
デザイン設計から見る、東京都の新型コロナウィルス対策サイトについて
UXデザイン
情報の整理の仕方・届け方
モバイル版の設計からこのサイトで伝えようとしていることを読み取る。
利用者が欲しい情報を考え、整理し、確実に伝える方法が採用されている。
不用意なセクション分けを徹底して排除することで、視認性が高く、信頼性が高いサイト設計を実現している。
サイトで知りたいこと優先順位
1. 新型コロナウィルスに関する最新のニュース
2. 自分もしくは身内が発症した場合にどうしたらよい?
3. 状況データ
UIデザイン
設計
ミニマムの設計書はモバイル版となる。デスクトップ版の左メニューはモバイルではハンバーガーメニューに格納され、すぐにアクセスができなくなっている。
つまり利用者はこのサイトで何ができるか・何をしたいかより、最新情報及び、統計データをまず入手したい。能動的にサイトにアクセスし、受動的に情報を得たい動線を設計の核として実行されている。
配色
東京都の緑: #008830
テキストリンク青:#006ca8
本文カラー黒:#4d4d4d
視覚への過度な刺激を避けるため、暖色の使用を避けている。
緑以外はコントラスを抑えた配色にして、親和性を上げながら的確に情報を伝えることができる配色に徹している。緑は一番伝える必要があるチャート部分に採用し、情報のバランスを整えている。
カードデザイン
角丸にして、利用者にとって優しい印象にしている。border-radius:4px;に抑え、過度にカジュアルにならないようにしている。
カードの内容を確実に伝えるために、背景には薄いグレイ色を採用している。
カード内は、基本色が黒、チャートが緑、テキストリンクが青、ボタンとなる役割のものは黒でルール付されている。表セルの背景以外はこのルールを厳守し、統一性を担保している。
タイポグラフィ
最重要項目以外は、基本的にfont-weight:400とし、フォントサイズで優劣をつけることで、見やすさと信頼感を実現している。
すべての情報に役割があるため、それぞれが適切な大きさで配置されている。不要に大きい、小さいといったオブジェクトはない。役割を吟味した結果であると思われる。
また、「最新のお知らせ」以外は、オプションの資料となる。そのため、「最新のお知らせ」のみアイコンをつけ、太字にし、color:#000;を採用している。※手順詳細ページも同様のルールで組み立てられている。
下層ページ
ルートに比べ、情報整理・トーンマナーの崩れが目立つのが悔しい。
L新型コロナウイルス感染症が心配なときに
デザインはされているが、条件分岐がおおいためひと目で何をすればよいかが分かりづらい。印刷ボタンから印刷して使うことを想定しているようなデザインとなっている。印刷物としてはとても機能的なデザインとなっている。
Lお子様をお持ちの皆様へ/企業の皆様・はたらく皆様へ
カードデザインのルールを踏襲している。
お子様・企業と伝える目的が異なる一方で、同様のカードルールの中で展開しているため、破綻しているように思われる。おそらく、ルートの整理設計がプライマリで、下層はセカンダリのための結果だと考える。子展開を踏まえたルールをルートに逆輸入してでも設計する必要がある。
情報の優先順位
1位 最新のお知らせ
現在進行系の事象であるので、必要な公式発表を一番に伝える必要がある。
また、ここに掲載するお知らせは利用者にとって、今一番知りたい事は何か?パニックを避けるために何を伝えるかを考えられている印象がある。
そのため、不必要な古い情報などの履歴(いわゆるノイズ)を排除している。「お知らせ一覧」リンクや掲載数が少ないのはそのためだと考えられる。
2位 相談の手順
利用者自身・親族もコロナウィルスに感染する場合もあるので、備忘録的に相談の手順を把握しておきたいと考えるのはごく普通の事であると考えられる。
また、情報ポータルとして必須の項目であると思う。
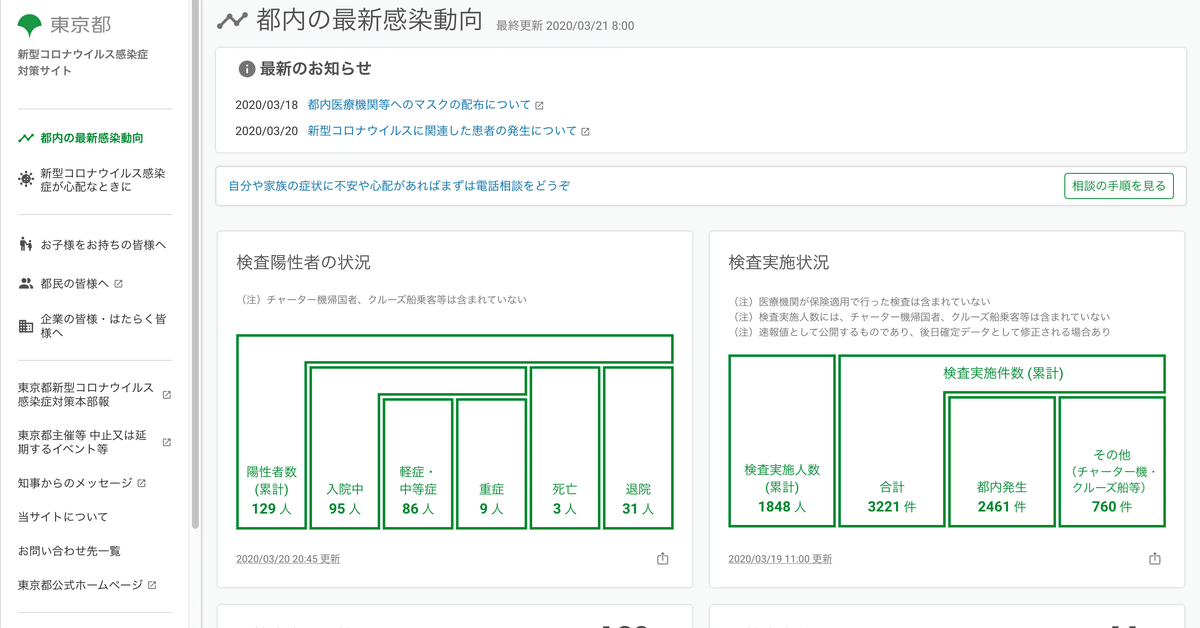
3位 データ
今知りたいデータは何か?を元に順番が決められている。
1. 検査陽性者の状況
2. 検査実施状況
3. 陽性患者の属性
4. 陽性患者数
5. 検査実施人数
6. 検査実施件数
7. 新型コロナコールセンター相談件数
8. 新型コロナ受診相談窓口相談件数
9. 都営地下鉄の利用者数の推移
10. 都庁来場者数の推移
関心度が高い情報から順にデータを配置。
個人的には状況>患者データ>検査データと大枠のカテゴリをまとめて流した方が分かりやすいと考える。
7.新型コロナコールセンター相談件数以降はオプションの情報なので、このセクションのコンテツが差し替わっていたとしてもページの役割としては影響は発生しない。
但し、あえて上位の情報を同列の扱いをすることで情報量をいたずらに増やすことを防いでいる。その他の情報として見出しを区切りオプション的に整理することもできるが、該当が4件のみであること、扱う情報としてはすべて統計データであることから同列に扱い、伝える情報の一貫性を実現している。
但し、この情報の数が多すぎると情報供給過多になるので、ミニマムに抑える必要がある。
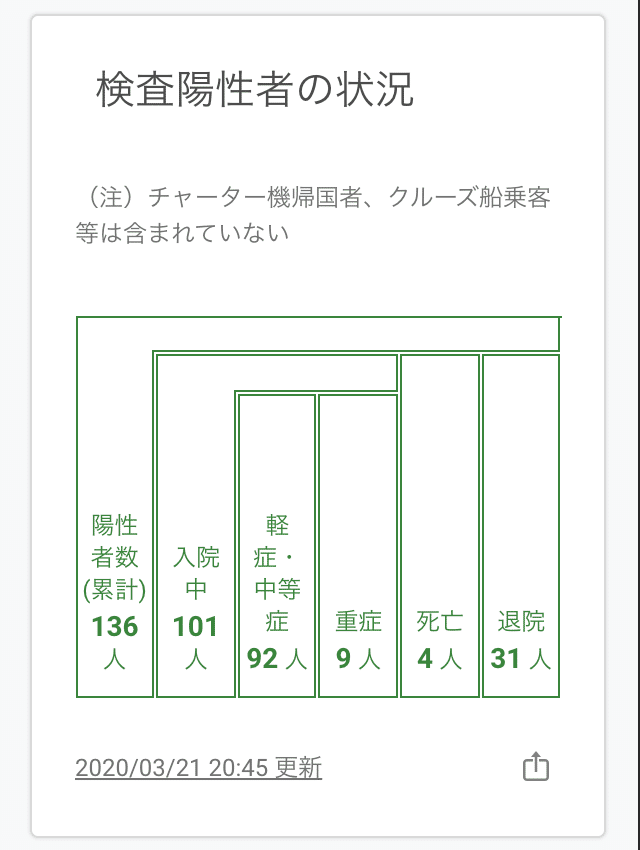
検査陽性者の状況

視覚的に、どのカテゴリーでどのくらいの数値があるかを分かりやすいチャートデザインが採用されている。
あまり見慣れないUIであるので初見で理解するまでにラグが生じると思われるが、理解したあとはとても機能的で混乱を招かない優れたUIを採用していると考える。
また、あえて注釈をチャート前に持ってくることで、情報に対するご認識を防ぐことに成功している。
情報タイトルを短く且つ完結に、数値のみ太字にすることで、情報のレベル分けを実行・成功している。桁数が増えた場合のデザイン処理想定が不明なのが気になるポイントである。
検査実施状況
この内容の優先順位が高いのが個人的には意外だった。
陽性患者の属性

上記2点と異なり、補足的な説明のため注釈は一番下に移動している。
居住地・性別などの概要のみを掲載し、数字とそれに伴う属性を端的に発信することに成功している。
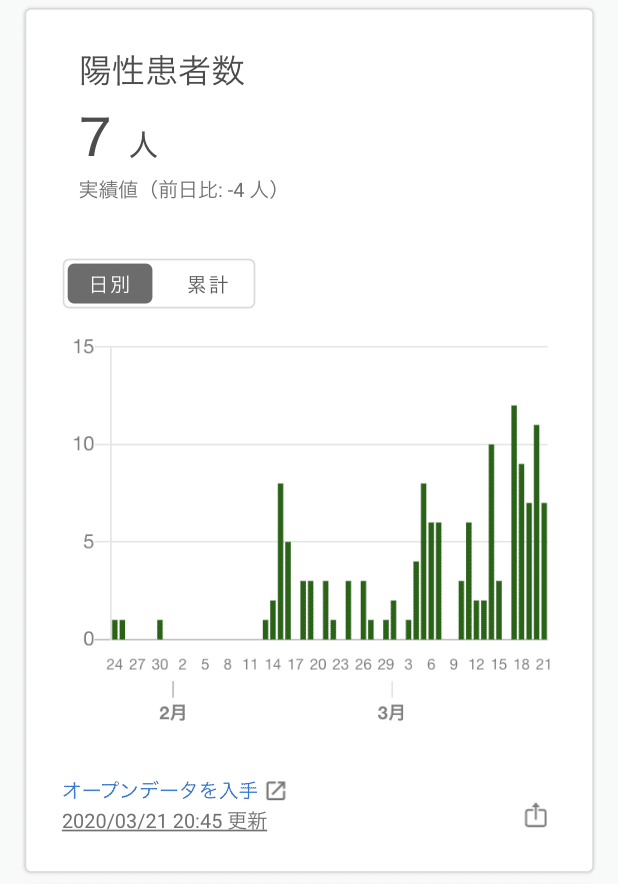
陽性患者数

スイッチャーが初めて出現する。チャート上部に設置の理由は、タイトルの陽性患者数との連携姓を保つためだと考えられる。
チャート下部だと、スイッチャーを実行した時、視覚情報としてチャートとの連携は一目で確認できるが、陽性患者数と離れているため、実績値との連携性が低くなるためである。
検査実施人数

スイッチャー上に注釈が入ってる。前述の通り、情報の誤認識を避けるための注釈であるので、ルールに従い丈夫に掲載される。注釈はテキストなので、チャートよりもタイトル、値といったテキスト情報にひっつく必要がある。
スイッチャーは実績値とチャート両軸で連携し、伝達する必要があるので、設置箇所は自ずと注釈とチャートの間となる。
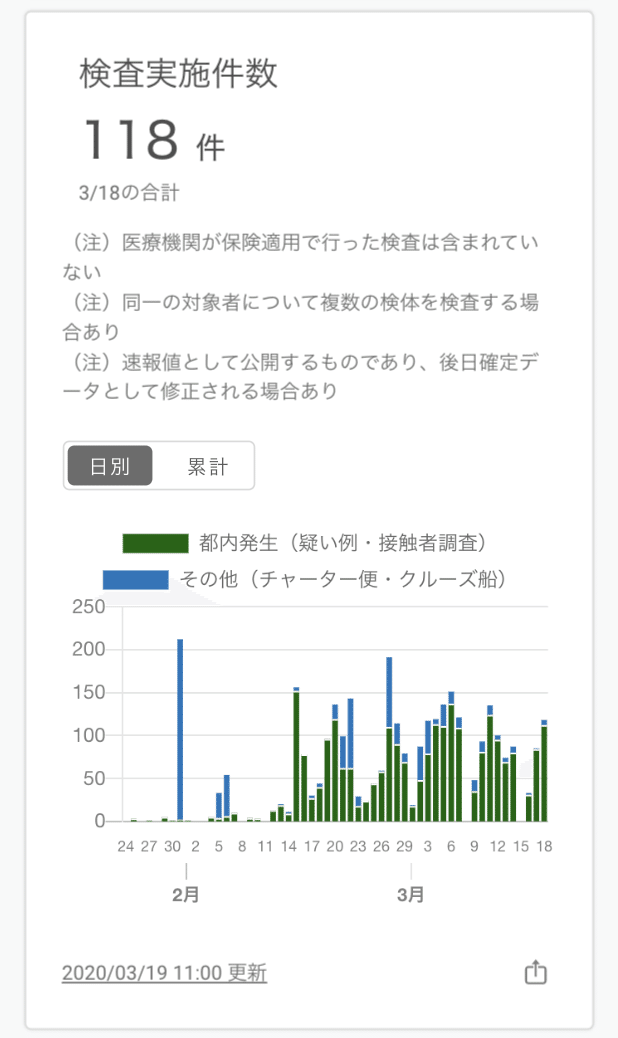
検査実施件数

チャート内に青が登場している。異なる情報を比較するために採用。チャート内は視認性を担保するためにコントラストが高い色設定を採用している。サイトのカラールールからすると至極当然な色の採用となっている。
まとめ
情報インフラとしてのサイトの役割に興味がったので、所感をまとめてみました。データの整理・取得・表現のシステムの実装はもちろんですが、この速さで設計をまとめ、実装しリリースできる手腕と危機感は素晴らしいと思います。またこの事例を行政が実行したことに関心せざるを得ません。
よろしければサポートお願いします!おいしいコーヒー探しにいきます☕
