
iOS 15 Safari風のデザインデータをFigma Communityに公開してみた!公開手順を解説するよ 🧑🏻💻
こんにちは、よーた(@yotaszk)です。
「iOS 15」が正式にリリースされ1ヶ月ほど。みなさんはアップデートしましたか?
目玉機能の1つ「SharePlay」は未だにリリースされず、いちユーザーとしては「ほぼ変わらないじゃん」と思いつつも、デザイナー・開発者としては「iOS 7(2014年)」以来の「Safari」のUI刷新にワクワク・ドキドキしていました。
そんな「Safari(iOS 15 正式バージョンのUI)」のデザインファイルをFigmaのデザインファイル・プラグイン共有機能「Figma Community」に公開してみたので、公開手順をサクッとご紹介します!
利用したい方はこちらからどうぞ 💁♂️
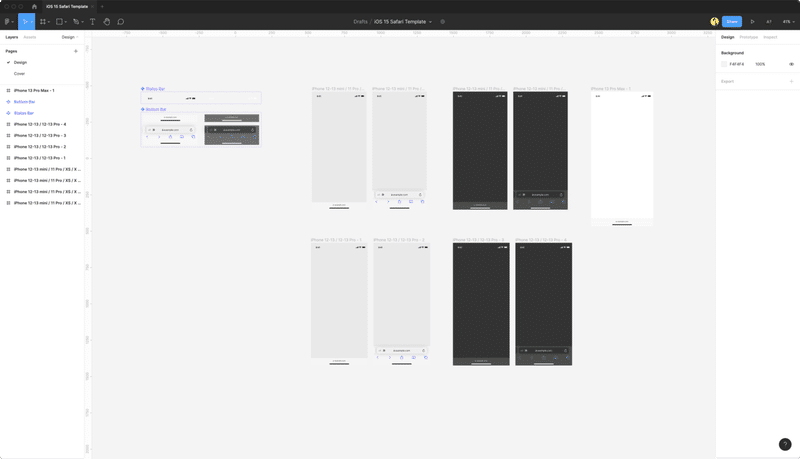
ファイル構成はどうする?
結論から言うと、特にファイル構成の指定はなさそうでした。
今回は、他のデザイナーさんが公開し、過去に利用させていただいたデザインリソースを参考に以下の構成にしました。
・Design ... パーツを格納
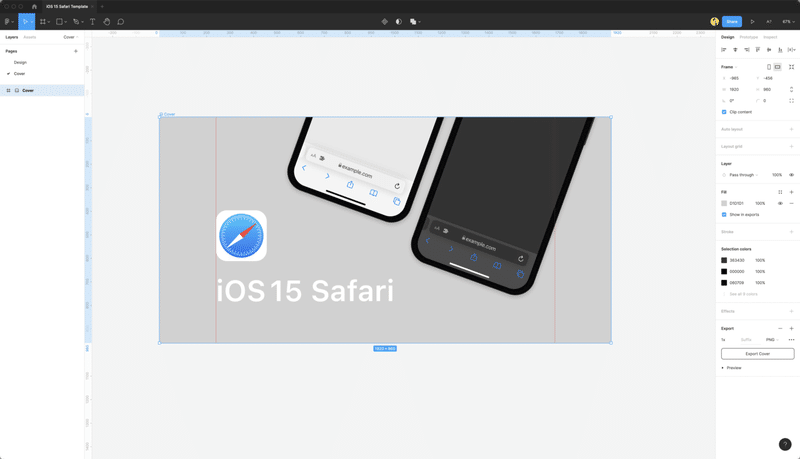
・Cover ... 検索結果に表示されるカバー画像を格納

カバーサイズは「1920×960px(セーフエリア:1600×960px)」となっています。Communityに公開した時に検索結果に表示されるので、それっぽいものを作りました。

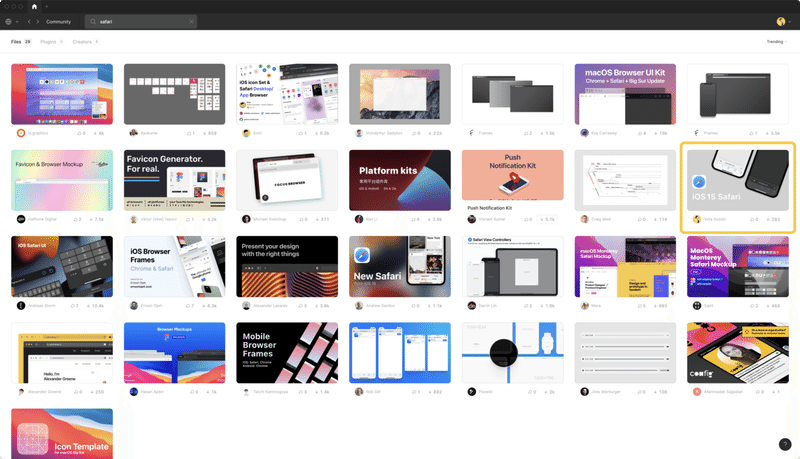
(検索結果にはこんな感じになります)

続いて、公開手順について。
公開手順
公開手順を日本語でググっていると、KYOTA KONNOさんの「Figma Community公開までのフローとPage設計について」を最初は参考にさせて頂いたのですが、この方法は既に変わっており、より簡単にできました 🎉
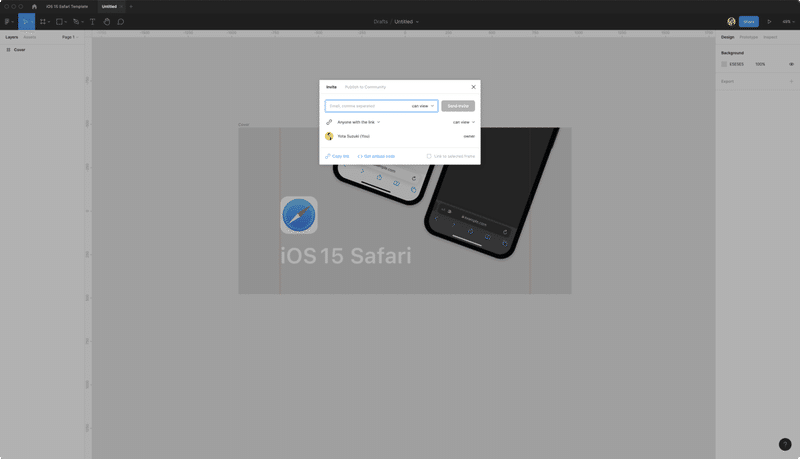
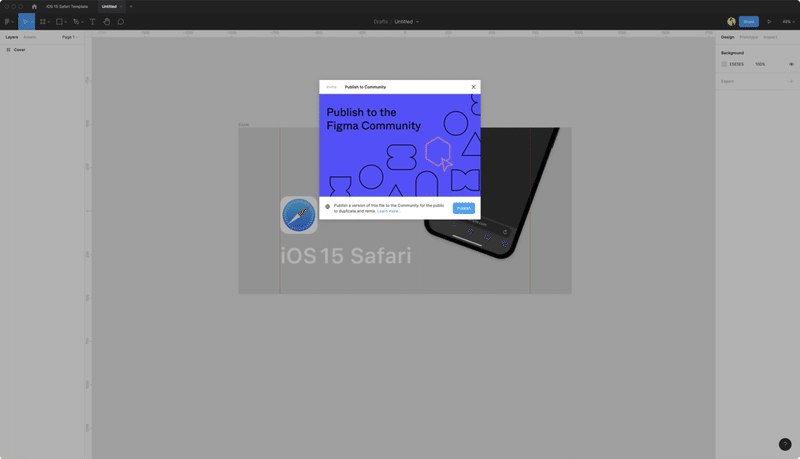
手順はお馴染みの「Share(右上のブルーボタン)」からモーダルを開き、上部のタブメニュー右側の「Publish to Community」に移動。

ウェルカムイメージみたいなものが表示され、もう公開されちゃうの?!と思いつつ、恐れながら「Publish」を押すと…

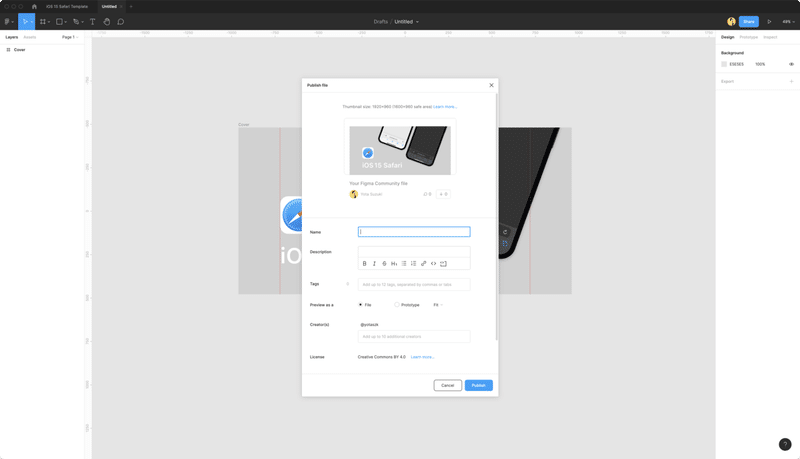
設定画面に移動します。

・Name ... 検索結果に表示されるデザインファイル名
・Description
・Tag
・Publish as
・Creator(s) ... 複数人で作った場合、複数人を指定できる模様
・License
上記の項目をいい感じに設定します。Communityはグローバルなので英語で設定する方が良さそうです。
また、Tagの細かい用途はよくわかっていませんが、ひとまずそれらしいタグ「#iOS15」「#Safari」などを設定しました。もしかしたら検索結果などに有利になるのかな…?(知ってる方がいましたら、教えてください🙏)
これで公開は完了です。数秒ほどで公開され、すぐに検索結果に表示されました。
まとめ:やってみると、驚くほど簡単だった
ハードルが高いイメージが勝手にありましたが、やってみると驚くほど簡単で、改めてFigmaいいなぁ〜と思いました。
UIデザインで役立ちそうなコンポーネントをオープンにすることで、世界中のデザイナーが「本当に重要なデザインに集中する環境づくり」に簡単に貢献できちゃいます!
あなたも、公開可能なコンポーネントがあれば、ファイルを切り出して公開してもいいかもしれません。
もっと、日本のデザイナーさんがFigma Communityでワイワイできると楽しいなと思いました!
ということで、僕が公開した「iOS 15 Safari Template」使う場合は以下からご利用ください 💁♂️
裏話は友人3人(ツモマーさん、ナカムラ氏、てっちゃん)と運営するデザイントークPodcast「Design Chill」でお話ししています。こちらもよろしくお願いいたします 📻
Twitterもやっているのでぜひフォロー&拡散もお願いいたします 🙏
iOS 15のSafariのUIを作ったので、Figmaコミュニティではじめてデザインリソースを公開してみた 🎉
— よーた / Yota Suzuki (@yotaszk) October 4, 2021
(ないと思って自分で作ったら、よく調べたら既にあったが、まぁいっか😂)
Check out iOS 15 Safari Template by Yota Suzuki — a design resource on @figmadesign: https://t.co/JqtyFCJuw9 pic.twitter.com/YJrJdTyD68
ではまた〜!
もし、サポートいただけたら勉強用の書籍の購入にいたします!ぜひ、よろしくお願いいたします😎
