
ロゴマークをBlenderを使って3Dモデルにする2つの方法【ExtrudeとSolidifyを比べる】
今回はロゴマークのような2DのデータをUnityやAeroに使うことができる3Dデータにする方法を紹介します。
<手順>
・Illustratorを使い、ロゴマークのデータをSVGで用意する
・Blenderで3Dモデルにする
・Blenderで色を付ける
・UnityやAero、Dimensionに入れてみる
使うソフトとバージョン
Adobe Illustrator : CC2022
Blender : 2.93.5
Adobe Aero Beta(デスクトップ版) : 0.12.2
Unity : 2021.2.2f1
Adobe Dimension : 3.4.5
Illsutratorでパスデータを用意する
ロゴマークのデータをBlenderに入れやすいように準備します。
今回サンプルとして弊社のロゴマークを使います。

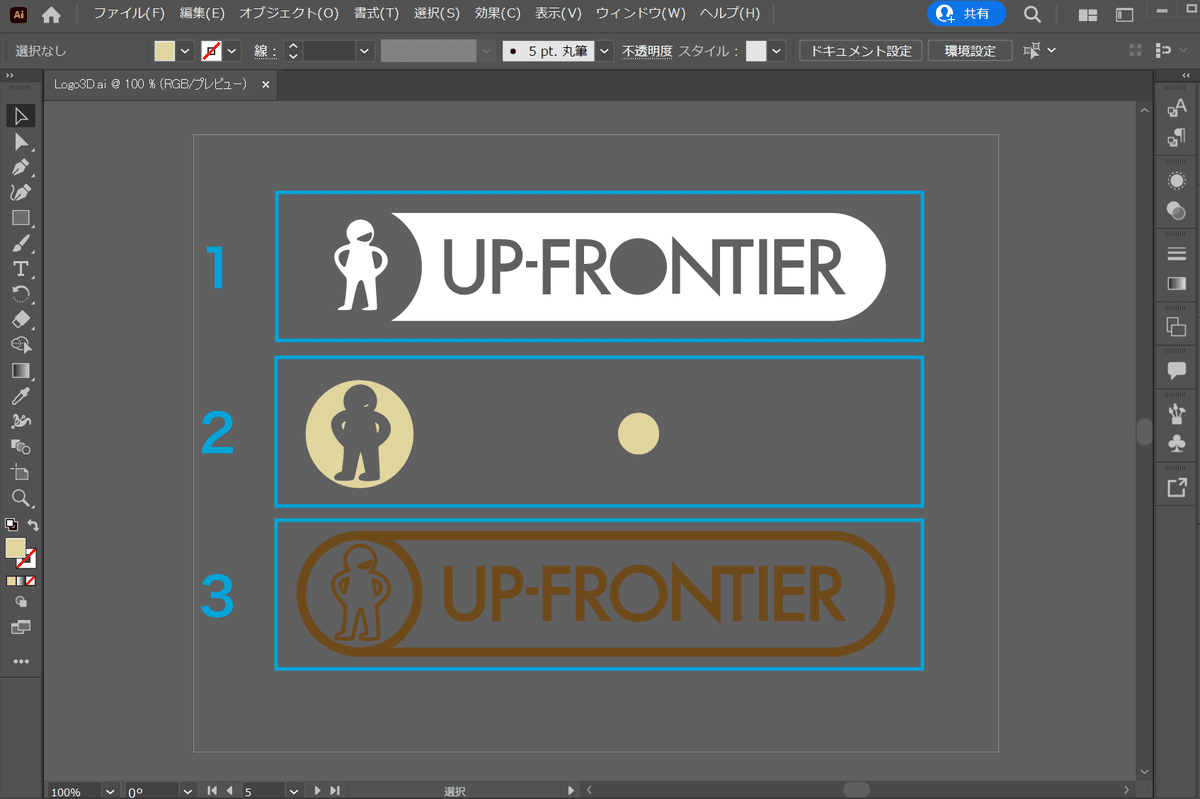
まず、色ごとにパスをパーツ分けします。
(ロゴマークが単色の場合は、この工程は不要です。)
今回のロゴは、茶色・黄色・白の三色で構成されていたので、3つのパーツになりました。

パーツ分けしたパスがそれぞれ書き出されるように、アートボードをつけます。
そのとき、アートボードのサイズをパーツごとのサイズに合わせてしまうと、後の工程でうまくいかないところがあります。

ですので、アートボードのサイズは一番大きいパーツのサイズに合わせてください。

SVGデータで書き出す
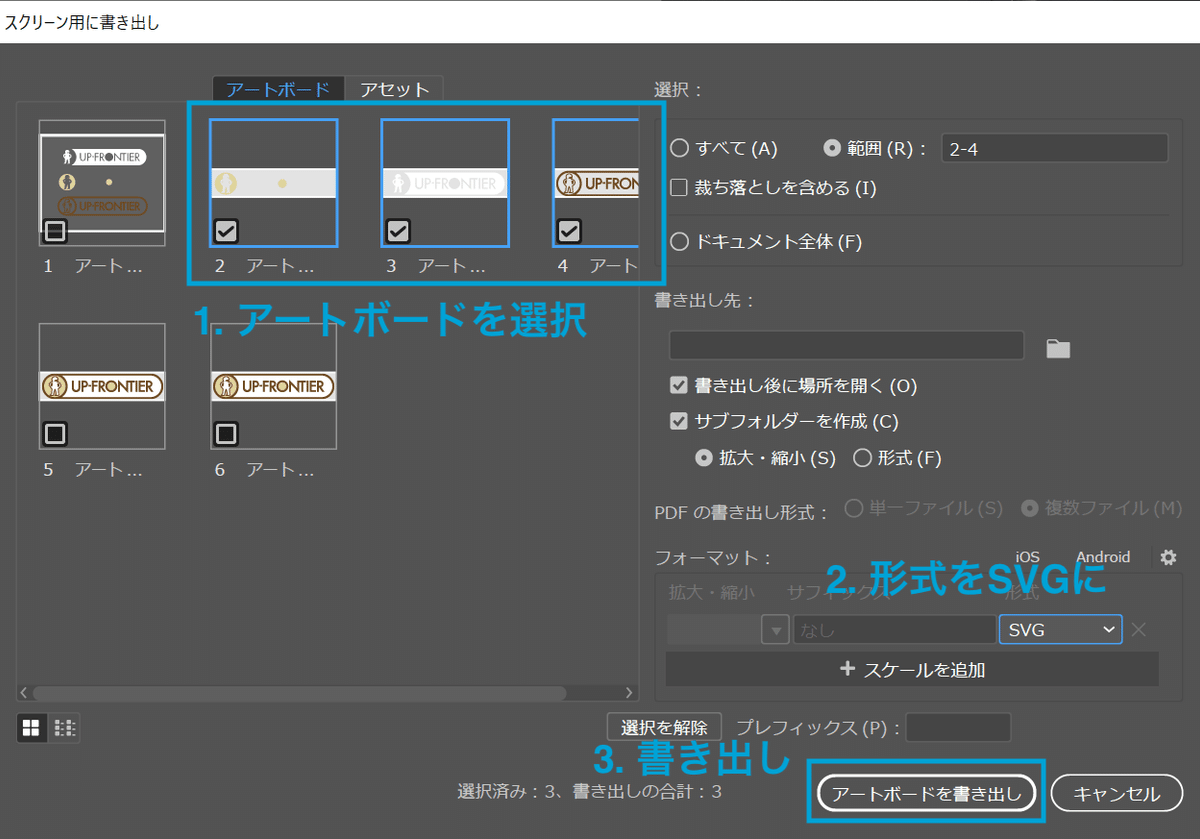
「ファイル>書き出し>スクリーン用に書き出し」をクリックします。

書き出したいアートボードを選択し、右下にある書き出し形式から「SVG」を選択します。
「アートボードを書き出し」をクリックすると、設定しておいた書き出し先に保存されます。

Blenderにパスデータを読み込む
3DモデルにするためにBlenderを使います。
Blenderを開いたらデフォルトで表示されているCubeを削除しましょう。

SVGデータを読み込む
左上のFileから「Import > Scalable Vector Graphics(.svg)」を選びます。
出てきたウィンドウから先ほど保存したSVGデータを選び、読み込みます。

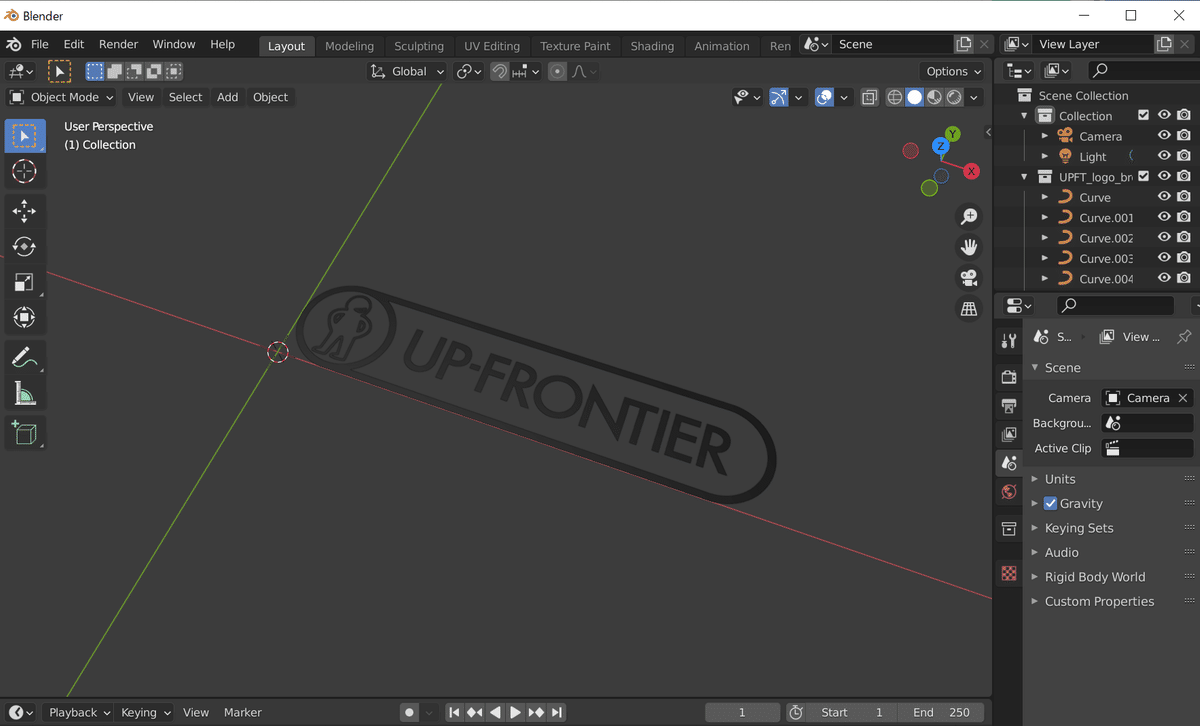
サイズはとても小さく表示されることが多いです。拡大してみてください。

1度に1つしかSVGデータは読み込めないので、残りのデータを同じ手順で読み込みましょう。
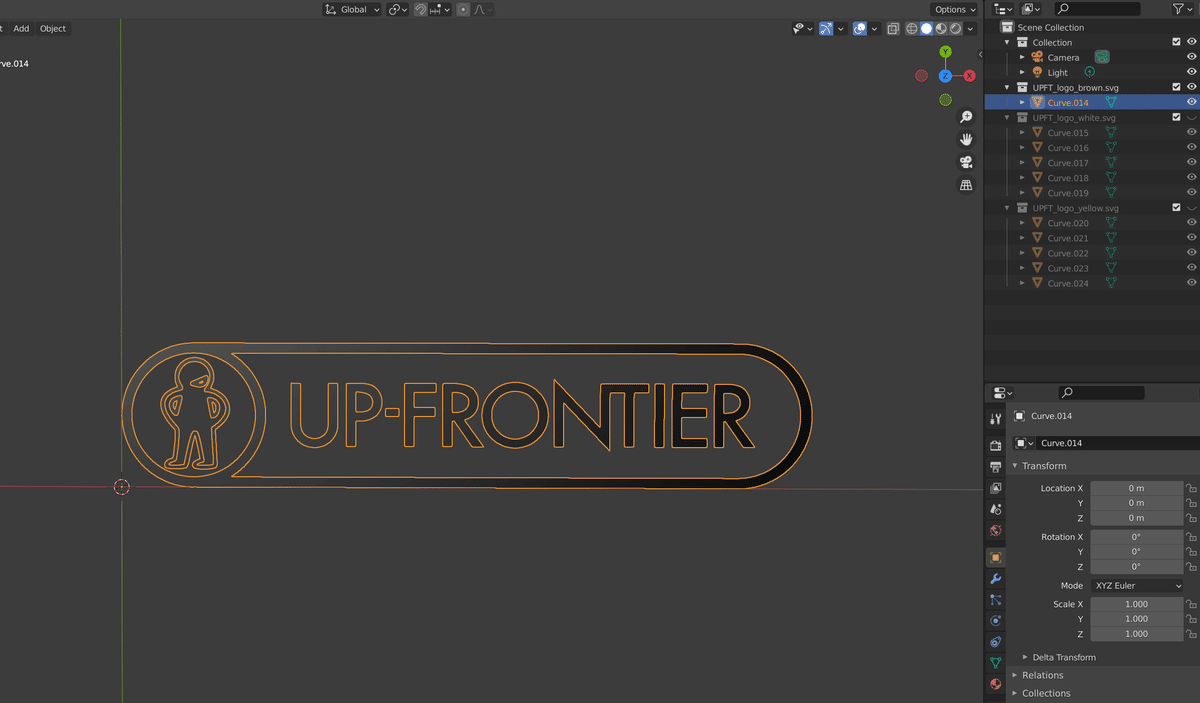
全部入れ終わると、画像のように綺麗に重なった状態になります。

位置が合わないときはSVGデータの作りを確認
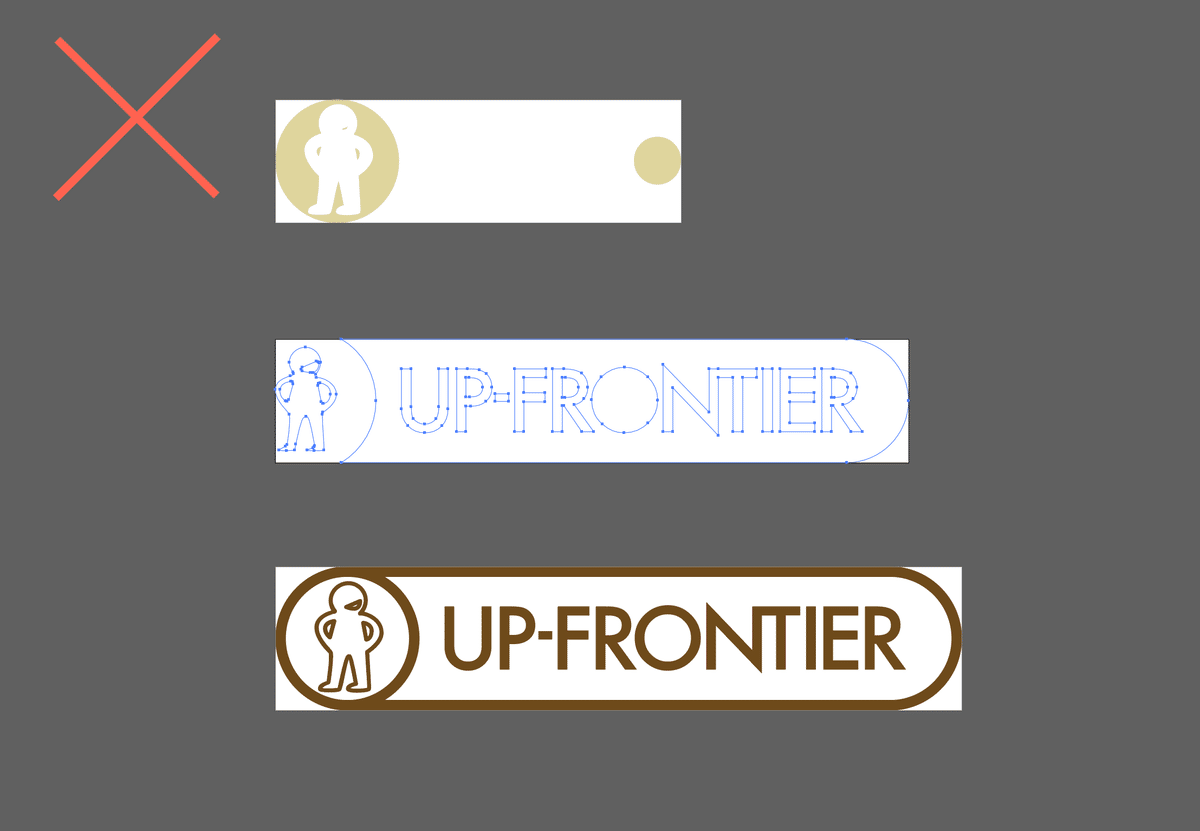
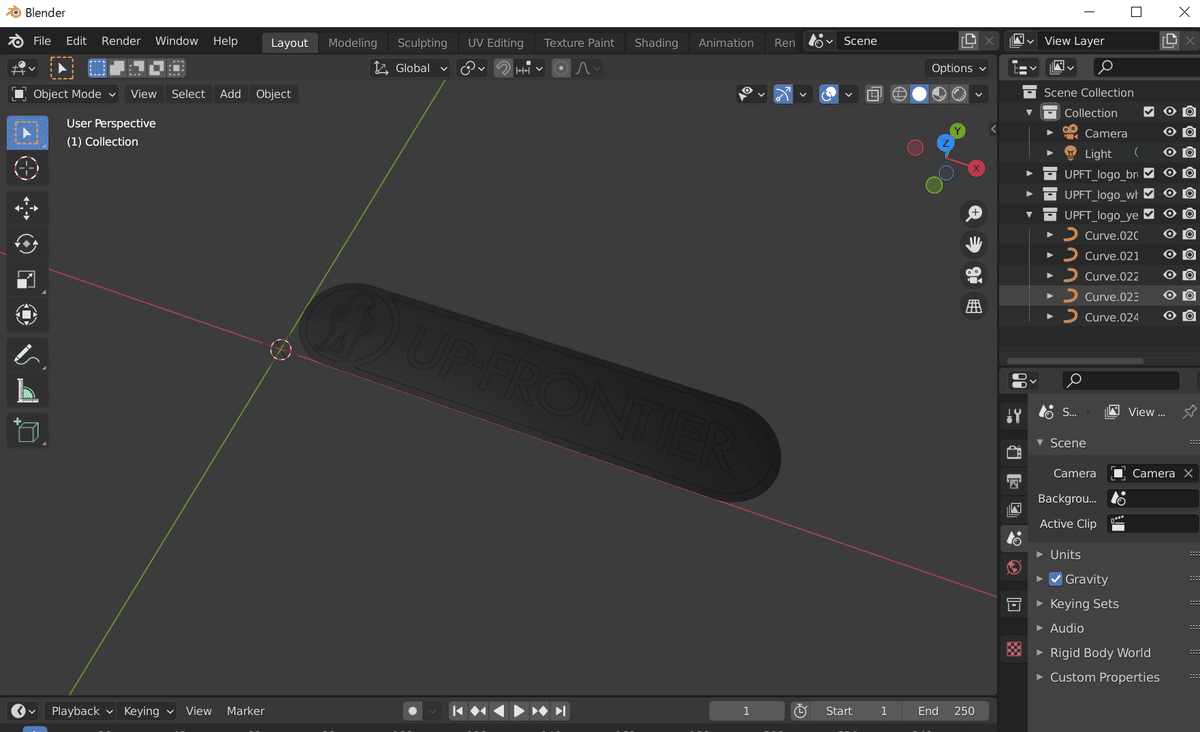
下の画像のように重なりが綺麗にならなかった場合は、SVGデータのアートボードのサイズが揃っていなかったり、アートボード内でパスの位置がずれています。
IllustratorでSVGデータをもう一度確認してみてください。

CurveからMeshにする
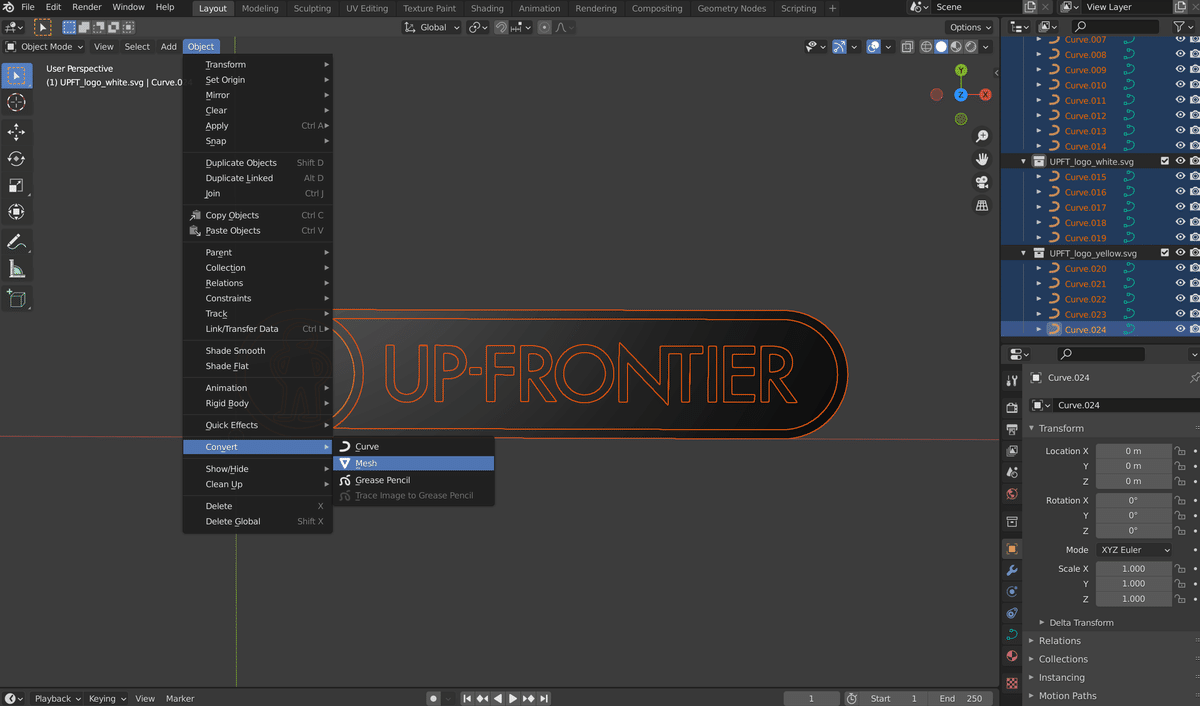
SVGデータを読み込んだ直後は、オブジェクトがCurveになっています。
全てのオブジェクトを選択し、Object Modeの状態で左上メニューから「Object > Convert > Mesh」をクリックして、Meshにしましょう。

パーツ毎にまとめる
バラバラの状態から各パーツごとにオブジェクトをまとめます。
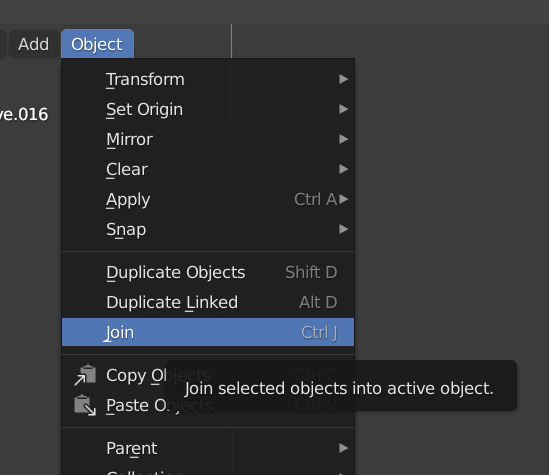
Object Modeの状態で、まとめたいオブジェクトを選択します。

左上メニューから「Object > Join」を選択します。

すると、たくさんあったオブジェクトが1つになりました。
他のパーツも同じようにしてまとめていきましょう。

Solidifyで厚みを出す
いよいよ厚みをつけます。
やり方はいろいろありますが、今回は2つの方法をやってみました。
まずは「Solidify」を使ってやってみます。
パーツを1つ選択した状態で、
画面右下のメニューからスパナマークの「Modifier Properties」を開きます。

「Add Modifier」を開き、たくさんある項目の中から「Solidify」を選択します。

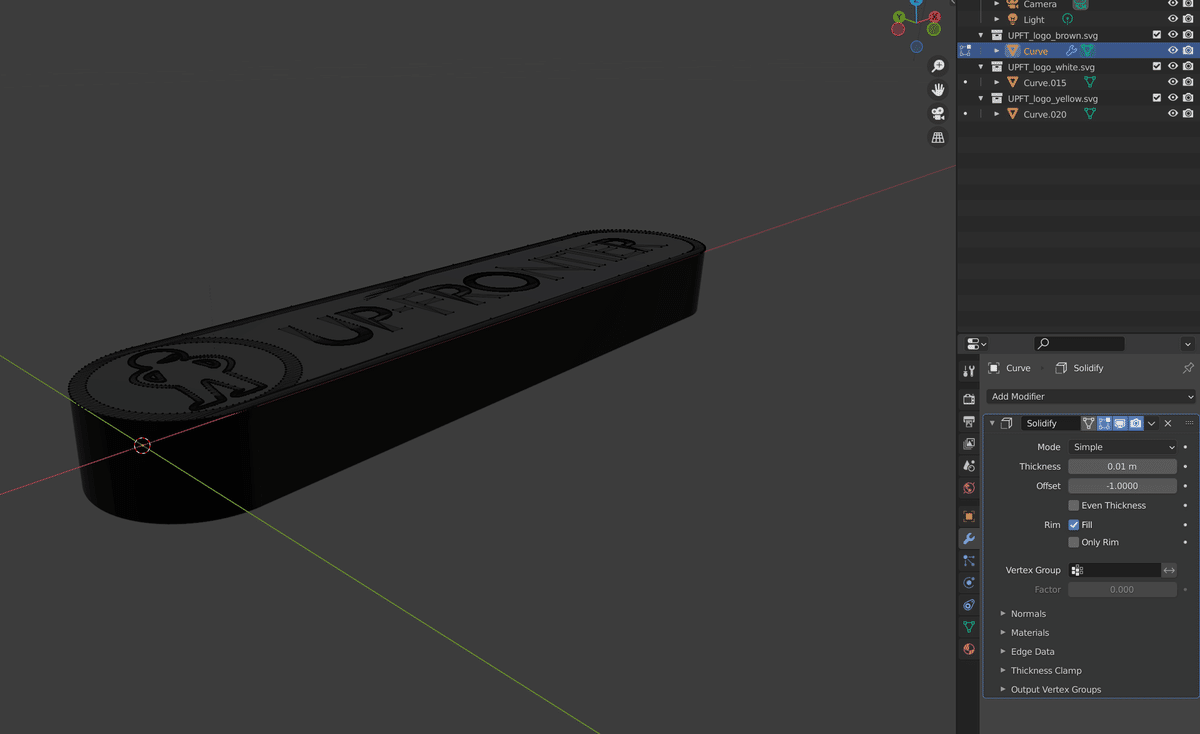
すると、平だった見た目から厚みのある物体に変わりました。
厚みを調整するときは、右下にある
・Thickness:厚さ
・Offset:厚みを出す起点(-1から1まで)
この2点で行います。

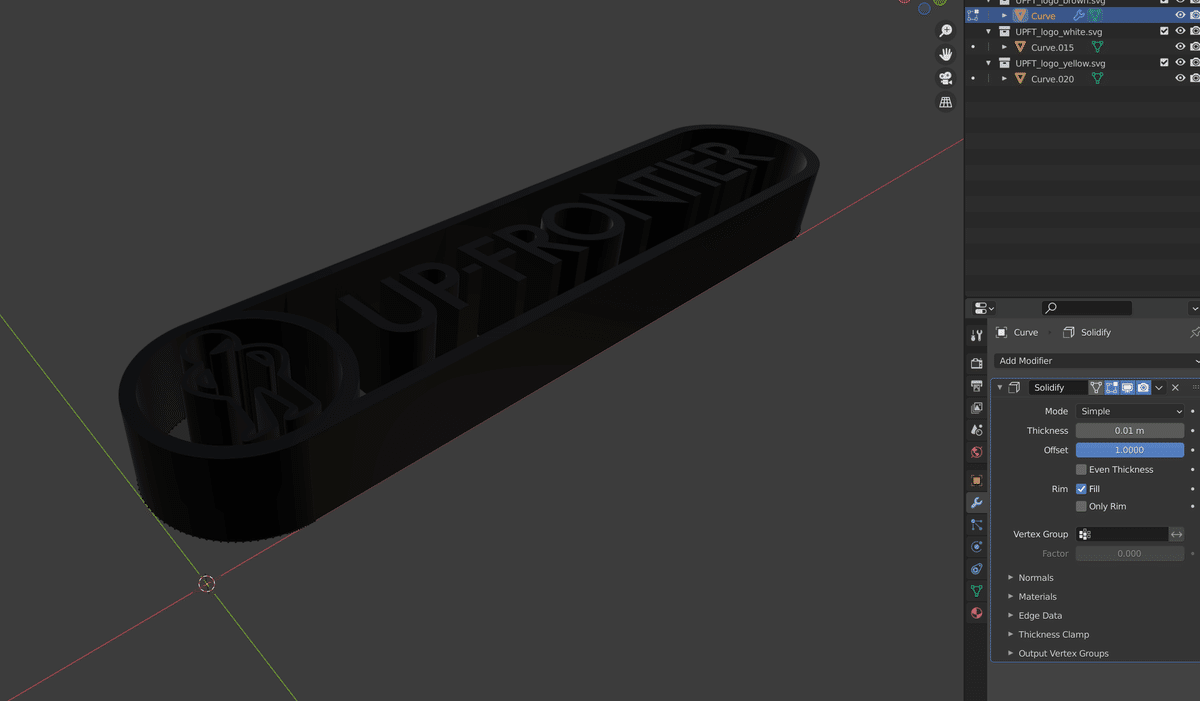
Thicknessを0.01m、Offsetを1.000にしました。
他のパーツも同様にやってみましょう。

Solidifyの特徴
Solidifyで厚みをつける方法では以下の特徴があります。
・厚みを数値でコントロールできる
・厚みをいつでも変更できる
・ポリゴン数が増えない
・複雑な形だと上手くいかないこともある
Solidifyは適用(Apply)しないとメッシュを変形させません。
厚みをつけた後、さらにモデリングをして変形させたい場合は適用させる必要があります。ただ、今回は変形させませんし、適用しなくても使えるデータになるので、このままにしておきます。
Extrudeで厚みを出す
次に「Extrude」を使って厚みを出していきます。
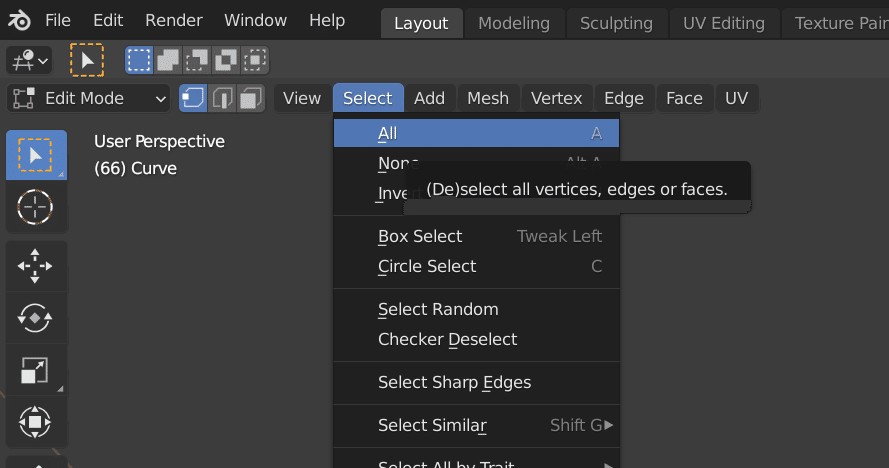
画面左上からモードを「Edit Mode」に切り替えます。

メニューから「Select > All」を選びます。

すると、ロゴマークの点・線・面の全てが選択された状態になります。

そのまま選択されている状態で、同じくメニューから「Face > Extrude Faces」を選択します。

マウスを動かすと、面が移動し、厚みが増えていく状態になるでしょう。
キーボードの「X」を押して、面の動きを垂直方向に制限させて、厚みを調整します。

Extrudeの特徴
Extrudeで厚みをつける方法では以下の特徴があります。
・一度厚みを確定させると、調整が難しくなる
・Solidifyでうまくいかなかった複雑な形でもうまくいくことがある
Extrudeは一度選択状態を解いてしまうと、再度面を選択し直さないといけなかったり、Solidifyと比べると手間がかかります。
ただ、Solidifyで上手く厚みがつけられなかったデータでも、Extrudeでやると上手くいったこともあるので、2つの方法を知っておくといいと思います。
Blenderで色を付ける
厚みをつけたら、色をつけていきましょう。
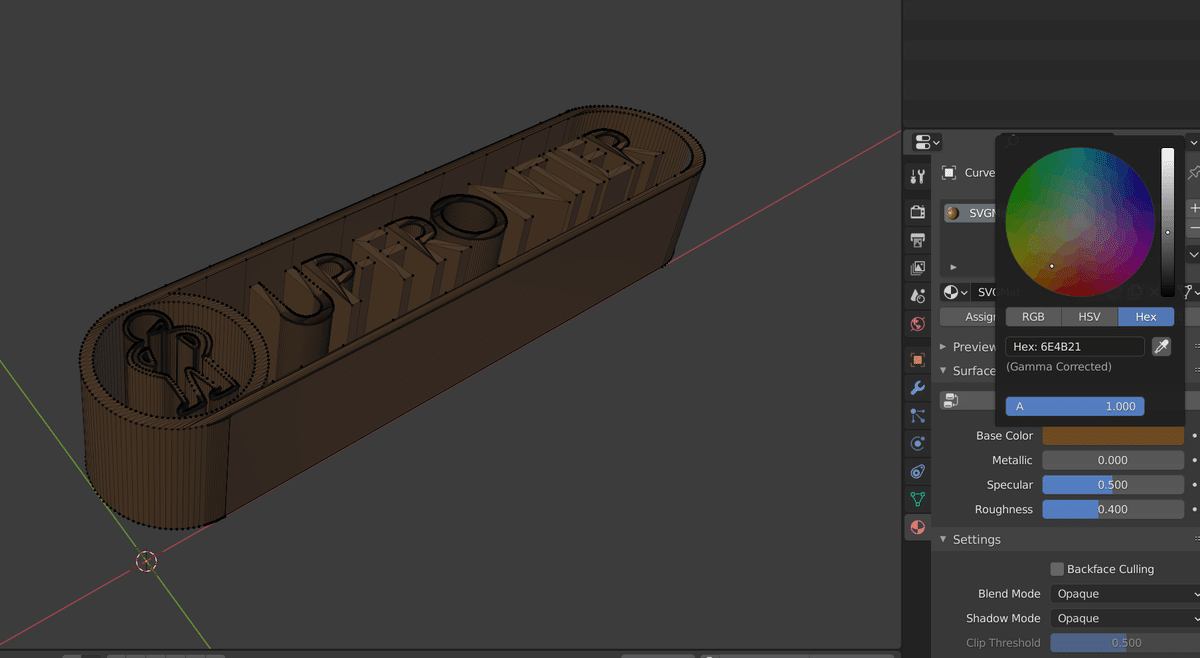
色をつけるパーツを選択した状態で、画面右下の円マーク内にある「Base Color」を開きます。

カラーピッカーに加え、RGB・HSV・Hexと数値で入力できるパネルが表示されます。ロゴマークの色を各パーツに設定していきましょう。
パネル内にある「A」では透明度も変更できます。

ロゴマークに色を設定しました。
2Dの時と色値は同じなのですが、光と影の影響で違った見え方になりますね。

FBXデータで書き出す
他のツールに読み込むことができるように書き出します。
画面上部のメニューから「File > Export > FBX(.fbx)」を選択します。
するとウィンドウが出てきて、ファイル名や保存先を設定した後、書き出しをしましょう。

【表示の確認1】Adobe Aeroに入れる
見え方を確認してみましょう。まずはAdobe AeroでARにしてみます。
下の画像の上が「Extrude」で厚みをつけたロゴ、下が「Solidify」で厚みをつけたロゴです。

形や色は崩れることなく、しっかり表示できています。

【表示の確認2】Adobe Dimensionに入れる
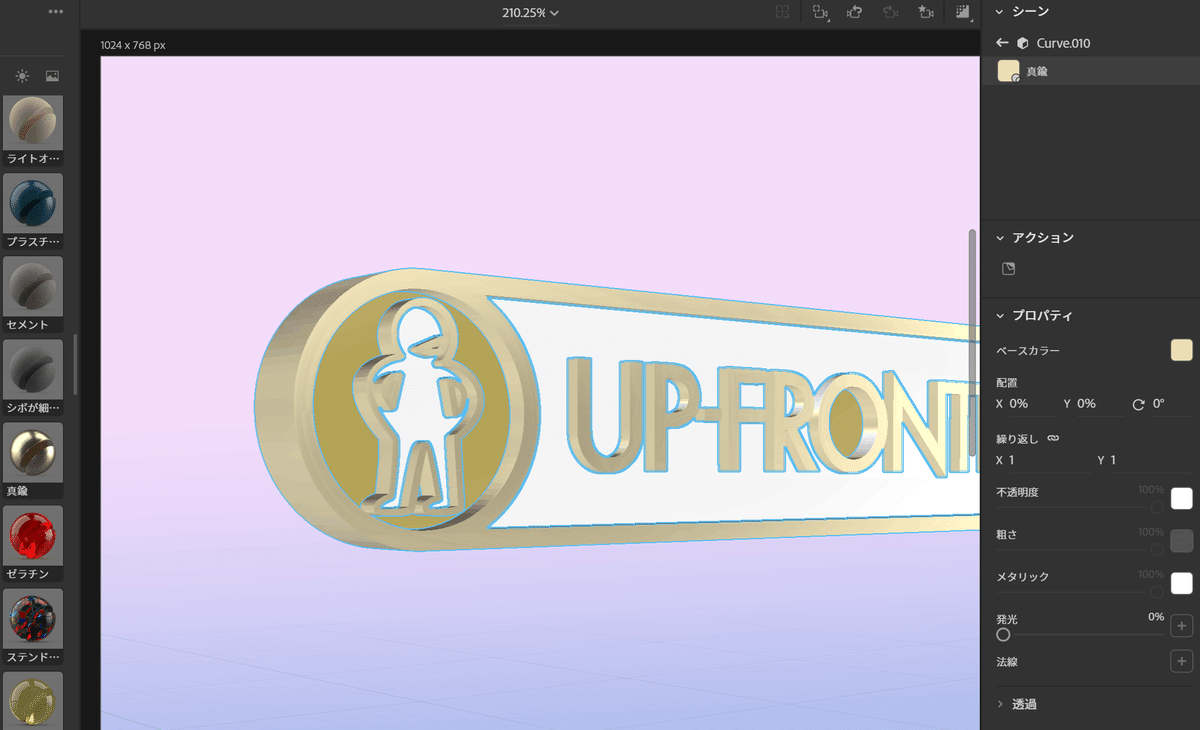
次に3D画像が作れるAdobe Dimensionに入れてみます。
こちらも形や色の崩れはなく読み込むことができました。

パーツごとに分かれて読み込まれるので、Dimensionで色やテクスチャーを変えることも可能です。

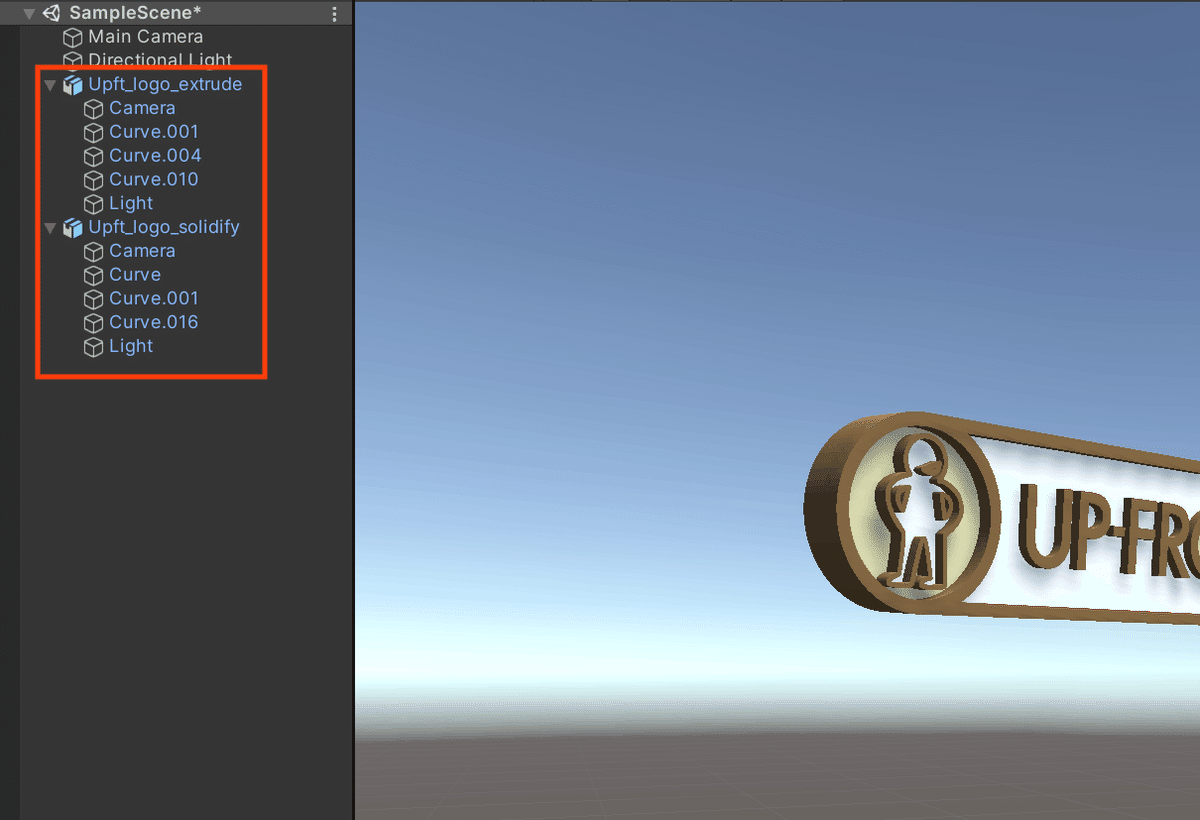
【表示の確認3】Unityに入れてみる
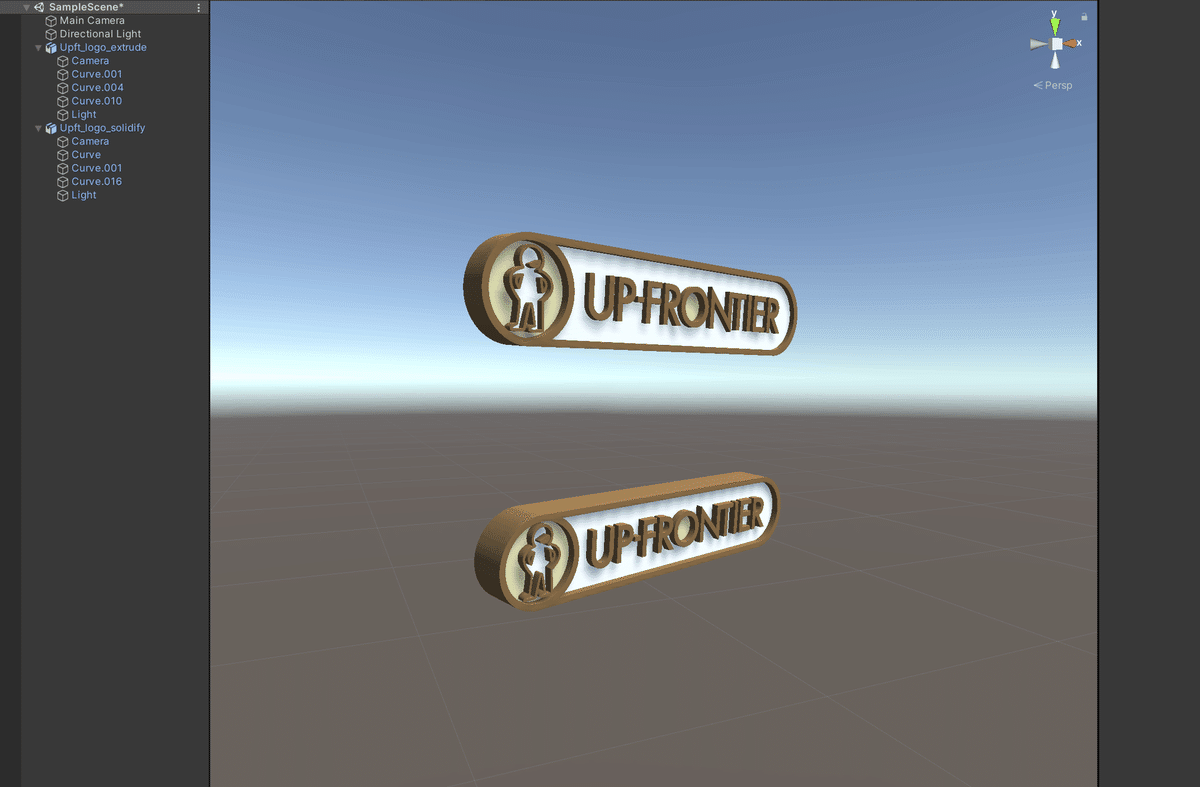
最後にUnityに入れてみます。
こちらも形や色に大きな崩れはなく表示できました。

注意としては、Blenderで設定された「Camera」や「Light」も読み込まれてしまうことです。
必要でなければUnity内で消したり、Blenderであらかじめ消しておくといいでしょう。

終わり
今回は2Dのロゴを3Dにする方法を紹介しました。
方法はたくさんありますが、その中でもデザイナーでも試してみやすい方法だったかなと、私自身やってみて感じました。
よろしかったらぜひお試しを。
参考になったよ!という方はぜひ、「スキ」&「フォロー」をお願いします。
今後もUIデザイナー向けUnity使い方やUXUIデザインで気づいたことなど、xR関連の記事を書いていきます。
では、また次回!
#XR #3DCG #XR #Blender #Unity #ロゴ #デザイン #最近の学び
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
