
「untitled」制作中 ~インタラクティブ!
観客参加型のパフォーマンスとかに使えそうなインタラクティブなシステムを構築中です〜!
結構難しいので、ふりかえりも含めて途中報告!!
目次
・プロトタイプ
・動機
インタラクティブ
新しいライブ、パフォーマンス
スマホ・html5
・今後
プロトタイプ
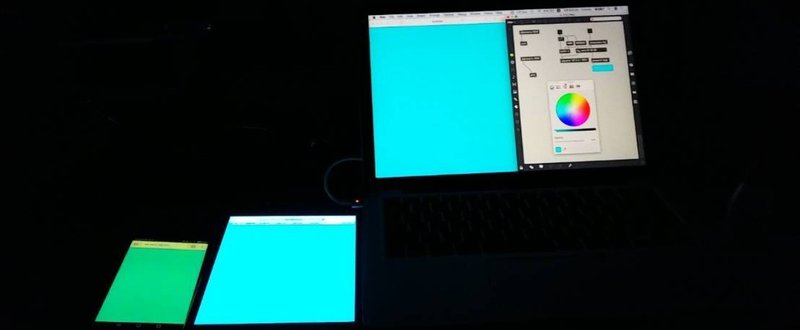
とりあえず、プロトタイプが完成したので、公開します!
メインの部分が仮完成しました〜
こんな感じで、Maxから、webサーバに変数を渡して、クライアントの色を変えたい!って感じです。メインの言語がJavaScriptで、ほとんど使ったことなかったので、ここまで来るのに丸3日かかりました。。。
動機
先日、Garth Paineさんの講義を聞きました。そこで、3D音響と個々のスマホを使った作品を鑑賞したのですが、それに感化されました。その時考えたことと、コンセプト的な話を書きます。
インタラクティブ
インタラクティブは双方向性とか訳されたりしますが、僕はインタラクティブっていうのはインターネットの発達とともに近年のキーワードだったと思います。SNSはインタラクティブの最もたるもので、今までは一方通行だった情報発信が双方向で行えるようになった。エンターテイメントでも、このキーワードは変わらず、ニコニコ動画やshowroomはどうしたら自分がイベントに参加できるか、目の前で流れていくものではなく、自分が主体となって体験できるかという視点で作られていると思います。
さて、インターネットの世界を離れて、実世界でのインタラクティブはどうでしょう?チームラボの展示はインタラクティブそのものだと思います。参加者の動きに反応して、音が鳴ったり、映像が変化するというような仕掛けをふんだんに使っています。この仕掛けを取り入れることによって自分の体験として記憶に残ります。
新しいライブ、パフォーマンス
それでは、ライブやパフォーマンスのフィールドではどうでしょう?僕はまだここにインタラクティブを盛り込む余地がたくさんあると思います。ライブやパフォーマンスは、やはり旧来のメディアのように一方通行性が非常に強いと思います。(まあ、それを求めに行っているのですが。。)
しかし、この一方方向という概念を変えた時に新しい種類のライブ、パフォーマンスができるのと考えています。
スマホ・html5
そして、そのインタラクティブを実現する技術がスマホ・html5です。
スマホはほぼ誰もが持っています。そして、どのスマホでも、スクリーンとスピーカ、それに加えてたくさんのセンサーが内蔵されています。これを使わない手はないのではないでしょう。
html5は、htmlの最新のバージョンでこれを使ってwebサイトを作ることで、今までわざわざアプリをダウンロードして実現しないといけなかったようなことがインターネットにつなぐだけでできるようになりました。(僕も今回初めて知って、驚いています。)制作側も参加者側もハードルががくんと下がったと言えます。
今後
というわけで、久しぶりにhtmlをかき、不慣れなjavascriptをがりがりやっていました。今後は、スマホ個々の位置を登録して、違うパターンの光を発するようにしたり、音を流せるようにしたりしたいと考えています!
仕組みを解説するとめちゃくちゃ長くなるので、別の記事で書こうと思ってますが、簡単に書くと、
Max ⇆ server : osc通信(node.js)
server ⇆ client : websocket通信(socket.io)
を使ってます。
この記事が気に入ったらサポートをしてみませんか?
