
[Shopify]商品ページにSNSシェアボタンを追加する(Dawn)59/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
商品ページにSNSシェアボタンを設置してみました♪
テーマによってはSNS毎のシェアボタン付いてましたが、DawnだとシャアするボタンがテキストリンクのみでしかもURLをコピーするだけ。
スマホの機能でシェアできますが、ボタンがあると押したくなるかな、、、な〜んて期待を込めて設置してみました。
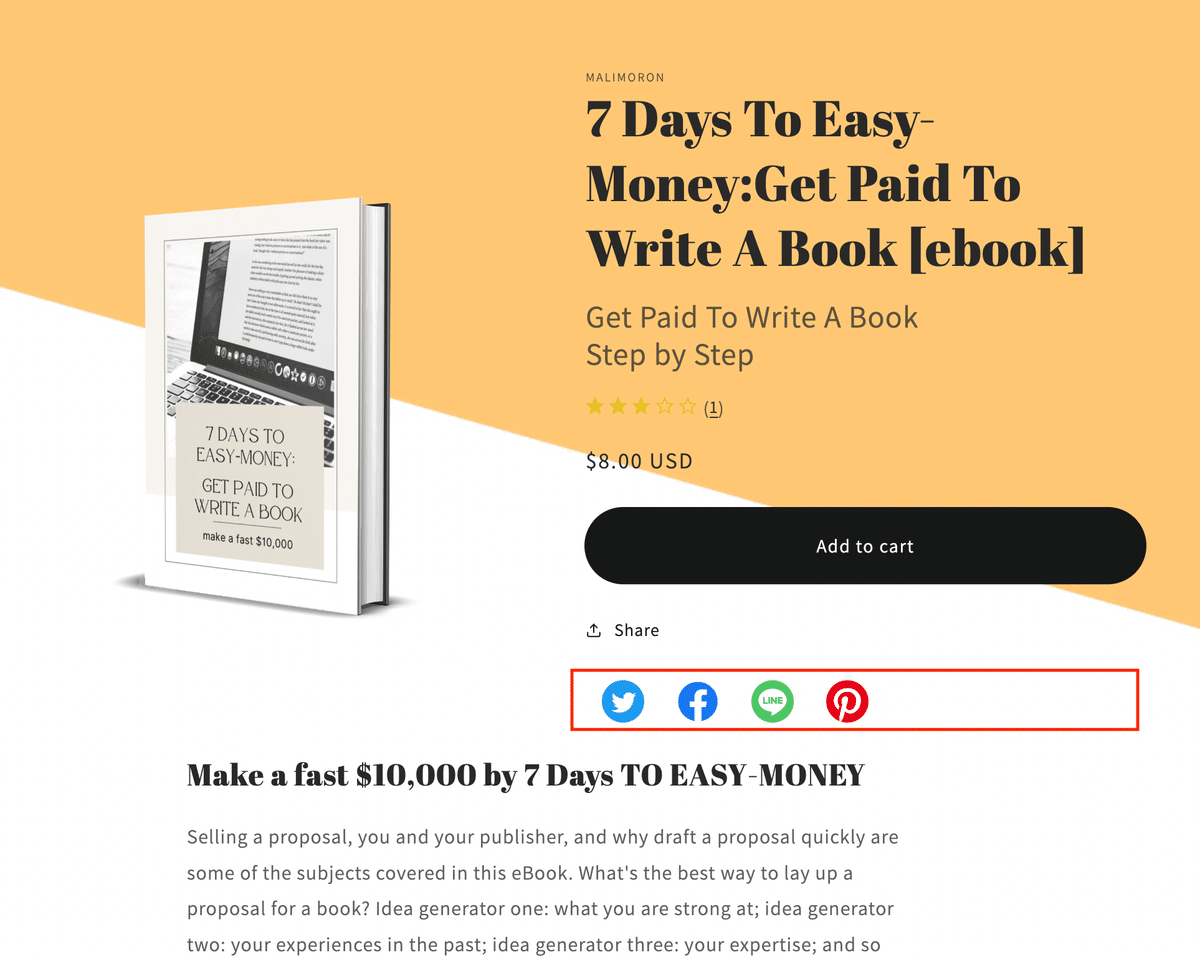
対応SNSボタンはTwitter、Facebook、LINE、Pinterestの4つ。
対象テーマ:Dawn
✔️今回のゴール

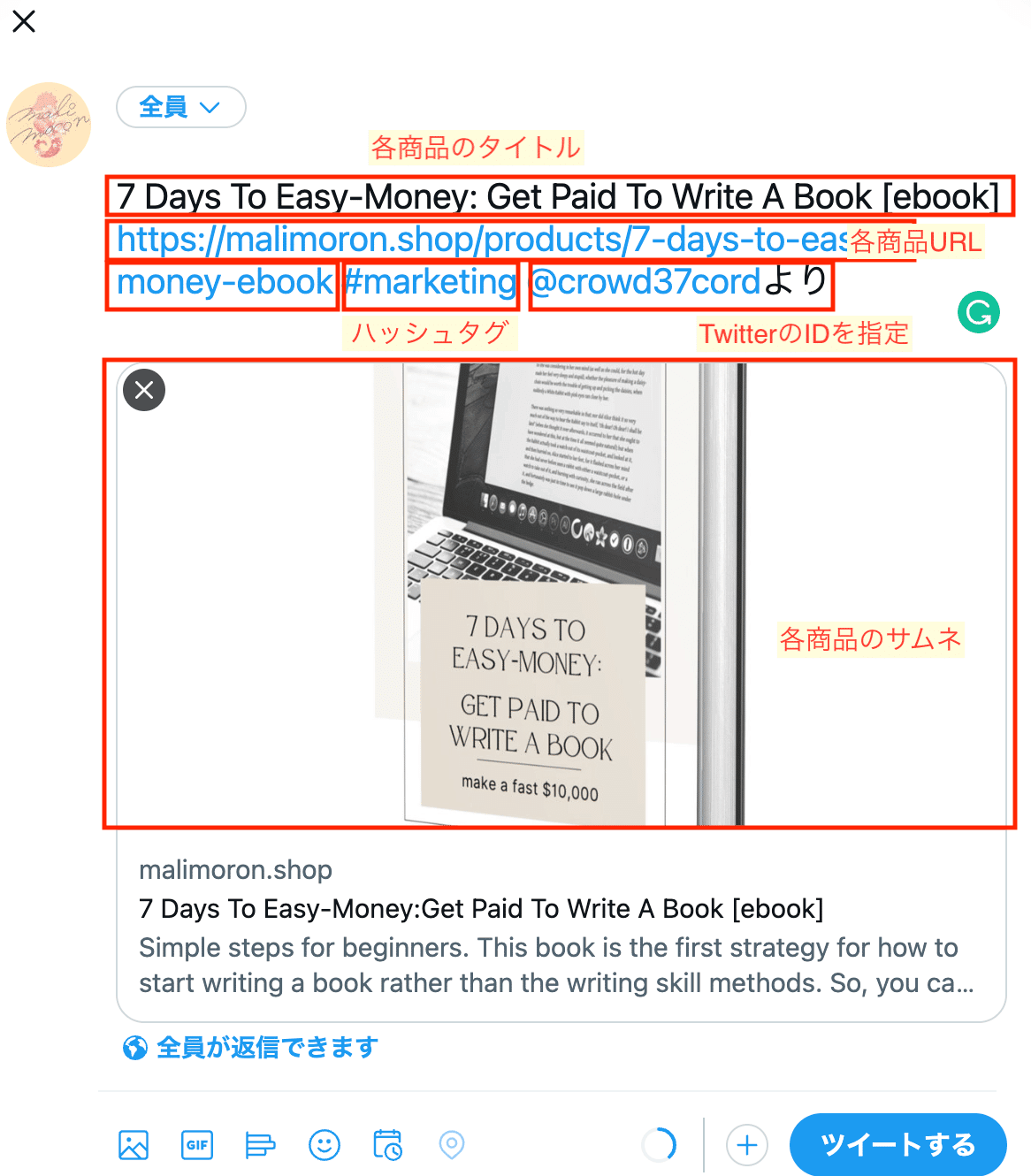
<Twitterでシェアした時>

Twitterの場合は@xxxxとハッシュタグも設定できるようにしています。
シェアした時はショップ全体のサムネではなくてその商品ページの商品のOGPを反映したいのでショップのTOPのページではなく各商品ページのURLと各商品画像が反映されます。
✔️CMS特徴

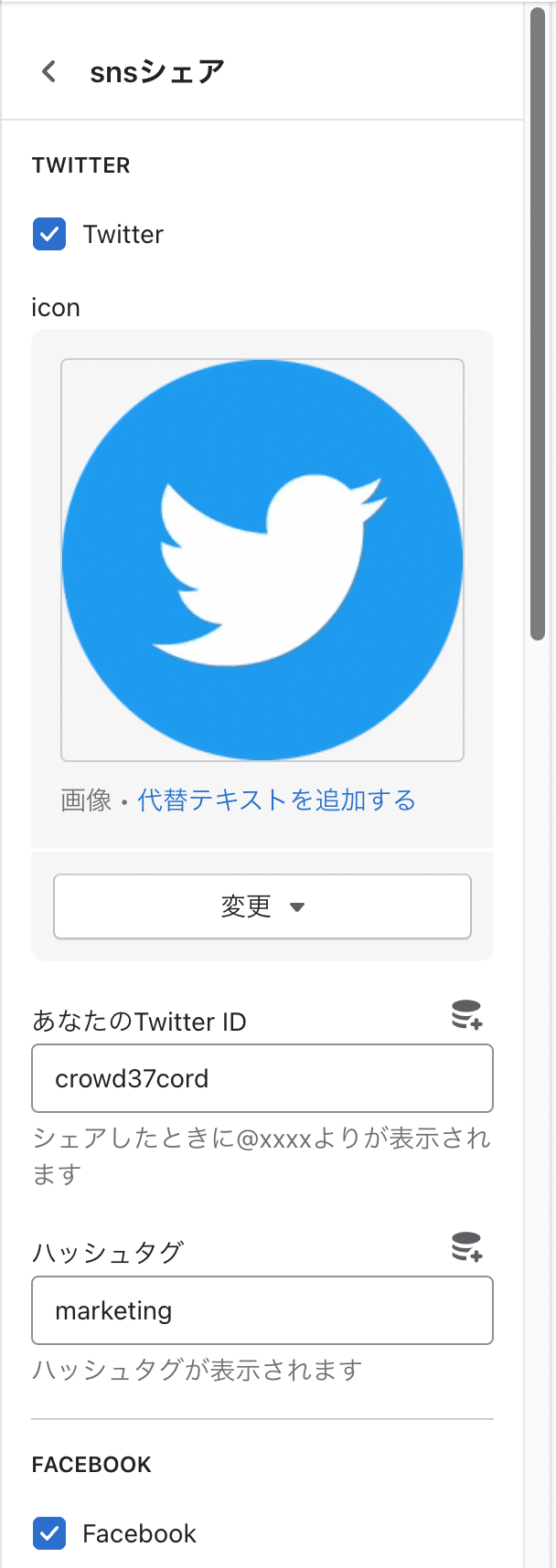
TwitterだけTwitterIDとハッシュタグ設置できます。
ハッシュタグは複数ある場合「,」で区切って追加してください。
そのほかは共通で2点設定ができるようにしています。
・ON /OFF切替
・サムネ設定
SNSシェアブロックは1回のみ使用可の制限にしています。



各商品毎のURLは下記を使用します。
{{ shop.url | append: request.path }}shop.url :TOPページのURL
request.path :各ページのURL
request.pathを追加するだけなので簡単♪
✔️設置手順
◆事前準備
SNSアイコンで使用する画像はCMSから設置する仕様にしています。お好みのアイコン画像をご用意ください。私は各SNSの公式サイトからDLした画像を入れてみましたのでリンク貼っておきます。
アイコンエリアは60x60pxで固定です。
サムネはアイコンのみの仕様にしていますので、「画像+文字」の画像には対応していません。
お好みでレイアウトは調整してください。
▼LINE
Step1 既存のプロダクトリキッドを開く
管理画面>コード編集>セクション>main-product.liquidを開く


Step2 スキーマを追加する
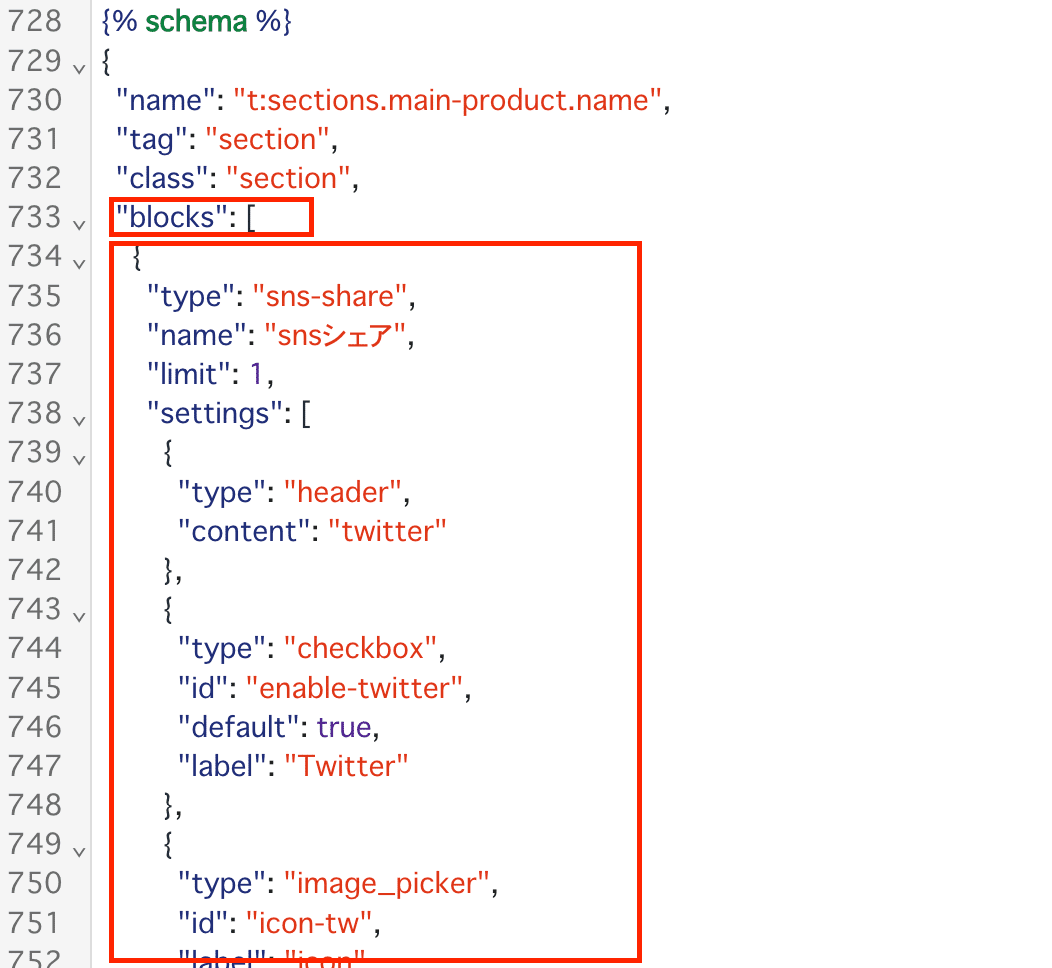
{% schema %}内のBlockのお好きなところに下記のコードをコピペ。
block直下に置くのが一番分かりやすいかも。
カンマ忘れずに^^

◆Schemaコピペ用コード
{
"type": "sns-share",
"name": "snsシェア",
"limit": 1,
"settings": [
{
"type": "header",
"content": "twitter"
},
{
"type": "checkbox",
"id": "enable-twitter",
"default": true,
"label": "Twitter"
},
{
"type": "image_picker",
"id": "icon-tw",
"label": "icon"
},
{
"type": "text",
"id": "via-twitter",
"label": "あなたのTwitter ID",
"info": "シェアしたときに@xxxxよりが表示されます"
},
{
"type": "text",
"id": "tag-twitter",
"label": "ハッシュタグ",
"info": "ハッシュタグが表示されます"
},
{
"type": "header",
"content": "Facebook"
},
{
"type": "checkbox",
"id": "enable-fb",
"default": true,
"label": "Facebook"
},
{
"type": "image_picker",
"id": "icon-fb",
"label": "icon"
},
{
"type": "header",
"content": "LINE"
},
{
"type": "checkbox",
"id": "enable-line",
"default": true,
"label": "LINE"
},
{
"type": "image_picker",
"id": "icon-line",
"label": "icon"
},
{
"type": "header",
"content": "Pinterest"
},
{
"type": "checkbox",
"id": "enable-pinterest",
"default": true,
"label": "Pinterest"
},
{
"type": "image_picker",
"id": "icon-pin",
"label": "icon"
}
]
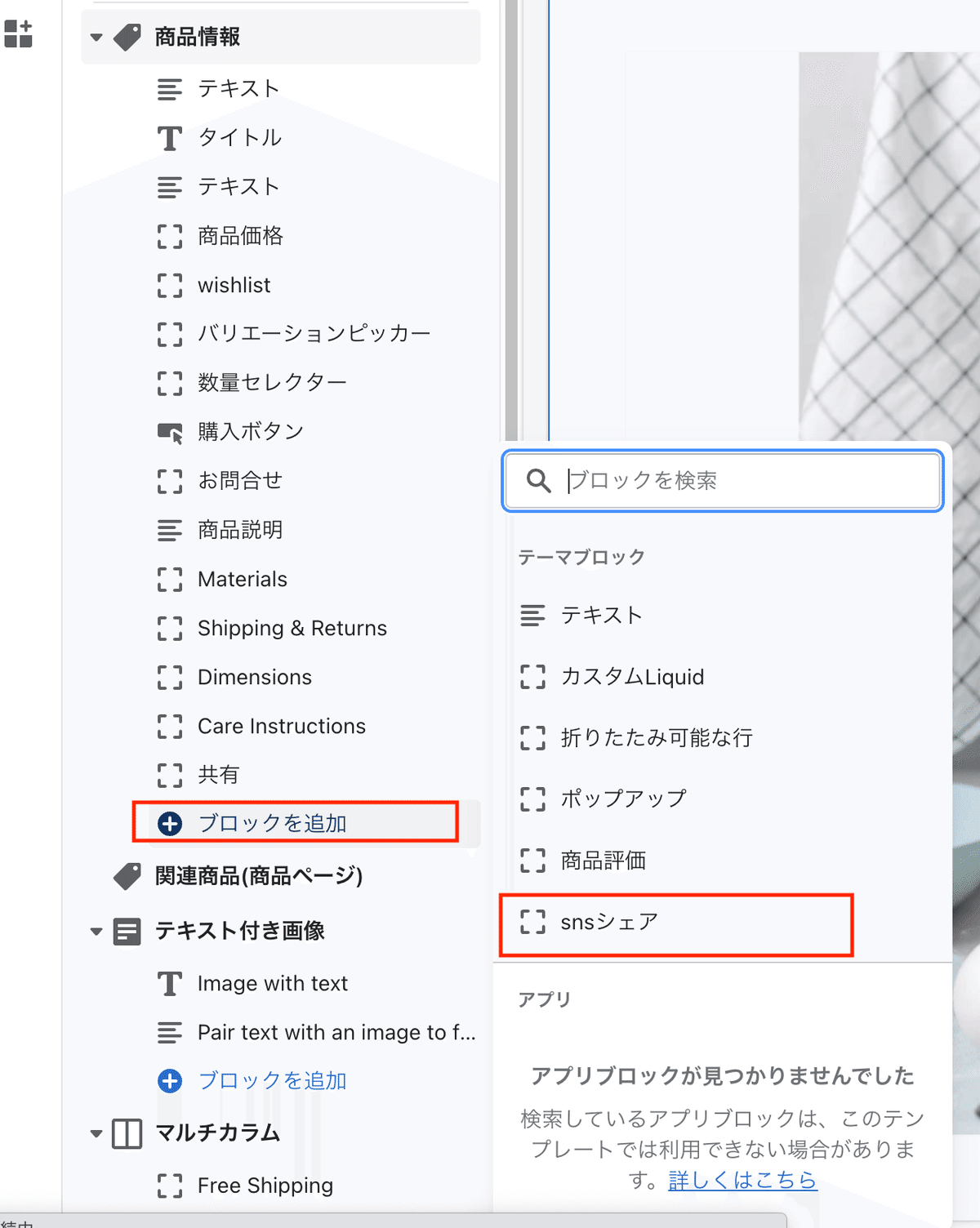
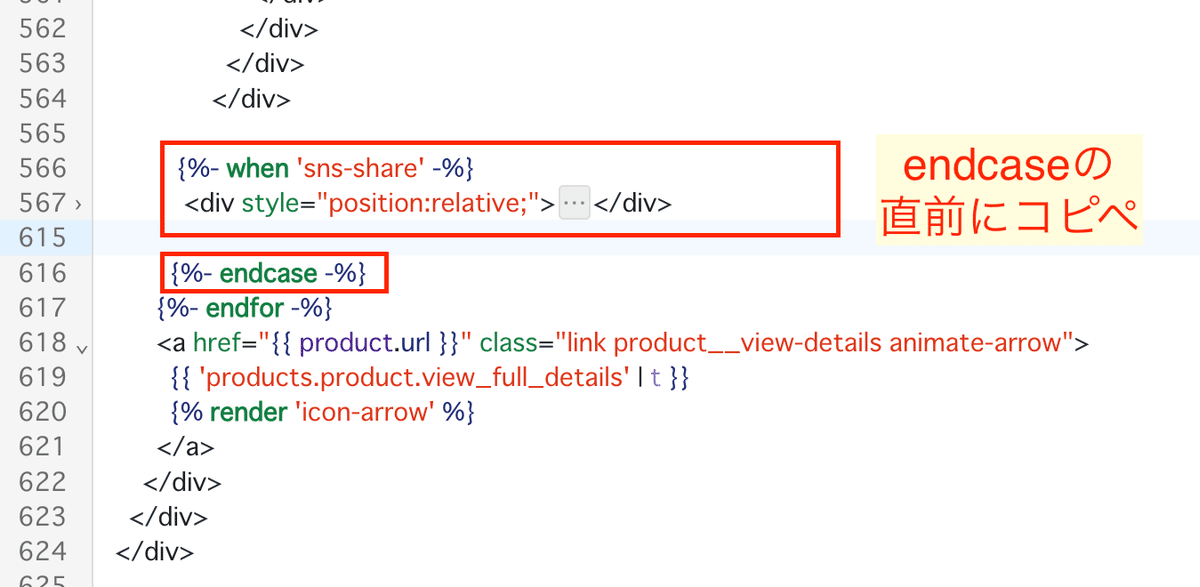
}Step3 HTMLにコード追加

ここから先は
この記事が気に入ったらサポートをしてみませんか?
