
【2022年もXR!】UIデザイナーがお正月の挨拶をARにしてみた【Adobe Aero】
あけましておめでとうございます
今年もnoteでARやVRに関連するUX/UIデザイン、Unity、Adobeの使い方などを中心に投稿していきたいと思いますので、
よろしくお願いします!
さて、年始最初の記事ですが、
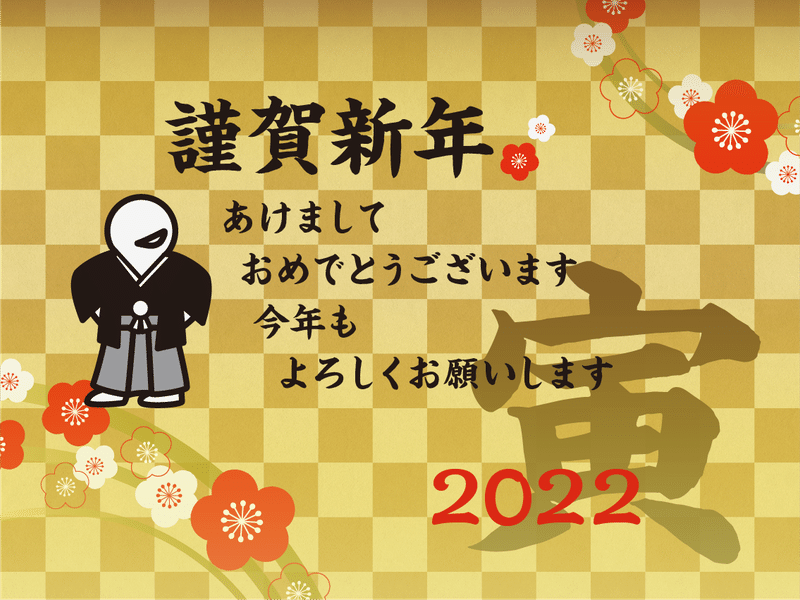
お正月の挨拶画像に入れたARを紹介します。
今回取り入れた作業手順の例↓
・Illustratorのパスデータ→Blenderで3DモデルにしAeroへ
・Adobe Dimensionを使って文字を3DモデルにしAeroへ
・Blenderで作った3Dモデル→Adobe MixamoでアニメーションをつけAeroへ
・After Effectsでエフェクト動画→PhotoshopでGIFに変換しAeroへ
さまざまなツールで作った素材をAdobe AeroでAR化しました。
ノーコードでARコンテンツを作るヒントとして、参考になれば嬉しいです。
この記事ではARの内容とやってみて出てきた課題などを紹介して、次回以降ツールの使い方を紹介しようと思います。
今回使ったAeroのバージョンはこちら↓
モバイル版:2.10.70
デスクトップ版:0.10.70(ベータ版)
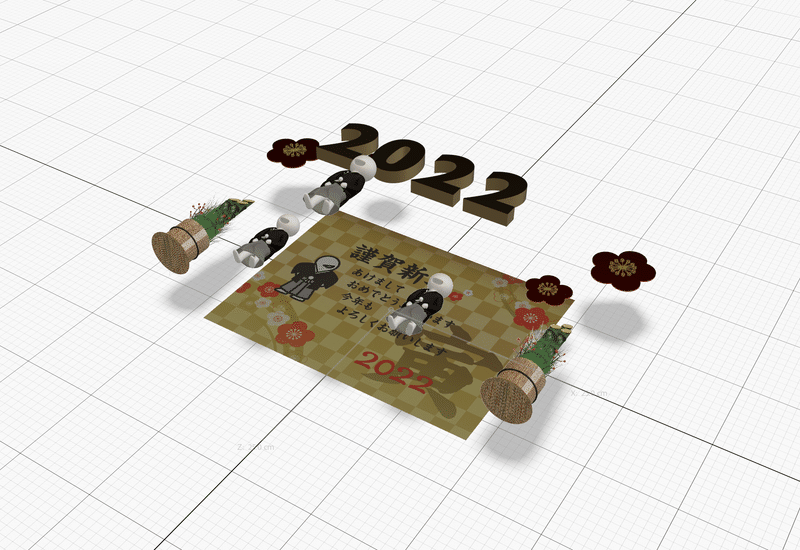
作ったARはこちら!
お正月の挨拶画像をスマートフォンでかざすと、ダンスするアップくん(弊社のロゴキャラクター)が飛び出してくるというARコンテンツです。
実際に体験できるので、ぜひ試してみてください↓
*体験するには端末が2台必要です
まずはQRコードからコンテンツをダウンロード
Adobe Aeroを使って制作し、コンテンツを配布しています。iPhoneかiPadで下のQRコードを読み取ってください。
3点注意です!
*AeroはまだAndroidに対応していないため、iPhoneまたはiPadのみでしか見られないです
*Aeroが端末に入っていない場合、Aeroのダウンロードページに移ります
*データが重いため、起動までに1~2分ほどかかります

お正月画像をスキャンして、ARを見てみよう
QRコードからARコンテンツがダウンロードできたら、下のお正月画像をPCや別の端末で表示させて、iPhone/iPadをかざしてみてください。

やってみた表現
今回のARでやってみた表現として3つ紹介します。
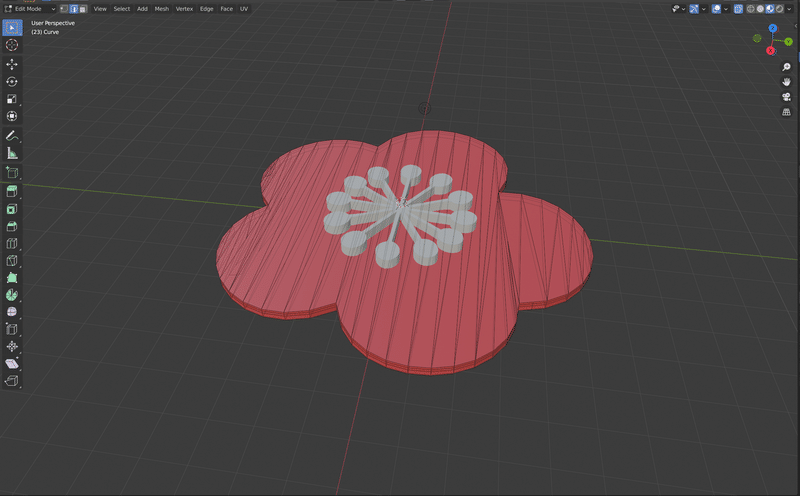
【1】 パスデータを3Dモデルにする
Illustratorで作った梅の花のパスデータを3Dモデルにするために、Blenderを使いました。

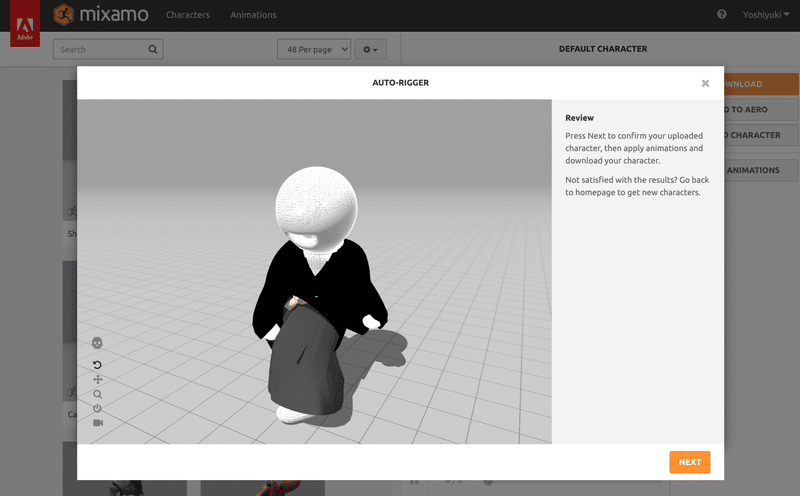
【2】 3Dモデルにアニメーションをつける
アップくんをダンスさせるためにアニメーションを付けたかったのですが、一から作るにはハードルが高く、MixamoというWebツールを使ってみました。骨が入っていない3Dモデルでもアップロードするだけで、条件が合えばすぐ動くようになります。

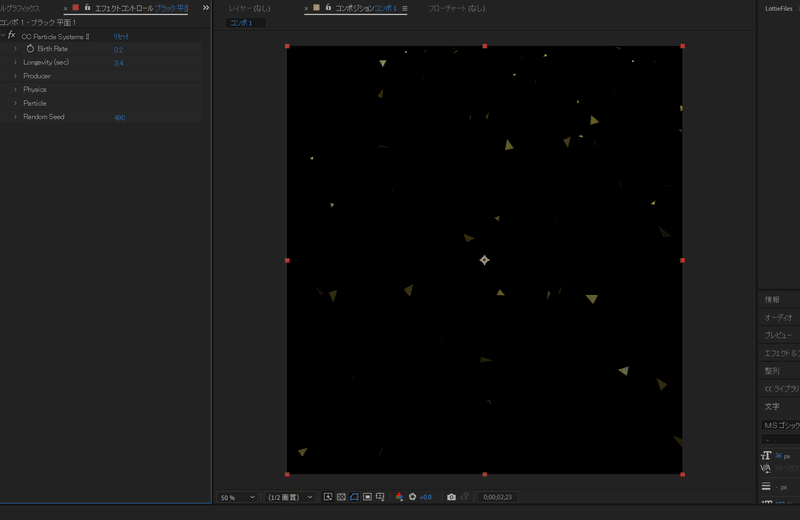
【3】 紙吹雪をGIFで表現する
Unityで使うようなエフェクトを入れたかったのですが、Aeroにはまだそのような機能はなく、After Effectsを使って紙吹雪の動画を作り、GIFに変換した素材をAeroに組み込みました。

ちょっとつまづいたところ
「スキャン用の画像が縦に置けない」

画像認識してARを表示させる場合、スキャンするための画像を事前にアプリに組み込んでから素材を配置します。
通常は地面に対して平行に置かれた画像の上にARが表示されることが多いので、特に気にしていなかったのですが、
今回は縦になった画像の前にARを表示させたかったので、画像の向きを変える必要がありました。そこで気づいたのが、「Aeroはスキャン画像の向きが変えられない」ということでした。
結局素材を90度回転した状態にすることで、意図した配置にできましたが、ちょっと手間がかかりました。
社内に公開してみての反応
ARを見てくれた社内の人からは「陽気なダンスと音楽でテンションが上がった!」「目の前のパソコンが急に華やかになって面白かった」といったARを楽しんでくれた声や「紙の年賀状でもARが表示できたら楽しくなりそう」「何度も繰り返し見てたから、去年より年賀状を見る時間が増えた」などARの可能性を感じさせてくれる声も聞くことができました。
ただ、まだ課題はあり、特に「AndroidやiPhoneの古い機種では見られない」「端末が2台無いと見られない」といった、見られる人が限定されてしまうのは、もっと多くの人に共有したいときには壁になります。
より良いコンテンツにするために「見ている人が関われるインタラクション要素」を取り入れる意見もあがりました。「キャラクターに触れるとアニメーションが変わる」とか「お正月らしくおみくじが出てくる」など。コードが書けない分、できないことの方が多いと思いますが、工夫次第では解決できることもあるかもしれません。
今年もいろいろトライ!
昨年の前半はUnityを、後半はAdobe Aeroを使って、UIデザイナーながらXRコンテンツ作りの実験を試してきました。
コードが書けなくてもコンテンツが作れると実感できていますが、ただ、まだ戸惑ったり、やり方がわからなくなるところも多々あるので、
それらを拾い上げながら、このnoteで紹介していきたいと思います。
今年も変わらず、新しいツールも取り入れながらXRを深堀していきます!
参考になったよ!という方はぜひ、「スキ」&「フォロー」をお願いします。
では、また次回!
#AR #XR #Adobe #Aero #UPFT_CFA #デザイン #最近の学び #スキしてみて #やってみた
この記事が気に入ったらサポートをしてみませんか?
