
ゲーム「INSIDE」に学ぶ、非言語でのユーザーの動かし方
こんにちは、サンチャゴです。
今回はインディースゲームの代表作である「INSIDE」を元に、言葉を使わずにどのようにしてユーザーに行動してもらうかについて考察した記事となっております。
まず、INSIDEとは、wikiを引用すると
『INSIDE』はPlaydead(英語版)によって開発されたパズルプラットフォーマーアドベンチャーゲームである。
とありますが、簡単に説明すると、横に進むタイプのアクションゲームとなります。
詳しいゲームの内容がわからなくても読める記事にしておりますのでご安心ください。
この記事で学べること
タイトルにも書かせていただきましたが、言葉を使わずにユーザーに(無意識的に)仮説を立ててもらう体験の設計の一端と日々の注意点について学ぶことができます。
先に、その設計方法について説明すると、このゲームの全ての体験においてシグニファイアというデザインする側が期待する動作や感情を導くサインが散りばめられているということとなります。
具体例1
いきなりシグニファイアと言われても難しいと思うので、ゲーム画面のキャプチャを通じて具体例を紹介していきたいと思います。
いきなりですが、クイズです。
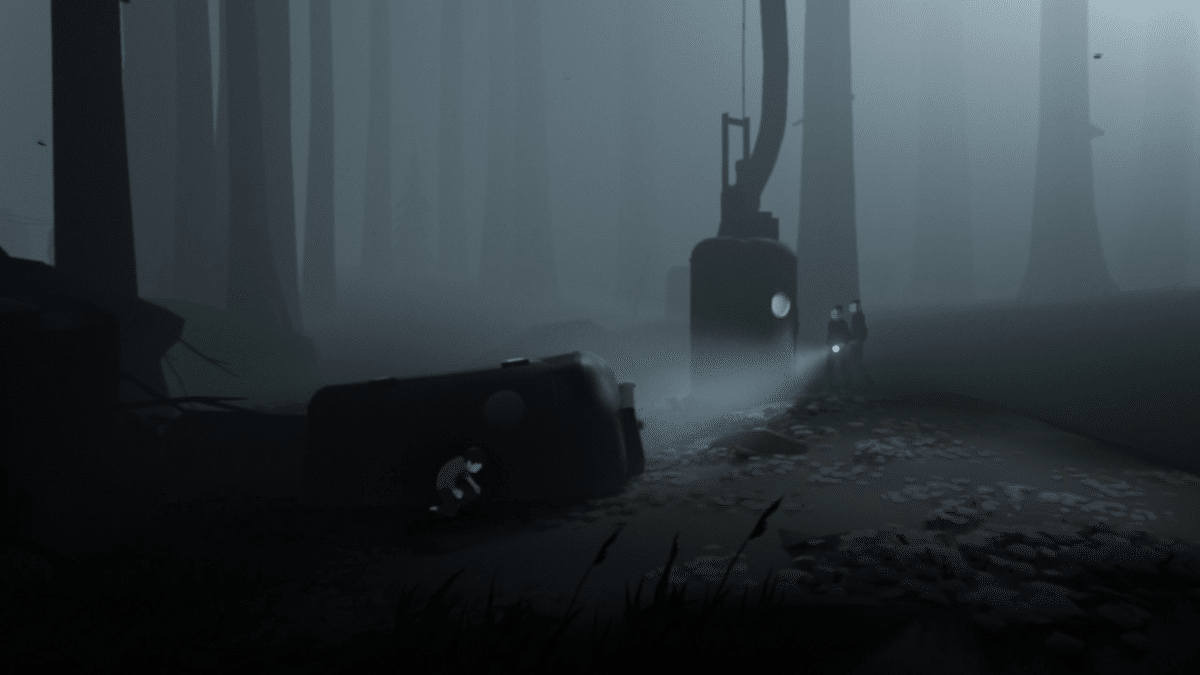
下の画像には、真ん中左側に男の子(主人公)がいて、真ん中右側に懐中電灯を持った人達(A, B)がいるのですが、彼らは味方でしょうか?敵でしょうか?(主人公は右に進もうとしています)

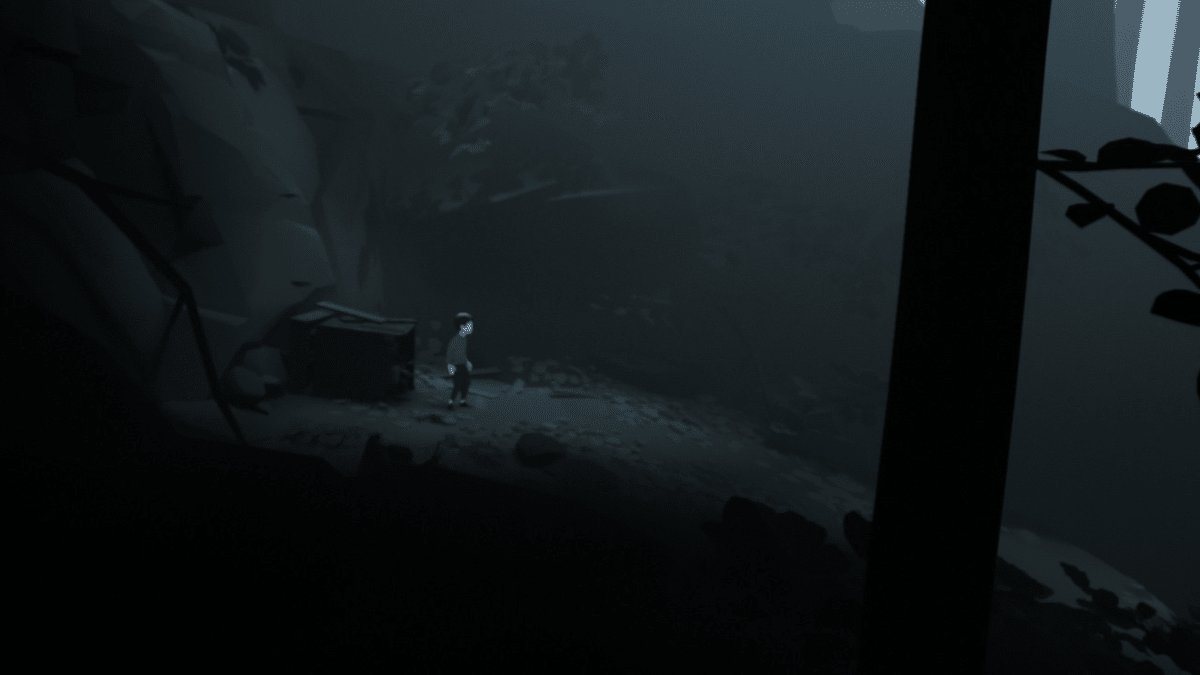
ヒントとして、このゲームの冒頭の主人公の様子を下にお見せします。

はい、正解発表ですが、多くの人の予想通り、彼らは敵同士です。そのため懐中電灯の光に当たらないように気をつけながら進むのが正解となります。(懐中電灯の光に当たった場合は、見つかり、銃で撃たれて呆気なくやり直しです)
では、ここから重要なのですが、なぜあなたは主人公とA,Bが敵同士だと気付けたのでしょうか?
おそらく、あなたが仮説を持つことができたのは、デザイン側が用意したシグニファイアにもとづいたためです。
具体的には、仮説が頭の中でできていたのだと考えられます。
普通に立っていた主人公が急に、車の陰でかがみ出した!
↓
その奥には懐中電灯を持った男たち(A,B)がいる
↓
主人公はA, Bから隠れているかもしれない!
ここで、私が伝えたいのはゲームをプレイする上で、上記のような仮説はほとんど無意識に行われている一方で、自身がデザイナーとして設計する場合は、このようなデザイナーの意図に気づき、言語化できるようにしておく必要があるということです。
具体例2
他の事例として、もう1つクイズを出します。
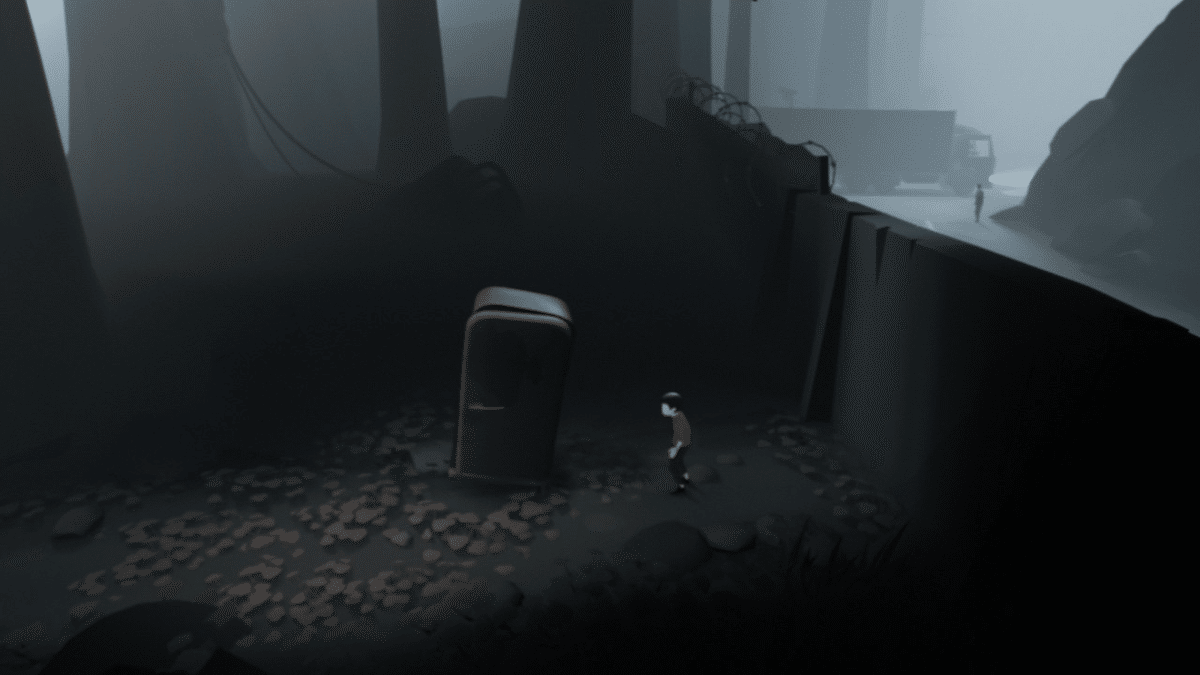
下の画像で右に進みたい主人公はどのような行動を取れば良いでしょうか?(そのままだと高い壁を登ることができません。)

正解は、
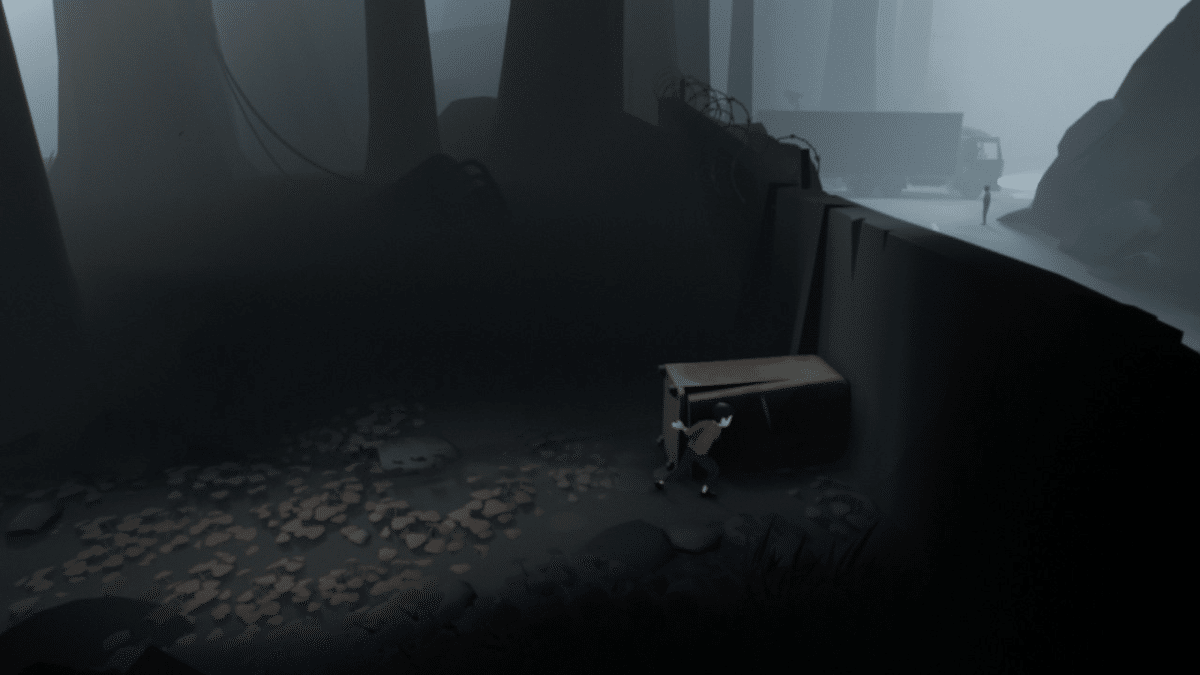
冷蔵庫みたいなものを倒して、引きずって壁に寄せることで、高い壁を登れるようにする
です。以下のようにしてから壁を登ることができるようになります。

これも、頭の中で(無意識的に)仮説が立てられたはずです。
まとめ
ユーザーに仮説を持ってもらうために、シグニファイアを活用しよう
日々のデザインで無意識におこなっていることに気づいたら、あえて言語化してみよう
この記事が気に入ったらサポートをしてみませんか?
