
【UpBoost開発日誌#8】コンセプトに合うRe:デザイン
新規サービスを自分たちで作る。
そんな時に何を考えれば良いのか分からないと悩むことはありませんか?
今回は株式会社マンハッタンコードがUpBoostのデザインする時に考えていることをお伝えします。
記事作成者:Lily
株式会社マンハッタンコードの UI / UX デザイナー
はじめに
UpBoostとは?
スタートアップ向けのキュレーションサイト
例えば、技術がない人が技術を得る
例えば、人脈がない人が人脈を得る
例えば、リソースがない人がリソースを得る
そんな「ない」を「ある」にするサービスを目指しています。
言語:HTML / CSS / Ruby on Rails
デザインツール:Figma
エディタ:Visual Studio Code
タスク管理:GitHub
3月13日にリリースした画面
今回はUpBoost Webのデザインをリニューアルし、以下の画面をリリースしました。
・トップ
・記事の詳細
・ログイン
・新規登録

今までのデザイン
元々のWeb版は、別サービスをベースにして作り上げたサービスです。
リリースまでの速度感を重視していたため、デザインについて考えられていませんでした。
↓ 既存デザイン ↓

「UpBoost」というサービスを作り上げていくにあたり、この『デザインがサービスコンセプトに合っていない』という問題を解決しないといけませんでした。
そこで、今回デザインの見直しを行い、既存のロゴとサイトデザインをリニューアルすることになりました。
ロゴの変更
まずはロゴの変更をしました。

【タイプロゴ】
マンハッタンコードのブランドイメージと統一させるため、コーポレートロゴでも使用している” Seravek ”を使用したロゴに変更。
【カラー】
改めて深掘りをしたサービスコンセプトと、既存デザインで使用していたカラーに着想を得て、サービスのターゲットであるスタートアップ(=今後成長してく企業)にふさわしい成長を思い立たせるような明るく若々しい緑を組み合わせました。

【シンボル】
中央のシンボルは、スタートアップの理想的な成長曲線と言われるJカーブ 、また達成を意味する「✔️」を原案とし、シンボルマークを作りました。
「J」であり「✔️」また、アイディアを飛躍させこのシンボルには累乗を表す「^」(キャレット)の意味も持たせました。
J :スタートアップの辿るJカーブ
✔️ :達成のメタファー
^ :イノベーションを起こす企業の成長力の高さ

サイトデザインの変更
既存デザインからの脱却を目標とし、サイトデザインをリニューアル。
カラーはロゴで使用している色を元に配色しました。
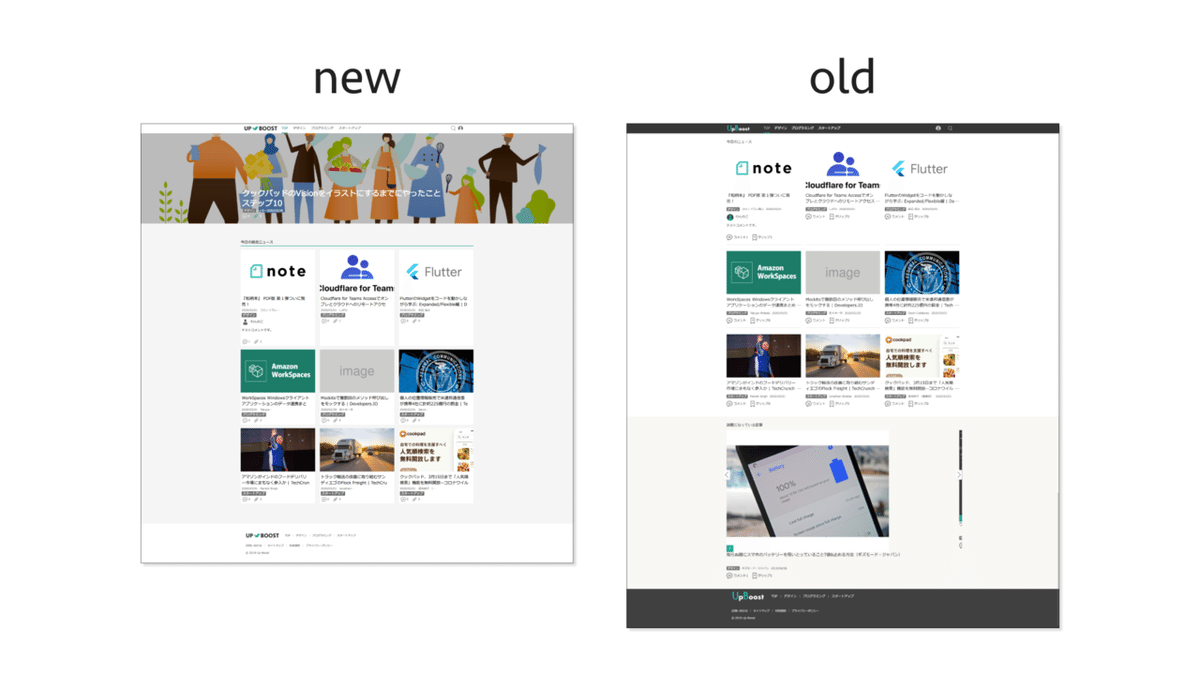
こちらの2つのイメージは同じトップ画面ですが、既存デザインと大きく変わったことが分かります。

まとめ
・UpBoostのデザインコンセプト = ユーザの「ない」を「ある」にする
・コンセプトを元にWeb版のデザインをリニューアル
今回実装したものについては以上になります。
変更した画面は見れるようになっていますので、是非UpBoost Webをご覧ください。
次回予告
次回は、Web版 UpBoostの実装を進めていく中で学んだことについて書いていこうと考えています。お楽しみに!
↓ UpBoostのマガジンはこちら ↓
↓ 記事の感想やご要望はこちら ↓
この記事が気に入ったらサポートをしてみませんか?
