
独学でデザイナーになった文系学生の就活振り返り記録【前編:デザインに出会うまで】
こんにちは、就活が終わり25年4月からデザイナーとして働かせていただくことが決まりました。心に余裕ができたのでデザイナー就活につながるここまでの活動を振り返りたいと思います。
非デザイン学科からデザイナーを目指す学生の方や異業種からデザイナーになるための情報を集めている方などの参考になれば幸いです。
前提:
私の学部はテクノロジーやデザインに関係のない社会学と英語が専門
単位制の高校だったので高2から理系分野とはおさらばしました
独学タイムラインの図

①英語
大学の授業でも英語はありますが、授業で習う英語では満足できませんでした。そこで自分の英語力の証明のために英検一級とIELTSを取得することにしました。
2022年1月 IELTS7.0取得
2022年2月 英検1級取得
それぞれ2回以上は受験しています。今振り返ると英語が好きなのでこのあと待ち構えるプログラミングの勉強に比べれば何倍も楽に感じます…。そう思うくらい理系ではないのです…。
②プロゲートでプログラミングを開始
目標の英語の資格が取得できたので、他の分野で何か勉強したいな〜とネットで調べていると、多くの人が共通して「プログラミング」を学んだ方が良いと仰っていました。
😶😐🤔😑な感じでしたが、私は大学生…。時間はたっぷりあったのでまずはやってみることにしました。
Progate
2022年7月に恐る恐る開始しました。

はっきり覚えていませんが、1ヶ月くらいで合計で25個のコースを修了したと思います。ゲーム感覚でサクサクできました。
1. Web開発コースをはじめる方へ(Ruby on Rails)
2. 検証ツール(デベロッパーモード)の使い方
3. Webについて知ろう!
4. Webアプリケーションについて知ろう!
5. 学習レッスン HTML & CSS 初級編
6. HTML & CSS の開発環境を用意しよう!(Windows用)
7. 自分で作ったWebページをインターネット上に公開しよう!HTML & CSS の開発環境を用意しよう!(Windows用)
8. 学習レッスン HTML & CSS 中級編
9. 道場レッスン HTML & CSS 初級編
10. HTML & CSS の開発環境を用意しよう!(macOS用)
11. 道場レッスン HTML & CSS 中級編
12. 学習レッスン HTML & CSS 上級編
13. 道場レッスン HTML & CSS 上級編
14. 学習レッスン HTML & CSS Flexbox編
15. 学習レッスン Sass I
16. 学習レッスン jQuery 初級編
17. 学習レッスン jQuery 中級編
18. 道場レッスン jQuery 中級編
19. 学習レッスン JavaScript I
20. 学習レッスン JavaScript II
21. 学習レッスン JavaScript III
22. 学習レッスン JavaScript IV
23. 学習レッスン JavaScript V
24. 学習レッスン JavaScript VI
25. 学習レッスン JavaScript VII

③英語でのプログラミングも始める
Progateをある程度修了し、HTMLやCSSなどの基礎を身に付けたので別のリソースも体験してみたいと思うようになりました。
Progateは全て日本語だったので英語で学びたいと思い、Udemyの2つのコースとfreeCodeCampをやってみることにしました。(詳細は↓)
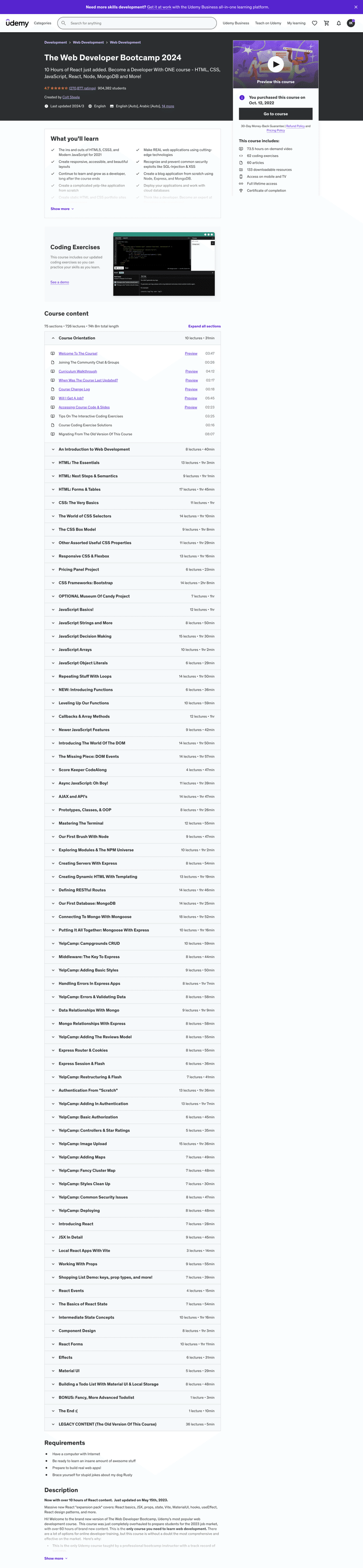
Udemy ①The Complete 2024 Web Development Bootcamp
2022年の7月後半くらいから開始しました。
最初はThe Complete 2024 Web Development BootcampというAll-in-Oneパックみたいなコースを購入しました。

Section 22: Backend Web Developmentからやらなくなってきました。現状は165 of 385 completeです。
言い訳は以下です。
内容が古いものが何個かあり、コメ欄がちょっと荒れていて最新の情報を得るために調べるコストがかかってしまっていた。
YouTubeの方が最新のトレンドをキャッチアップするのに適していたと感じた。
freeCodeCamp
Usemyを進め始めて少ししてから、freeCodeCampというプログラミング学習のリソースをウェブサイトやYouTubeで無限に発信している団体の存在を知りました。
ウェブサイトの学習リソースの内容は、ざっくりいうとProgateと同様にレッスンを進めていくタイプです。基礎中の基礎からしっかり進めていくことができます。
テキストエディターで使えるショートカットが使えないのが難点…。でもその分基礎が身に付きます。
確認したら15×37+5=560コース完了してました。

Udemy ②The Web Developer Bootcamp 2024
2022年の11月くらいからこのコースにも手をつけ始めました。でもちょこっと進めるくらいで自然離脱してしまいました。
始めた理由としてはこの時が自主制作を始めた頃で、しばらくHTMLやCSSなどの基礎部分をあまり学んでいないなあと思うようになったからです。
加えてYouTubeやTwitterなどで特にCSSの新しいプロパティやクラス?の使い方などを見かけるようになりました。それらを見ているうちに自分の基礎の知識は固まっていないのでは?と不安になりコースを購入しました。

現状は271 of 795 completeです。
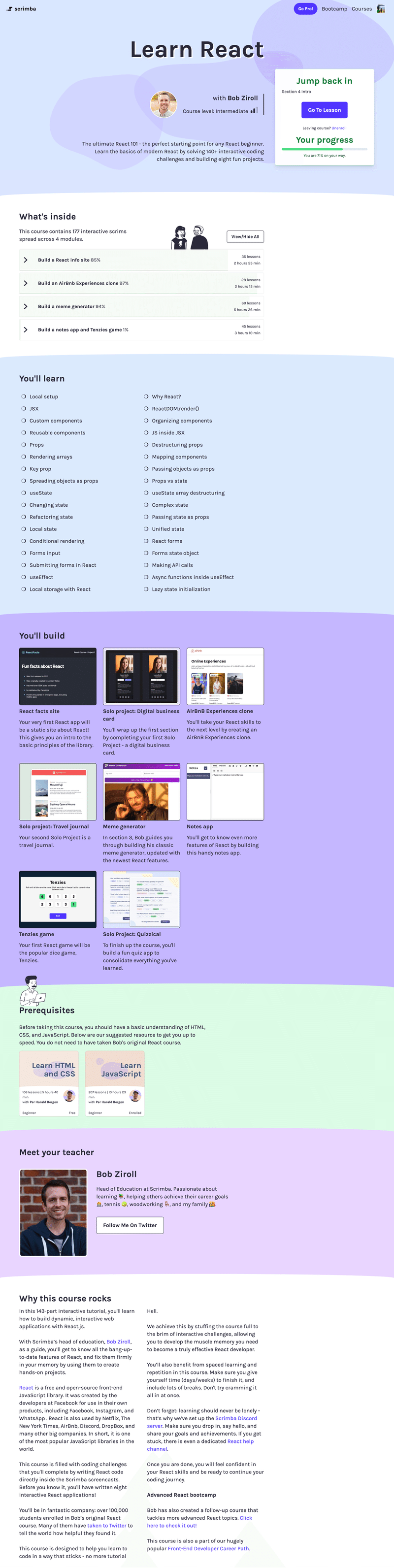
scrimba
2023年も終わりに差し掛かり、「Udemy ①The Complete 2024 Web Development Bootcamp」でReactを学び始めた頃、YouTubeなどでReactがアツい!という投稿が多くあったように感じたので、このUdemyのコースで教えられているものよりもより深くReactを学べる学習リソースはないか探し始めました。
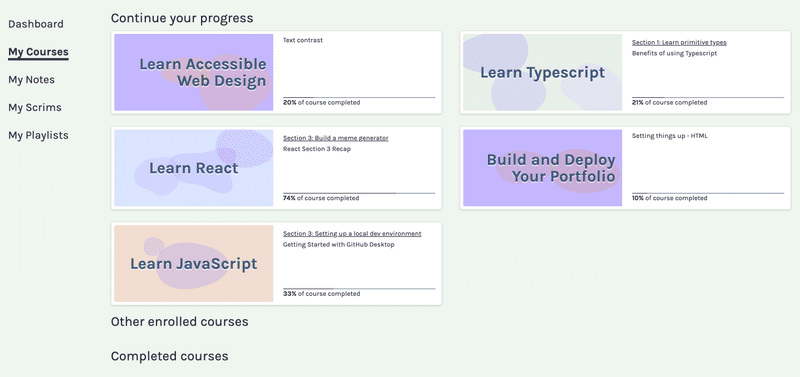
そんな中、scrimbaというサイトを見つけ、その中にReactのコースもあることを発見しました。レビューや信頼性を確認して「Learn React」コースを始めました。
確認したら現状以下のような状況でした。

他のコースにも手をつけましたが、特にやり込んだのが「Learn React」です。(コンプリはしていませんが…。)「You'll build」の「Meme generator」まで取り組みました。
この辺りからYouTubeでReactについてのTutorialを見て、「あ、これやったやつだ!」と感じるようになりました。

④Splineで3Dデザインを始める
主にYouTubeでちょこちょこSplineについての動画を見かけるようになり、「かわい〜、これ作れるようになったらなんか役に立ちそう?」という軽い気持ちで始めました。
最初の制作は真似っこ

最初に作ったのが、このチュートリアル動画の真似作品です。
そこからちょっとカスタマイズ
先ほどの成果物に少し編集を加え、自分が好きなものに変えました。

そこから人を作るのに興味が出始め、色々やってみました。
タイピングしたり

サーフボードに乗ってみたりする
足が両生類っぽい…。

簡単なアニメーションも真似して作りました
こちらの動画を参考にさせていただきました。
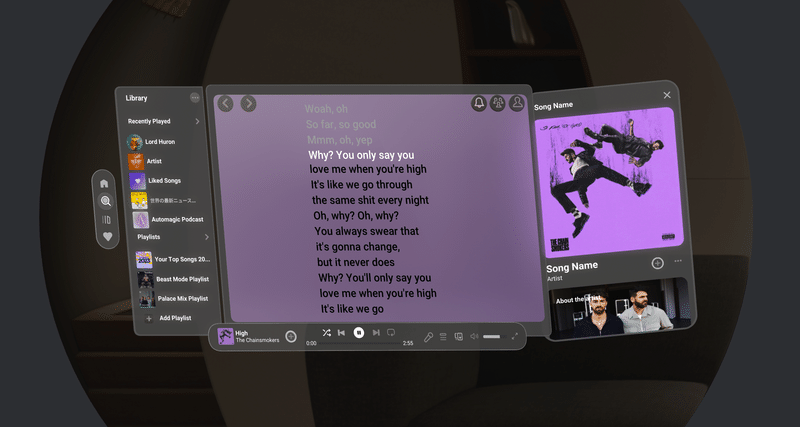
最新の制作物はApple Viosion Proが販売される前に作成した妄想作品
2024年2月2日にApple Vision Proが販売されましたが、1月23日くらいに完成させました。販売が開始してからこの作品を公開するのはなんか締め切りを過ぎる感覚がしてとにかく終わらせるぞ!と気合でやっていました。
しかしSpotifyはApple Vision Proにアプリを提供していないらしく、今後マーケットがより拡大して始めてから動きに注目したいと思います。

Vision ProでSpotifyを使ったらどうなるかな〜というアイデアを元に作り始めました。
私はよくSpotifyで洋楽を聴くのですが、歩きながら歌詞を空に表示したいな〜(危険行為)と思い、指定のコンポーネントをクリックしていくことで表示を変えられるようなインタラクションを加えました。
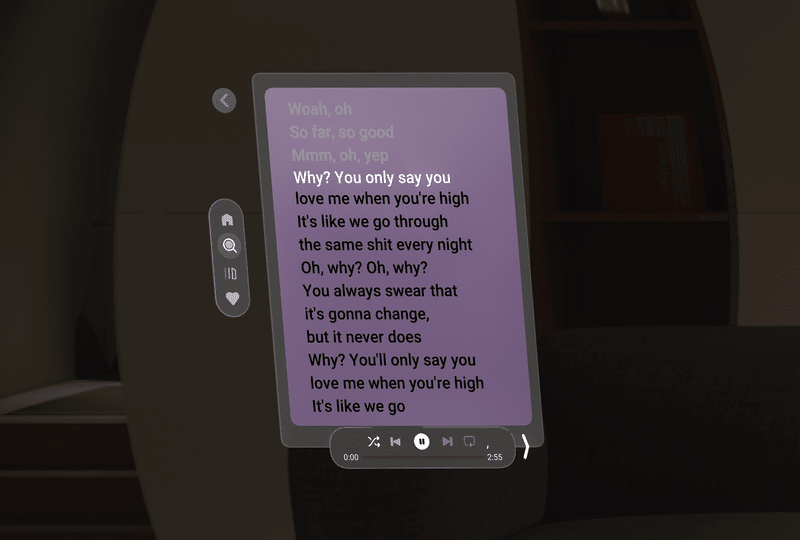
下部にあるTab barの🎤アイコンをクリックすると

カラオケモードになり左右のサイドバーが非表示になります。戻したいときは右下の>アイコンをクリックしてサイドバーを開きます。

お読みいただいた方にとって参考になったかは分かりませんが、こんな人もいるんだよ〜くらいの温度感で受け取っていただけると幸いです。
ここには今まで読んだ本やよく聴くPodcast、お気に入りのYouTubeチャンネルなどは書いていません。そして自主制作ウェブサイトも載せていません。
いつか、多分、きっと、その内載せます…。😪
お読みくださりありがとうございました🙇
この記事が気に入ったらサポートをしてみませんか?
