
サイト分析 #01

1. 基本情報
URL:https://oyogetaiyaki.com/
企業名:鯛のないたい焼き屋 OYOGE
業界:飲食
目的:認知拡大・購買促進
ターゲット:20代∼60代女性
印象:おしゃれ・かわいい・シンプル
2.想定ユーザー
・飲食店を探している20代女性
→ サイトもその人たちにハマりそうなシンプルでかわいいデザイン
・面白いものを探している人
→ 店のコンセプトがしっかり伝わるデザイン
3.CVポイント
①商品の認知
→ Googleマップを開く → 足を運んでもらう
→ SNSを見る → その人がSNSで拡散 → 更に認知拡大
→ メディアキット記載 → TVでの紹介を狙う
②お問い合わせ
→ メニューの直後に配置 → すぐに気になった人へのボタン
→ ページ下部に配置 → 一通り情報を取得した人へのボタン
③SNSへの移動 → 常に右側面に固定で配置
4.トンマナ
カラースキーム分析

base: white #FFFFFF
main: red #F53C08
accent: gray #EEEEEE #F5F5F5
・お店のロゴの赤に合わせた、シンプルにした色合い
・背景にも強い赤を使用
→ セクションごとのメリハリを付ける
・余白を広く確保する = 白背景の部分を多めに確保
→ 強い赤をしよしてもうるさい印象を軽減
タイポグラフィー分析


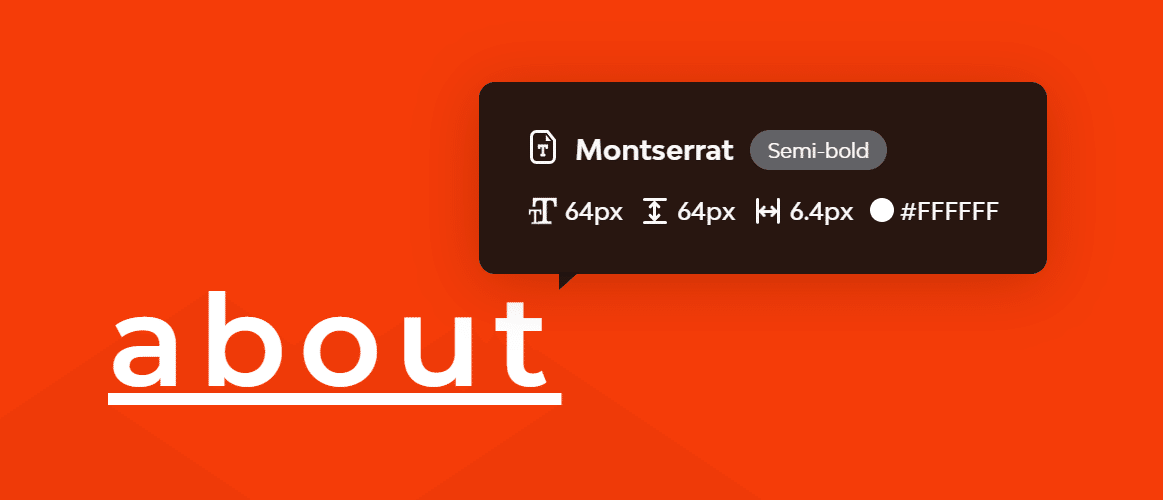
見出し:Montserrat → Semi-bold
本文:A1 M JIS2004 → Bold
Montserratは、オーソドックスなゴシックで、少し縦に潰れ気味でポップな印象になる。どっしりと安定した存在感があるため、見出しに有効的。
A1 M JIS2004は、A1明朝の基本となる骨格を参照して作成された、オールドスタイルのゴシック体ファミリー。線画の交差部分の墨だまり表現や、エレメントの端々に僅かな角丸処理を加えることで、温もりのあるデザインに仕上げられる。
5. 特徴
◆レイアウト
①mv → キャッチコピー領域
②about → 共感領域・問題提起
③taiyaki → サービス提示領域
④menu → サービス提示領域
⑤pick up & payments → サービス提示領域
⑥shop information → サービス提示領域
⑦contact & media kit → アクション領域(CTA)
⑧news → サービス提示領域
⑨footer
・サイトにしっかりとしたストーリー性が見えた
→ mvからキャッチコピーで一気に惹きつける
→ aboutで店舗の面白い売りをユーザーに投げかける
→ taiyakiで詳細を伝えてこだわりを伝える
→ menuでインパクトの強い商品をシンプルなレイアウトで紹介
→ pick up & paymentsで現在の期間限定メニューも勧める
→ shop informationで実際に食べている画像を見せてから店舗情報
・ページ全体が画像をメインに使った構成
→ セクション間に画像やロゴと暖簾のイラストを追加
→ 一呼吸ができるような印象
◆mv

・キャッチコピーをloadingで大々的に見せる
→ 一気にユーザーの興味を惹きつける
・余白を左右に545pxと大幅に取るとこで、シンプルな印象
・中心の魚が動くアニメーション
→ お店の遊び心あるイメージに合わせる
・スクロールを促すテキストを表示
・witterとInstagramへのリンクを表示
→ メインターゲットが若年層
→ 調べ物として主流になっているTwitterとInstagramへの移動を促進
◆taiyaki

・Z型に配置することで、自然に視線を誘導
・画像を大きく配置することで、画像から文字へと順番に視線を誘導
→ 画像でよりユーザーにイメージを持たせてから文章を読んでもらう
◆shop information

・店舗情報のセクション前に、若い女性と年配の女性が食べている姿の画像を大きく表示
→ 自分が食べている = 店に足を運ぶイメージを一気に湧かせる
6.感想
このデザイン分析をする上で、他の人がどのようにデザイン分析をしているのかを調べました。そのお陰で、他の人がどのようにデザインを見ているのかを知ることが出来ました。その情報収集だけでも、とても勉強になりました。
今回は自分がレイアウトが綺麗だと思ったサイトを選びました。そのサイトについて詳しく余白の数値を計測して、私の制作物は余白が大分狭いことに気が付きました。じっくり考えて言語化したことで、なぜこのデザインが良いと思ったのかの根拠を見つけ出せたと思います。また、分析をしていく中で、自分がどの部分をどう活かせるかを考えながら進められました。
このサイト分析は私のデザインの再現性を高めるためにも、デザインの引き出しを増やしていくためにも定期的に継続していきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
