
Chapter15 ADVゲームの選択ボタン作る
この投稿はプログラミング初心者の僕が、思い付きだけで『ADV(アドベンチャー)ゲーム』を作るというものである。
第一回はこちら↓
さて、前回はゲームエンジンの『Unity』を使って、ゲームのテキストを表示する方法を試してみました。
今回は、『Unity』に搭載されている『Button』というオブジェクトを利用して、プレイヤーが選択するときに押すボタンを作ってみる。

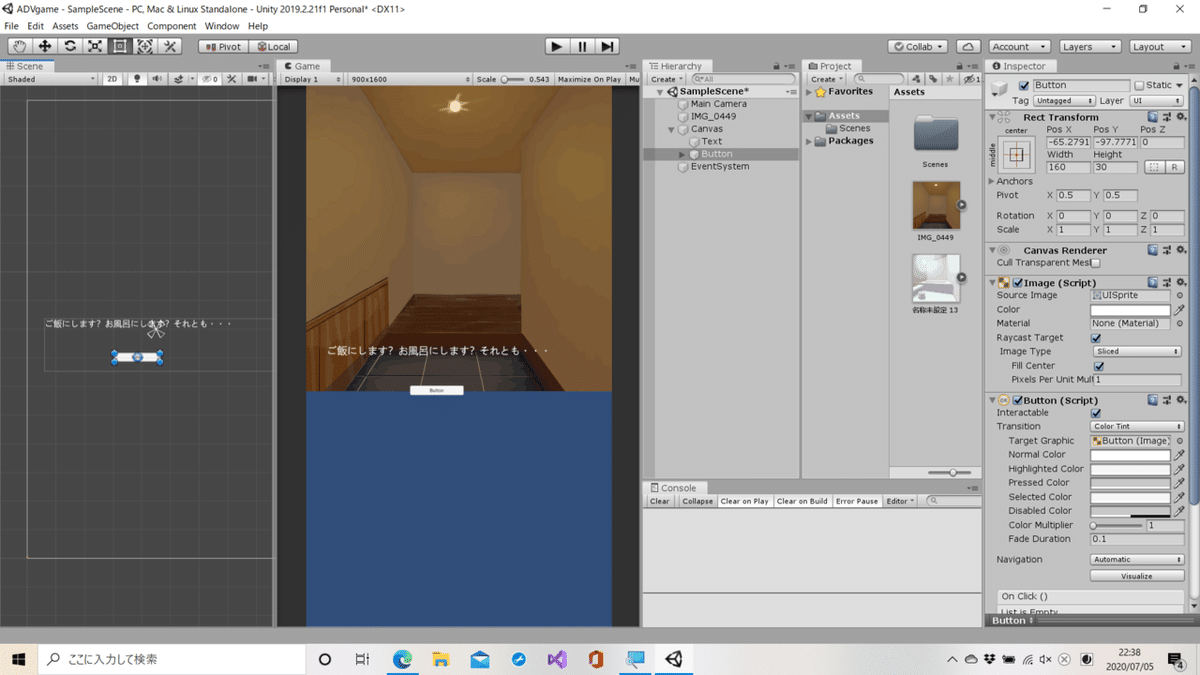
まず、これが昨日の状態。
みすぼらしいテキストにもあるように、今回作ろうとしているADVゲームでは『ご飯』、『お風呂』、『私』のいわゆる『新婚三択』が最初の分岐地点になる予定である。
スマホ向けに作るため、画面比率は9:16。上から正方形のイラスト、イラストの下部に被るようにテキストボックスを配置している。
そして、その下にある青い余白(青いけど)の部分。そこに今回、プレイヤーが選択するボタンを配置しようと思う。


前回用意した『Text』オブジェクトと同様に、今回も『GameObject』から『UI(ユーザーインターフェース)』の『Button』を選択すると『Canvas』オブジェクトの中に『Button』オブジェクトが用意される。

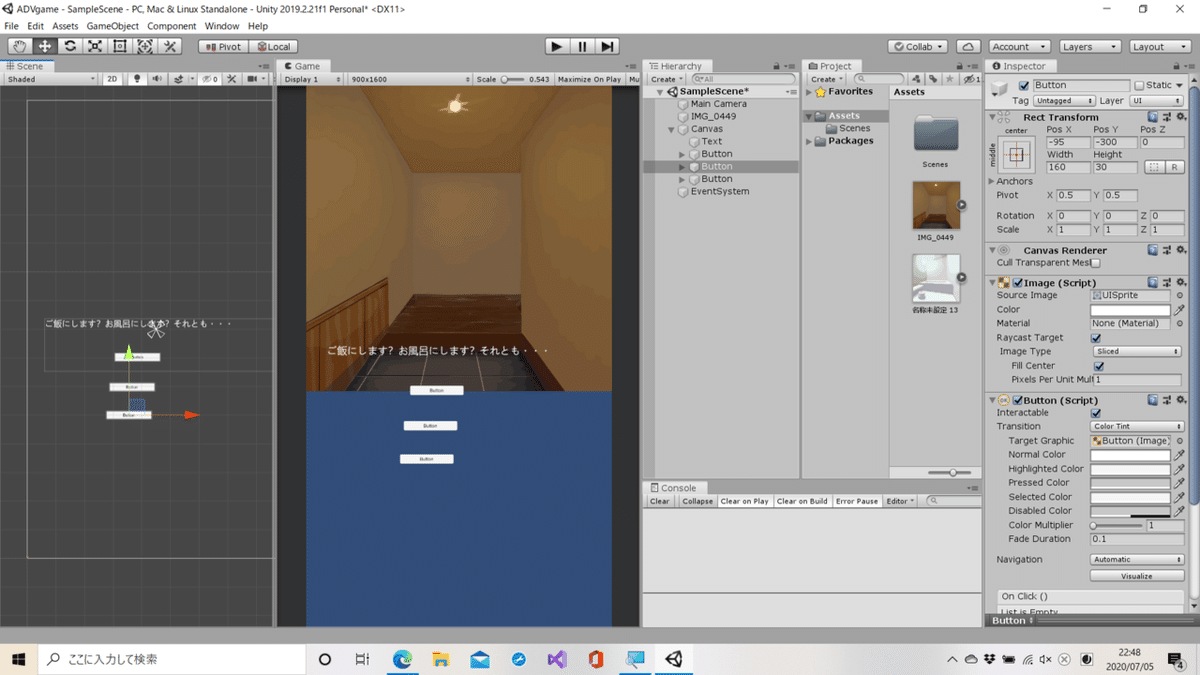
同様の手順で、『Button』をもう2つ用意した。


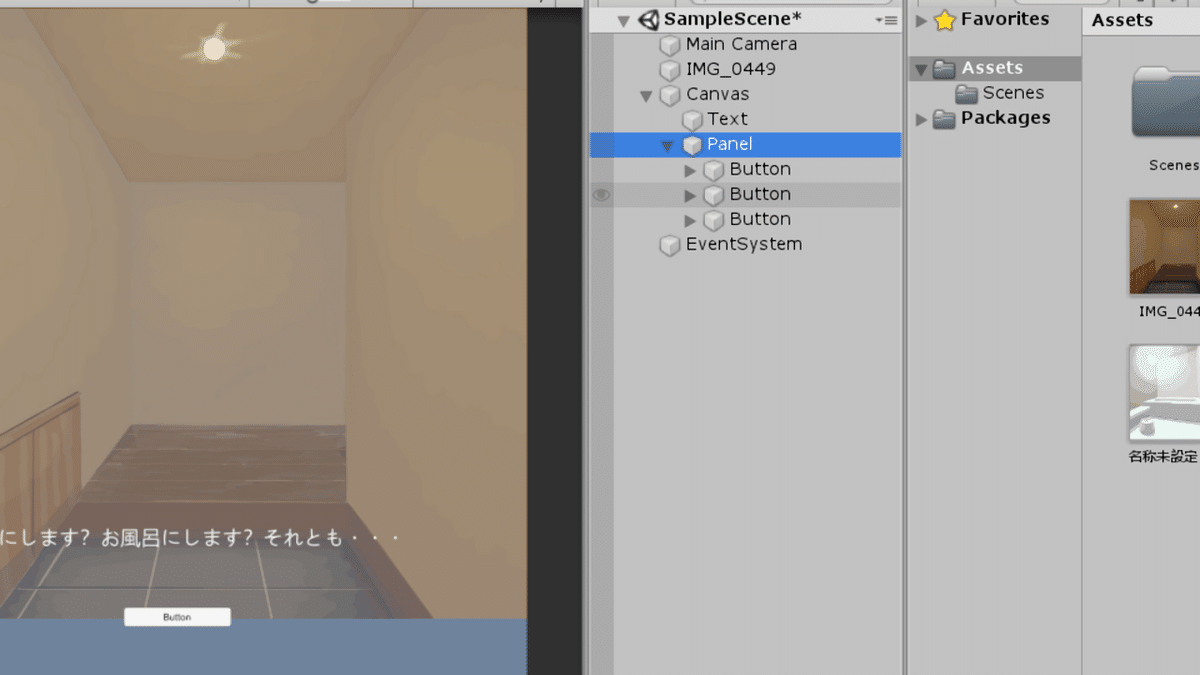
加えて『Panel』というオブジェクトも作り、『Button』3つを中に入れた。

『Panel』を選択した状態で、『Inspector』viewの『Add Component』で『Vertical Layout Group』という機能を『Panel』オブジェクトに付与した。
これにより、『Panel』内のオブジェクトを均等に配置することが出来る。

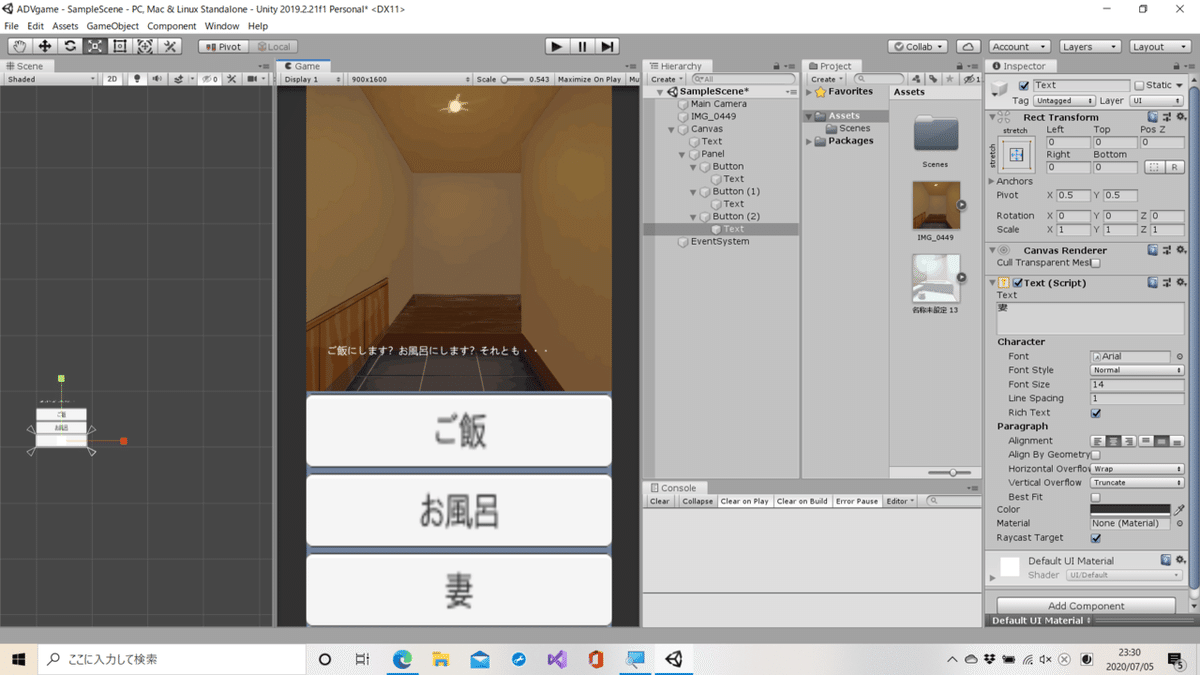
『Button』のサイズを調整すると・・・

このように、きっちりとしたボタン配置が簡単に出来てしまう。

あとは、『Button』オブジェクト内に自動生成されている『Text』オブジェクトを選択して、テキストの中身を変えれば・・・

選択肢の出来上がり
あとは『スクリプト』と呼ばれる命令文を『C#』と呼ばれるプログラミング言語を用いて記述して、この『Button』オブジェクトにその機能を付与してあげれば、例えばボタンを押したときに画面が切り替わるようにも出来る。
それは、明日やろう。
ということで、ご閲覧ありがとうございました。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
