
【UIデザイン】地図アプリは地図から見るか?リストから見るか?
みなさん、こんにちは!
最近、地図を使ったアプリのUIを考えており、その中で調査したのでそのことを書いていきたいと思います。
題名にもあるように、地図から見るか、リストから見るかに焦点を当てて、どういう目的でUIの表現を使い分けるのが良いかなどを考えていけたらいいなと思います。
地図から見る、リストから見るとは?
まずは今回の記事でいう「地図から見る」と「リストから見る」はどこのUIに当たるかを説明していきたいと思います。
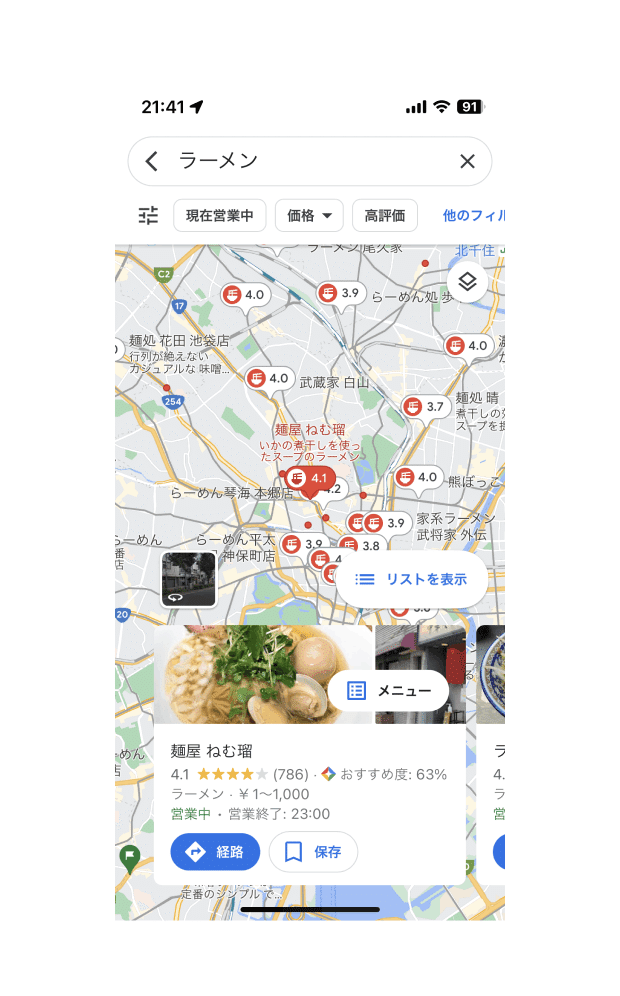
Google Mapでいうとこの下画像のUI部分を今回の記事では「地図から見る」としたいです。(カルーセルでスライドさせると地図上のピンも切り替わる。)

「リストから見る」はGoogle Mapでいう下の画像部分のUIのことを今回は指しています。

このUIを比べて、どんな目的の時にどっちのUIの方が使いやすいかなどを考えていきます!
「地図から見る」の特徴
このUIの特徴としては「位置関係の把握」に優れているという点です。
自分が現在どこにいて、このラーメン屋はどこにあるという把握はもちろんですが、それ以外にもある駅の東側にあるんだなとかが一目でわかるようになっています。
「位置関係の把握」は近くの美味しそうなラーメン屋を探す用途ではあまり活躍しないかもしれないですが、あるラーメンチェーン店の中で一番近い店舗を探すという用途では、ユーザーにとって使いやすいUIになる可能性があります。
つまり、「地図から見る」UIの得意な領域としては、全体の位置関係を把握させ、お目当ての場所や店舗はどこにあるのかをユーザーに理解させる機能を提供することなのかなと思います。
「リストから見る」の特徴
このUIの特徴としては「情報を多く見る」という点に優れているかなと個人的には考えました。
「リストから見る」では縦スクロールで検索結果を見ることができるので、ユーザーは簡単に多くの情報に触れることができます。(横スクロールよりも縦スクロールの方が抵抗感が少ない。)
ただ「地図から見る」と比べた時に大きく違うのが、地図上のどこにこの店舗があるのかがわからないという点です。
つまり「リストから見る」UIの得意な領域としては、地図上の位置にはそんなにこだわっていないがある一定の範囲内の近さでより多くの店舗の情報を見たい場合に優れているのではないかと思いました。
UI採用事例
冒頭で書いたように、地図を使ったアプリのUIを現在作成しているのですが、要件としてあったのが下記でした。
対象地域の全体像の把握
対象地域に対して、それぞれの店舗などはどのあたりに位置しているか
それぞれの店舗間の位置関係
この3点の要件であれば、「地図から見る」のUIを採用する方が要望に合うようになっています。
理由としては、対象地域の全体の把握をしながら、それぞれの店舗をカルーセルで横スライドし、切り替えて地図を見れる方がこの要望には合うからだと言えます。
まとめ
今回は地図のUIに関してでしたが、UIを考えるに当たっては同じような考え方をすれば、ユーザーにとって良いUIになっていくのだろうなと思いました。
UIを検討する際には、既存のアプリでどのような表現の仕方があるかを調査して、それをもとにそれぞれの得意分野を考えていくということを今後はやっていきたいと思いました。
同じ機能を提供するアプリでもユーザーのアプリの使い方やアプリによって提供したい価値によって、UIは変わってくると思うので、とてもやっていて面白く感じます。
今作っている地図を使ったアプリを完成できるように頑張っていきたいと思います!!
今回も読んでいただき、ありがとうございました!!
この記事が気に入ったらサポートをしてみませんか?
