
チーム全員で越境して挑む"核なる"デザインシステム
こんにちは、トビ(@0b1tk)です。
10月でサイボウズに新卒入社して1年になるのですが、今月からkintone開発チームに正式配属になりました!
今回はそのkintone開発チームのなかにある、ユーザー体験を最高にする活動をするチーム(通称 Mantleチーム)の紹介も兼ねて、サイボウズでの仕事とその軌跡を書いていこうと思います🌏
Mantleチームの概要
Mantleチームは昨年末から本格稼働しはじめたkintone開発チームのひとつで「kintoneのユーザー体験を最高にする活動」の一環としてデザインシステムを作っています。
詳細はMantleチームのProject Ownerを務めるsakito(@__sakito__)さんのnoteをぜひご覧ください。 チーム全体として取り組んでいることや目指す未来が示されています🎯
大学でコンピュータサイエンスを学んでデザイナーになった僕は「実装観点でデザインすること」に強い興味を持っていたので、やりたいこと・できること・求められることがマッチしてMantleチームで仕事をするようになりました。
🤝チームのメンバー構成
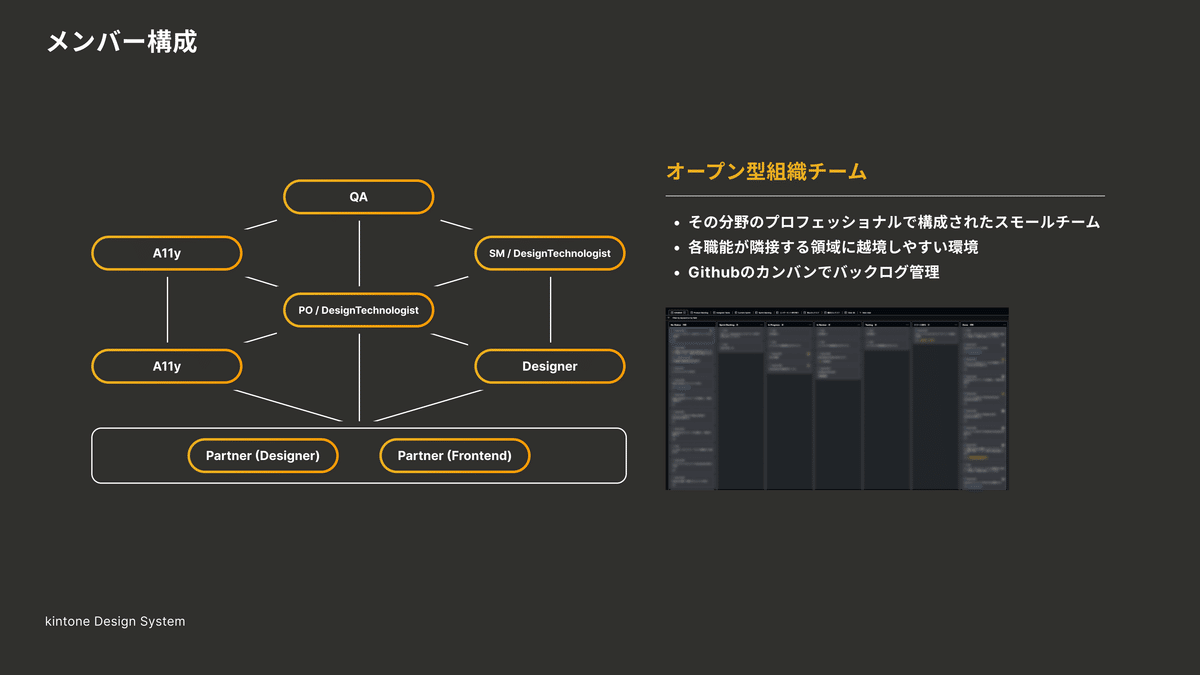
2022年10月時点でフルコミットメンバーは6人、そして非同期で携わってくださる方を含んだ計8人のスモールチームで活動をしています。

Mantleチームには、アクセシビリティやQAに専門性を持つメンバーや、「Design Technologist(デザインテクノロジスト)」というデザイナーとエンジニアを繋いでコミュニケーションを円滑にする”ブレーン”役のメンバーがいます。
Design Technologistの詳細は、同じくチームメンバーのAmiちゃん(@__amishiratori)に載っています👆
彼らと併走しながら、実装やA11yの観点を持ってデザインの手を動かす”プレイヤー”となるのが、Mantleチームにおけるデザイナーの役割です。
🎯チームのデザイナー業務
Mantleチームにおける現在のデザイナーの具体的な業務内容は主に3つ。
ドキュメントの作成&レビュー
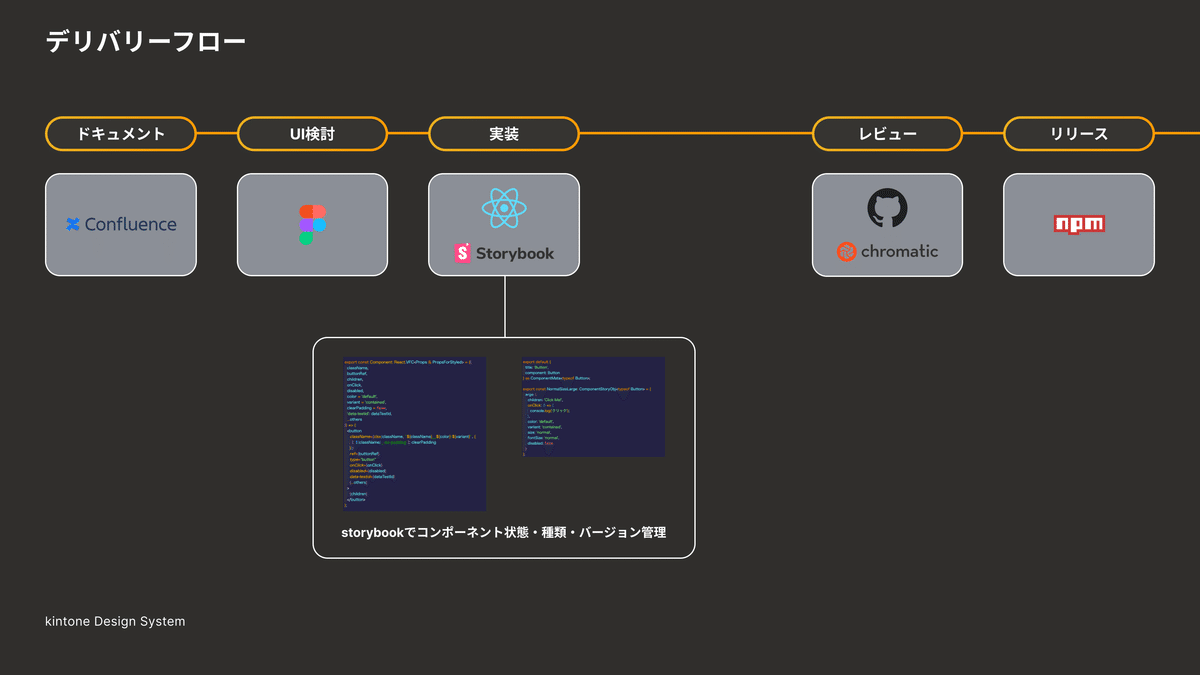
kintoneで提供されているコンポーネントを一つ一つ切り出し、構成図・種類と状態・見た目や操作の仕様・試験結果をまとめたドキュメントを作っています。
2. デザインシステムの作成
1のドキュメントをもとに、Figmaで各コンポーネントをまとめてデザインシステムの管理をしています。
このFigmaのコンポーネントは”single source of truth”(信頼できる唯一の情報源)としてすべての土台になるので、デザイナーは特に注力しています。ドキュメントやFigmaに合わせてStorybookを設定し、ChromaticでUIレビューを行います。

また、上記のようなコンポーネントライブラリとは別に、カラーやアイコンといったデザインアセットをまとめる作業も同時並行で進めています。
デザイン負債を貯めないFigmaの運用方法も鋭意作成中です!
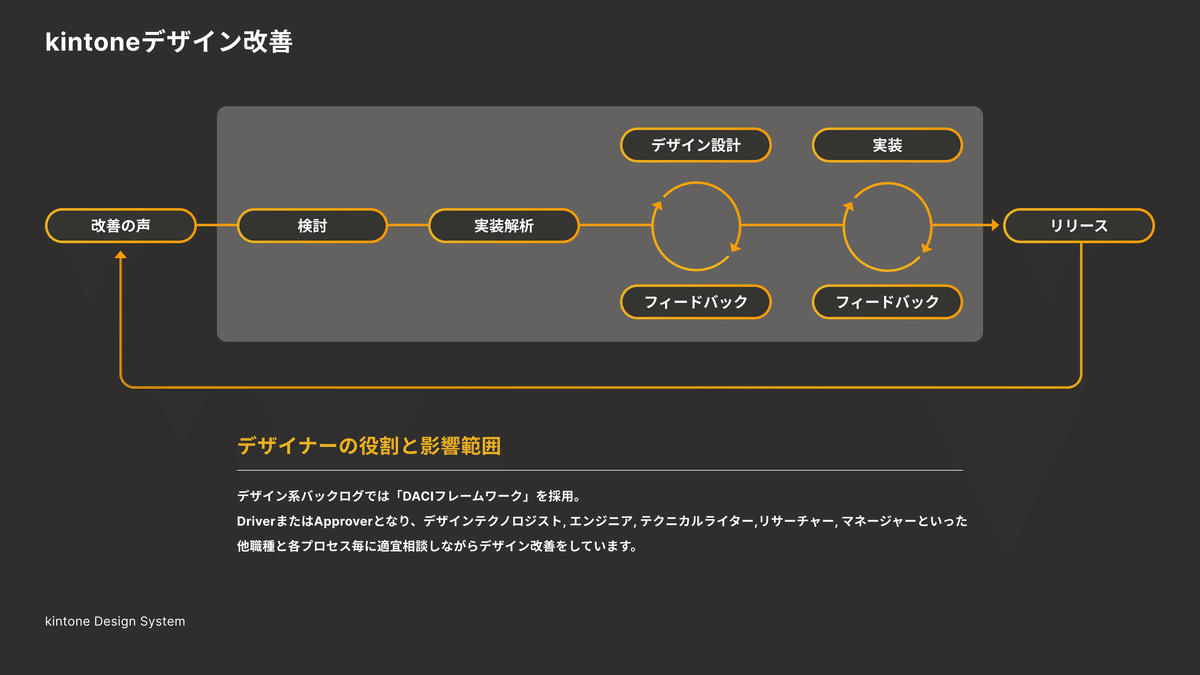
3. kintoneのデザイン改善
2で作成したデザインシステムや提供したコンポーネントを用いて、kintoneのデザイン改善も行います。いくつかの画面パターンをリサーチャーとユーザーテストして検討するフローも、ユーザー体験をより向上させるデザインプロセスとして組み込むことを計画しています。

しかしこれらはまだまだやることが山積みで、正直に公明正大にぶっちゃけると、マンパワーが全ッ然足りていません!(声高)
これからサイボウズひいてはMantleチームに興味を持ってくださる方が、業務への解像度を高く持ってジョインしてくださることが1番の願いなので、チームとしても個人としても、Mantleチームのデザイン活動を社内外に認知拡大できればと考えています。
Mantleチームに配属されるまで
さて、ここからが本題です。
巷で「UXエンジニア」や「デザインエンジニア」と呼ばれる職能の敷居の高さは僕も理解しており、目指すべき方向性が定まっても動き出すまでに長い月日を要しました。
1月から10月まで、研修期間や業務の合間を縫って取り組んできたことを4つご紹介します。
1. 製品を知ること
2. チームに慣れること
3. 専門知識とデザインシステムを理解すること
4. 精度の高いプロトタイプを作れること
1. 製品を知ること
まずは製品に携わるプロダクトデザイナーとして、自社製品について知るところから始めました。BtoBという特性上、ユーザー層が広く・特定のペルソナを立てにくい"ドメイン領域"としての難しさもさながら、ノーコードでアプリ作成や情報の一元管理ができるなどの"製品ならでは"の難しさもあります。
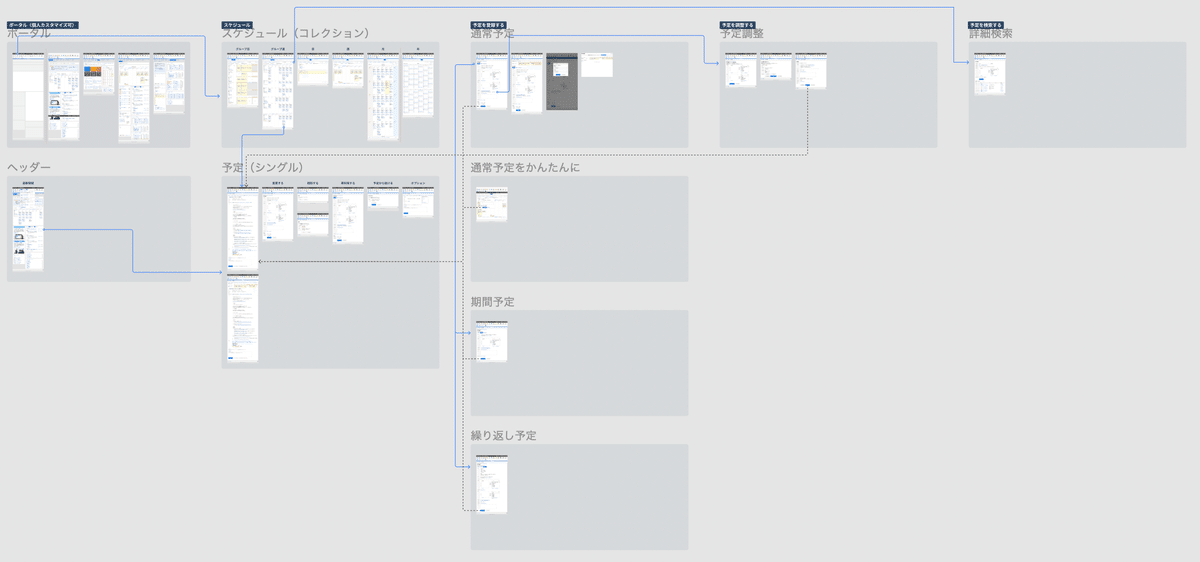
「過去に携わったデザイナーが何を考えてデザインに至ったか、先人の知恵は画面すべてに宿っている」と考えて、最初は製品全画面をUIトレースしていました。

意匠性を感じたり、Figmaのツールスキルの向上にはつながったのですが「製品を知る」という目的を完全に満たせたかというと、答えは否です。
現在の画面が”正解”とされているのですが、僕が最も知るべきだったのは、デザイン検討で採用/ボツになった背景と理由を知ることだったと、振り返って思います。
2. チームに慣れること
ジョインする前から、ミーティングの議事録やslackのやりとりはなるべく把握し、意思決定についてインプットするよう努めていました。しかし、体制やルールは流動的に変わります。また自己解釈なのでどこかしらにズレや抜け漏れがあることもあります。
そもそも、なぜそこまでしていたかというと「チームメンバーの手を煩わせることが億劫で質問できなかったから」でした。
幸いにも、Project Ownerのsakitoさん(@__sakito__)とScrum Masterのamiちゃん(@__amishiratori)がオンボーディング時点でそれを察して「はじめての視点をもつトビちゃんだからこそ分からないことを教えてほしい」「質問するのに自分の時間を割いていい」と心理的安全性をとても高めてくださったことで、徐々に打ち解けることができました。
はじめは自力で分からないことをテキストで書き溜めて質問していましたが、"わかったつもり"の認識自体がズレていることもあると気付いてからは、前提時点で「これなんででしたっけ?」と擦り合わせができるようになっていきました。
すると、分からないことは聞いた方が大抵早いし、理解の解像度も上がる、その成果はチーム全体の糧になり、失敗したときの手戻りも少なくなることが分かりました。
また、夏にMantleチームで開催したワークショップでは、メンバーの人柄や得意不得意、目指していく理想などを共有できたので、お互いについてより深く知る機会となりました。

3. 専門知識とデザインシステムを理解すること
業務で触れている時間の長いFigmaに関しては、「社内で1番Figmaに詳しくなる」ぐらいの気持ちで啓蒙活動をしたり手を動かし続けています。
Twitterのデザインシステム界隈は情報発信が活発なので、Figmaや関連ツールで知らないことは少しずつ体に染み込ませたり、イベントや記事などインプットを積極的にするように心がけています。
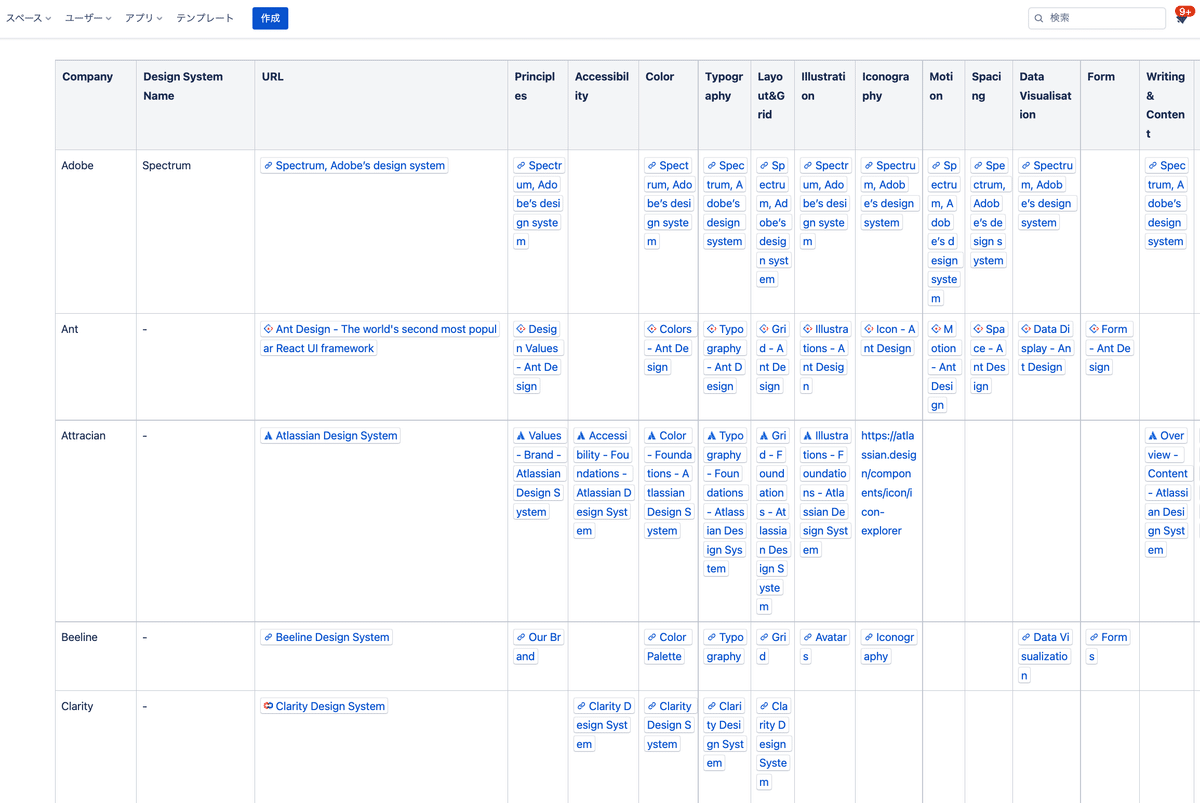
また、デザインシステムは各社名称がついていたり、網羅性や構成に違いがあるので、国内外のデザインシステムを項目別にリンクでまとめて比較したりもしています。

実装に関しては、頼もしいエンジニアメンバーに完全に委ねることもできますが、自分のできる幅を広げたく手が空いたときには積極的に実装系のタスクを取って、現在もJavaScriptやReactを継続して勉強しています。
4. 精度の高いプロトタイプを作れること
Figmaでデザインプロトタイプを完全再現できるレベルにはなったものの、要素を画面上に並べた"絵に描いた餅状態"で、深い実装観点が抜け落ちていることもありました。
そこで『Design Systems』『HTML解体新書』『EVERY LAYOUT』などのデザイン設計に関する書籍を読み漁り、抑えるべき実装マインドを吸収していきました。

また、Storybookと連携するReact作業をモブで学んだり、ChromeのDevToolsで設計構成を観察する習慣がついてから、Figmaのプロトタイプの精度も日に日に向上しています。
【Chrome DevToolsからFigmaデザイン実装で考慮すべき一例】
・画面サイズとレスポンシブ対応
・FrameとGroupの棲み分け
・コンポーネントが持つMargin, Padding, Alignment
・AutoLayoutしたコンポーネントの幅や高さのresizing(Hug/Fixed)
・Strokeの重なり(ex. stroke-leftは消す)
・コンポーネントを再利用する場合のVariant化
etc…
さいごに
サイボウズでは、kintoneのユーザー体験を最高にしていくメンバーを募集しています!
一緒にデザインシステムを育ててくださる方以外にも、kintoneのプロダクト開発に一緒に取り組んでくださる方を心よりお待ちしています!
【2023年新卒採用】
【キャリア/ポテンシャル採用】
この記事が気に入ったらサポートをしてみませんか?
