
走る走る、ギザギザの僕が延々と走り続ける
CGはドット(点)と呼ばれる最小単位からなる。
(※今回の記事ではドットとピクセルの違いについては触れない)
ゲームのキャラクターはこのドットを並べて作る。
昔懐かしのスーパーマリオは、16×16のドットの中にこう描かれている。

©任天堂
***
今を遡ること23年。
何を思ったか、自分をキャラクター化しようと企てて描いたドット絵が残っている。
僕が走っている様子を4コマで描いたものだ。

これをつなぎ合わせてGIFアニメにするとこうなる。

走る走る、ギザギザの僕が延々と走り続ける。
ちなみにこのキャラクターは〈まめた〉という。
***
ドット絵を描くには――
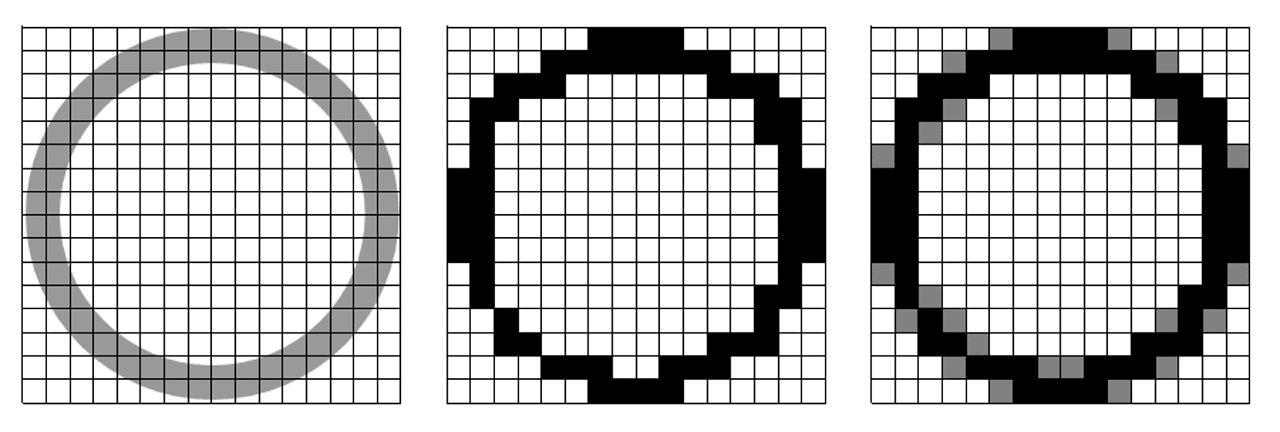
たとえば円をドット絵にするなら、こういう手順だ。

円の上に方眼を載せてみる(左図)。
ここではスーパーマリオ同様、16×16の方眼をかぶせてみた。
方眼をひとマスずつ見ていき、マスの面積の50%以上が円の輪郭で占められていたら黒く塗りつぶす(中図)。
はい、できあがり…でもなんか汚い。
これをきれいにするには、方眼を32×32にするなど細かくしてやればよい。
16×16のままでやるなら、50%未満のマスを灰色で塗ればよい(右図)。
***
どうせだから僕のアイコンをドット絵にしてみよう。
これが元の画像だ。
幼稚園の制服をおとなしく着ている、いい子だった頃。

これをまずは2×2の4ドットで描いてみよう。
2×2の方眼をかぶせてみる。

それぞれのマスでもっとも大きな面積を占めている色で塗ってみる。

何のこっちゃ。
2×2では粗すぎたようだ。
次は4×4でどうだ。

だいぶ僕に近づい…てない!
8×8では?

おぉ、僕だ…いやいや。
次は16×16、さすがにここまでくれば…

目が出現、でもまだまだ。
では32×32でどうだ!

あぁ…やっと僕だ。
さらに64×64とかやるとうんと元画像に近づくのだが、32×32を作るのに数時間を要したことを思うと、さすがにここで精魂尽き果てた。
昨今テレビで主流の4Kはなんと3840×2160。
そらぁきれいはずやわ。
(2021/12/7記)
サポートなどいただけるとは思っていませんが、万一したくてたまらなくなった場合は遠慮なさらずぜひどうぞ!
