
Webディレクターのおすすめの本/書籍7選
今回はWebディレクターに関するおすすめの本/書籍を7冊紹介していきます。
Webディレクターに必要なこと
WebディレクターはWebサイトやWebアプリケーションの制作プロジェクトを管理し、クライアントやチームメンバーと連携しながら、プロジェクトを成功に導く役割を担います。Webディレクターに求められるスキルや知識は多岐にわたりますが、以下にその主なポイントをまとめます。
プロジェクト管理スキル
コミュニケーション能力
基本的なWeb技術の理解
デザインに関する知識
ドキュメント作成能力
問題解決能力
柔軟な対応力
メンタルの強さ
Webディレクターに求められるスキルは多岐にわたりますが、これらのスキルをバランスよく身につけることで、プロジェクトを成功に導き、クライアントやチームから信頼されるディレクターになることができます。経験を積みながら、これらのスキルを継続的に磨くことが重要です。
Webディレクターのおすすめの本/書籍7選
Webディレクションの新・標準ルール システム開発編 ノンエンジニアでも失敗しないワークフローと開発プロセス

Webディレクションの新・標準ルール システム開発編 ノンエンジニアでも失敗しないワークフローと開発プロセスはWebディレクターがシステム開発プロジェクトを成功に導くための標準ルールと、ノンエンジニアでも理解しやすいワークフローや開発プロセスを解説した一冊です。この本は、特にエンジニアリングの知識が少ないWebディレクターが、技術的な側面も含めたプロジェクト管理を円滑に進めるための実践的なガイドとして、多くの読者から支持されています。
技術的なバックグラウンドを持たないノンエンジニアのWebディレクターでも理解しやすいように、システム開発における基本的な概念や用語を丁寧に解説しています。専門用語を噛み砕いて説明しているため、エンジニアリングの知識がなくても安心して読み進めることができます。
Webディレクションにおいて重要なワークフローの標準化がテーマの一つです。プロジェクトの初期段階からリリースまで、一連のプロセスをどのように管理し、標準化して進めるべきかが具体的に説明されています。これにより、プロジェクトの進行をスムーズにし、失敗のリスクを最小限に抑えることができます。
Web開発の現場では「制作」経験はあっても「開発」の経験が少ないディレクターさんも多いように見える。
その状態で手さぐりのまま取り組むのは本人にとっても周りの人も不安だろう。
本書ではワークフロー、つまり俯瞰でざっくりと説明し、各フェーズごとの詳細説明が入る。
詳細説明のところは、最初は難しく感じる(ピンと来ない)かもしれないが、実際のプロジェクトのフェーズに合わせて読み直すとリアリティを感じられるのではないだろうか。
もちろんシステム開発では、多くの「人」が関わるので、本書だけで全ての回答にはならないかもしれないが、多くのプロジェクトで先人たちもひっかかったであろうポイントが述べられていること自体が大きな支えになると思う。
都度取り出して少しずつ読みなおしたい良書。
第一線のプロがホンネで教える 超実践的 Webディレクターの教科書

第一線のプロがホンネで教える 超実践的 Webディレクターの教科書はWebディレクターとしてのキャリアを追求する人々に向けて、業界の第一線で活躍するプロが実際の現場で培ったノウハウや経験を余すところなく伝える実践的なガイドブックです。この本は、Webディレクターとして必要なスキルや知識、日々の業務に役立つ具体的な手法をリアルな視点で解説しており、初心者から中堅ディレクターまで幅広く役立つ内容が詰まっています。
単なる理論や抽象的な概念ではなく、実際の現場で役立つ実践的なノウハウが中心です。プロジェクト管理、クライアントとのやり取り、チームビルディング、トラブルシューティングなど、Webディレクターが日々直面する課題に対する具体的な解決策が詳しく説明されています。
タイトルにもあるように、業界のプロが「ホンネ」で語る部分が多く含まれています。理想と現実のギャップや、クライアント対応での本音、チームメンバーとのコミュニケーションの難しさなど、現場ならではのリアルなエピソードが紹介されており、実務の生々しさを感じられます。
これからwebディレクターとして就職するので、こちらの本を読ませていただきました!
まだ現場に入ったことがないので、どれほど役に立つのかは分かりませんが、webディレクターの悩みなど、かなり具体的な事例や対応策を提示してくれています!
webディレクターがそもそもどのような仕事をしているのかを知りたい方にはおすすめの本です!
ウェブの仕事力が上がる標準ガイドブック3 Webディレクション 第3版 (ウェブの仕事力が上がる標準ガイドブック 3)

ウェブの仕事力が上がる標準ガイドブック3はWebディレクションの基本から応用までを網羅的に解説した実践的なガイドブックで、Webディレクターとしてのスキルを磨きたい方や、キャリアをスタートさせたい方に向けて、体系的な知識を提供しています。この本は、業界標準に基づいた手法やフレームワークを紹介しながら、実務での活用を前提とした内容を提供しており、特に日本のWeb業界の現場に即した実用性の高い情報が詰まっています。
Webディレクションに必要な知識を体系的に解説しています。プロジェクトの企画、進行管理、チームマネジメント、クライアントとの折衝など、Webディレクターとしての業務に必要なスキルを段階的に学ぶことができます。初心者でも理解しやすいように、基礎から応用まで丁寧に解説されています。
Webディレクションの現場で活用されている業界標準の手法やフレームワークが紹介されています。例えば、要件定義の進め方や、スケジュール管理、品質管理など、具体的なプロセスが示されており、実務で即戦力となるスキルが習得できます。
Webエンジニアになるのですが、本書はどのようにディレクションが行われているのかわかりやすく書いてありました。
現場のプロがやさしく書いたWebサイトの分析・改善の教科書

現場のプロがやさしく書いたWebサイトの分析・改善の教科書はWebサイトのパフォーマンスを向上させるために必要な分析と改善の方法を、現場のプロがやさしく解説した実用的なガイドブックです。この本は、特に初心者から中級者向けに、Webサイトのデータをどのように分析し、具体的な改善策を講じるかを体系的に学べる内容となっています。
Webサイトの分析や改善に初めて取り組む人でも理解しやすいように、基本的な概念やツールの使い方をわかりやすく解説しています。専門用語や技術的な話題も丁寧に説明されているため、初心者がつまずくことなく読み進めることができます。
Webサイトのパフォーマンスを測るための具体的な分析手法が、ステップバイステップで紹介されています。Googleアナリティクスやヒートマップツールの使い方、ユーザー行動の追跡方法など、実際に役立つ手法が豊富に解説されており、すぐに実践に移せる内容です。
タイトルとおり教科書です。
しかもサイト運営やマーケティング、分析・改善において最強の教科書です。
Webビジネスを考えている方や実践中の方ためのWeb知識を系統的に学べる本です。
後からでもためになる本だと思うし、購入を検討する方のためにコメントを残します。
ランディングページの教科書 売上をガンガンあげるWeb制作 8つのコツ

ランディングページの教科書 売上をガンガンあげるWeb制作 8つのコツは効果的なランディングページ(LP)を作成するための具体的な手法やコツを、実践的かつ分かりやすく解説した一冊です。WebマーケティングやWeb制作に携わる人々が、売上を最大化するためのランディングページを設計・改善するための知識を得ることができます。
本書の中心テーマである「8つのコツ」は、ランディングページの効果を最大化するための具体的なテクニックに焦点を当てています。これらのコツは、ターゲットの明確化、信頼性の向上、強力なコール・トゥ・アクション(CTA)の設置など、ランディングページを最適化するための重要な要素をカバーしています。
ランディングページの設計に関する基本的な考え方から、具体的な改善方法まで、初心者にも理解しやすいように説明されています。専門用語やテクニカルな部分も丁寧に解説されており、Web制作に不慣れな人でも安心して読み進められる内容です。
ランディングページについてはすでに勉強しなんども作っていますが、知らなかったこと、やっていなかったことがまだまだありoun非常に勉強になりました。丁寧に表などもついており、すぐワーク実践に取りかかれるところも気に入りました。5人の方が書かれていますが、それぞれ強みを生かされているためか5冊分くらいの価値がありますね!!すごくお得な1冊だと思いました。ありがとうございます!
『プロになるためのWeb技術入門』――なぜ,あなたはWebシステムを開発できないのか

『プロになるためのWeb技術入門』――なぜ,あなたはWebシステムを開発できないのかはWebシステム開発における基本的な技術と知識を体系的に学びたい人々に向けて、Web開発の全体像を解説した一冊です。特に、Webシステム開発の初心者や、既に業界に携わっているものの、基礎的な部分でつまずいている方にとって非常に有益な内容が詰まっています。
Webシステムを開発するために必要な基本的な技術を広範囲にカバーしています。HTTP、HTML、CSS、JavaScript、サーバーサイドプログラミング、データベースなど、Webシステムを構築する上で欠かせない技術について、一つひとつ丁寧に解説されています。
サブタイトルにもある通り、なぜWebシステム開発において問題が生じるのか、その原因を解明しています。例えば、知識が断片的であることや、技術間の関連性を理解していないことなど、初心者が直面しやすい問題を取り上げ、それに対する解決策が示されています。
webアプリは全くの初心者でしたが、その技術が生まれた背景も含めて説明されているため、とても理解しやすかったです。私にとってはとても良い本でした。
沈黙のWebライティング —Webマーケッター ボーンの激闘— アップデート・エディション

沈黙のWebライティング —Webマーケッター ボーンの激闘— アップデート・エディションはWebライティングとSEOの実践的な技術を、物語形式で楽しく学べる一冊です。この本は、特に初心者から中級者を対象に、Webコンテンツの効果を最大化するためのライティングテクニックを、具体的な事例とともに分かりやすく解説しています。物語を通じて、難しい概念も親しみやすく理解できる点が特徴です。
Webマーケッターのボーンを主人公とした物語形式で展開され、ストーリーを楽しみながら自然にWebライティングのノウハウを学べるように構成されています。物語の進行に合わせて、Webライティングにおける重要なポイントが説明されており、難解な内容も親しみやすく理解できます。
SEO(検索エンジン最適化)に対応したライティング技術が中心に紹介されています。検索エンジンに評価される文章の書き方や、キーワードの選び方、内部リンクの設置方法など、具体的なテクニックが丁寧に解説されており、実践的な内容です。
漫画で分かりやすくライティングが学べる構成になっています。
ストーリーの合間には、詳しい説明があるので、まず読んでおくべき一冊です。
電子書籍を読むならAmazon Kindle Unlimitedがおすすめ

Kindle Unlimitedとは、Amazonが提供する電子書籍読み放題サービスです。
Kindle Unlimitedの料金は、月額980円(税込)で利用でき、30日間の無料お試し期間があります。技術書であれば、1冊1,000円以上する本が多いため、1冊読むだけで月額料金の元を取ることができます。

さらには200万冊以上の電子書籍が読み放題です。初回30日間は無料体験があるので合わなかったら無料期間中に退会してしまいましょう。
移動中や作業中に読書するならAudibleがおすすめ

Audibleは、Amazonが提供するオーディオブックおよびオーディオコンテンツの配信サービスです。
書籍の朗読版(オーディオブック)や、ポッドキャスト、オリジナルの音声コンテンツをスマートフォンやタブレット、PCなどで聴くことができます。本を読む時間が取れない場合でも、通勤中や家事をしながら本を「聞く」ことができる。

Audibleの料金は、月額1500円(税込)で利用でき、30日間の無料お試し期間があります。サービスをお試しで使ってみて、合わなかったら無料期間中に退会してしまいましょう。
Webディレクターについて動画で学ぶ
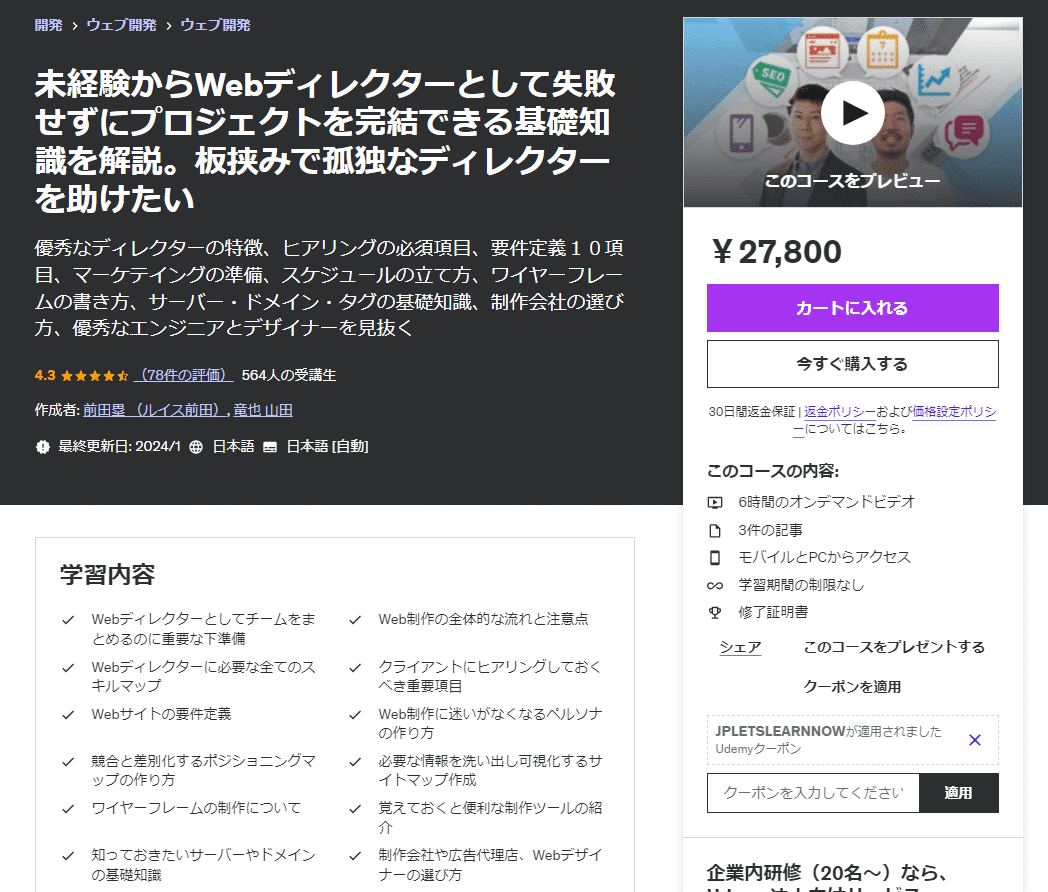
未経験からWebディレクターとして失敗せずにプロジェクトを完結できる基礎知識を解説。板挟みで孤独なディレクターを助けたい

未経験からWebディレクターとして失敗せずにプロジェクトを完結できる基礎知識を解説。板挟みで孤独なディレクターを助けたいはWebディレクターとしてのキャリアをスタートさせたい未経験者や、現場での課題に悩むディレクターに向けて、プロジェクトを成功させるための基本的な知識とスキルを提供する講座です。この講座は、特にWebディレクターが直面しがちな「板挟み」状態に対処するための実践的なアドバイスが特徴で、ディレクターとしての役割を理解し、プロジェクトを成功に導くための方法が学べます。
講座の冒頭ではWebディレクターがプロジェクトの成功に果たす役割や責任についての基本的な解説が行われます。ディレクターとしての立ち位置や、クライアント、デザイナー、エンジニアとの連携の重要性が説明されており、全体像を把握するのに役立ちます。
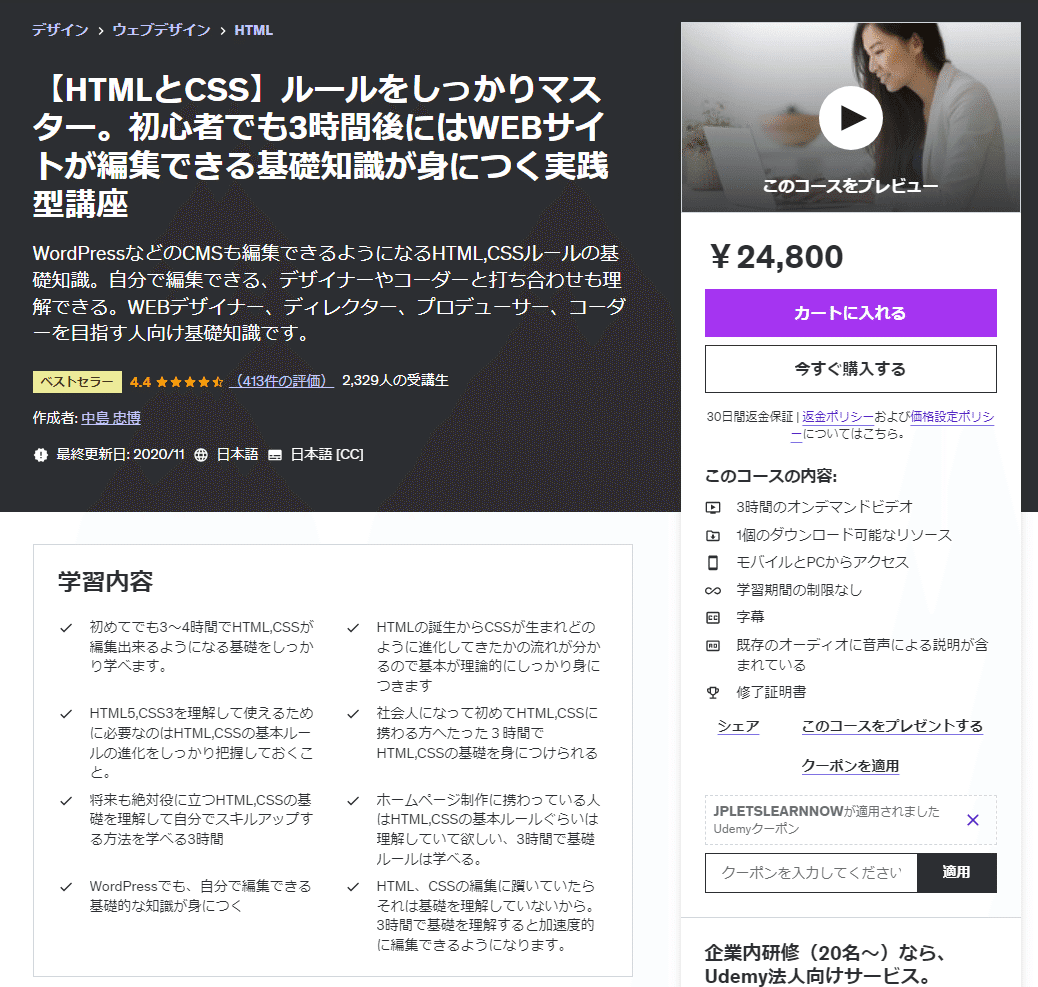
【HTMLとCSS】ルールをしっかりマスター。初心者でも3時間後にはWEBサイトが編集できる基礎知識が身につく実践型講座

【HTMLとCSS】ルールをしっかりマスター。初心者でも3時間後にはWEBサイトが編集できる基礎知識が身につく実践型講座はHTMLとCSSの基本を短時間で習得し、実際にWebサイトを編集できるスキルを身につけるための講座です。特に初心者を対象にしており、実際に手を動かしながら学ぶことで、即戦力となるスキルを効率的に習得できる内容が特徴です。
講座はHTMLとCSSの基本的な構造やルールを、初心者にもわかりやすく解説しています。専門用語や難しい概念も、丁寧に説明されているため、初めてWeb開発に触れる方でもスムーズに学び始めることができます。
WebディレクターのおすすめのUdemy講座もまとめています。
※本ページではアフィリエイトリンク(PR)が含まれています
