
WEB-YoNetができること【説明編】
#1.Webサイトの制作
1-1.サイトマップ作成
サイトマップでわかることはサイトの全体の構造がわかります。

1-2.ワイヤーフレーム作成
サイトの設計図であるワイヤーフレームを作成します。
デザインをする前の骨組みのようなものです。
ワイヤーフレームを見ることで文章や写真をどのような順番で掲載するかがわかります。

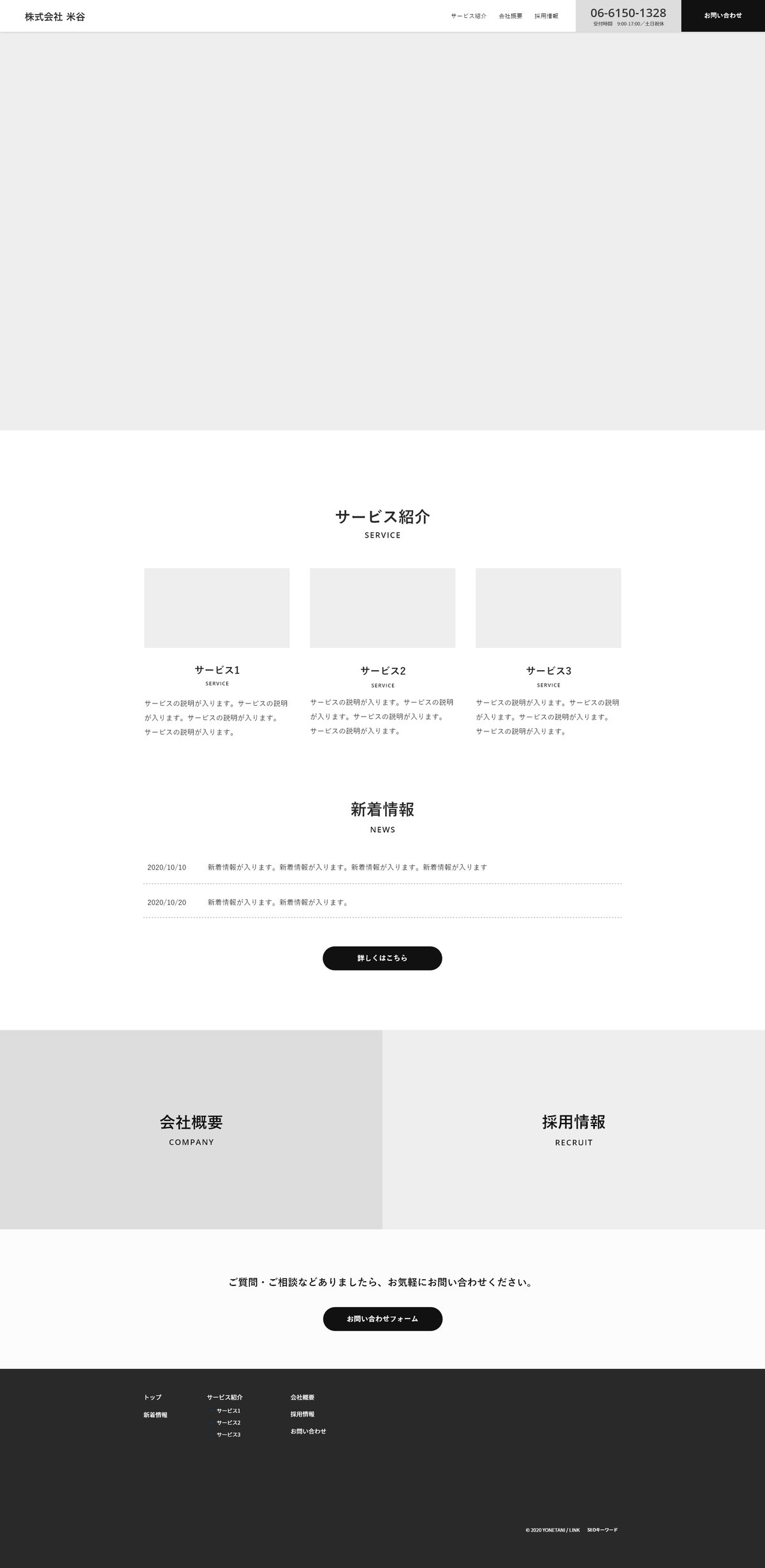
1-3.Webデザイン作成
サイトのターゲット層に合わせたデザインを制作します。
パソコン用のデザインを制作します。写真やサイトカラーなどを反映します。スマホ用のデザインも必要な場合は別途費用で対応可能です。
アドビのXD(エックスディー)というソフトを使います。
その他にPhotoshop(フォトショップ)、illustrator(イラストレーター)を使います。

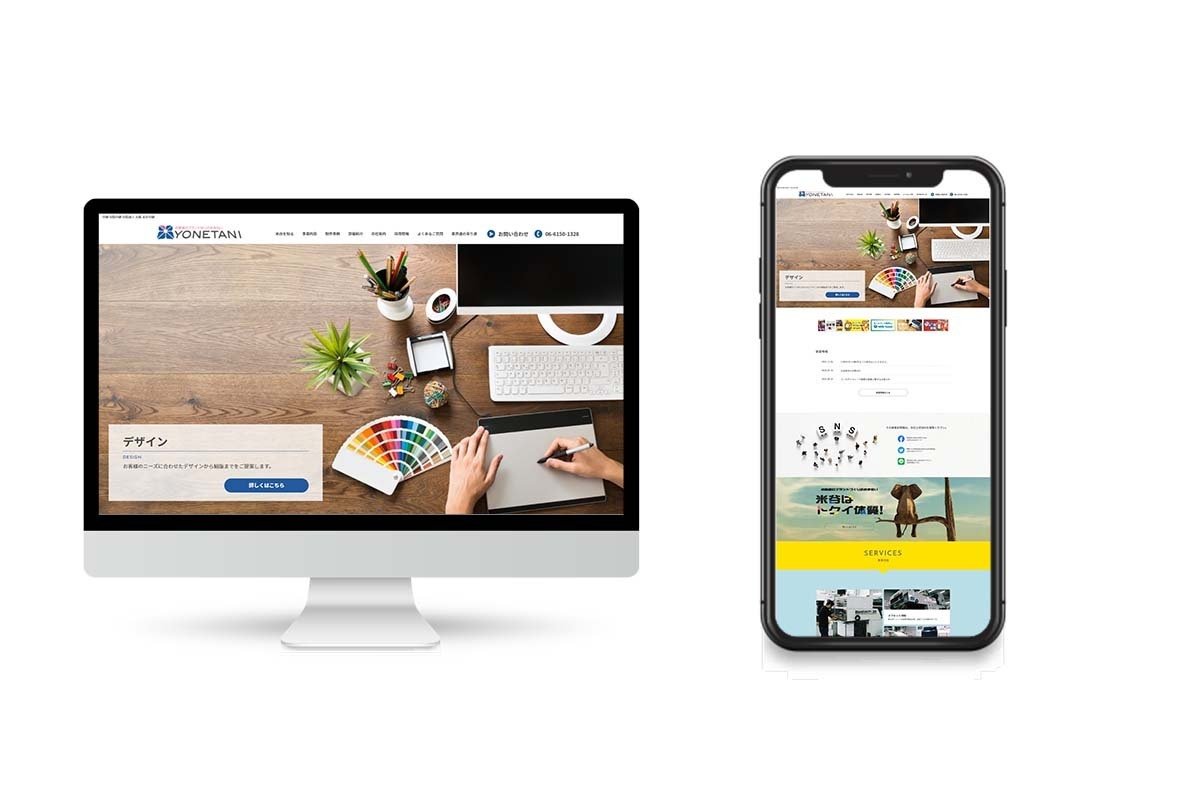
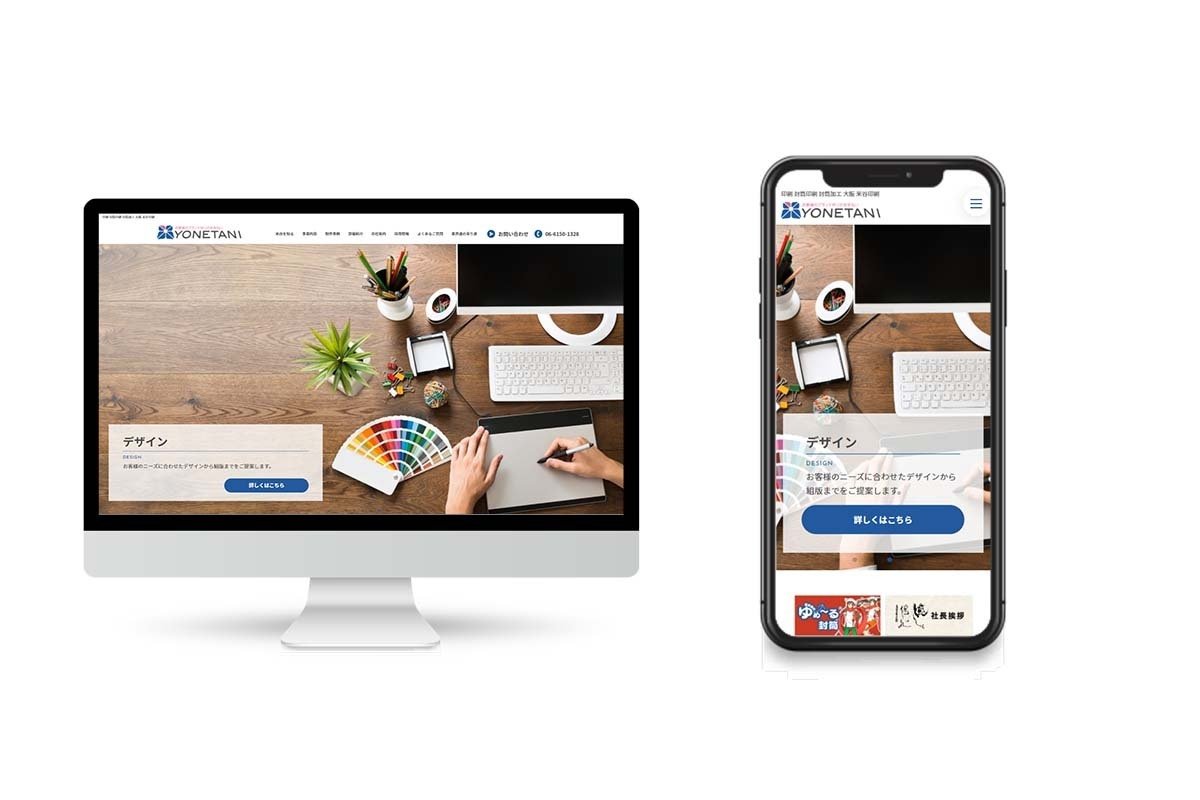
レスポンシブデザイン
レスポンシブデザインで制作するので、スマホで見やすいレイアウトのWebサイトが制作できます。

レスポンシブデザイン非対応のサイトのデメリット
①スマホで文字が小さくて見えにくい
②文字やボタンが小さいのでサイトが使いにくい
③SEOが弱い(検索上位表示が難しい)

レスポンシブデザインのサイトのメリット
①スマホで文字がちょうどいいサイズで見やすい
②文字やボタンのサイズがちょうどいいサイズなのでサイトが使いやすい
③SEOに強い(検索上位表示しやすい)※Googleが推奨
1-4.コーディング
デザインをブラウザで見れるようにHTML(エイチティーエムエル)と
CSS(シーエスエス)を使ってコーディング(プログラミング)します。
これはHTMLの例です。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta neme="robots" content="all">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="format-detection" content="telephone=no">
<link href="https://www.p-yonetani.com/wp-content/themes/yonetani/style.css" rel="stylesheet">
<link rel="stylesheet" href="https://www.p-yonetani.com/wp-content/themes/yonetani/css/animations.css">
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;500;700;900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Josefin+Sans:wght@500;600;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.1/css/all.css" integrity="sha384-vp86vTRFVJgpjF9jiIGPEEqYqlDwgyBgEF109VFjmqGmIY/Y4HV4d3Gp2irVfcrp" crossorigin="anonymous">
<link rel="shortcut icon" href="https://www.p-yonetani.com/wp-content/themes/yonetani/images/favicon.ico">これはCSSの例です。
@charset "utf-8";
/* ----------------------------------------------------------------------
user reset
---------------------------------------------------------------------- */
html, body, div, span, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
abbr, address, cite, code,
del, dfn, em, img, ins, kbd, q, samp,
small, strong, sub, sup, var,
b, i,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, figcaption, figure,
footer, header, hgroup, menu, nav, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
outline: 0;
vertical-align: baseline;
background: transparent;
list-style: none;
}1-5.プログラミング(お問い合わせフォーム等)
動きのあるWebサイト
Javascript(ジャバスクリプト)を使います。
Javascriptでどんなことができるのか?
以下のサイトが参考になります。
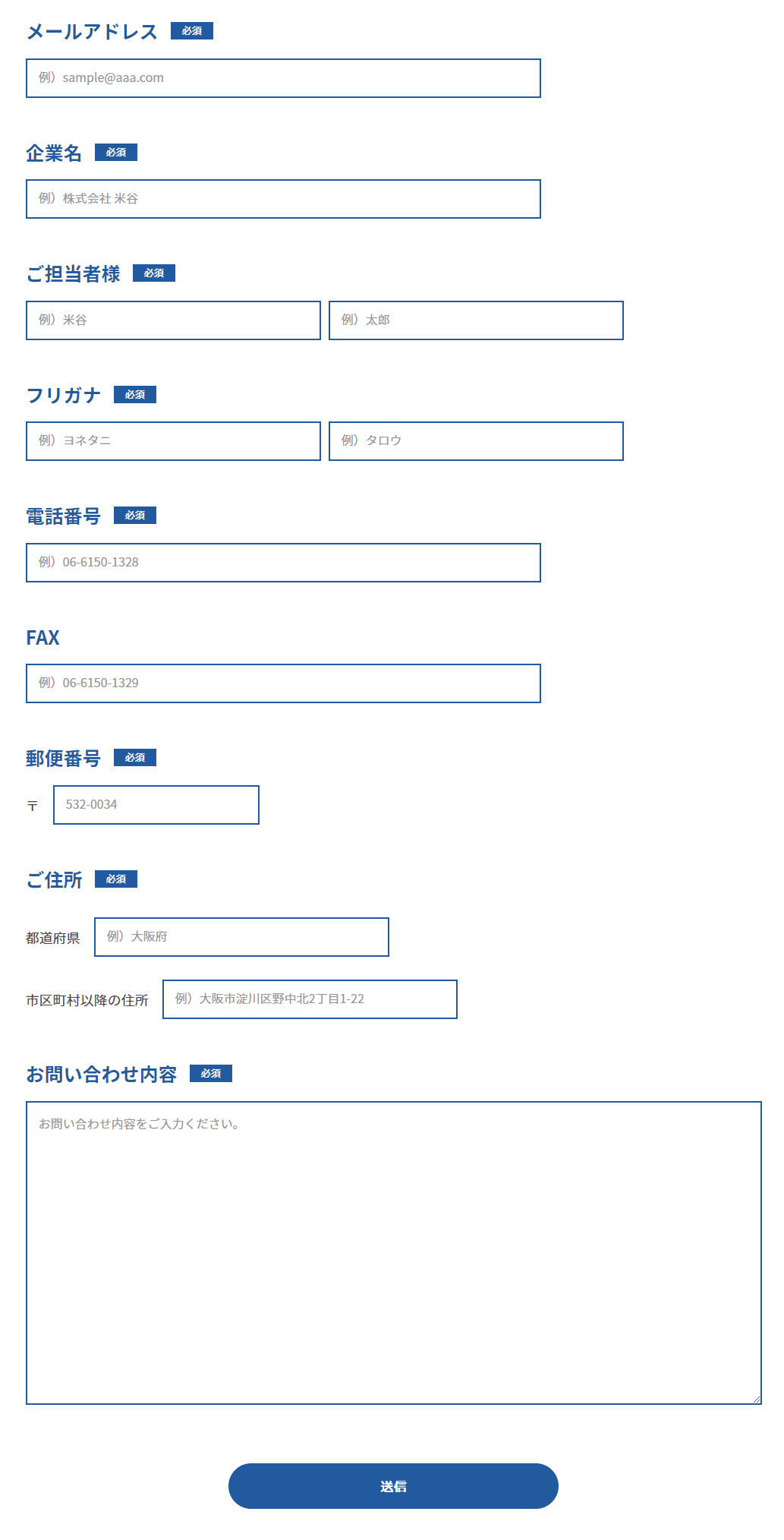
メールフォーム
Webサイトでお客様からお問い合わせをメールで受け取りたい場合は、
メールフォームを設置します。

1-6.WordPressのインストール・テーマ作成
WordPress(ワードプレス)をインストールすることで、ブログのような感覚でページを更新したり、新規ページを増やすことができます。
WordPressのようなシステムのことをコンテンツマネジメントシステム(CMS)と呼びます。
お客様側で更新や情報発信をしたい場合、WordPressでサイトを作ることをおすすめします。
WordPressのテーマについて
ワードプレスのテーマとは、デザインのことです。
テーマを切り替えることで、Webサイトに掲載されている写真やテキストはそのままで、見た目のデザインを変えることができます。
とても便利ですよね。まるで服のコーディネートのようなものです。
テーマを変えるだけ、違うデザインのサイトにすることができます。
ワードプレスのテーマ作成手順
まずは、HTMLとCSSでサイトをコーディングします。
それが終わってから、ワードプレスに適したファイル構成にばらします。
各ファイルに、ワードプレス用の独自のプログラムを組み込みます。
※この作業があるため、ワードプレスのサイトは普通のサイトよりも工数が掛かります。
基本構造はブログと同じ
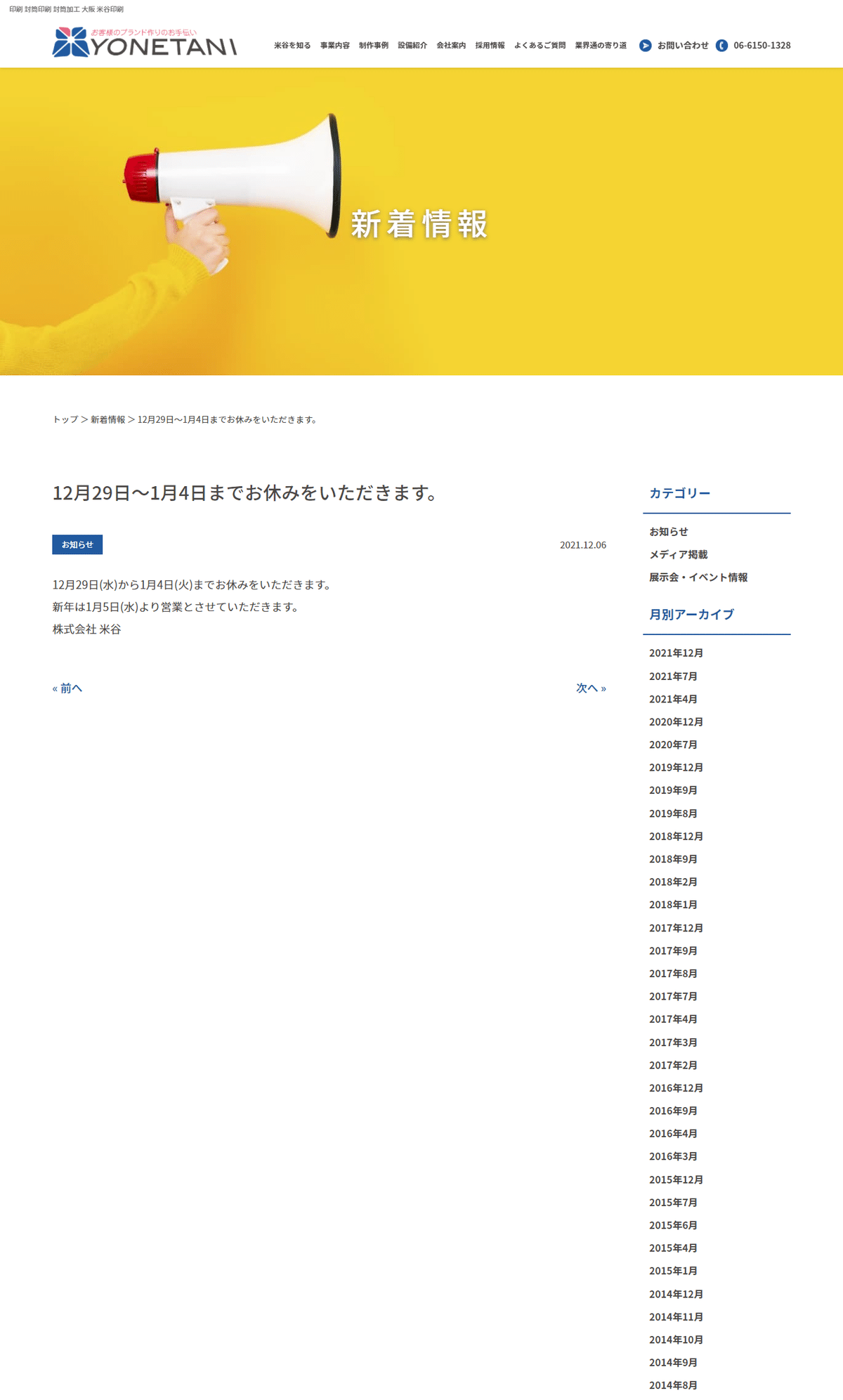
ワードプレスには、記事一覧ぺージ、記事詳細ページがあります。
それに加えて、内容がそこまで変わらないの場合に使う固定ページがあります。その他、カテゴリー一覧ページ、日付アーカイブページなどあります。



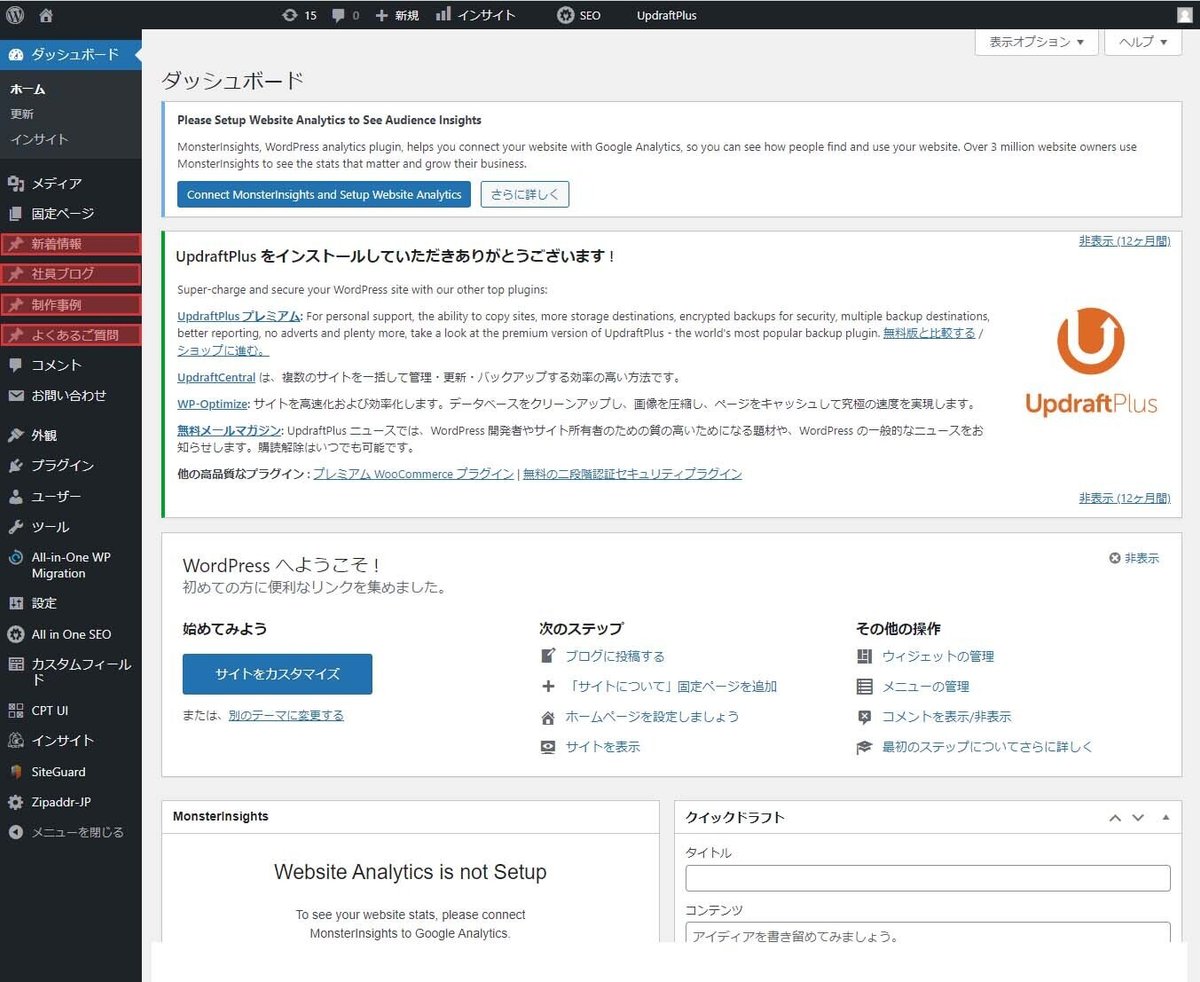
カスタム投稿について
ワードプレスをインストールした時点では、投稿機能は1つしかありません。
投稿機能を増やしたいときはカスタム投稿を使います。
例えば、新着情報、社員ブログ、製品事例をそれぞれ投稿機能で使いたい場合は、3つの投稿機能が必要になります。
※カスタム投稿を1つ増やすことは、工数がその分掛かります。

このサイトの投稿機能は4つあります。
ワードプレスインストール時の1つ、追加で3つのカスタム投稿を追加済み
01.新着情報
02.社員ブログ
03.制作事例
04.よくあるご質問
プラグインについて
ワードプレスをインストールした時点では備わっていない機能を追加することができるのがプラグインです。
例えば、お問い合わせフォームの機能を追加したり、セキュリティ対策のためのプラグインを追加したり、バックアップ用のプラグインを追加したりして、ワードプレスのインストールした時点ではない機能を拡張させることができるのがプラグインの役割です。プラグインには無料と有料のものがあります。
※プラグインを大量に入れることでお互いのプラグインが干渉して、動作しなくなることがあるため、多くのプラグインを導入する際は検証が必要になり、工数が掛かります。
※プラグインには、バージョンがあり、ワードプレスのバージョンと対応しない場合は、動作しなくなるので、それに対応するのが難しいところです。
1-7.独自SSLの設定
Webサイトのセキュリティ強度を上げるためにSSLを設定します。
SSLを導入することで通信を暗号化することができるので、仮に通信内容を傍受されていても解読できないように暗号化されているので、安心です。
また、SSLに対応しているかどうかもGoogleの検索上位表示にも影響が出ますので、対応することをおすすめしております。
(現在、サーバーをエックスサーバー、さくらインターネット、ロリポップを利用中のWebサイトに対応中です)

SSLに対応していないと「保護されていない通信」と表示されます。
サイト利用者が安心してサイトを利用できるようにSSLを導入することをおすすめします。

SSLに対応すると「鍵マーク」がアドレスの横に表示されます。
また、URLが「http://XXXXX.com」から「https://XXXXX.com」になります。
#2.SEO対策
SEO対策には、内部SEO、外部SEO、コンテンツSEOに分かれます。
他の制作会社が提案できないキーワードの提案ができるので、ページタイトルなどにキーワードを入れることで目的のキーワードで上位表示しているサイトが数多くあります。内部SEO対策だけではなく、外部SEO対策もできるので、他の制作会社と差別化できるポイントです。
2-1.内部SEO対策
・キーワード調査・アクセス数と難易度など総合的に考えて設定する
・ページのタイトルにキーワードを入れる
・サイトディスクリプションを設定する
・ページ内のリンクの流れを設計する
2-2.外部SEO対策
・外部リンクを設計する(ナビサイトで対応)
・リンクページの作成・相互リンク
2-3.コンテンツSEO対策
・キーワードを意識したコンテンツの提案
・ブログ記事の更新の提案
#3.Webサイトの管理・更新
Webサイトは公開して終わりではありません。
公開後も、運営はずっと続いていくものなのでメンテナンスが必要になります。例えば、掲載中の文章や写真の修正・追加などが発生します。
他の制作会社では修正依頼をしてからのレスポンスが遅かったりして不満に思われることもありますが、当方では迅速な対応で修正依頼が来たら即座に着手することを心掛けています。
(繫忙期や修正の内容によっては時間がかかります)
また、サーバー・ドメインの管理やサイトの引っ越しなどにも対応します。
#4.Webサイトの改善提案
アクセス解析ツール(Googleアナリティクス)を使ったWebサイトの分析ができます。アクセス解析の結果から、Webサイトの改善提案を行います。
#5.ECサイトの制作・運営
レンタルカートシステムを使ったオンラインショップの制作。
運営では、集客や売上アップのための提案をして、ECショップ運営のために必要なノウハウを提供し、円滑に進めるようにサポートさせていただきます。売上アップのために売れ筋商品を調査後、売れ筋商品をトップページで
紹介したりと売上アップのための提案を行います。
制作可能なカートシステム
・Makeshop(メイクショップ)
・BASE(ベイス)
・Shopify(ショッピファイ)
制作
・オンラインショップのデザイン作成
・バナー作成
・商品登録
・商品画像加工
・商品カテゴリー設定
・送料設定
・決済導入
運営
・アクセス解析
・売上分析・施策
・季節ごとのキャンペーン企画(送料無料・お中元・お歳暮・歳末など)
・Google広告運用
・リピーターを掘り起こしを目的としたメルマガの作成
・トラブル時のサポート
制作事例
Makeshopで制作したサイト
BASEで制作したサイト
#6.その他
・リニューアル前のサイト調査
・企画提案書制作(SNSを活用した集客提案・設計)
・メール設定サポート
・Webサイトの引っ越し(ワードプレス含む)
・プロのカメラマンの手配
・動画制作
・3D撮影
・Googleストリートビュー撮影
・デジタルカタログ
・SNS運用
#7.今後やっていきたいこと
・SNSを活用した集客サポート
・ShopifyでのECサイトの制作
・Webデザインの強化
・戦略立案・企画提案(Webを使った売上・集客アップ)
・オウンドメディア(自社サイト・note)を活用した集客
#8.ポートフォリオ(制作実績)
制作実績はこちらをご覧ください。
#9.SEO実績
SEO対策の実績紹介
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
