
【お正月企画】おみくじARを作ってみた【ARデザインとAeroのヒント①】
あけましておめでとうございます!
今年もARアプリ作りをたくさんやっていき、開発時のノウハウやヒントなどを発信できればと思っています。
今年もどうぞよろしくお願いいたします!
お正月恒例!今年のARアプリは「お正月ガチャ」
さて、昨年からAdobe Aeroを使ってお正月用のARコンテンツを作りはじめました。(去年の記事です↓)
前回はただ眺めるだけのものだったのですが、
今年はおみくじ要素を加え、遊べるコンテンツにしてみました。
それがこちらです!!↓
iPhoneであれば専用アプリを入れていなくてもARが見られます。
ぜひQRコードの読み込み、もしくは以下のURLからおみくじARを体験してみてください。

ARデザインとAeroのヒント
この記事では、「お正月ガチャAR」を作る際に工夫したことや、気づいたデザインのヒント、Adobe Aeroのノウハウを紹介します。
【1】 ARを見る画角を意識したレイアウトに
ARの絵作りは、ARを見る画角を常に考える必要があり、その意識を怠ると伝えるべき情報が抜けてしまうことになります。
例えば今回の場合、画角はスマートフォンを片手に持って見るシーンを想定していたので、縦長の長方形になります。
長方形の画角だと、ARオブジェクトを横並びに配置すると、画面の中に入らず存在に気づいてもらいづらくなります。以下の画像ではアプリのタイトルや説明文が全く入っていません。

アプリタイトルを富士山の上に、説明文を富士山の手前に配置することで、伝えるべき情報がしっかり目に入るようにしました。
ARは現実空間と同じく”奥行き”があるので、うまく利用して画角に収まるように配置していきましょう。

【2】 ボタンは押しやすい角度を意識して
机のような平面に表示するARでは、スマートフォンを平面に対して斜めにして構えることになります。その姿勢を意識して、タップ操作がしやすいUIにする必要があります。
今回はスタートボタンがスマートフォンからだいぶ下の高さにあります。角度がついていない状態ではボタンの形がつぶれて、テキストも読みづらくなっています。
そこで、スマートフォンの角度に合わせるように、15度ほど斜めにしてあげることで、ボタンは正面を向き、押しやすいものになります。

ボタンの下にあるテキストも斜めにしました。ストレスなく読むことができるようになっています。
特に読ませたいテキストやアプリ内で重要なUIは、ARを見る姿勢に合わせ、意識した表示にしましょう。

【3】 無理に向きをカメラに合わせない設定
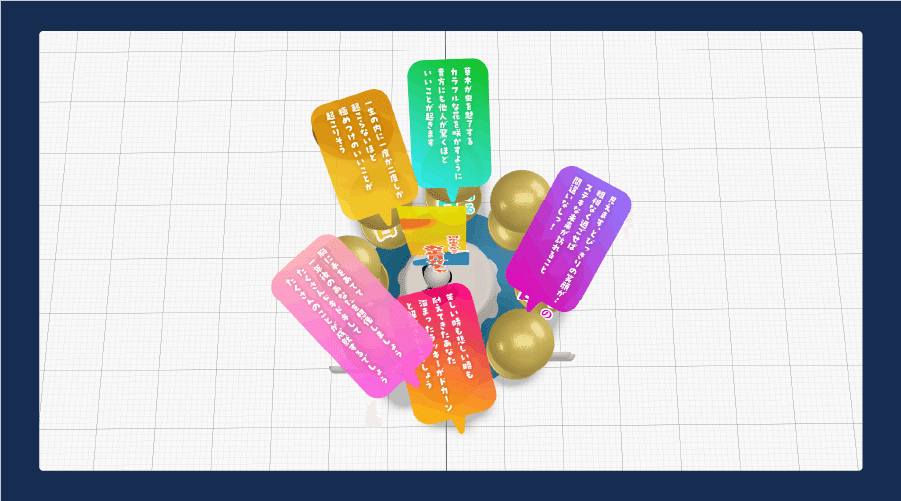
Aeroには、オブジェクトの正面を常にカメラの方向に向かせる設定があります。これを大吉が当たった時の吹き出しコメントに使ったのですが、スマートフォンを上下に移動させると不自然な表示になってしまいました。

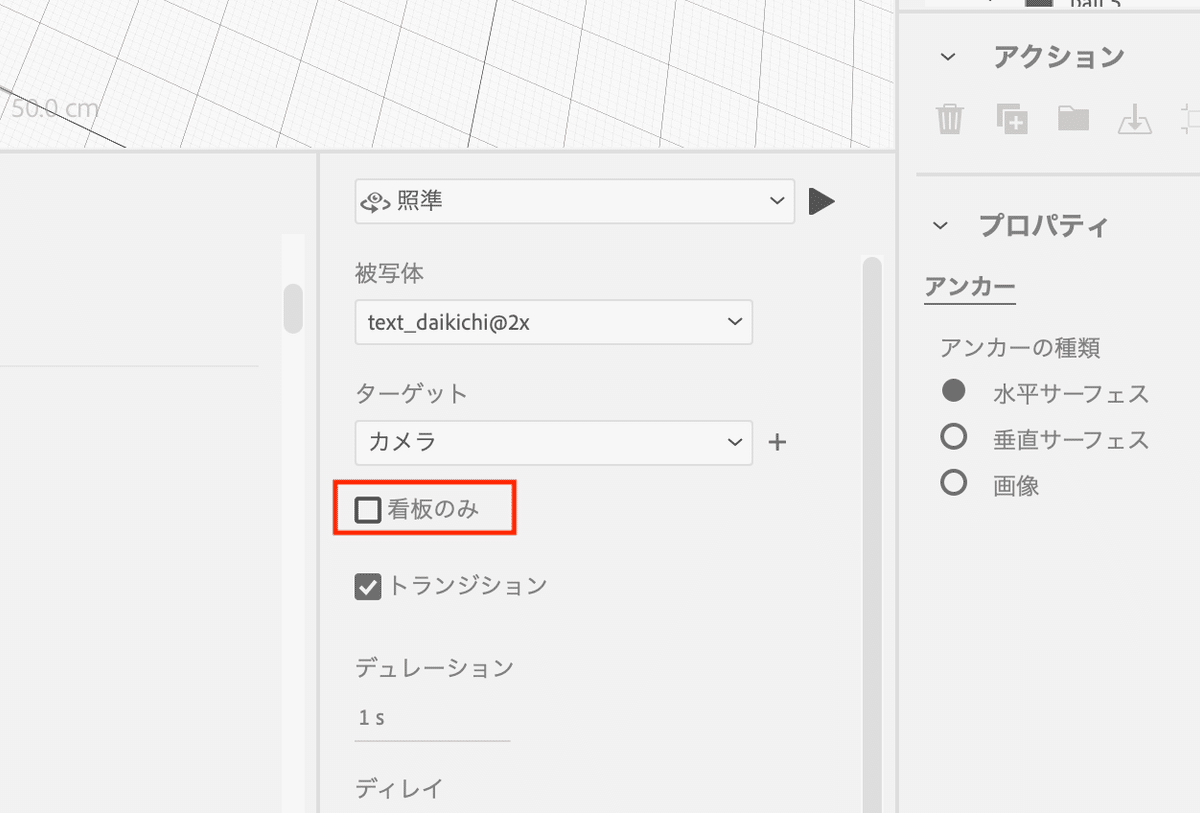
解決方法は、「照準」の設定画面内にある「看板のみ」にチェックを入れることです。この設定をすると、左右の向きのみカメラに合わせてくれます。

スマートフォンが上にあるときでは、吹き出しコメントが向かなくなりました。

まとめ
今回はお正月のために作ったARコンテンツをもとに、ARデザインのヒントを紹介しました。
AeroはノーコードでARコンテンツが作れるので、いろいろ試してみてください。試せば試すほど、実際のアプリ開発に活かせるノウハウが見つかるはずです。
次回はお正月ARから気づいたノウハウ第2弾!
予定としては、「Aeroでランダムっぽく見せる方法」や「ボタンのタップと効果音のずれを解消する方法」など、Aeroの技術的なヒントを中心にまとめて紹介します。
ぜひ、次回も見てみてください。
参考になったよ!という方は「スキ」&「フォロー」をお願いします。
今後もUIデザイナー向けUnity使い方やUXUIデザインで気づいたことなど、XR関連の記事を書いていきます。
では、また次回!
#Aero #AR #XR #Adobe #UXデザイン #UIデザイン #開発
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
