
1 week UX デザインのススメ 〜コーヒーの注ぎ方説明書〜
おはようございます。だいぜんです。
このnoteはわたしの独学記録1週間UXデザインチャレンジについてです。
2週目の記事はこちら。
今回はV60でコーヒーの注ぎ方をデザインしていきます。
V60の説明書を作ろうと思った前提
きっかけは同居人。在宅勤務をしているときは、夕方のお昼ごはんのあとにコーヒーを淹れる習慣がありました。たまにわたしが会議続きで淹れれないときは、同居人にいれてもらいますが、水たぷたぷになったり、じゃぶじゃぶしたり、水の量もタイミングも、どんぶり勘定でやっていました。
同居人にレクチャーしたことありますが、「○○秒待って、○○㎖のお湯を入れて…」と説明しても「そんなん覚えられへんわ」と一蹴。(メキシコ人なので関西弁ではありません)
そんな横着な同居人でもパッと見てわかるおいしいコーヒーの淹れ方を作りたいと思い、V60の取説を作ることに至りました。
*全てのお題は自分の身の回りのペインポイントから考案しています。ターゲットは違うものの、自分の体験談をベースに、当てはまるペルソナ を考えていきました。
月:行動・操作シナリオ、ペルソナ の作成

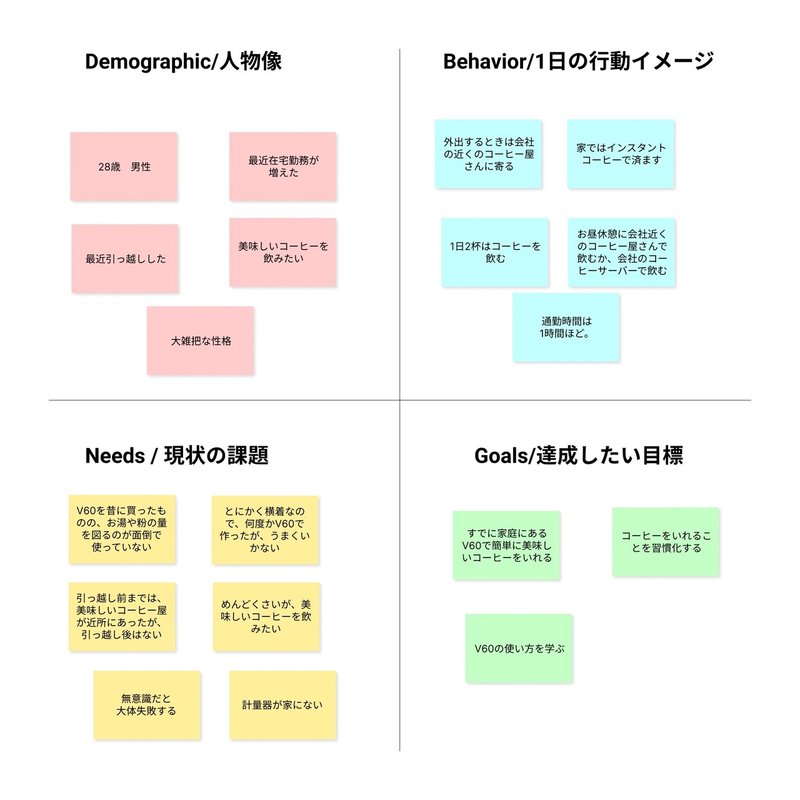
Figmaでポストイットを入れて、一人でアイデア出しをしていきます。
👨👩👧どんな人か?
28歳男性、最近在宅勤務が増えた、コーヒーをよく飲む、おおざっぱ
🚶♀️1日の行動イメージ
1日2杯(朝・昼食後)コーヒーを飲む、いきつけのコーヒー屋さんがある、家ではインスタント
🌀現状の課題
V60でコーヒーを淹れて失敗した経験がある、時間がないのでゆっくり淹れられない、めんどくさい、計量器が家にない
⛰達成したい目標
コーヒーを淹れることを習慣化する、計量器がなくても淹れられる、使い方を学ぶ
決めた人物像と行動パターンが書けたら、ペインポイントとなるストーリーを考えていきます。
◉ストーリー
エミリオはメキシコに住む28歳の会社員。パンデミックの影響もあり、最近は在宅勤務が増えた。家では必ずコーヒーを飲むが、性格が横着気味なので、ハンドドリップやコーヒーマシンではなく、インスタントコーヒーを1日2杯飲む。1時間かかるが、会社への出社時は会社の近くのカフェでコーヒーを買う。そこは勤め始めてからの長年の常連だ。通い詰めて、コーヒーへのこだわりは強くなるものの、自宅で自分で淹れない理由は、過去にV60を買って淹れようとしたときに、失敗した経験があるから。めんどくさいし、薄いコーヒーしかできない。カフェでは計量してみたら、とアドバイスを受けたが、面倒だし、手間をかけるくらいなら、インスタントで良いと思っている。
このストーリーを簡潔にまとめると
Who
コーヒーを毎日飲むターゲット
What
毎日、美味しく、簡単にコーヒー を 淹れる(ことを習慣とする)
Why
毎日美味しいコーヒーを飲みたいが、自分で作ると美味しくない。めんどくさがりなので、結局外で買うかインスタントコーヒー。
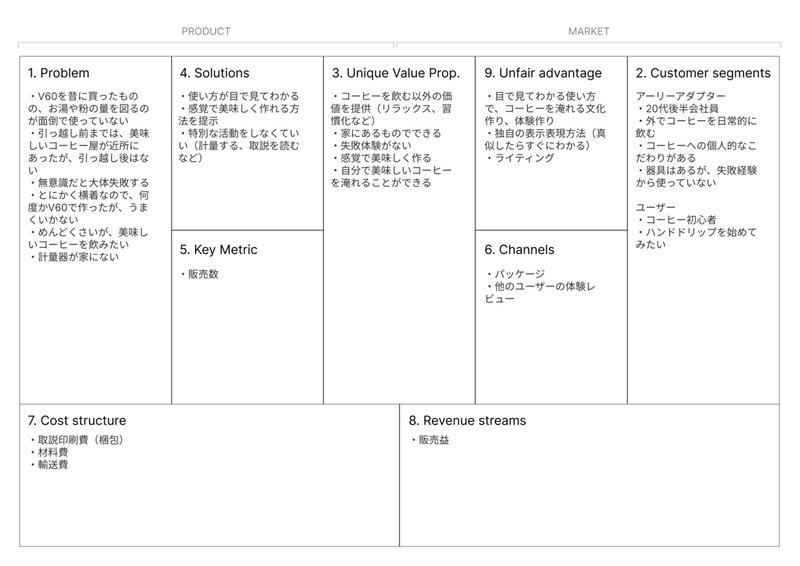
火:リーンキャンパス

❓課題と解決策
計量器が家にない(秒数や水量がわからない)
(解決策)数字で図らなくても感覚でわかるように取説で解説
引っ越し前までは、美味しいコーヒー屋が近所にあったが、引っ越し後はない
(解決策)習慣化できるくらい、簡単なやり方で説明。1回取説を見てすぐ理解できることが目標なので、1回の成功体験で習慣化に結び付ける。
とにかく横着なので、何度かV60で作ったが、うまくいかない
(解決策)目分量でOKな説明の仕方
めんどくさいが、美味しいコーヒーを飲みたい
(解決策)コーヒー器具の中でもV60が視覚的に一番簡単なので、V60を採用
水:参考コンテンツ、コンテンツ設計
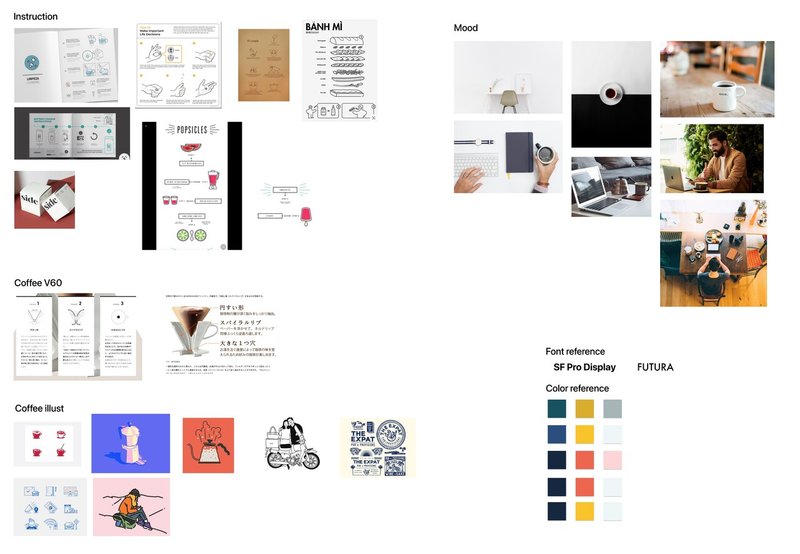
参考となるコンテンツやデザインを探し、そのうえで類似サービスではどんなコンポーネントやコンテンツが必要なのかをリサーチして、コンテンツ設計に落とし込んでいきます。

そのときにサービスのMoodも可視化していきます。
やり方はサービスに合う形容詞を並べて、Unsplashなどで検索して、イメージに合う画像を張り付けていくだけです。
これで「ありたい姿」が可視化され、デザインを作りこむうえで道にそれなくなります。
参考コンテンツから必要なデザイン、コンテンツを絞っていきます。
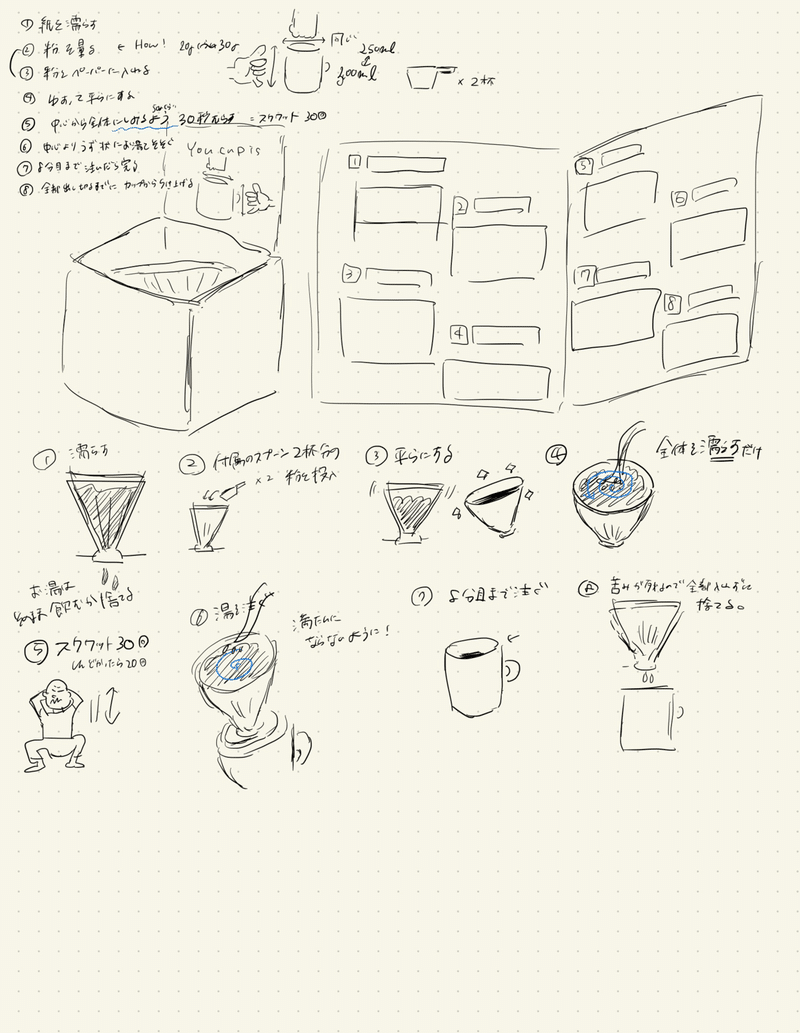
◉取扱説明書
・紙を濡らす
・コーヒーをペーパーに入れる(スプーン何杯分 13g)
・30秒、50g分蒸らす
・徐々に100g、150gとお湯を淹れていく
・150mlまで淹れる(日常的なカップを目安にする)
・多めに淹れて、残りは苦味が抽出されるので、廃棄
◉プラス要素
・計量器を使わない代わりに、身の回りのもので計りを代用
・時間をカウントしない代わりに、スクワットさせるとか
・イラストで表現
・ライティングは少なめ
・数字の表現も極力なくす
木・金・土・日:デザイン
コンテンツ内容とデザインがイメージできたら、ドラフトを作ります。

ドラフトをベースにFigmaでデザインシステム(色とフォント)を作って、実際のデザインを形作ります。
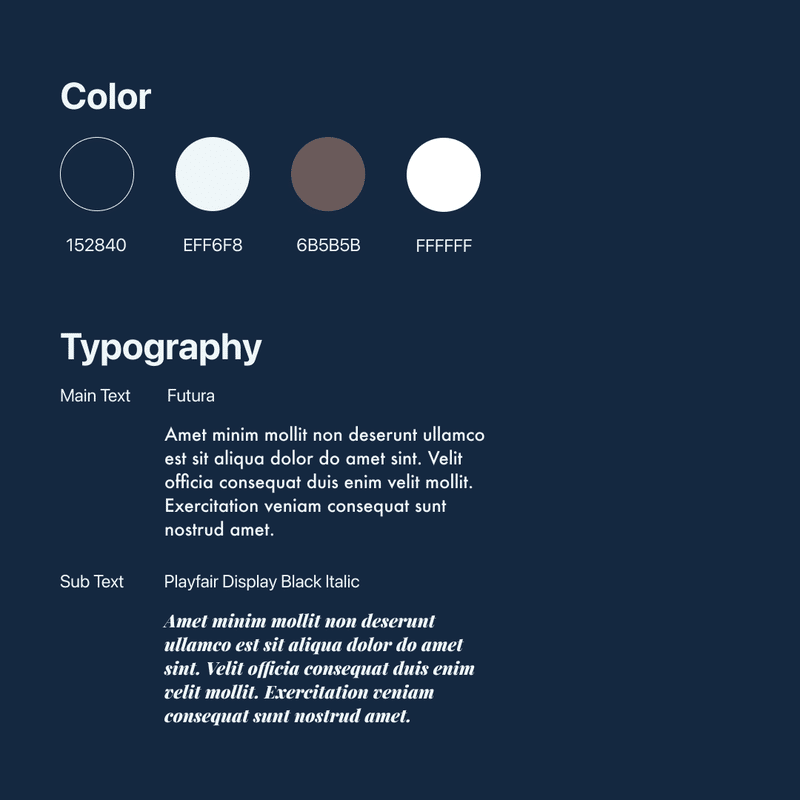
デザインシステム

🎨色
「落ち着き」「リラックス」「一呼吸」を提供できるのがコーヒーを淹れる瞬間だと思っています。だから落ち着いたトーンの紺を選択。
そのため文字色ははっきりしたホワイトを選択しました。
コーヒーらしさはやはり茶色で。
✏️タイポグラフィー
取説は「読みやすさ」が肝。Futuraを起用し、パキパキっとした文字で、パッと見てもわかるようにしました。
装飾となる文字はPlayfairでデコレーションチックに、コンテンツを邪魔しないように。
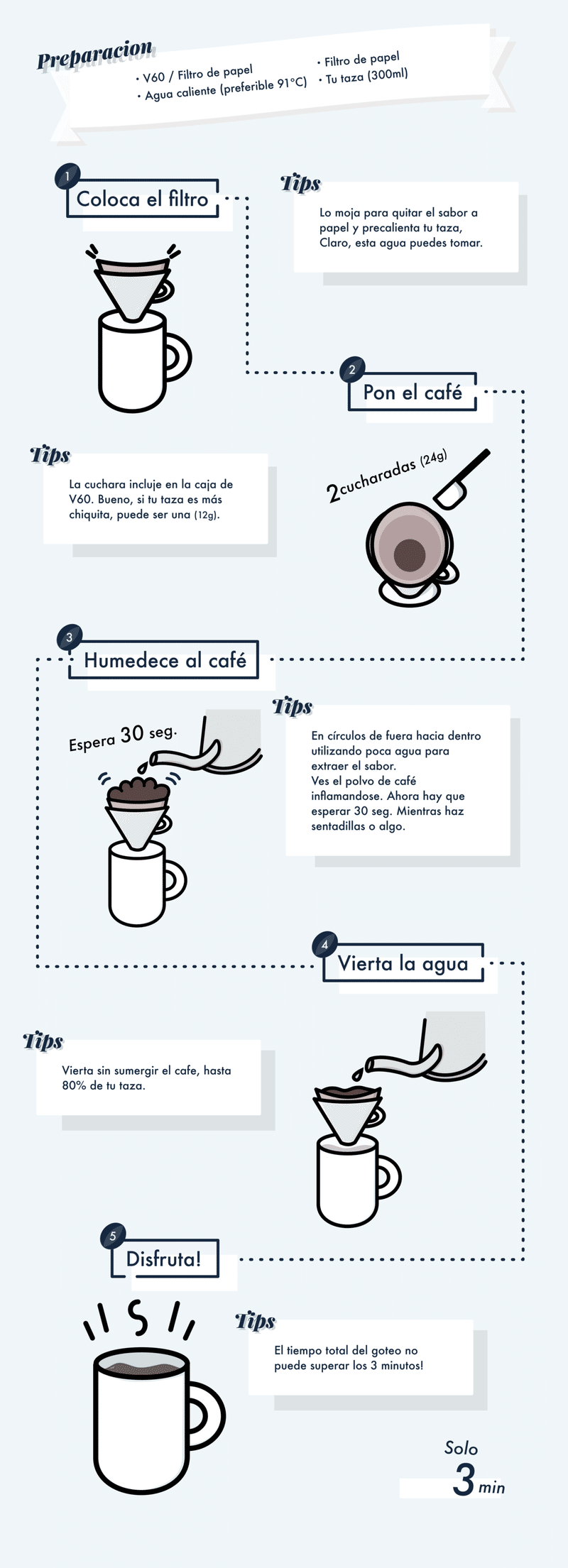
📔イラスト
取説はジェネラルに見てもらいたい、そんな想いからフラットデザインにしました。黒縁線でわかりやすさを出して、色もV60、コーヒー、カップの色で3色だけで仕上げました。
また、シンプルなイラストにすることで、「カンタン」さを強調しました。
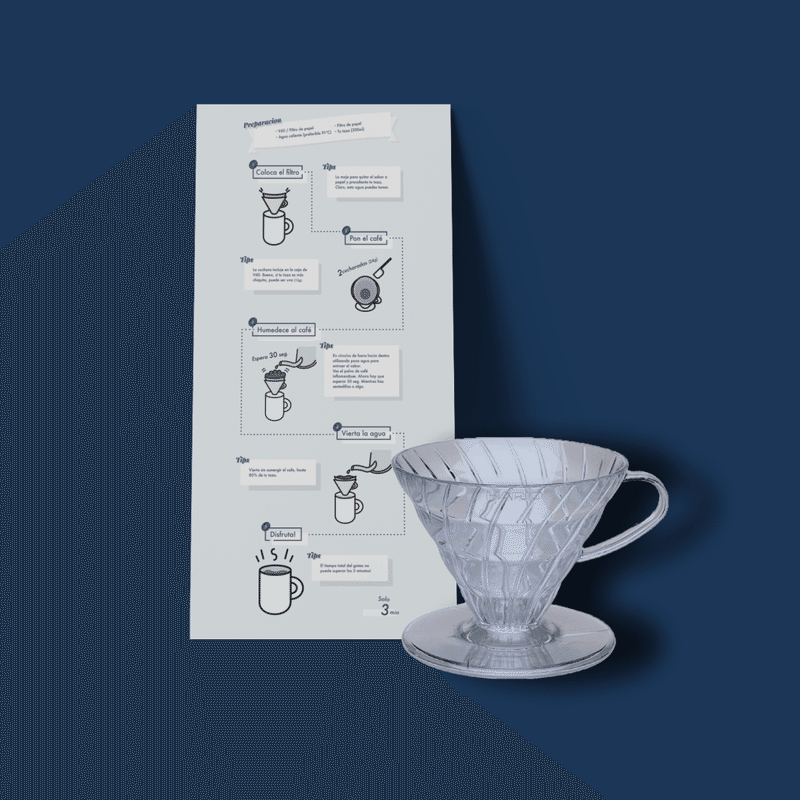
完成したもの




ここまで読んでいただきありがとうございました。
別にこのサービスが現実になるわけではないですが、案を考えるのは楽しいですね。これからも継続していきますので、どうぞお付き合いを。
この記事が気に入ったらサポートをしてみませんか?
