
「こうやってるんだ!」という発見があった一日。
おはようございます。こんにちは。こんばんは。ゆーりんちーです!
今、このnoteを書きながらゆで卵を作っているんですが、タイミングがなかなか難しいですね。。。ちゃんと沸騰してから入れないといけないんだよね。半熟にするには6分くらい茹でればいいのか、、? わからん。
とりあえず、ネットで調べて作ってみます。いい感じにできますように!
さて、今日は「思ってたより簡単だった」というお話。でも、まだちゃんと成功していません。
WordPressの見出しをどうにしかしたい
仕事で管理しているWordPressの見出しをどうにかしたく、今日いろいろ調べてみたんですが、、、とても簡単に対応できることが判明しました!
参考にしたのはこちらの2記事。なんとネット上にあるCSS?をコピペするだけで、簡単に見出しをデザインすることができるんです、、!
WordPressに詳しくない上にデザインにも疎いため、この事実はまったく知らなかったんですが、今日調べてみたことでまたひとつ知識を得ることができました。やったー!
それで、実際にこの2記事を参考に見出しのデザインを整えてみようと思ったんですが、やっていく中で不具合が発生してしまいました。「ここはそのままでいいのに……」というところまで変わってしまうんです。
引き続き調べてみようとは思っていますが、今のところ解決方法はわかっていません。頭がパンクしそうになったら、すぐに専門スタッフに相談しようと思います。。。
色を調整したいときに便利なツールを発見
「見出しの色をどうしようか」と悩んでいるときに、いろいろ調べて便利なツールを発見しました。
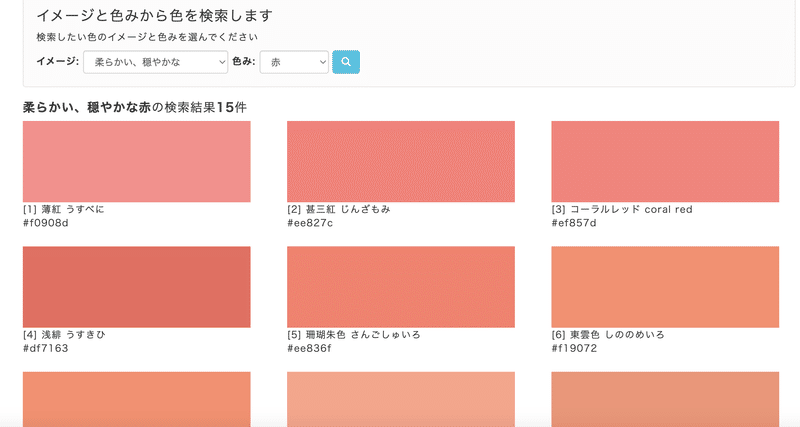
・色検索
1つ目は、頭の中にあるイメージを伝えることで色を提案してくれるツール。たとえば「柔らかい、穏やかな」「赤」で検索をかけると、それっぽい色をズラーっと提案してくれます。

言葉にするのが難しいイメージから候補となる色を導き出してくれるので、とーっても便利! いろんな場面で使えそうです。
・PEKO STEP
2つ目は、指定した色の「少し明るい色」「明るい色」「少し暗い色」「暗い色」を教えてくれるツールです。基準となる色のカラーコードさえわかれば一発で明るい色・暗い色を出してくれるので、とても便利です!
わたしは見出しとは別に、「ここグラデーションっぽくしたいんだよなぁ」と思った箇所の色決めに使いました。出会えてよかった。。。
記事を書く毎日だけど
普段は基本的にライティングばかりしていますが、こうやって違うジャンルの業務に着手すると「へぇ!こんなのあるんだ」「こうやってやってるんだ!」という発見があって楽しいですね。
明日からはまたメインの業務がライティングになりますが、今日得た知識は今後に活かせると思うので忘れないようにしたいなと思います。
では、今日はこの辺で。さようなら〜〜〜!
(今日のアイキャッチ画像は「みんなのフォトギャラリー」を活用させていただきました。sorude2501さん、お借りしました! ありがとうございました!!!)
この記事が気に入ったらサポートをしてみませんか?
