
noteの固定記事を変更する時の注意点はダッシュボードのpv推移を比較しながら行うこと!
サブアカウント開設の時から、このアカウントのトップ画面であるマイページ(クリエイターページ)に固定表示させている記事を変更したので、その理由などをデータとともにシェアしますね、参考にでもなれば嬉しいです。
私はマイページと呼んでしまうんですが、noteの正式名称ではマイページじゃなく、クリエイターページなんですよね。(^_^)b
そうなんですよ、クリエーターページでもなく、クリエイターページなんですよね。 念のために。
固定表示の記事とは?
このクリエイターページは、自分のアカウントを訪問してもらった時に表示されるトップ画面でもあるわけですが、公開されている記事のトップに特定の記事を自分で固定表示することが可能なんですね。
表示形式をリストのレイアウトにしている場合は最上段の記事が固定にできるスペースだし、カードのレイアウトを選択している場合は、最上段左側が固定表示の位置になっています。
固定表示に設定された記事には、丸い白抜きのピンマークが左上に表示されているから、すぐに見分けが付きますよね。
固定記事設定の仕方は?
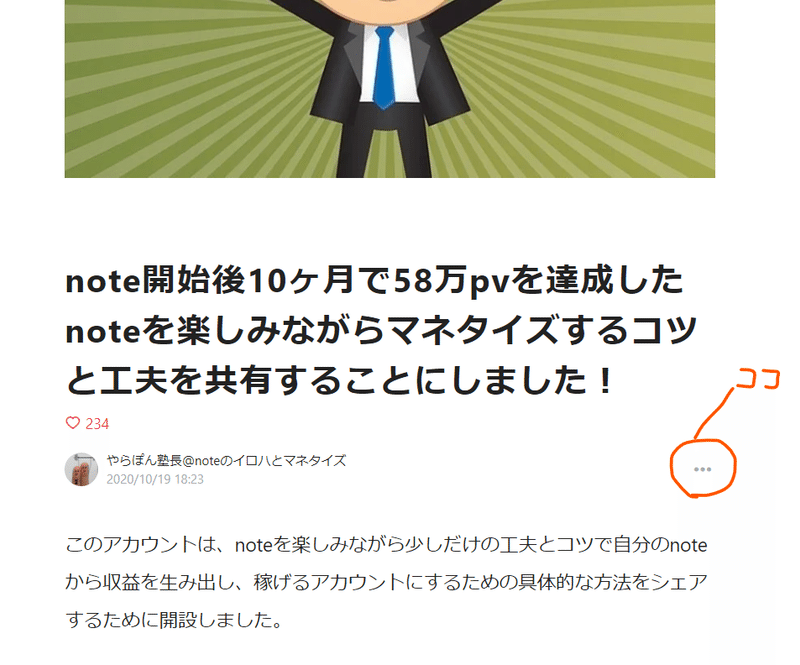
また、固定表示にするやり方はとても簡単で、固定にしたい記事のを表示させて、タイトル右下の3つのドット(点)にカーソルを持ってくると「その他」の表示が現われます。

「その他」の表示が出たら左クリックしてみてください。
次のようにプルダウンメニューが現われますので、その中の「クリエイターページに固定表示」という項目をクリックします。

すると、下記のように確認画面が表示されるので「OK」をクリックするだけで、その記事を固定表示に設定することができるんですよ。

ね?
とても簡単だったでしょう?
固定記事は設定したほうがいい?
サポート大歓迎です!いただいたサポートは循環させてラッキーサイクルを回そうと計画しています。多くのnoterさんたちと有益な交流が出来るような企画に使わせていただきますので、ぜひ応援をよろしくお願いいたします!(^_^)b

