
Figmaでつくる!Youtube Channel Art
今回はFigmaでYoutube Channel Artを作ってみます。
Figmaは無料で使えるプロトタイピングソフトですが、SNSのヘッダー画像やアイコンをかんたんに作ることができます。アプリをインストールしなくても、ブラウザベースで動くのですぐに始めることができます。動作も軽いのでおすすめです!
YouTube Channel Art
Youtubeのアカウントページ上に表示される画像のことです。Channel Artというみたいです。これがけっこう曲者で、デバイスによって見え方が変わります。
このChannel Artですが、Youtubeの仕様に従って作れば思い通りのデザインができるようになります。早速始めましょう。
フレームを作る
Figma > File > New Fileを選択して新規ドキュメントを立ち上げます。
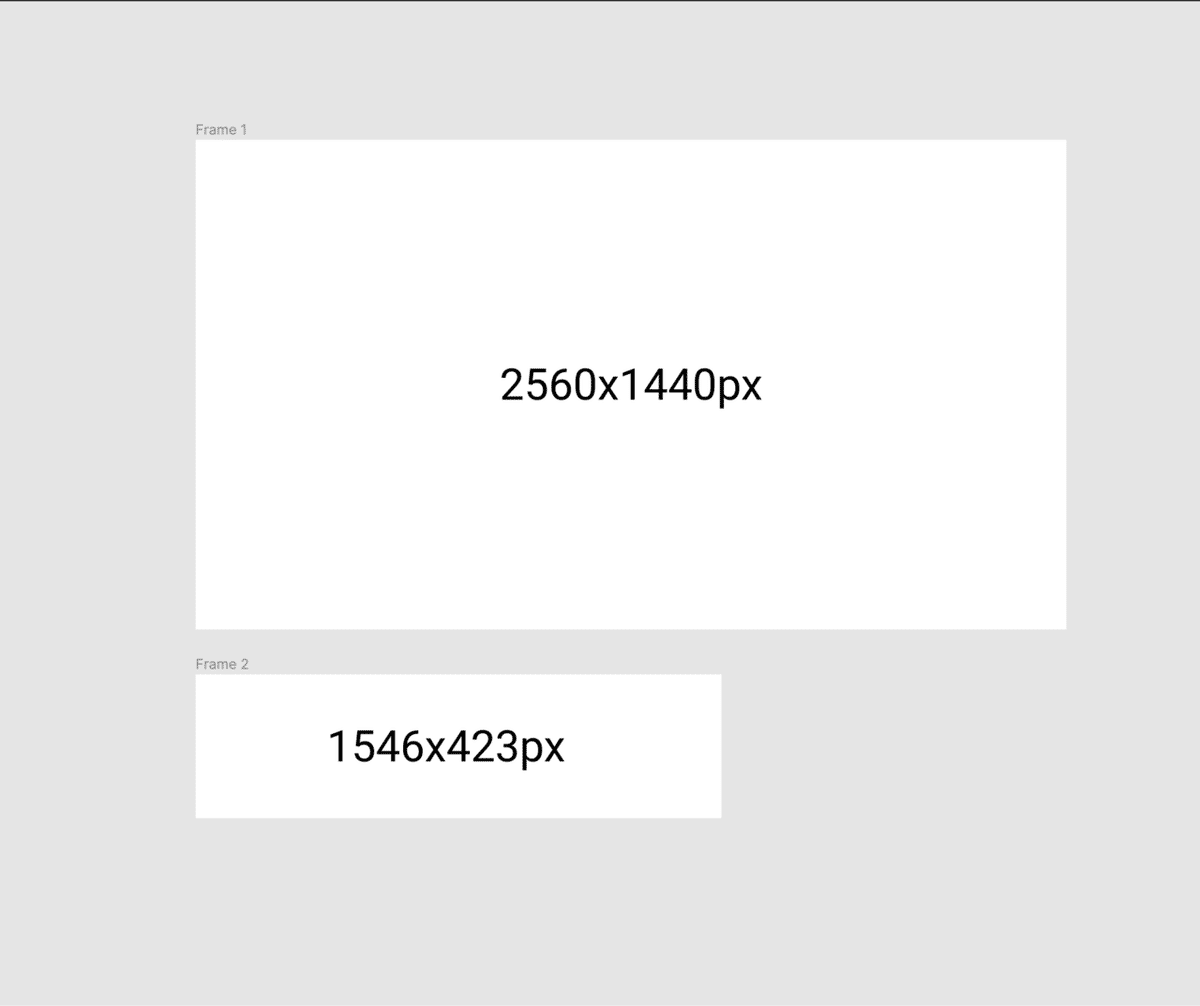
2種類のサイズのフレームを作成します。一つは2560x1440px、もう一つは1546x423pxのサイズにします。

大きい方(1560x1440px:フレーム名/Channel Art)はApple TVなどで表示される領域、小さい方(1546x423px:フレーム名/Visible)は全デバイスで表示される領域になります。
フレームごとにデザインをする

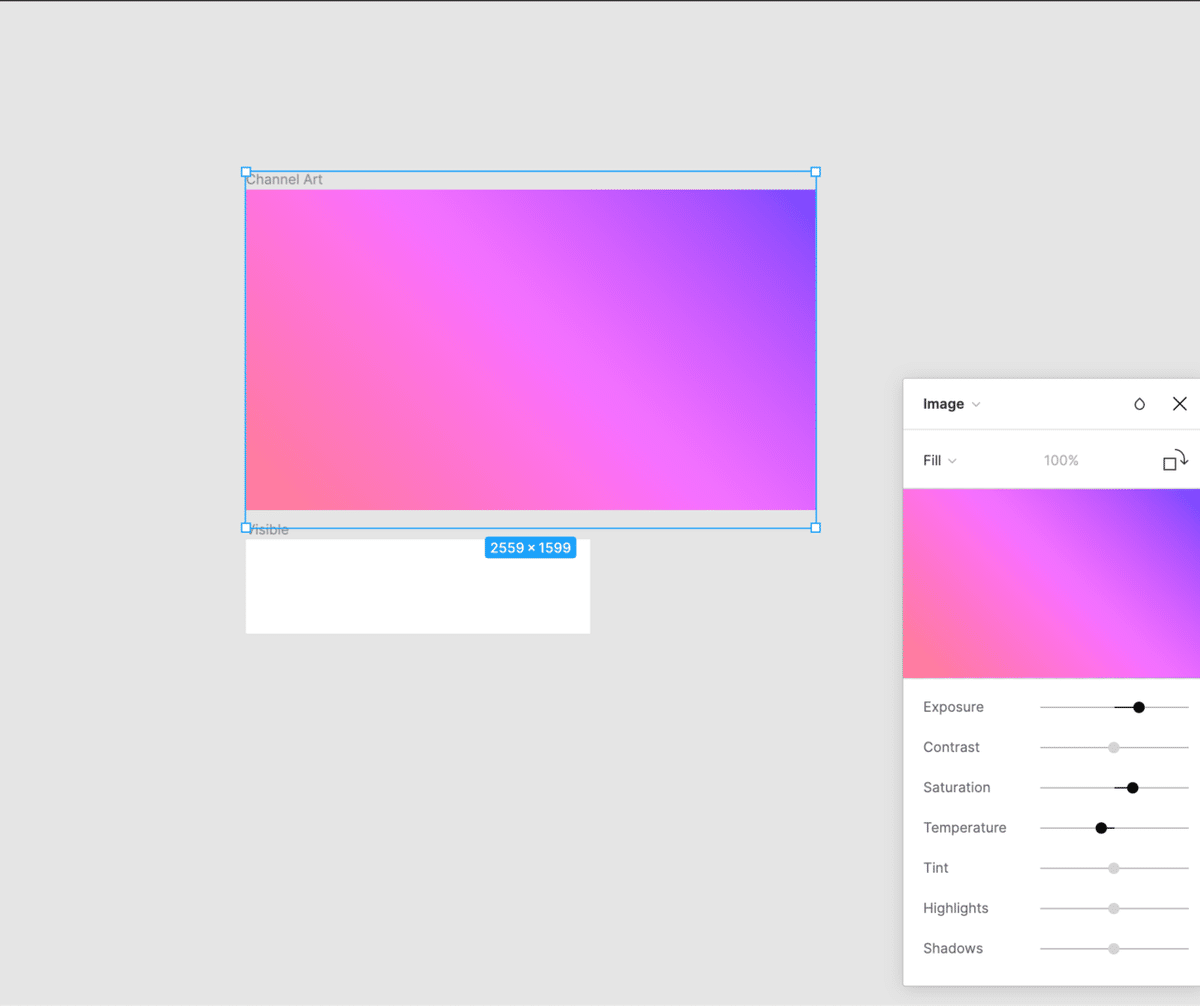
Channel Artフレームをデザインします。今回はシンプルに背景画像を敷いて、少しだけ画像の露出やコントラストを変更しました。このように画像の簡易補正もFigma上でできるので便利です。

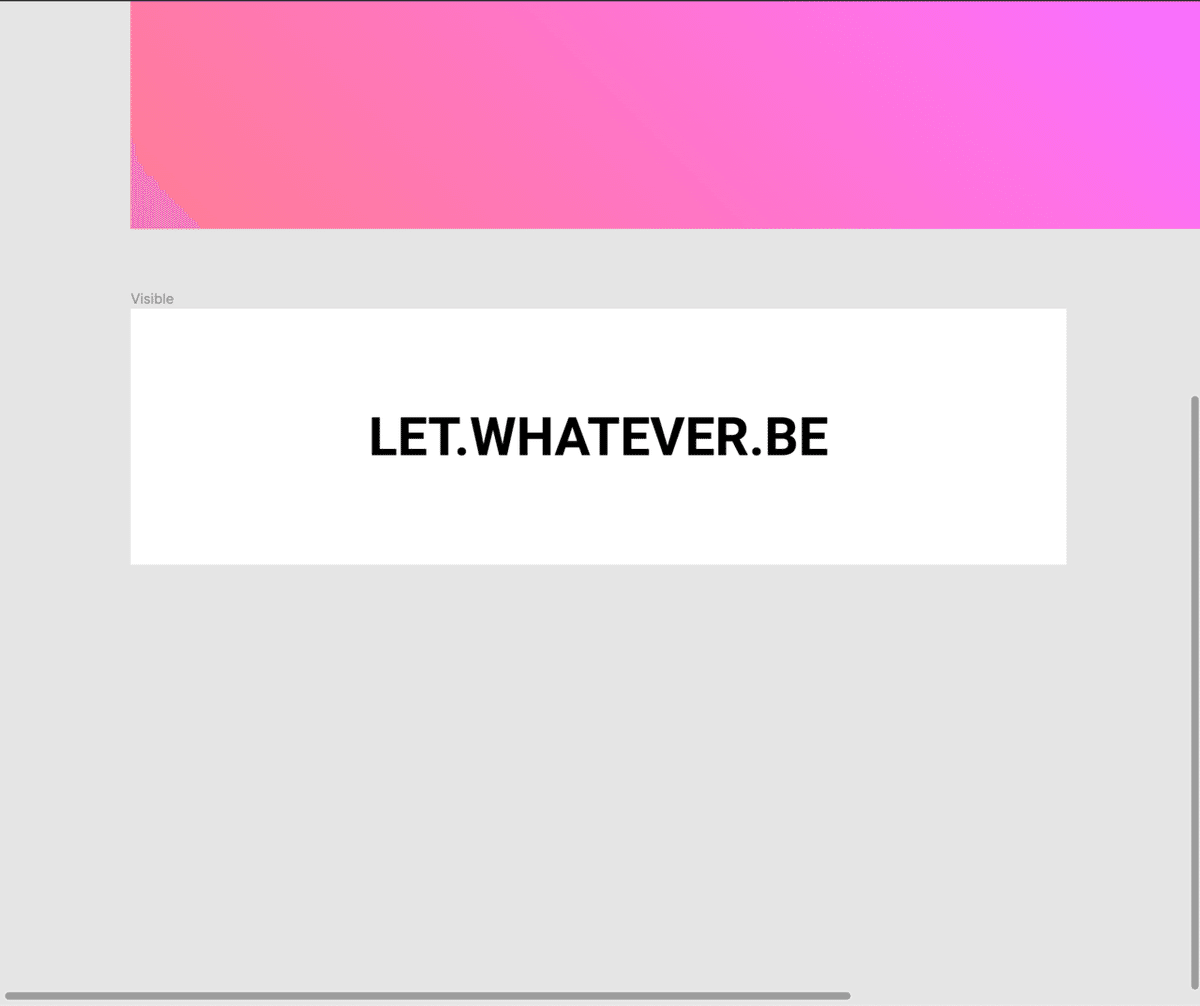
Visibleフレームをデザインします。今回はセンターにタイポグラフィを入れました。
フレームを組み合わせる

Channel Artフレーム内にVisibleフレームを入れて天地左右中央に整列させます。このようにFigmaでは、フレームの中にフレームを扱うことができます。
デザインを調整する

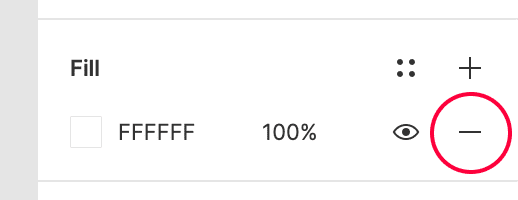
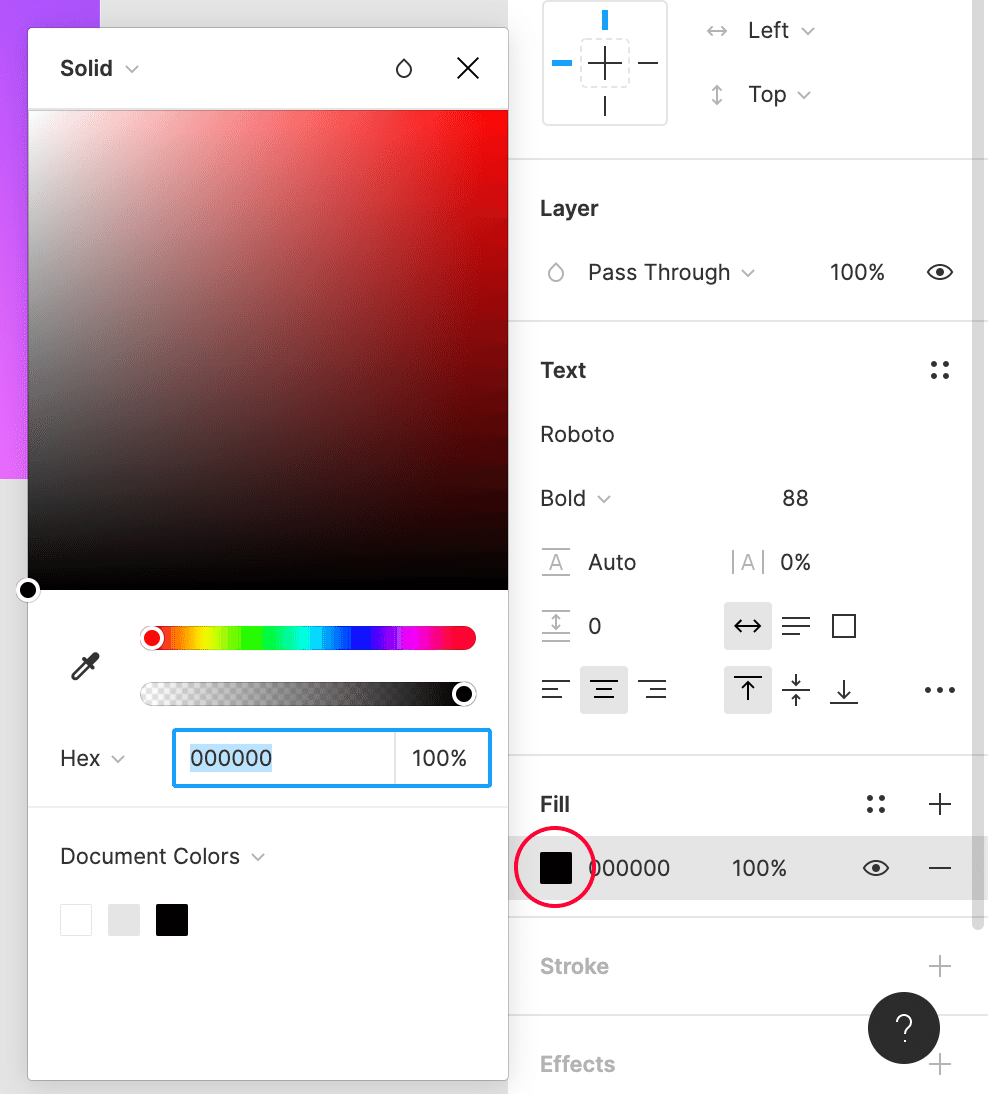
Visibleフレームの背景色を削除して、透明にします。Visibleフレームを選択して、Fillメニュー右下の「-」をクリックすると塗り設定が削除され、透明になります。

文字の色は白が見やすそうですね。

文字を選択し、Fillメニューから色のサムネイル(赤丸部分)をクリックして、カラーを選択します。今回は白にしました。
デザイン完成・エクスポートする

デザイン完成です。

デザインが完成したら、右カラム > Exportメニューから任意の画像形式で書き出せば終了です。書き出す際に4倍までの拡大倍率で書き出せるのでとても便利です。
YouTubeにアップロードする

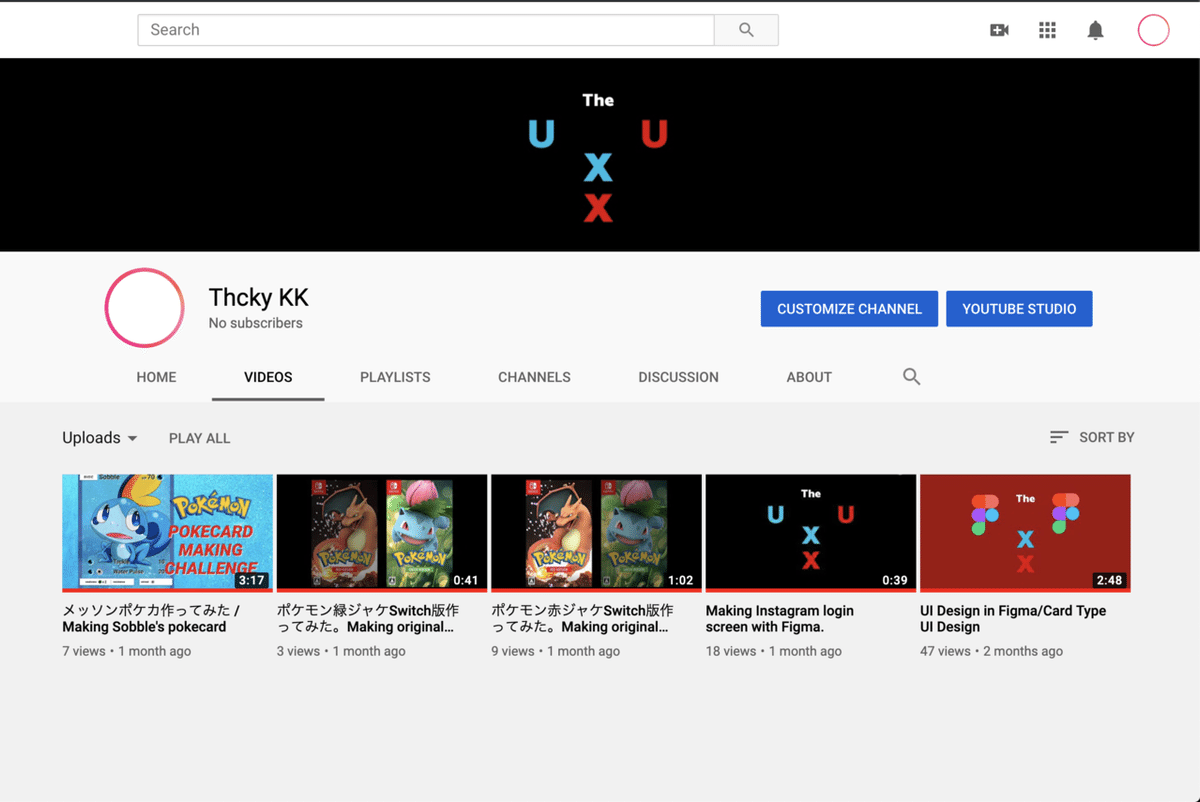
YouTube Studioにアクセスします。ヘッダーイメージにマウスカーソルを合わせるとカメラマークが出てくるのでクリックします。

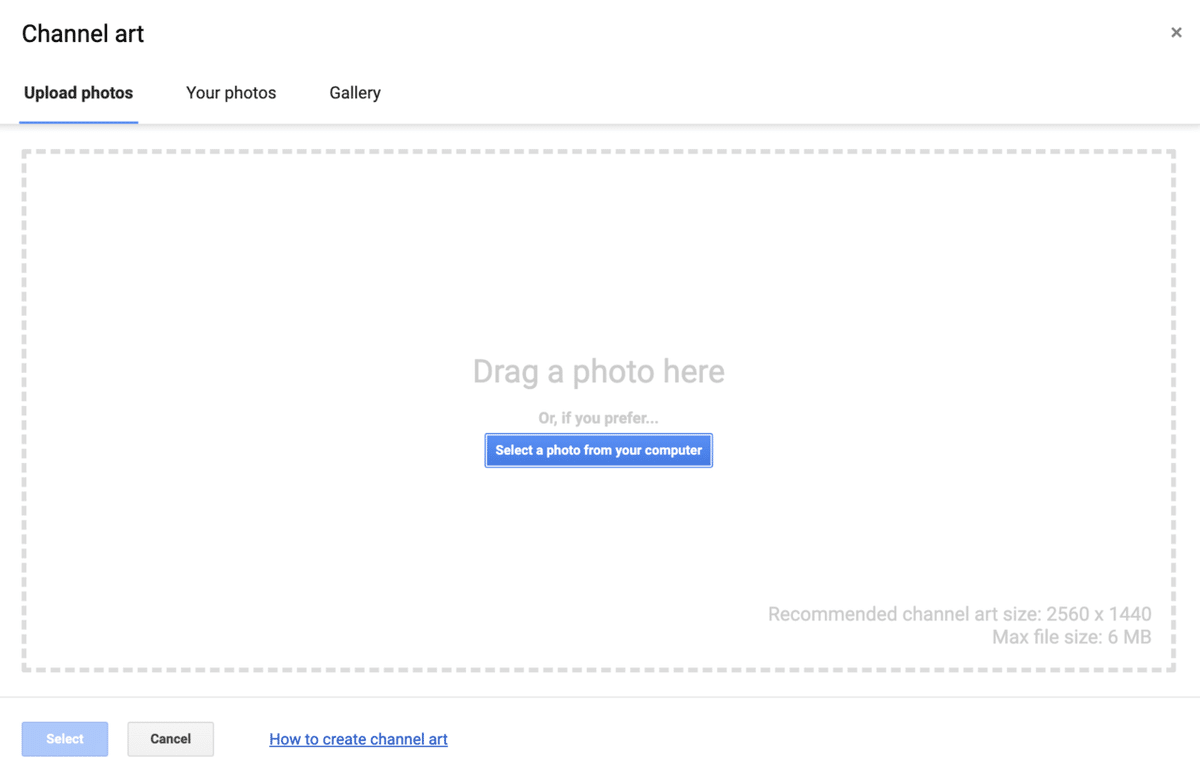
Drag a photo hereスペースに書き出したファイルをドラッグ&ドロップします。

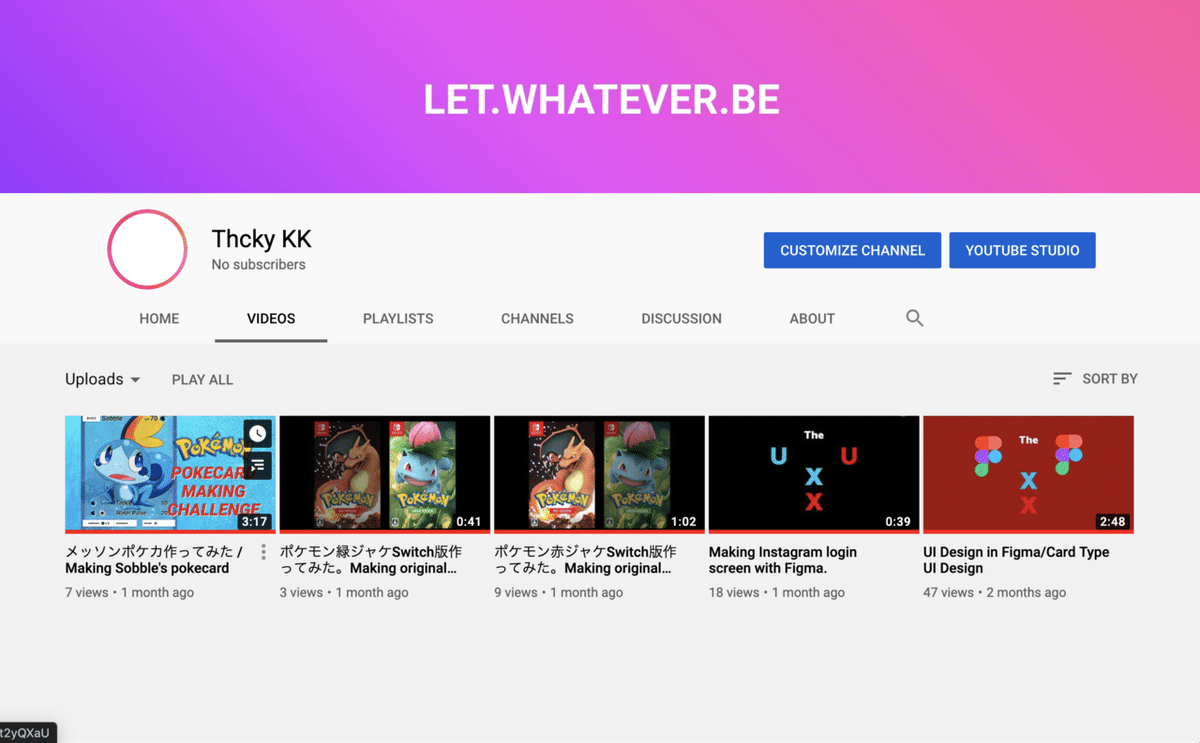
アップロードが完了すると、各デバイスでのプレビューが表示されます。いい感じですね。画面左下のSelectボタンをクリックすると適用されます。

作業完了しました。
まとめ
SNSなどのヘッダー、アバター画像のデザインを凝りたい!でもPhotoshopやIllustratorはお金かかるし、専門知識が必要そう。。。と諦めそうになったらぜひ、Figmaを使ってみてください。結構かんたんにできますよ。
よろしければサポートお願いします!おいしいコーヒー探しにいきます☕
