
デザインの役割から見る、オープンソース(東京都の新型コロナウィルス対策サイト)における大切なこと。
はじめに
東京都が新型コロナウイルス感染症対策サイトを開発し、オープンソースにすることによって、各自治体が積極的に活用し情報ポータルをリリースしています。
この動きはとても素晴らしいことであるともに、現代における最適な技術と開放のされ方なのではと思います。加えて首都である東京都が発信源であることもとても重要です。
なお、東京都のコロナ対策ページに関しましては、下記の記事で書きましたので、ご参考までに御覧ください。
デザイン目線で見る、自治体などがリリースしているコロナ対策サイト
東京都が実行した情報を的確に伝えるという観点から見ると、少々残念な結果、情報伝達のレベルが落ちる結果になっている部分がいくつかありました。
フォーマットを流用し、ユニークな要素・考えを付与するためには、前提として、フォーマットにプラスしたいものとそれが与える影響について、デザイン設計を行う必要があります。この部分を無視して、または中途半端にして実行してしまうと、綻びが生まれます。
この記事は、ここが駄目というわけではなく、もっとより良く、もっと的確に情報を伝えるための参考として、そしてデザインの役割を言語化する文章として読んでいただければ幸いです。
最も重要な情報
コロナ対策サイトで利用者が得たいものは、コロナに関する最新の動向です。そのため、最新動向のテキスト情報を最上部に掲載しています。
東京都では、(私が確認した限り)件数は2件で、直近の情報且つ、届けるべき情報を取捨選択して掲載しているように思いました。

ただし、他自治体ではこのセクションを単なるお知らせページのフォーマットとして使っているケースがあります。本質的に利用者が得たい情報にフォーカスできていないのが残念です。

【大阪府の例】感染症発生者の情報は確かに大切です。しかしこの掲載の仕方だと、ただある情報を整理せずに流しているだけに過ぎません。発生については、ページに下部にもチャート形式で補完できることから、発生については1件に留め、大阪府としての対策指針などの情報を掲載すべきだと思います。
電話相談

利用者にとってこのセクションは備忘録としてとても重要です。利用者自身または親族・同僚などがコロナに感染した場合に起こすべきアクションについて言及されているからです。
自治体によってはこのセクションを割愛してるところも見受けられました。緊急時のリマインダーとしてとても機能的な位置・テキストデザインとなっているので、ぜひ必須で掲載して欲しいです。
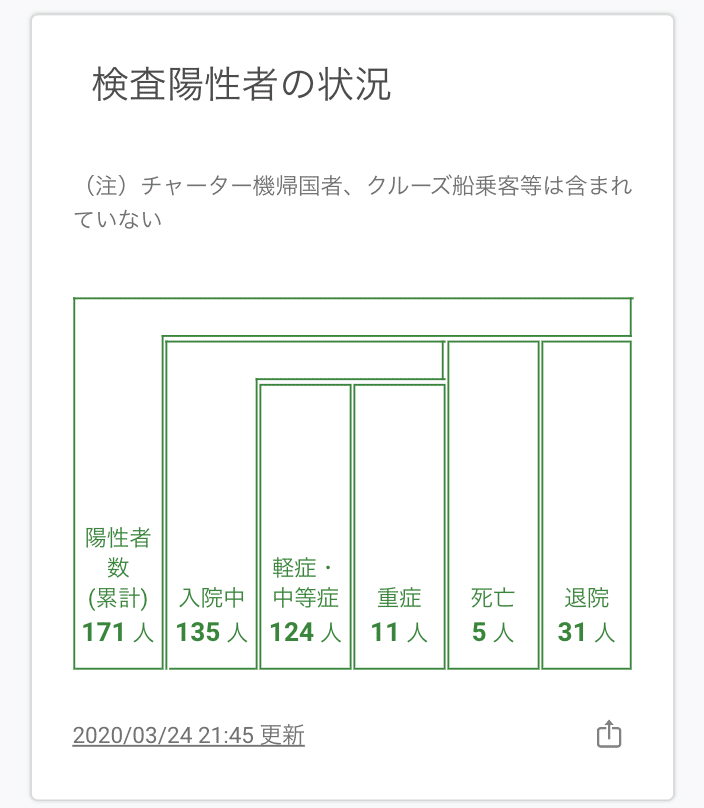
チャートデザイン
当たり前ですが、リリースされるデザインには理由があります。様々な事象や想定を鑑みた結果を踏まえた設計がされています。

このデザインを変更する場合は、このデザインの成り立ちから振り返った上での設計が必要になります。安易に変更を実行すると、視覚情報の明瞭性が破綻します。

愛知県では、線を太くし、フォントウェイトを太く、文字サイズを大きくしています。文字をしっかり認識させるという点では、デスクトップ版は成功しています。モバイル版は窮屈になり、失敗しています。また、文字のサイズにばらつきがあり、目線が安定せず情報を整理するラグが生じるデザインになっているのが勿体ないです。
また、文字のサイズに大小をつけた意図があるのでああれば、それを伝えるデザイン処理をすべきでは無いかと思います。画面からその意図を掴み取ることができませんでした。

また、チャートに何を届けたいか、何が必要化を精査してチャートの内容を決める必要があります。掲載したとしても上のチャート右端の「陰性確認済〜」データはモバイルで可読が難しく、ノイズとなります。的確に伝えるテキストのデザインが必要です。
設計し実行するデザイン
システムを活かすのも駄目にするのもデザインの役割です。
リリースするアプリケーションがどんな目的をもっているか、利用者にどんな行動を与えるか・もたらすかを設計し、実行する非常に重要な役割を担っていると考えています。
よろしければサポートお願いします!おいしいコーヒー探しにいきます☕
