
デザイナーが個人開発で「愚痴ノート」というアプリをつくった話
あけましておめでとうございます。デザイナーをしているkimuchocoです。
#note書き初めとして、最近リリースした「愚痴ノート」というアプリについて書いていきます。
僕は、普段会社に所属してデザイナーの仕事をしていますが、「愚痴ノート」というアプリは個人プロジェクトとしてつくりました。
*********
🔔お知らせ(2022/05/10 追記)
愚痴ノートの次に開発した、つぶやき日記「Pazuuu!」についてnoteを書きました。こちらも読んでもらえると嬉しいです。
*********
なぜ「愚痴ノート」というアプリをつくったか?
生きていると楽しいことばかりではなく、辛いことも多いですよね。特に去年は、コロナ禍の影響で日々の生活が一変して、多くの人が制限を強いられる状況でした。
ストレス解消になっていた、友人たちと楽しくご飯を食べて盛り上がることや、カラオケなどの娯楽も簡単にはできなくなりました。
リアルもそうですが、ネット上でもSNSでの誹謗中傷や炎上が目につき、リアル・ネットの両方で、疲弊してストレスが溜まっていました。
そのような環境でもうまく毎日に楽しみを見出して、生活できる人もいると思いますが、そんな器用にできない人も多いはずです。僕自身そういうタイプです。
家で過ごす時間が増えたので、その問題を解決するために、自分で何かできることはないか考えました。そこで思いついたのが、「愚痴ノート」というアプリです。
誰にも迷惑をかけず、愚痴を吐き出せる場所をつくりたい
「愚痴ノート」は、誰にも迷惑をかけず、愚痴を吐き出せる場所をつくりたいという想いで作りました。
愚痴はネガティブなことなので、人にありのまま話すことへ抵抗がある方は多いと思います。マイナス思考だなとか、不平不満ばかりだなと、口には出さないけど、そう思われていないか気になったりしませんか?
でも、いざ愚痴を相手に話し始めると、表現が過激になりがちなので、相手側にも負荷がかかります。そうすると、本人が感じていることや考えていること以上の想いで相手に伝わってしまうこともあると思います。
そんな風に考えると、愚痴ってとてもめんどくさいですよね…。
じゃあ、いっそのことひとりで愚痴を吐き出せる場所を、スマホアプリでつくればいいのではないか?ということを思いつきました。
SNSのように誰かと繋がるようなものではなく、メモ帳や日記に近い形で、ひとりで完結するタイプのアプリです。
作りたいものは決まったので、早速取り掛かったんですが、すぐ壁にぶち当たりました…。
僕のプログラミングスキル問題
デザイナーなので、UIやUXを考えるのは得意分野ですが、プログラミングのスキルは大したことありません。HTMLやCSSは一通り理解していて、JavaScriptは少しだけできるみたいな感じです。
モバイルアプリを開発しようとすると、各OSのネイティブ言語を採用するのであれば、iOSはSwift,Objective-C、AndroidはJavaになります。
何となく知ってたのですが、まったく触れたことのない言語です。
どんなものかな?とネットで検索してみるも、3秒でこれで開発するのは無理だと感じました…。
次に検討したのが、ハイブリッドフレームワークのReact Nativeです。
React Nativeは、JavaScriptがベースとなっているようなので、ネイティブ言語よりはハードルが低いかなと思いましたが、開発環境の構築で挫折…。
ヤバい、アプリつくるのめちゃくちゃ難しいと早くも心が折れかけます…。
そんな時に出会ったのが、Monacaです。
HTML5 / JavaScriptのWeb標準技術で、iOS / Android向けのモバイルアプリを開発できるサービスです。
開発環境もクラウドに用意されているので、自分で構築する必要がありません。
僕みたいな初心者には、とてもやさしいサービスです。迷わずMonacaで開発することに決めました。
会社であればエンジニアの方がいて、分業で得意な部分を担当すればよいですが、個人開発となると、お金がなければ外注することはできないので、自分でできる範囲という制限がかかります。
イチからすべて勉強するという方法もありますが、今回は学習コストを最小限におさえてつくることにしました。
「愚痴ノート」のアイデアを検証
僕が思いつくアイデアは、大体誰でも思いつくはずなので、同じようなアプリがないか調査しました。
App StoreやGoogle Play Storeで調べてみたのですが、メモ帳や日記アプリの使用用途を「愚痴」に絞ってつくっているアプリがいくつか見つかったのと、愚痴に特化した匿名SNSアプリが見つかりました。
ある程度使われていそうだったので需要はありそうです。しかも、ダウンロードして使ってみると、思ったより使いにくく感じました。改善の余地ありです。
これなら後発で同じようなアプリを作っても、より使いやすいものをユーザーへ提供出来る自信があったので、ここで勝負しようと決めました。
「愚痴ノート」のコンセプトについて
ここまでの内容を整理して、下記のようにまとめてみました。
想定ユーザー
友人や家族に愚痴るのは気が引けるけど、そのストレスを自分だけでうまく解消できない人
コンセプト
誰にも迷惑をかけず愚痴を吐き出せてストレス解消できるアプリ
利用シーン
・コロナ禍の影響で日々の生活に不満が溜まっているとき
・職場で怒られたとき
・仕事でミスをしたとき
・友人や家族と喧嘩して関係が悪化したとき
電気も暗くした自分の部屋で、スマホをぼーっと眺めながらアプリで愚痴を書いてるユーザーの姿が、僕の中にあったイメージです。
アプリのUIについて
「ろうそくの火」と「愚痴」って相性がいいなと考えていたので、それをUIにとりいれようと思っていました。
ろうそくの火って、ぼんやりずっと眺めていられると思いませんか?
それは「1/fゆらぎ」という効果で「規則的」なものと「不規則」なものが調和した状態で、火がゆらいでいるからなんです。
この効果をシネマグラフという手法を使って、背景にとりいれることにしました。
シネマグラフは、画像の一部がループするGIFアニメーションのことなんですが、下記のサイトを見てみるとイメージしやすいと思います。妙に気になる不思議な世界観を演出できます。

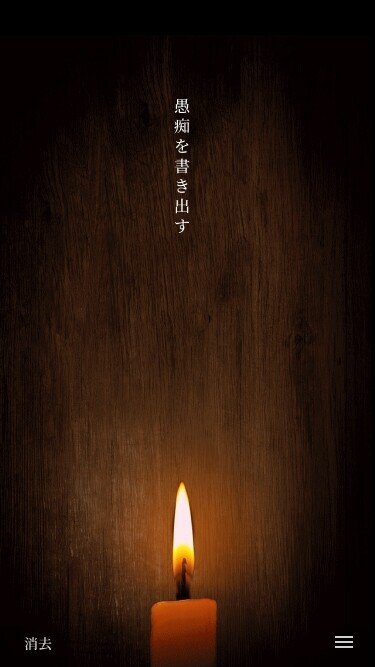
試したけど断念したアイデアが、画像の縦書き1行というUIです。
愚痴って衝動的に乱文で書くものだと思うので、文章をつくるということを考えさせないほうがいいと思いました。
横書きだと文字入力した際、見える範囲が広いので、文章構造がおかしくないかどうしても気になります。
でも、縦書き1行のUIであれば、スマホのキーボードが表示された状態だと10文字程度しか表示されないので、気になりません。
ですが、今回僕が採用した技術では、リリースできるまでの完成度にもっていけませんでした。悔しいけど今回は諦めるしかありません…。色々調べたら、ネイティブアプリであればできそうな感じがしました。残念です…。
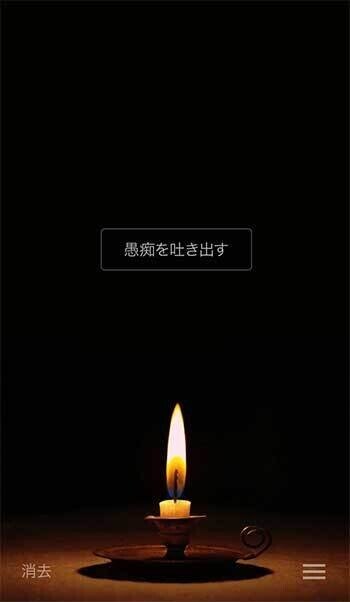
そのため、リリースされている「愚痴ノート」のアプリは横書きUIです。

こんな感じですね。実際は、ろうそくの火がゆらゆらリアルに動きます。横書きで工夫したのは、文字入力している時も、ろうそくの火が見えるようにしたことです。
普通のメモ帳アプリなどに愚痴を書くのとは違う、没入感を体験できます。
アル開発室でけんすうさんにレビューしてもらう
ここまで自分ひとりで進めてきたので、漠然とした不安があり、誰かに相談したいと考えていました。
僕はアル開発室というオンラインサロンに入会しているんですが、
そこで毎週月曜日、アル株式会社の代表である、けんすうさんに何でも質問できるコーナーがあります。(2021年から不定期に変更)
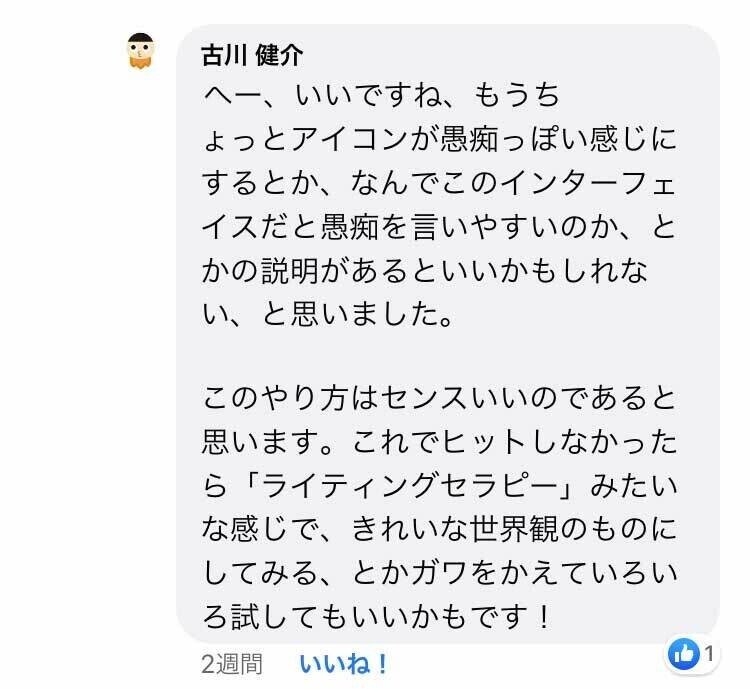
ここで僕の「愚痴ノート」アプリについて意見をもらいました。

センスがいいと言ってくれてるめちゃくちゃうれしい!

指摘をもらったアイコンは、最初こんなデザインでした。確かに愚痴っぽさは薄いですね。

早速なおしたものを4案みてもらいました。

自分もドクロがいいなと思っていたので、アイコンを変更してアップデートしました。
これ、結構シンプルですが、愚痴を書くことだけにフォーカスされて、あとは消去するだけという割り切りはおもしろいアイデアだと思いました!
— けんすう@マンガサービスのアル (@kensuu) January 2, 2021
デザイナーが個人開発で「愚痴ノート」というアプリをつくった話|kimuchoco|note https://t.co/CLJpJsQvO7
この記事もシェアしていただき、たくさんの人に読んでもらえています。感謝しかありません。
アル開発室では、質問コーナー以外にも、毎日けんすうさんが記事をアップしていて、その内容は読みごたえのあるものばかりです。
最近、正式リリースされた「00:00 Studio」(ふぉーぜろすたじお)の裏側についてよく語られているのですが、
自分の所属する会社以外の現場でのライブ感や、経営者の思考や悩みまで見れるのはとても貴重なのでおすすめです。
*********
🔔お知らせ(2022/05/10 追記)
愚痴ノートの次に開発した、つぶやき日記「Pazuuu!」についてnoteを書きました。こちらも読んでもらえると嬉しいです。
*********
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
