
Figmaでつくるデザインシステム設計#2 Atoms〜Moleculesの作成
はじめに
前回の記事で、デザイン設計に関しての準備や作り方の概念及び、Figmaのアセットを利用したAtomsの作り方を書きました。今回は、その続きとしてアセットの作り方の補足と、Atoms同士の組み合わせで生成されるMoleculesの概念、実際のFigmaでの作り方まで解説します。
前回の記事は下記からご覧いただけます。
Figmaでのアセット管理の特徴
前回は、Atomsフレームを作り、Atomアセットをスラッシュを用いた命名規則で管理するという使い方を書きました。
ただ、この方法だとAtomsが増えてきた場合、フレーム内での管理が大変になるというデメリットが発生しました。そのため、Atomsフレームを取りやめ、各Atomsの要素を個々のフレームで区切る形に変更しました。
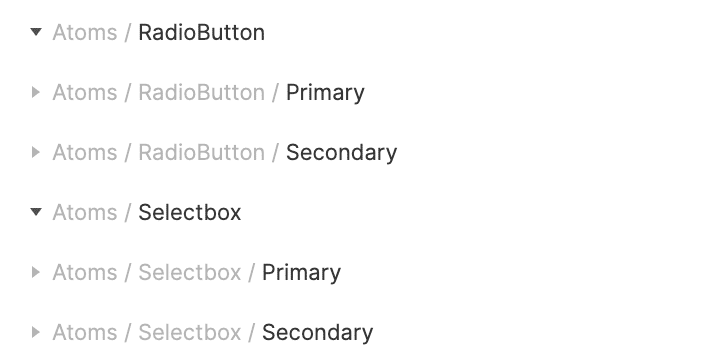
フレーム名をAtom要素の名前(Button、Checkboxなど)にして、フレーム内に必要な要素をアセットして配置します。など、この際のアセットの命名規則はスラッシュ区切りで、Priority,Status/Designとします。ElementNameはフレーム名で代替します。

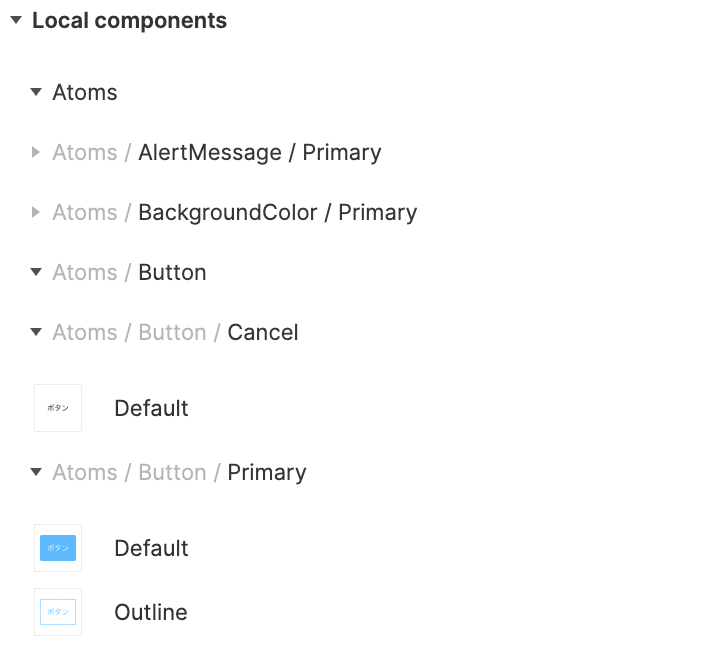
下記のようにAtomのデータを命名、整理していきます。

上記のように設定すると、ローカルアセットではこのように管理されます。

Moleculesで呼び出した時に、レイヤーに同じ名前(Primary/Default)が並んでしまうのが懸念点です。今後はこの課題を検証しつつ、使い勝手のよい仕組みに仕上げる必要があるかなと思っています。
Moleculesの作成1 Agree/Disagreeボタンを作成する
AtomsのアセットができたらMoleculesを作成してきます。MoleculesとはAtomとAtomがくっついた要素として認識していただければ問題ないかと思います。
まず、MoleculesでAtomsから2つボタン要素を取り出し、Agree/Disagreeボタンを作成してみます。
Moleculesを追加して作成を進めます。

ローカルコンポーネントからAtomsを開きます。今回使用するのは、Primary/DefaultボタンとCancel/Defaultボタンです。

それぞれ、ドラックアンドドロップでページ内に配置します。サンプルでは、左にCancel、右にAgreeボタンを配置しました。オブジェクト同士の間隔は32px開けました。

上記のボタンを2つ選択してコンポーネントに変換します。名前はPrimary/Defaultとしました。また、作成したコンポーネントと同じサイズでフレームを作ります。名前はButtonMoleculesとしました。

Moleculesの作成2 フォームのインプット項目を作成する
上記と同じ手順でテキストインプットのMoleculesを作成します。
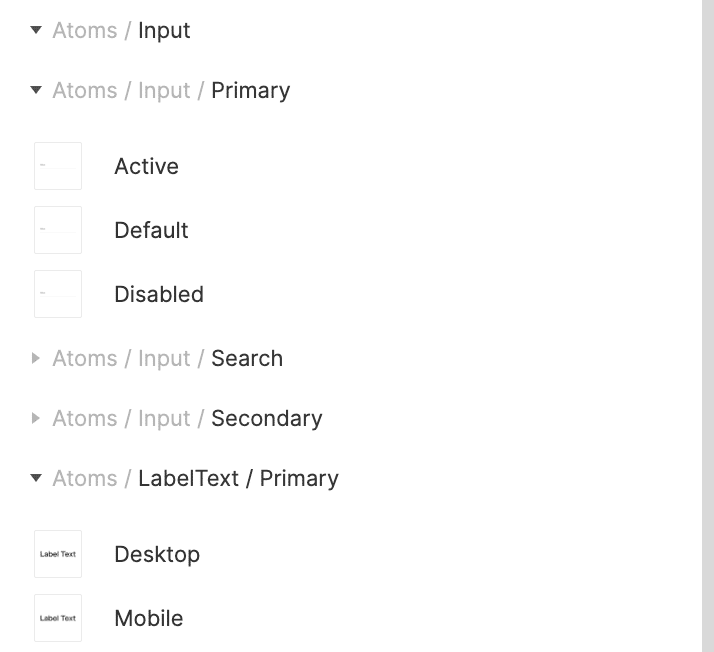
ローカルアセットのAtomsから、LabelTextとInput/Primary/Defaultをドラッグアンドドロップします。

配置したLabelTextとInput要素を上下に並べ、間隔を16pxとします。命名は下記の通りにしました。

Molecules作成の概要
Moleculesでは新たに要素を作成することはありません。すでに存在しているAtomsから任意の要素を持ってきって、結合するだけです。結合が2つ以上になる場合は、もう一つ上の要素Organismが担当します。
ラジオボタンと付随するテキスト、figure要素とキャプション、アイコンと説明テキスト、といった要素をMoleculesが担当します。
補足:オブジェクト間隔の設計について
Moleculesを作成する際、オブジェクト同士が結合するので、オブジェクト同士の間隔についても定義する必要があります。現在採用している間隔は下記の優先順位で設定しています。
8の乗算>8の倍数>4の倍数
原則として8の乗算の数値で設定します。8の倍数はセカンダリですが、あまり積極的に採用はしていません。4の倍数は小さい要素(アイコンとsmallタグの組み合わせなど)で採用しています。
補足:アイコンサイズについて
アイコンはすべて24px四方の中で表示するようにしています。このあたりのテキストはまた別の機会にまとめようと思います。
まとめ
Atomsを作り、Moleculesの作成まで進みました。
次回は、もう少しMoleculesの作成の説明と補足、そしてOrganism作成へ進められたらと考えています。
続きはこちらから。
よろしければサポートお願いします!おいしいコーヒー探しにいきます☕
