって出来ます。
フィードバックを受けるときに重要なのは、添削内容に対して一旦自分でも考えてみて、より良いデザインを導くことだと気づきました。
わたしは自分で考えることを放棄してしまっていました。
添削内容を咀嚼して自分のデザインに落とし込むこともしませんでした。
コンペの提案会は2月6日(日)でしたが、この時点で既に4日の金曜日でした。
提案会まであと2日しかありません。
現状のデザインを変更するか、新たに1から作り直すか……
どうしよう……
現状のデザインを変更する方が楽だよな……
よし!!!!!
作り直そう!!!!!!!!!!!!!!!!!
全て1からやり直し
現状のデザインを変更しても自分のスキルではゲームに合ったデザインにすることが難しいと思い、見切りをつけて最初から全てをやり直すことにしました。
その代わり、佐野さんにいただいたアドバイスは無駄にせず、新しいデザインにもその要素を取り入れてみようと思いました。
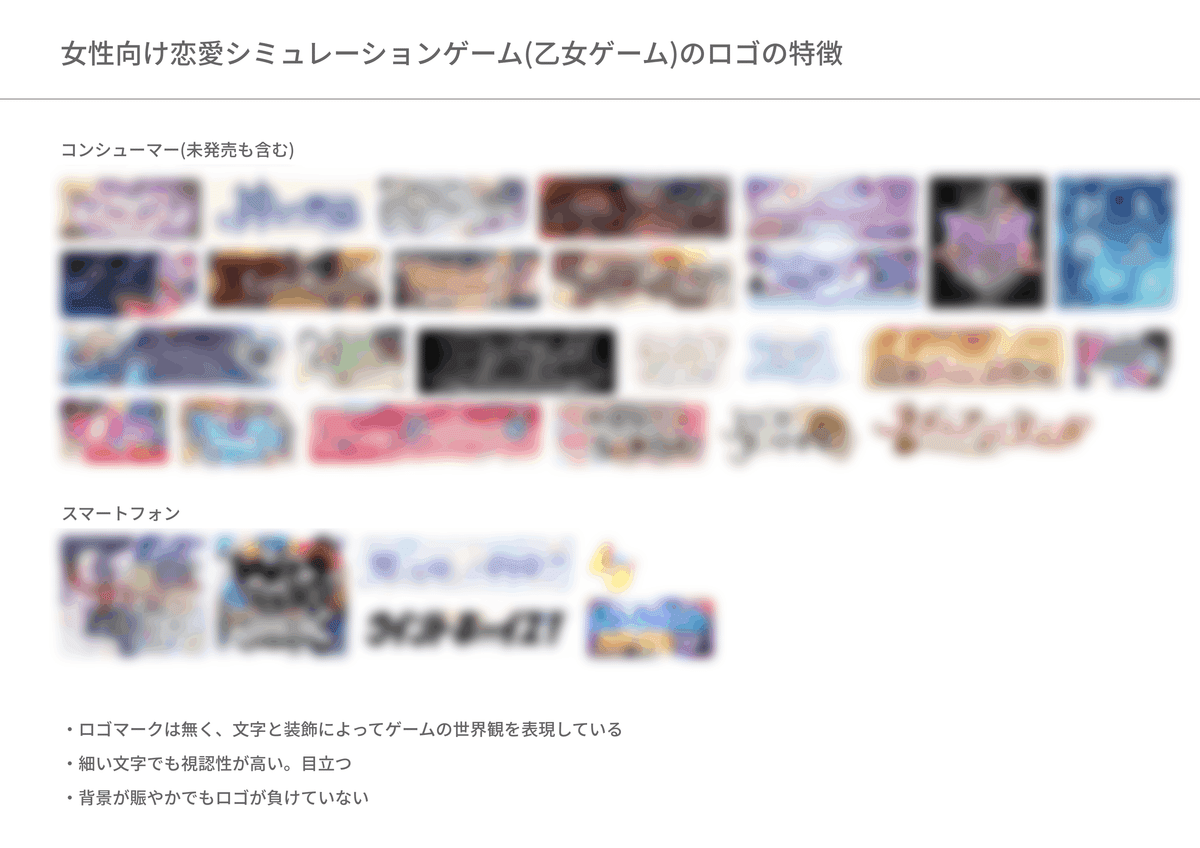
業界のリサーチ
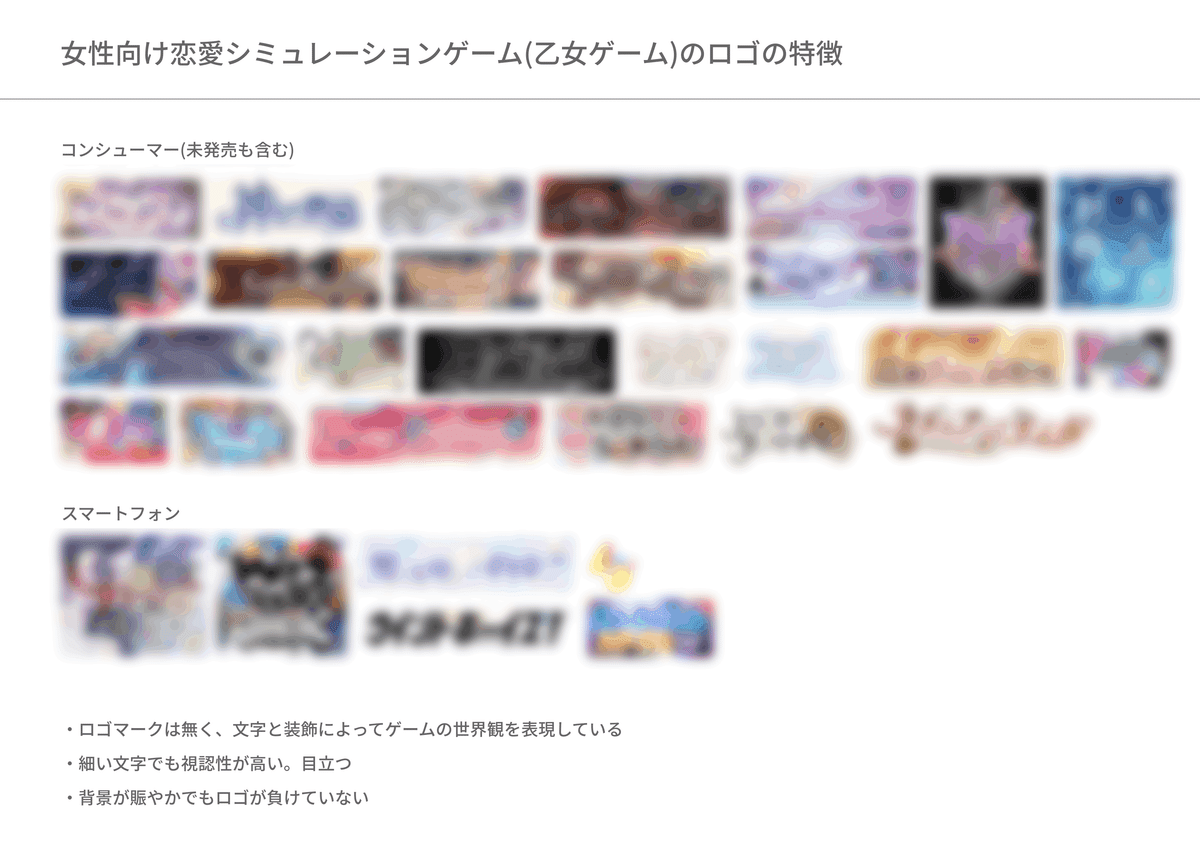
女性向け恋愛シミュレーションゲーム(乙女ゲーム)のロゴにはどんなテイストのものがあるのか
どうやって目立たせているのか
これらのリサーチからやり直しました。
最初のデザイン収集の段階ではゲーム業界のことを調べておらず、検索方法も大雑把すぎたので、次はゲーム業界のロゴに絞って調べることにしました。
乙女ゲームの大手は、やはりアイデアファクトリーさんのブランド「オトメイト」でしょうか。間違っていたらすみません。
オトメイトのゲームで比較的新しいものを中心に、XDのアートボードにタイトルロゴを貼っていきました。

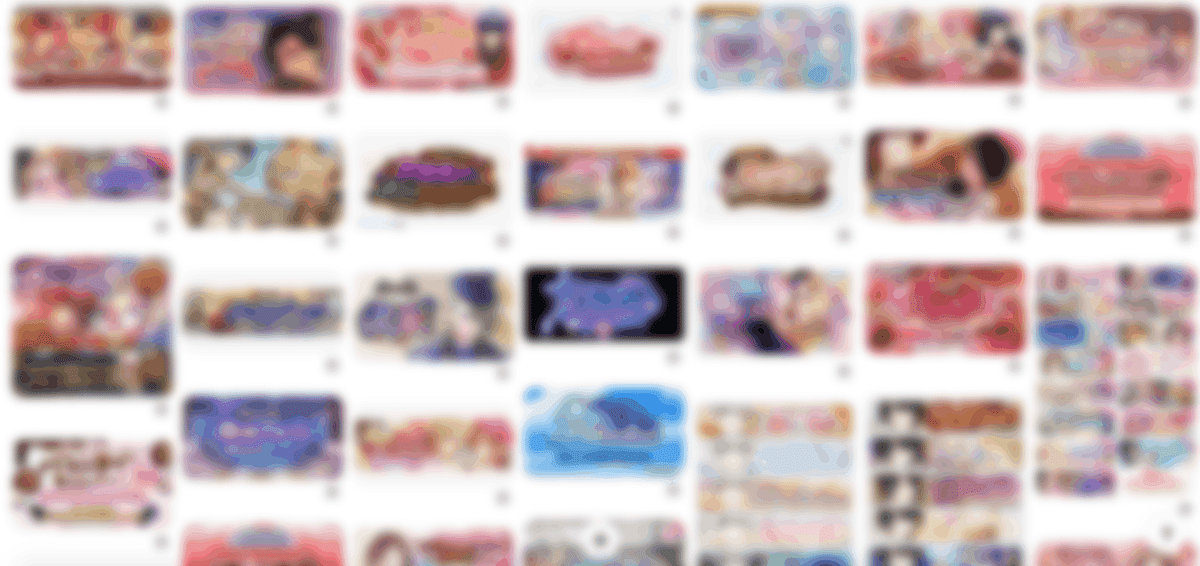
次に、スマホゲームのイベントバナーに注目しました。
スマホのアプリゲーム(「A3!」や「アイドルマスターシンデレラガールズ」など)は、定期的にゲーム内でイベントが行われており、イベントの時にはゲーム内にバナーが設置されます。
そのバナーのイベントタイトルの文字がとても目立っているなと気づきました。
小さいバナーの中でも、キャラクターと並んでいても、負けずに存在感を放っていたのがイベントタイトルの文字でした。
ゲームタイトルのロゴではありませんが、一目見てこれだー!と思いました。
これも時間の許す限り収集していきました。

デザインの言語化
作るロゴは華やかでキラキラしたスマホゲーム寄りのデザインにしたいと思ったので、スマホゲームのバナーデザインの共通点を言語化することにしました。
文字間を詰め、袋文字で隙間を空けないようにしている
文字を上下にずらし、サイズを変えてメリハリUP
特にひらがなや接続詞は小さくメリハリがある
細い文字は縁取って視認性UP
イベントタイトルの文字に装飾を施し、イベントの世界観を表現
背景にイベントと関連するイラストを配置
文字色はグラデーションが多い。色の変化で目に留まる
べベルとエンボス、ドロップシャドウを用いた立体的な質感
ここで面白いなと思ったのが、男性向けと女性向けのゲームで、デザインに相違があるように見えました。
男性向けのデザインはインパクトがあったり華やかなデザインが多いのに対し、女性向けの方は装飾が少ない or 控えめな落ち着いたデザインもありました。
これはゲームの雰囲気によるのかもしれません。
ちゃんとゲームに合うデザインを考えることって大切だなぁと実感しました。
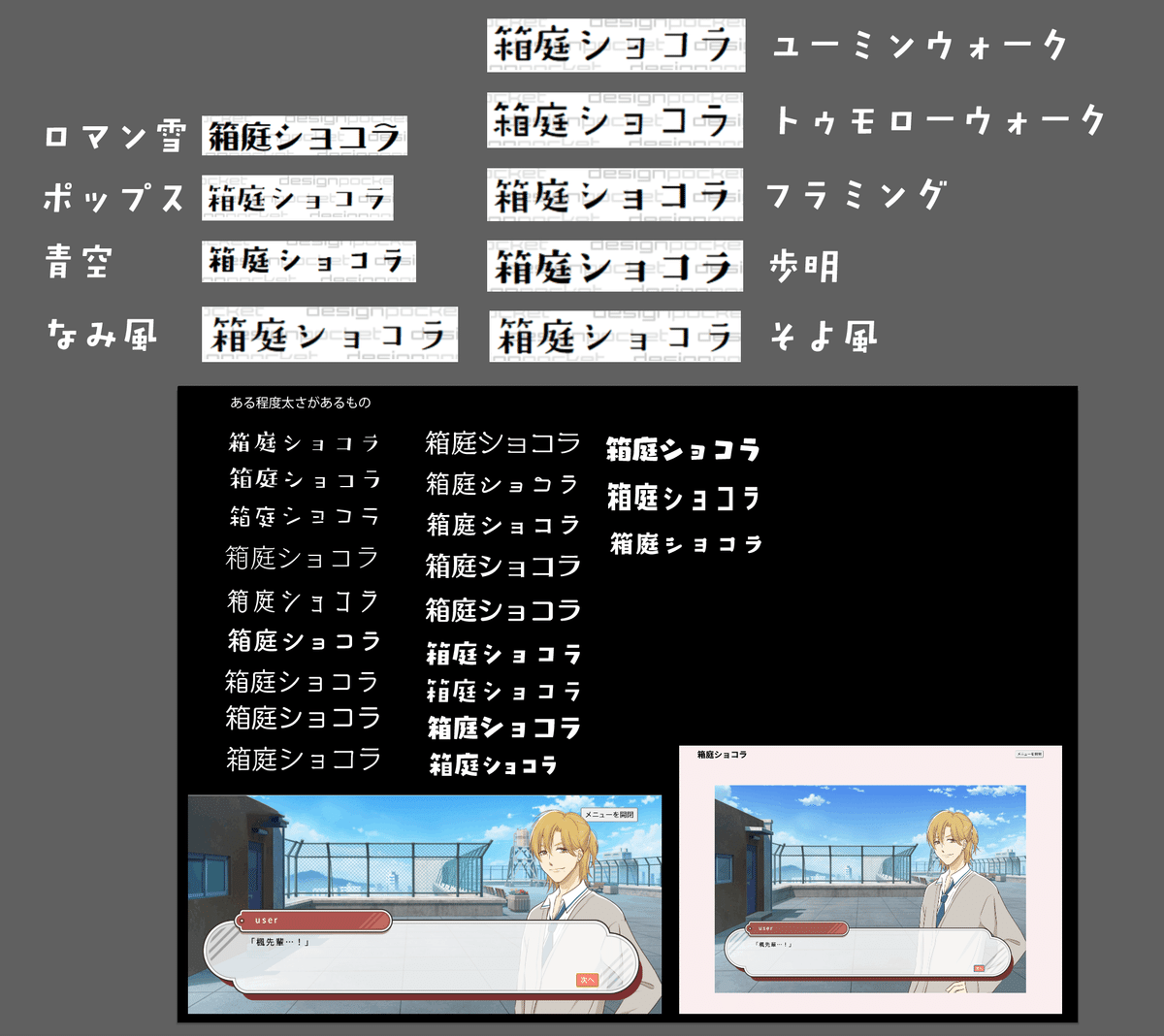
フォントのオーディション
フォントのオーディションもやり直しました。

手持ちのフォントで合いそうなものをメインで並べ、直感で「これは合わんやろ……」と思ったフォントも一応はめ込んで確認しました。
また、手持ちのフォント以外で合うフォントがあったら購入しようと思って、フォントの試し打ちをしたものもアートボード外に並べています。
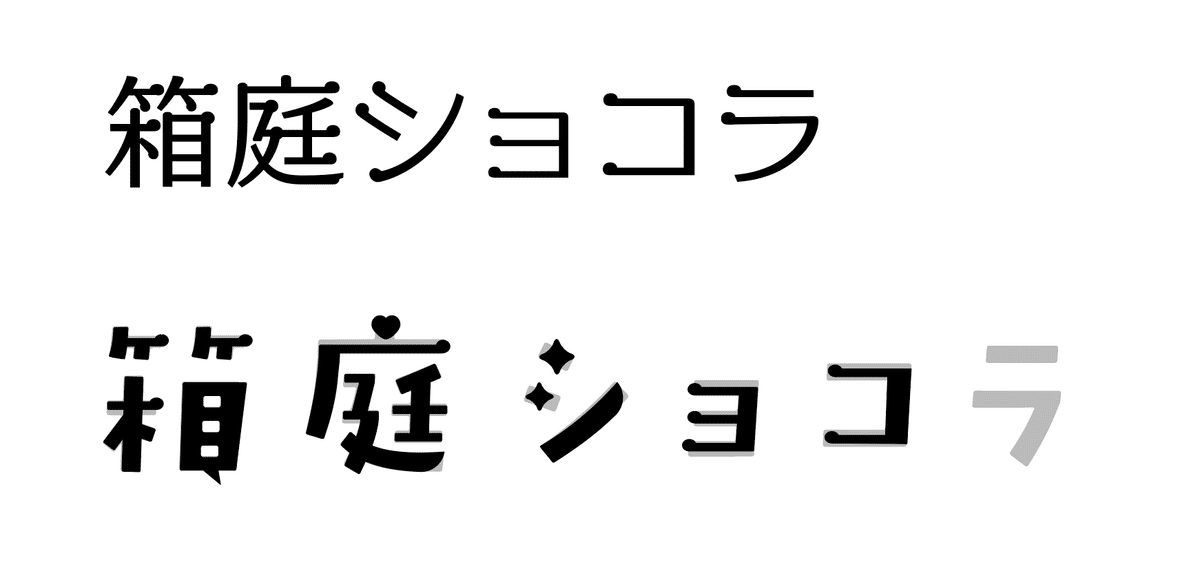
ここでベースに選んだのはダイナフォントのロマン雪Aです。

作りたいロゴのシルエットに近く、ロマンチックな雰囲気もあって女性向けのゲームに合いそうだったのと、そのまま打っても華やかで目立って見えるので、こちらを選びました。
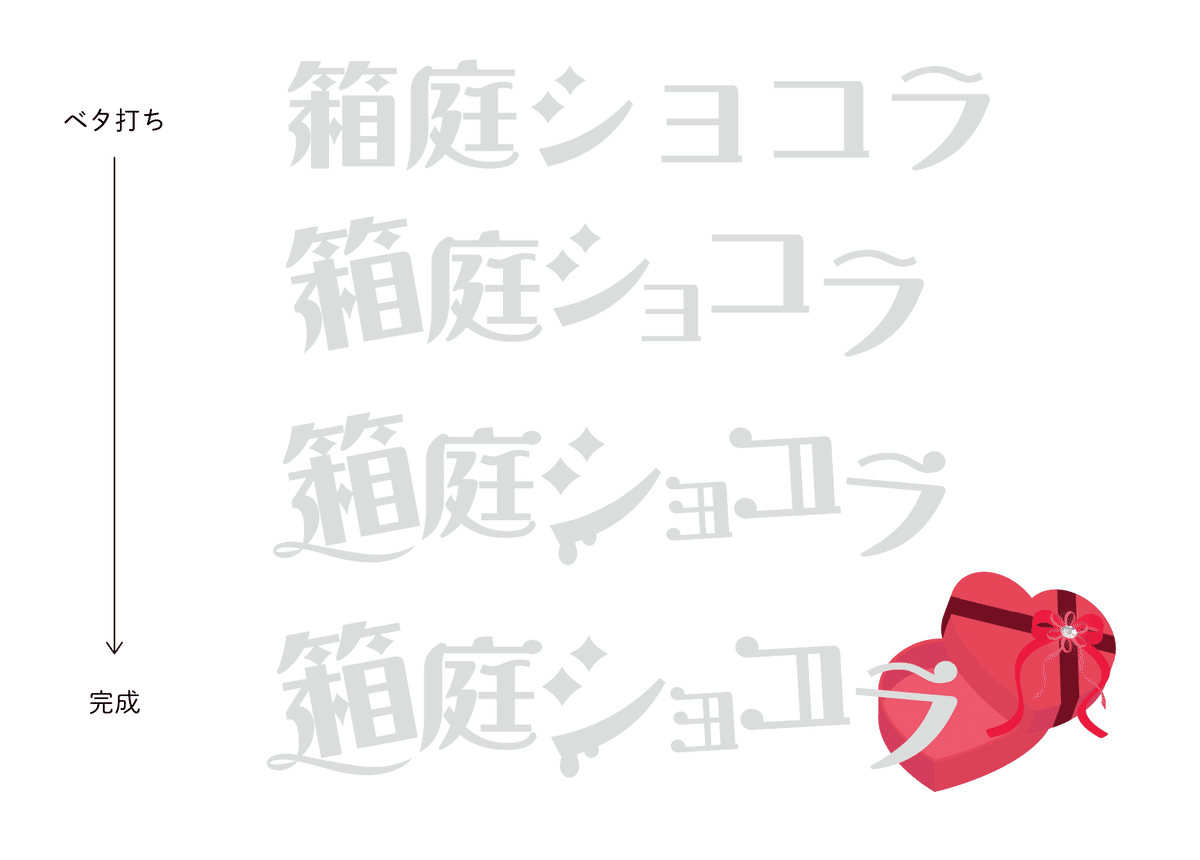
Illustratorでの作業
Illustratorでロゴタイプを加工。ハートの箱も作りました。
ロゴタイプはPhotoshopに持って行って加工するので文字色をグレーにしています。



Illustratorの作業はここまで。次はPhotoshopで作業します。
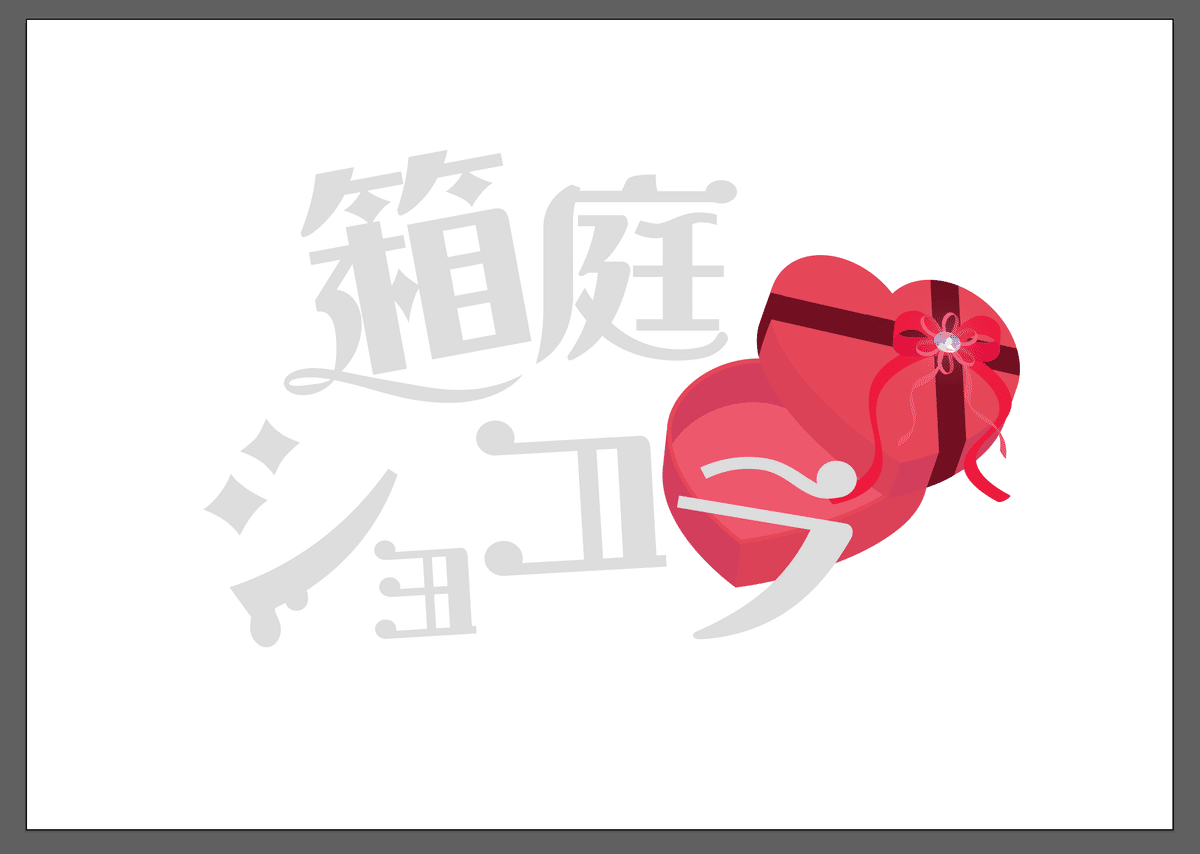
Photoshopでの作業
Photoshopのレイヤー効果で色を塗ったり、ベベルとエンボスをかけたり、ハートやキラキラを追加しました。

チョコレートのような加工については、ゲームUIデザイナー、はなさくのさんのチョコ文字の作り方のnoteを購入し、勉強させていただきました。
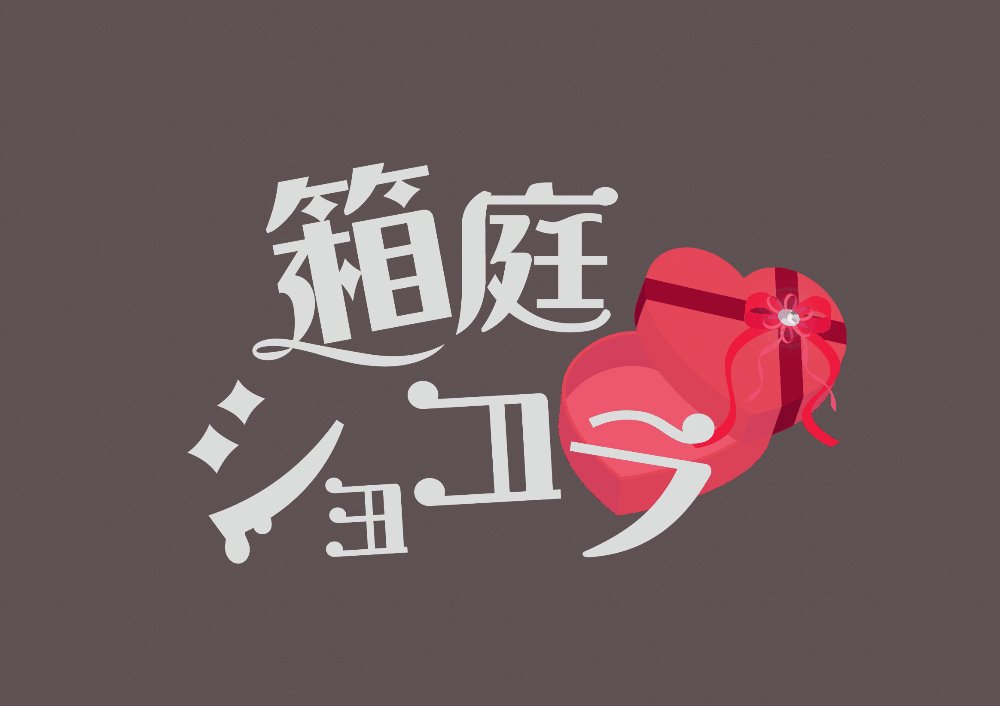
完成!
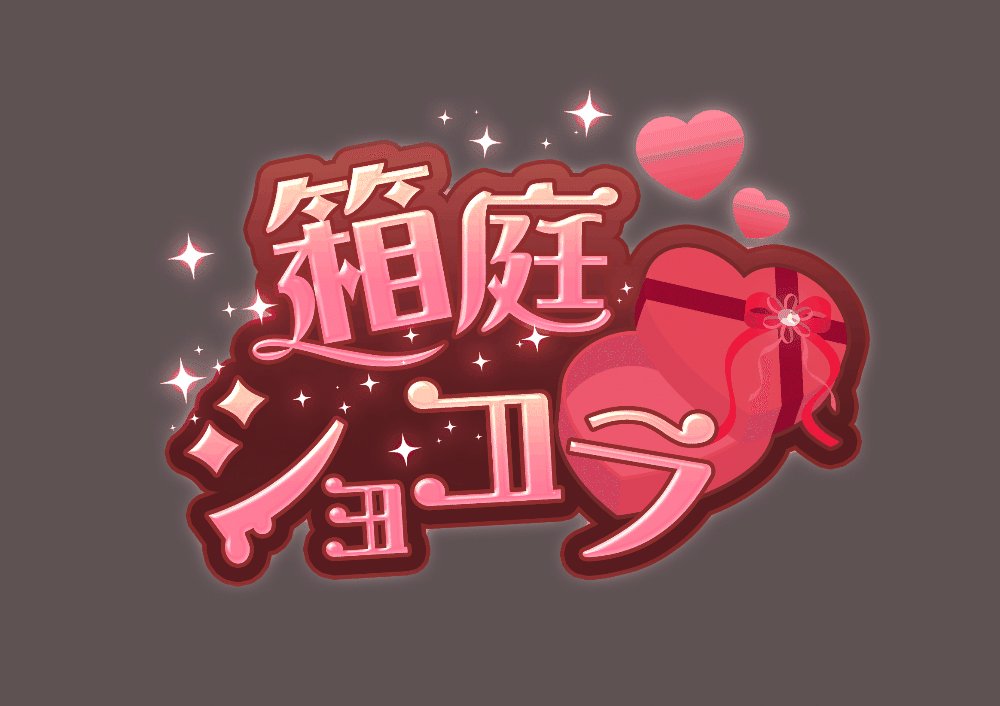
完成したロゴがこちらです!


視認性は担保できていますし、目立つロゴにもなったと思います。
完成したときは既に日付が変わって日曜日になってしまっていたので、フィードバックを通さずぶっつけ本番でコンペに臨みました。
すごくドキドキしたことを覚えています。
提案書の構成、工夫した点
提案書は、
業界のロゴの特徴
前頁を踏まえて、どんなロゴにするべきか
2段組みのロゴのデザイン説明、モックアップ
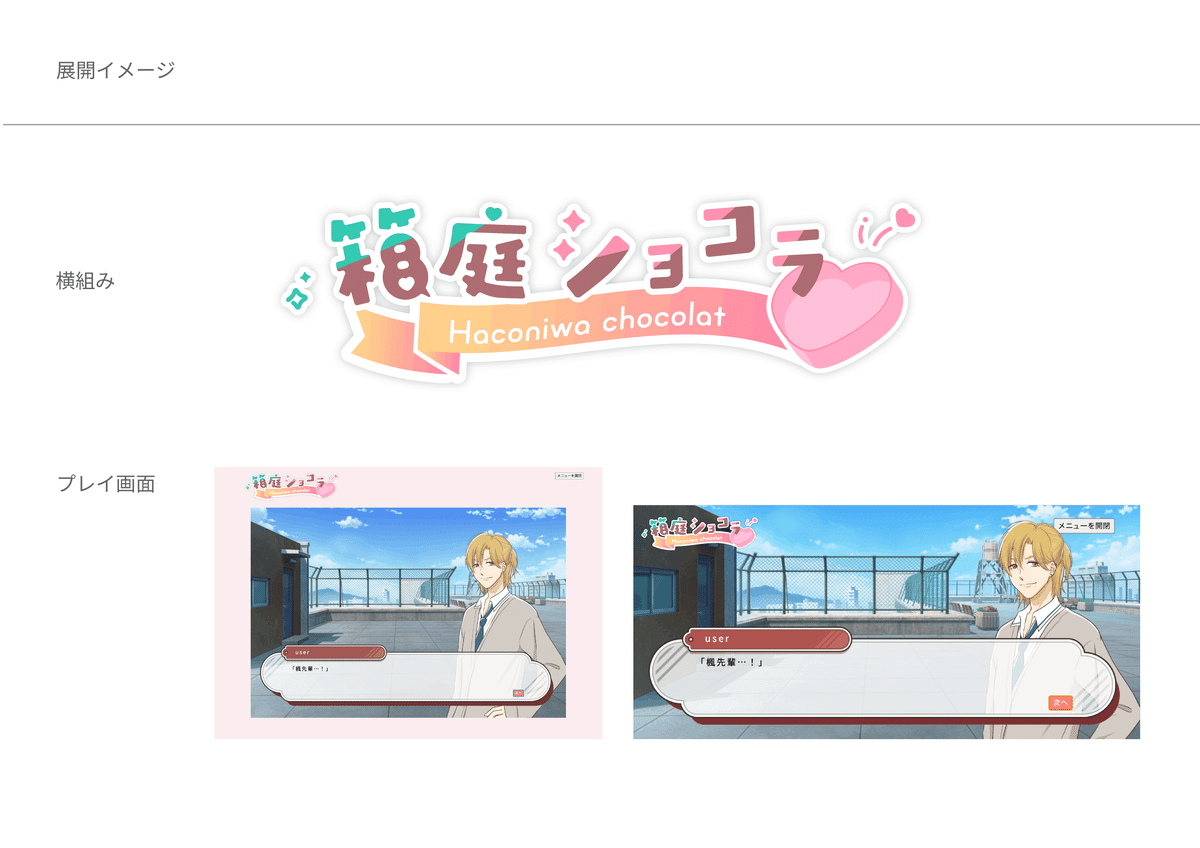
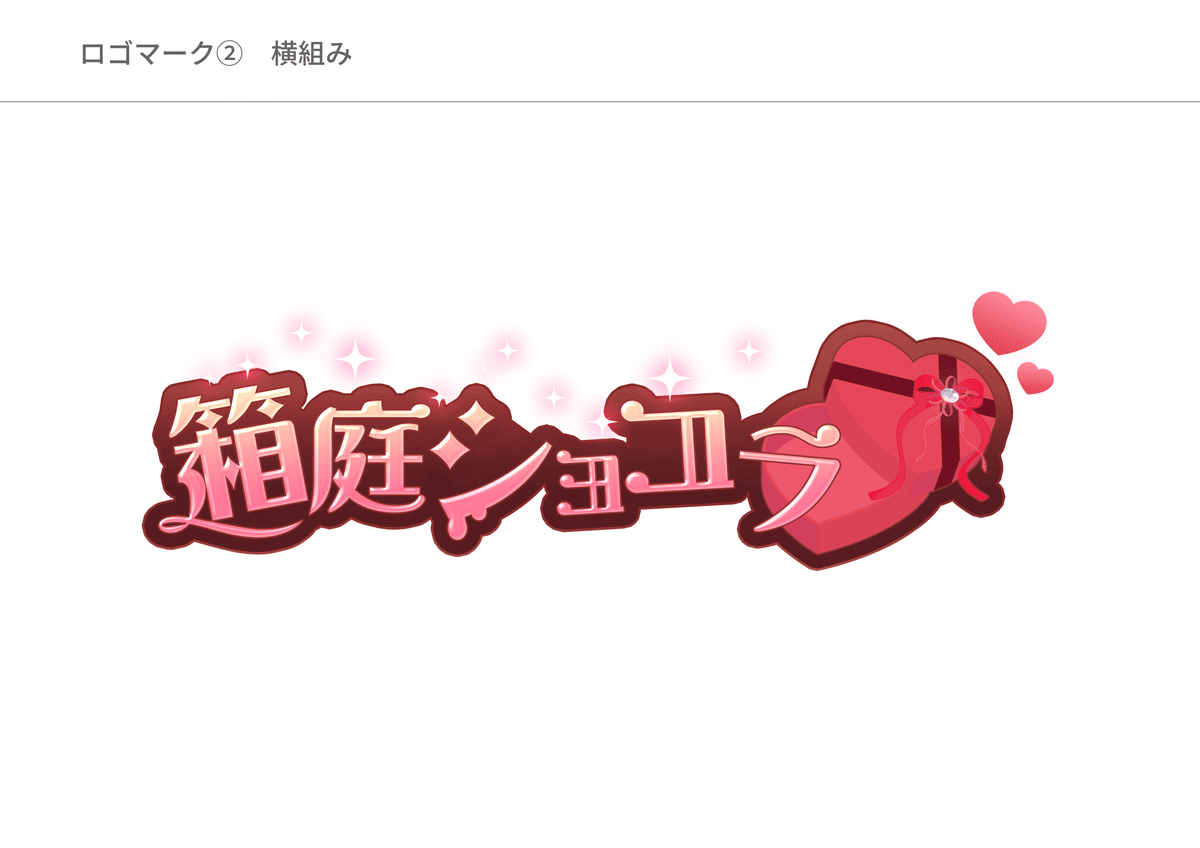
横組みのロゴのデザイン説明、モックアップ
という構成にしました。



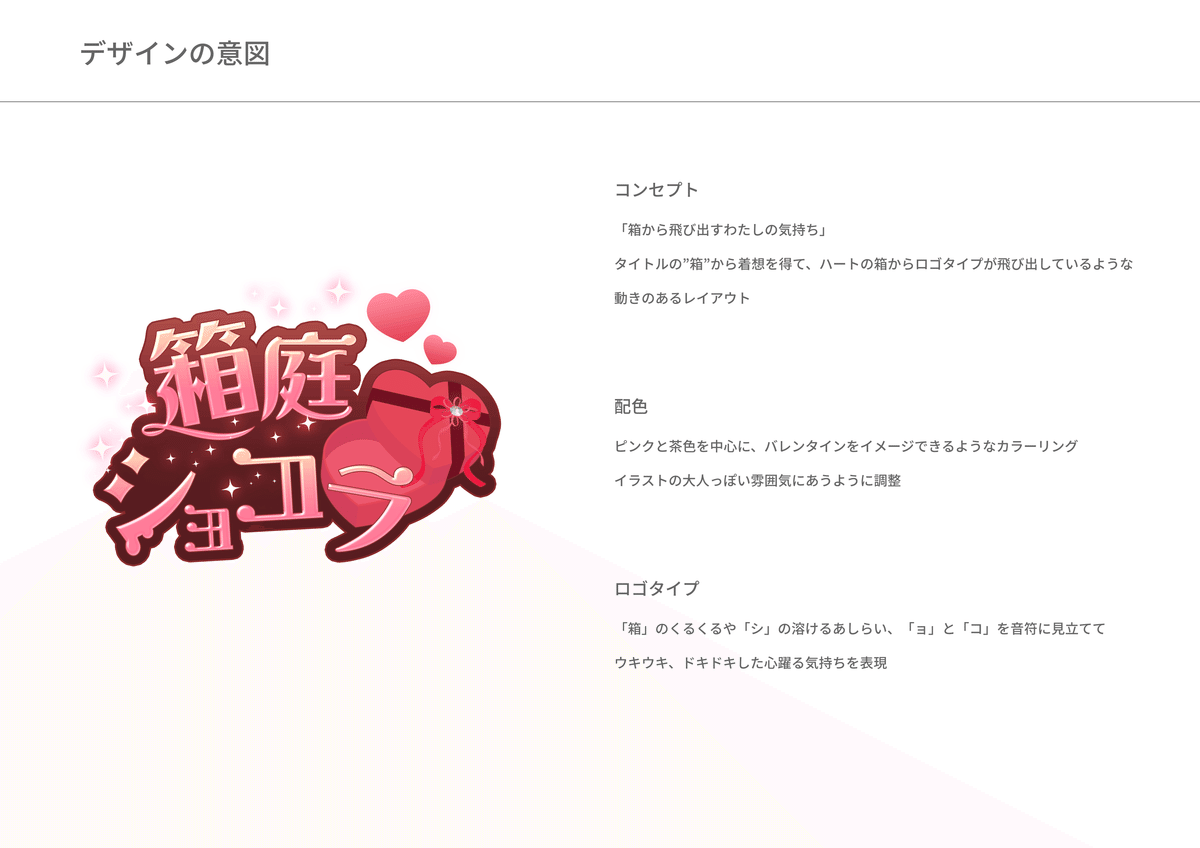
コンセプトも考えました。
「箱から飛び出すわたしの気持ち」です!






業界のロゴを取り上げながら、作ったロゴに対して「なぜこのデザインなのか?」を説明することを意識して作りました。
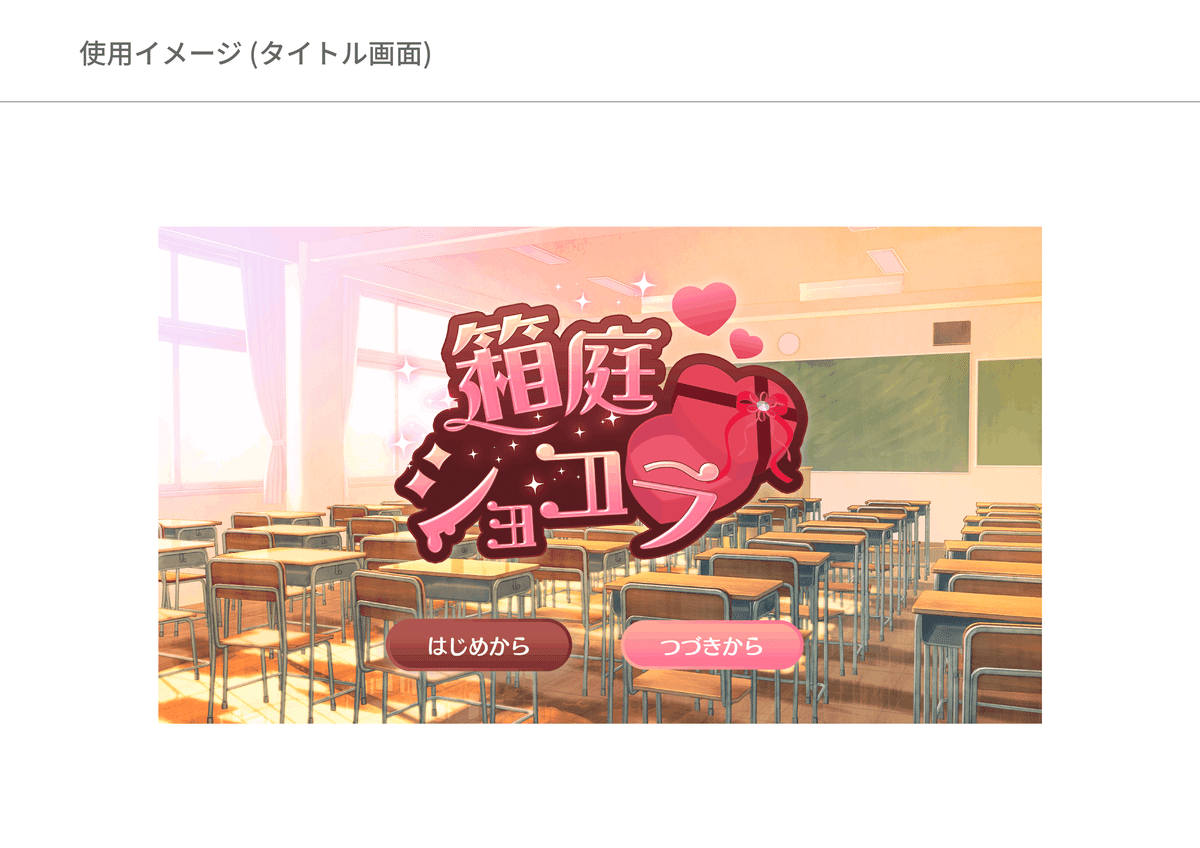
他に提案書で工夫した点として、スタート画面のモックアップを作りました。
ロゴを置いたときのイメージがしやすいようにするためです。
提案書がカラフルだとロゴが周りの色に左右され、見え方が変わってしまうと思い、文字色や罫線の色はグレーにしました。
文字色はもう少し濃いほうが良かったなぁと思いました。
さらに言うと、提案書自体もっと凝ったデザインでも良かったかもしれないですね……。
振り返ってみると、提案書の内容もデザインも全然ダメだと思いました。
ブラッシュアップ
コンペが終わり本採用となった後にブラッシュアップしました。
枠線を太く
ハートの箱のこげ茶のリボンを赤色寄りに変更
こうして、ついに……ロゴが完成しました!ワーイ!


密かに懸念していたプレイ画面のロゴの置き方は、たりさんの発案でメッセージウィンドウの中に置いていただくことになりました。

画面左上に置くよりも、メッセージウィンドウ内に置いた方がさらにスッキリ見せることができていいですね。ありがとうございます。
学んだこと
今回、ロゴを作ったり添削を受けるなかで勉強になったことがたくさんありました。
業界のベンチマークを知る
そのベンチマークをどう乗り越えるか(自分の色を出せるか)
使用シーンを考えながら作る
フィードバックを受けるときの心構えや文章の組み立て方
業界のベンチマークを知る
これ、全然できていなくてめちゃくちゃ反省しました。
特にゲーム業界のデザインはセオリーのようなものがあり、その上で成り立っているのだと感じました。
わたしは参考デザインを収集するときにゲーム業界のロゴを調べず、作りたいテイストのデザインで絞って検索していました。
フォントを選ぶときも「POPなロゴに合いそうだから」という、ゲームという前提の要素を無視して印象だけで選んでいました。
結局、ゲーム画面にうまく馴染まず作り直すことになってしまいました。
リサーチの時点で検討違いな調べ方をしていると、根本からズレてくるので軌道修正ができません。
最初からゲーム業界のデザインをリサーチした上で作るべきでした。
業界のことを知るのは何よりも1番大切ですし、特に初めてデザインを作る業界のことは念入りに調べておいた方が良いと思いました。
どうやってベンチマークを乗り越えるか
基準を調べてデザインの大枠を掴んだあとに、どうやって自分の色を出していくのか考えることも大切だと思いました。
今回は乙女ゲームよりも華やかなデザインの多いスマホのアプリゲームも参考にして、キラキラ感あふれるロゴにしています。
こういうときは業界のデザインの型から少しずらしてみると、自然と自分の個性が出てくるのではないかなと思いました。
使用シーンを考えながら作る
スタート画面やプレイ画面に置いたときにどう見えるのか、「使用したときのイメージ」を考えながら作ることはとても大切だと思いました。
また、その「使用イメージをどうやってクライアントさんに伝えるか」というところもすごく重要なことだと思います。
今回はスタート画面のモックアップを作ったおかげで、なぜ2段組みと横組みの2種類のロゴでないといけないのかビジュアルで説明することができましたし、よりゲームの完成イメージがしやすくなりました。
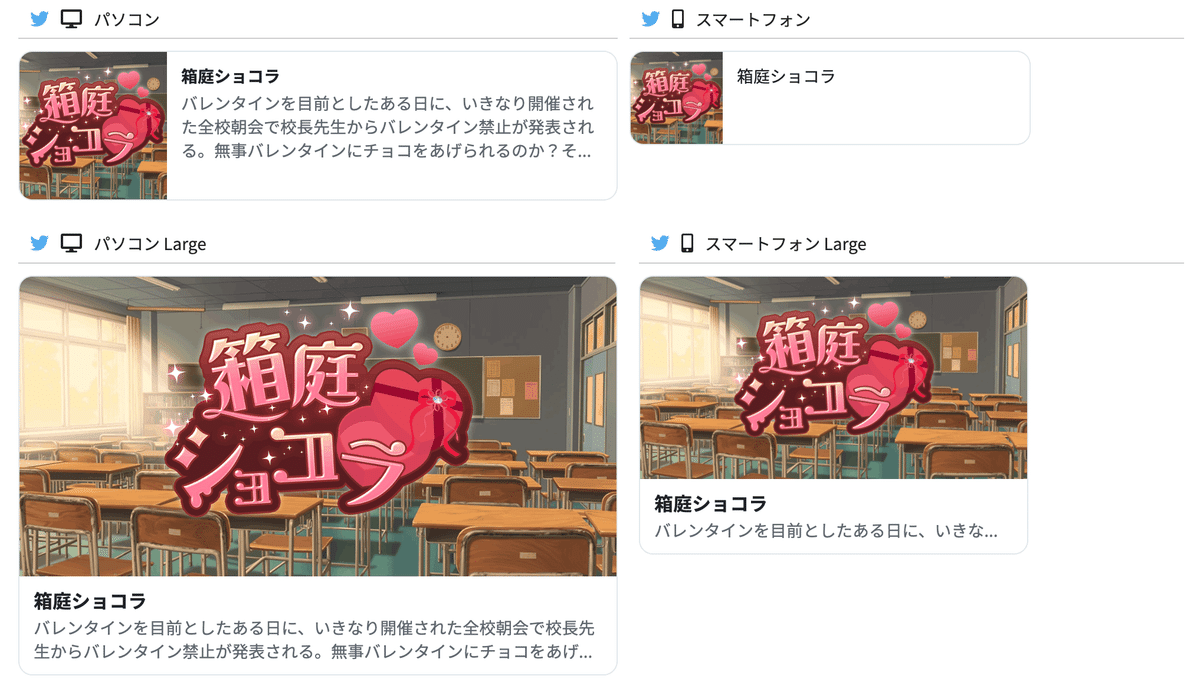
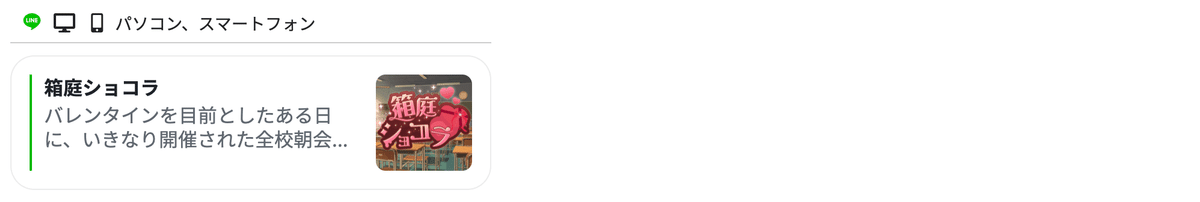
また、今回は箱庭ショコラのページがシェアされたときの見え方も考慮したらなお良かったと思いました。
試しにOGP確認ツールで見え方を確認してみました。



どのサイズでもロゴが切れずに表示されています。
わたしはOGPに使う想定をしていなかったのですが、2段組みで正方形に近い形で作って良かったと思いました。横組みだったらこうはいきません。
ユーザーと箱庭ショコラが出会う方法は、SNSや口コミなどのリンク経由が殆どだと思います。
OGP画像で大事なところが切れて見えないと、「なんか惜しい……」という気持ちになります。(わたしだけでしょうか?)
最悪、クリックされないかもしれません……。
これからはこういったところにも気を配っていきたいと思いました。
フィードバックを受けるときの心構え
フィードバックを受けるときは、いただいたアドバイスに対して自分でも考えてみることが大切だと思いました。
言われたところを直すだけではなく、プラスアルファで「こうしたら良くなるかも」と創意工夫の気持ちを持ちたいです。
また、相手は忙しい合間を縫って添削してくださっているという意識を常に持ち、簡潔で見やすい文章を作成する能力も磨きたいと思いました。
おわりに
このnoteをお読みになり、興味を持たれた方は、ぜひ箱庭ショコラをプレイしていただけたら嬉しいです。
制作者のたりさんは、シナリオができるまでの制作秘話をnoteに公開しております。こちらもぜひお読みください。
また、制作チームのたりさん、みこまさんのお2人が本ゲームの制作裏話を語っているラジオも公開されています。こちらもお聞きください。
▼前編
▼後編
わたしは普段はデザインと関係のない他業界で働きながら、デザイナーを目指して勉強しています。
制作物はBehanceやTwitterにアップしていますので、良かったらフォローしていただけたら嬉しいです。
▼箱庭ショコラのロゴ高画質バージョン。
▼直近で作ったもの。Webの技術で何か作ることも好きです。
🌸#p5js pic.twitter.com/H8diz4a2TA
— あかね (@aknecco) April 5, 2022
ここまでお読みいただきましてありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
