
[iOSアプリ]個人開発でSNSアプリ作ったよ
先日個人開発したiOSアプリをリリースしました。
私はデザイナーとして入っているので、UIについての内容がメインになります。(エンジニアの旦那さんとの夫婦での共同開発です)
ビジュアルデザインやUI設計については、かなりこだわりを持って作ったので、どのような意図でデザインを作ったか、個人的な備忘録も兼ねて書いていこうと思います。
▼AppStoreリンク
どんなアプリなの?
ざっくり説明すると、完全匿名の疑問解消系SNSです。
Twitterのように自分の思っていることを投稿し、みんなから「わかる」「う〜ん」でリアクションをもらうことで、自分の価値観がどれだけ周りと近いか、ずれてるのかを知ることができます。
気にはなっているけど、わざわざ聞くほどでもないような事や、ふと思いついたあるあるなどををユルっとつぶやいたり、仕事や生活の中で起きた理不尽な事を、みんなに共有してみたり…そんな友達と雑談する感じで使ってもらえたら良いなという思いで作りました。

機能について
機能は大きく3つの機能があります。
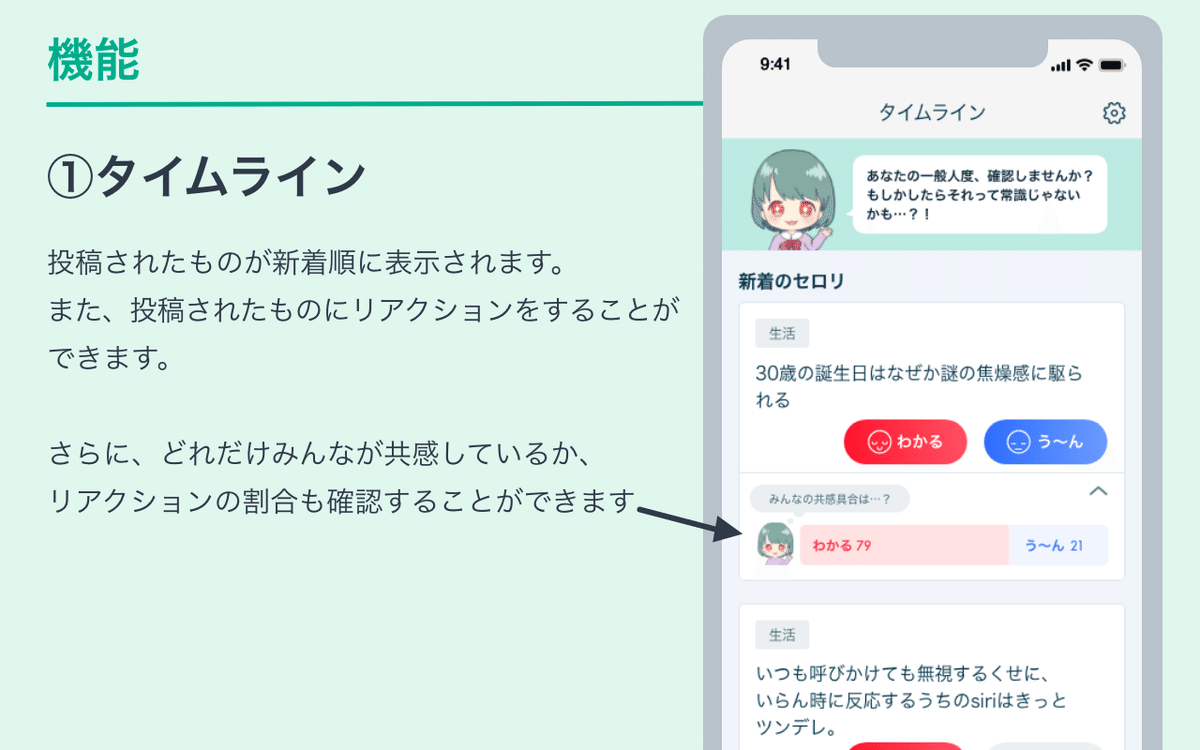
▼機能①タイムライン機能

TwitterやLINEのタイムライン機能のようなものです。
投稿一覧がここで見れます。
ちなみに、最初は「わかる」「う〜ん」の割合は見えないようになってます。三角プルダウンを押さないと見る事ができません。
これは、周りの価値観を参考にしないで純粋なその人の価値観で判断してもらいたいので、あえて最初は伏せるようにしました。
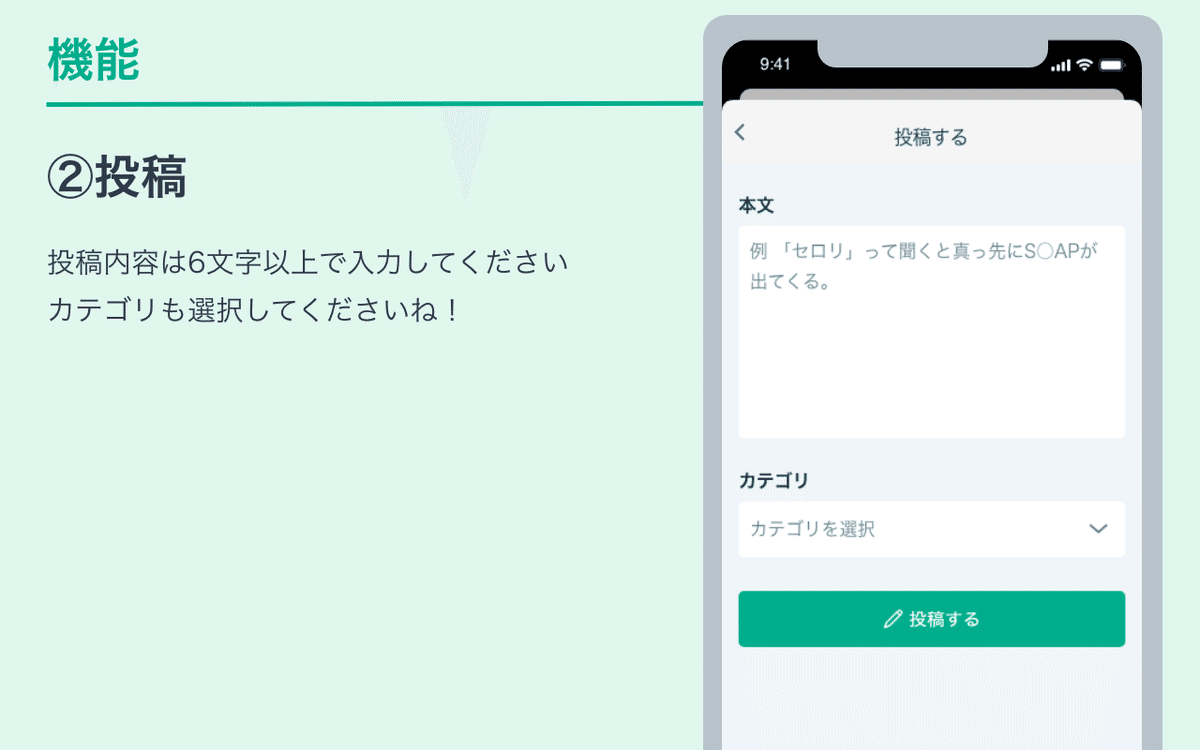
▼機能②投稿機能

「あ」とかだけで投稿されないように6文字以上の制限をつけています。
またNGワードの設定もしてあります。
現状バリデーションは実装済みですが、NGワードを投稿しようした場合も「投稿できませんでした」としか出ないため、バグと誤解されそうなので、アラートメッセージはもっと適切なものにしようと思っており、今後の課題です。。
ただ、世の中にはNGワードをなんとが投稿しようと頑張る人たちも一定数いるので(平仮名にしたり、スペース入れたりして)、あまりNGワードがある旨を知らせたくない気持ちもあり…うーんどうしようか…と、考え中です。
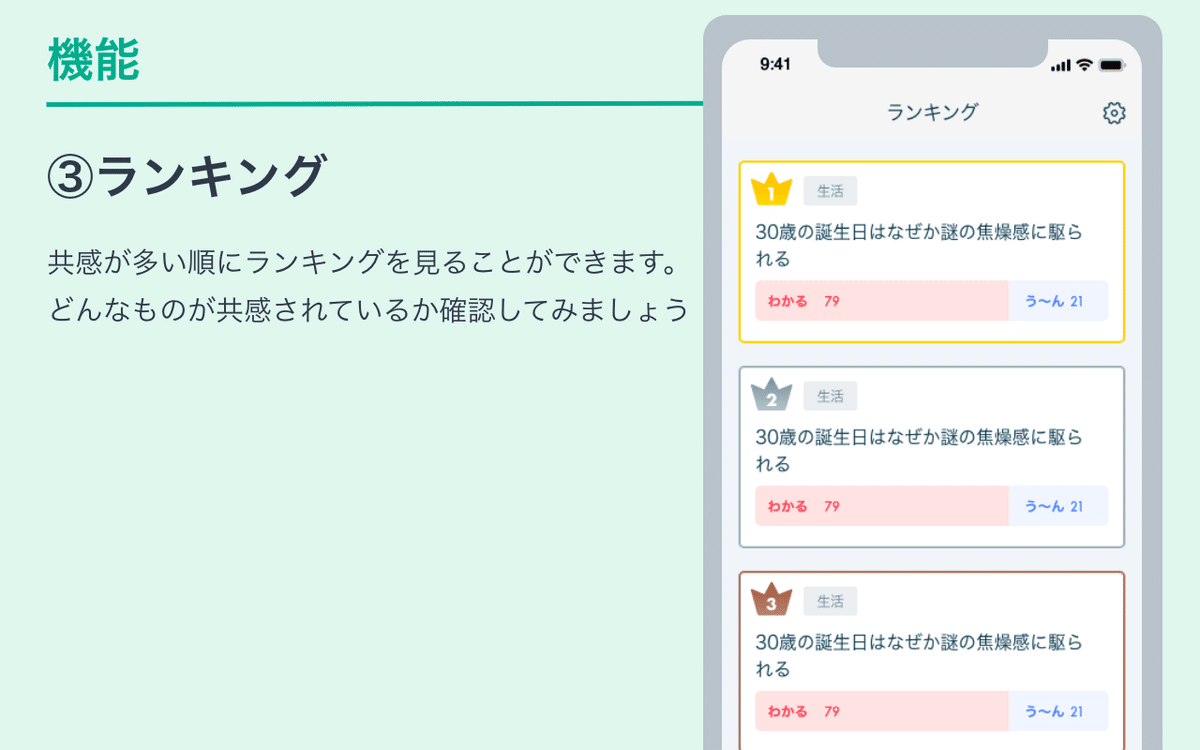
▼機能③ランキング機能

ランキングページには「わかる」「う〜ん」ボタンは設置しないようにしました。
上位の投稿にさらに「わかる」がタップされてしまうことで、上位投稿が固定化されてまい、新しい投稿が見られなくなってしまうので。
なぜ「セロリ 」なのか?
ちょっと古い歌ですがSMAP「セロリ 」の歌詞から着想しました。
以下は歌詞一部抜粋です↓
“育ってきた環境が違うから好き嫌いはイナメナイ
夏がだめだったりセロリが好きだったりするのね
ましてや男と女だからすれちがいはしょうがない”
(作詞・作曲: 山崎将義 、編曲: 山崎将義・中村キタロー「セロリ 」からの引用)
こういうことって身の回りでよくあることなのではないでしょうか?
カップルや夫婦喧嘩などで「普通はこうするでしょ!」「普通ってなんだよ!」とか。
友達同士の会話で「普通〇〇だよね〜」とか。
そもそも、普通ってなんだろう?
価値観って人それぞれだと思うけど、私の思う普通って
本当にみんなにとって普通なのかな…?
もっとみんなの価値観を知ることで相手の気持ちを受け入れたり、自分自身の価値観を否定したりしないようにできるかも?
そんな思いが込められたアプリです。
ちなみに、我が家のちょっとした造語的なものなんですが、一緒に住み始めた当初、よく価値観の違いでケンカや言い合いをしていて、その時に「本当セロリだよね」って良く言っており、そこからアプリ開発につながりました。
アプリアイコン・ロゴデザインについて

まず、アプリアイコン、ロゴデザインについてなんですが、大きく2つの理由から上記のデザインになりました。
1.アプリ名が「セロリ」なので緑をベースカラーに(安直)
さらにSNSなので個人情報漏れなどの不安を持つユーザーも多いと思い、緑の持つ「安心・安全さ」もイメージとして伝えたかった。
ややモダンなテイストにしたかったので高い彩度で、色相は「青よりの緑」にした。(個人的な考えですが、「黄よりの緑」は自然色やアースカラーの系統なのでモダン、近未来などのイメージとは遠いかなと思ってます)
2.投稿のハードルをできるだけ下げたい
「カジュアルさ」「2chっぽさ」「ゆるさ」などのイメージを持たせたいという意図があり、フォント「アンニャントロマン」というフリーフォントを採用しました(+ちょいアレンジ)
アクションに対するインタラクションへのこだわり
今回は特に、アクションに対するインタラクションにこだわりました。
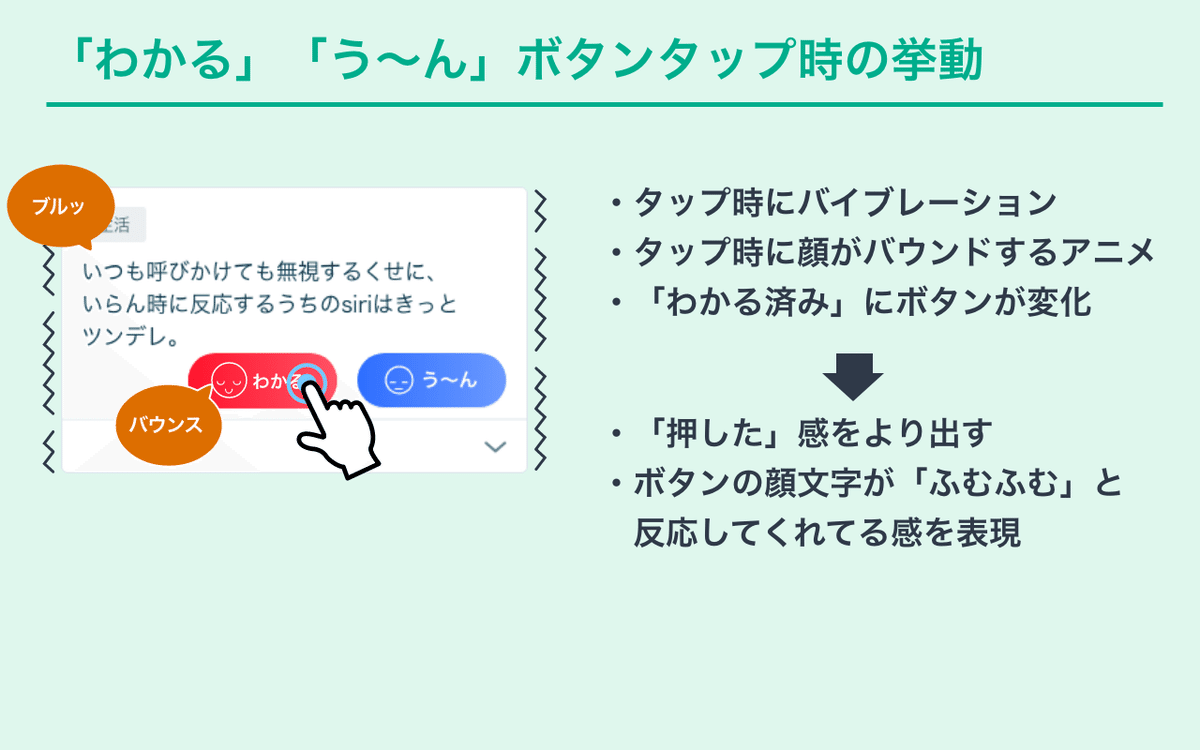
▼「わかる」「う〜ん」ボタンタップ時

「わかる」「う〜ん」ボタンタップ時にブルッとバイブして、顔がバウンドします。
さらに、タップ後は「わかる済み」に文言が変わると共に、非活性なボタンに変わります。
こうすることで、「押しごたえ」のようなものを表現しました。
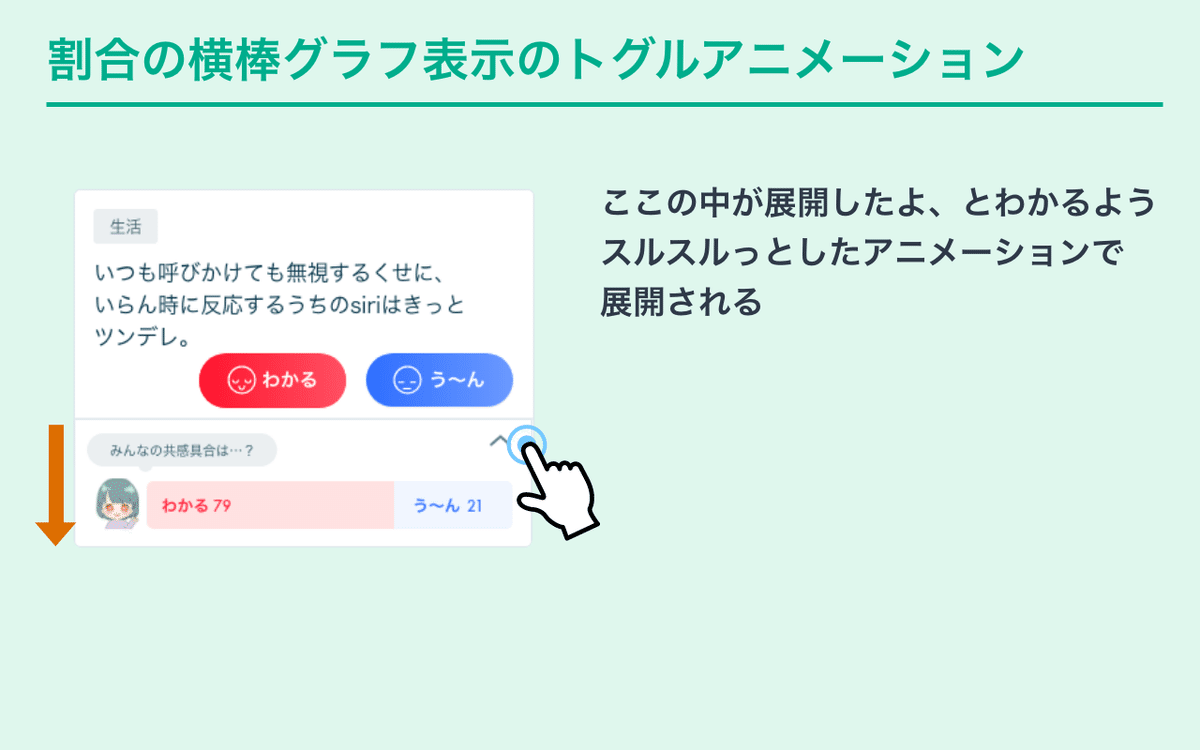
▼割合の横棒グラフ表示のトグルアニメーション

よくある表現ですが、三角のアイコンをタップすると、展開するアニメーションとともに隠されてた要素が表示されます。
アニメーションなしだと、何が変化したのかわかりづらいため。
現実だと引き出しみたいないイメージですね。いわゆるUI理論で良く言われるアフォーダンスです。
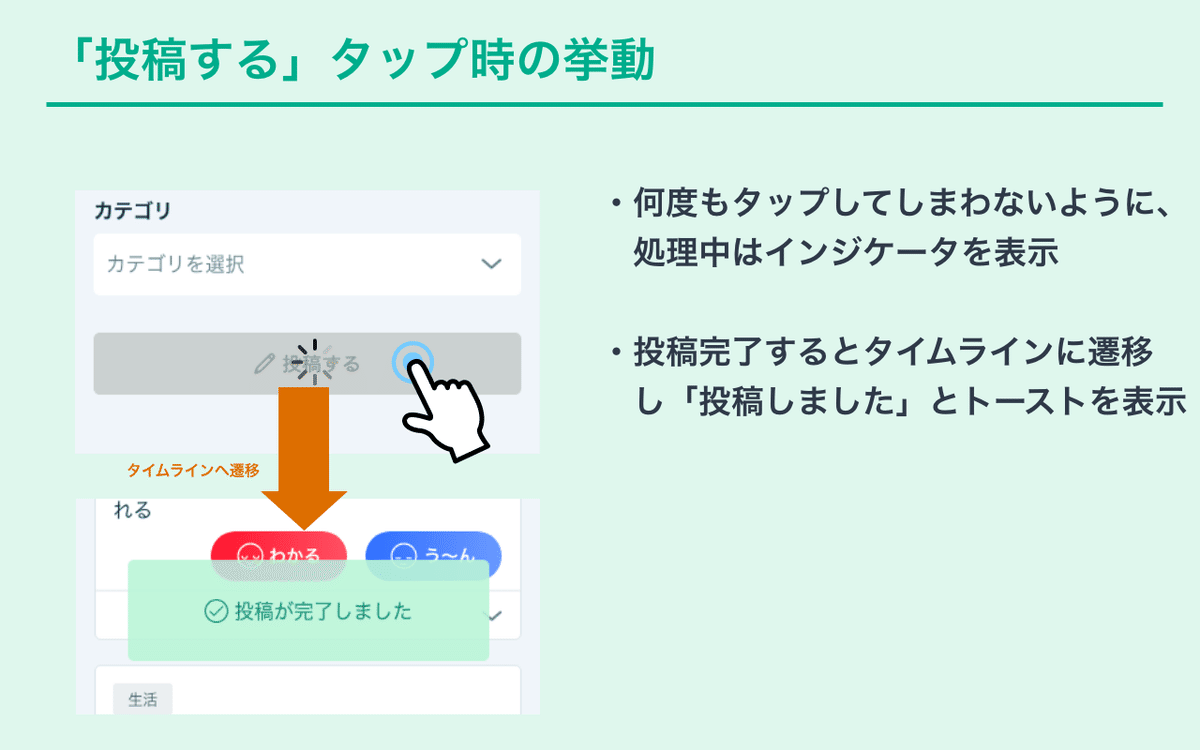
▼「投稿する」タップ時の挙動

こちらもよくある表現ですが、裏で処理が動いていたとしても、画面が止まっていたら、大抵のユーザーは「あれ?無反応だ。もう一回押したろ」って思うんじゃないかと思います。
個人的には、たとえコンマ何秒でも、何か処理を待たせる場合は必ずインジケータつけるべきだと思ってます。
例えば、レストランとか行って、無言で店員さんが料理を出して、食べ終わったら無言で下げられたらいい思いしないですよね。
サービス自体はちゃんと提供してても、反応がなく淡々と提供されるのってなんとなく感じ悪く見えちゃいます。
きちんと教育された店員さんなら「失礼します」とか「こちらお下げしますねとか」言っていると思いますし、そういった接客が当たり前と感じている人がほとんどではないでしょうか。
こういった感覚は、プロダクトの世界でも言えることであり、共通して持っておくべきユーザーへのホスピタリティだと思ってます。
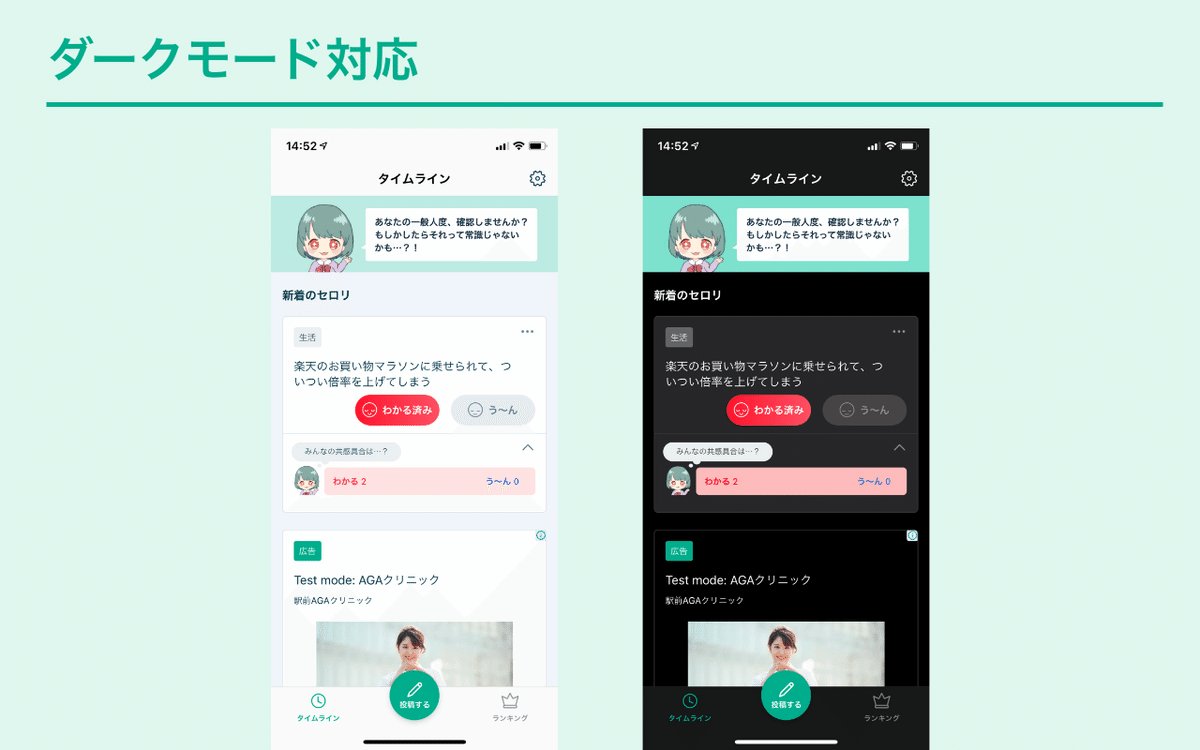
ダークモード対応について

今のところ必須ではないですが、以後必須になる可能性が高いことと、ユーザビリティ向上のためダークモード対応もしてます。
基本的には色の置き換えがメインですが、iOSのシステムカラーを参考に、ライトモードとダークモードでどのような色彩設計をすれば良いか検討しました。
ただし、ブランドカラー(緑のやつ)はサービスのイメージが異なってしまうため変更はなしです。
また、アイコンや各パーツのカラーは若干彩度を上げライトモードと同じ可読性を保つようにしました。
ライト・ダークどちらにも共通して言えることですが、目が痛くならないようにコントラストの調整に気を配りました。
iOSらしさを追求
今回は「iOSらしさ」にもこだわりました。
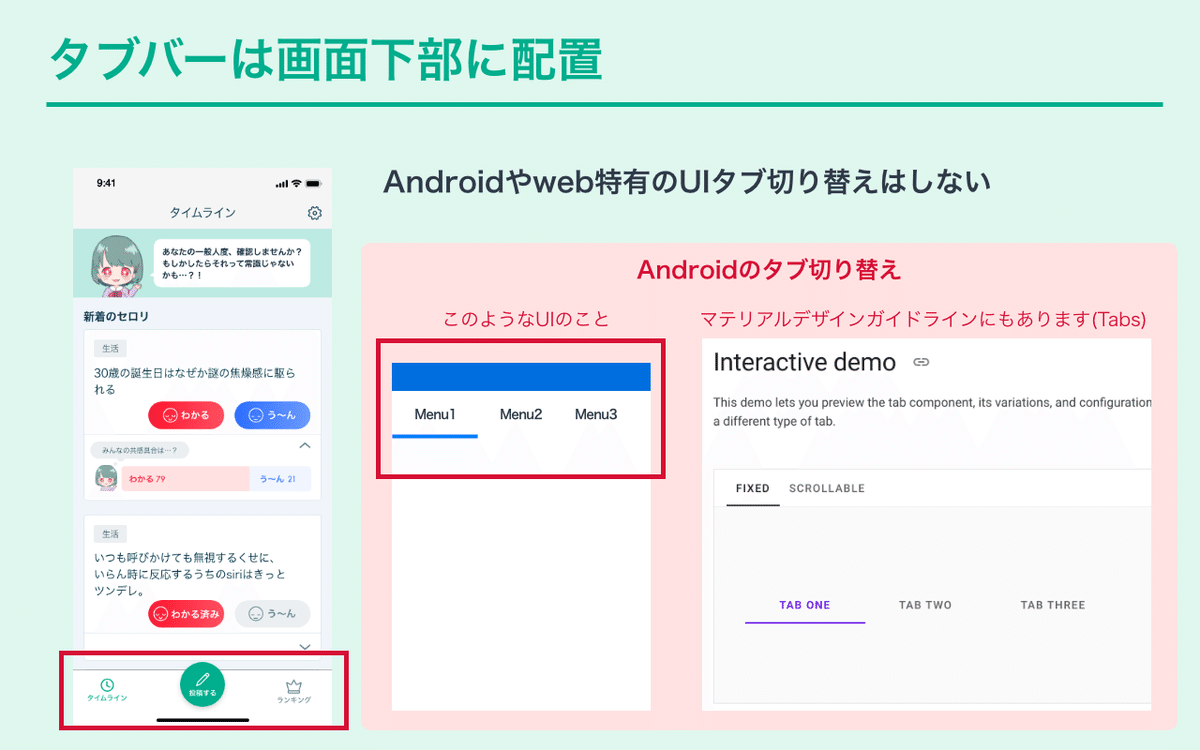
▼タブバーは画面下部に配置

iOSアプリなら当然っちゃ当然なんですが…ヒューマンインターフェースガイドラインに則って、画面の切り替えはiOSのタブバーで行います。
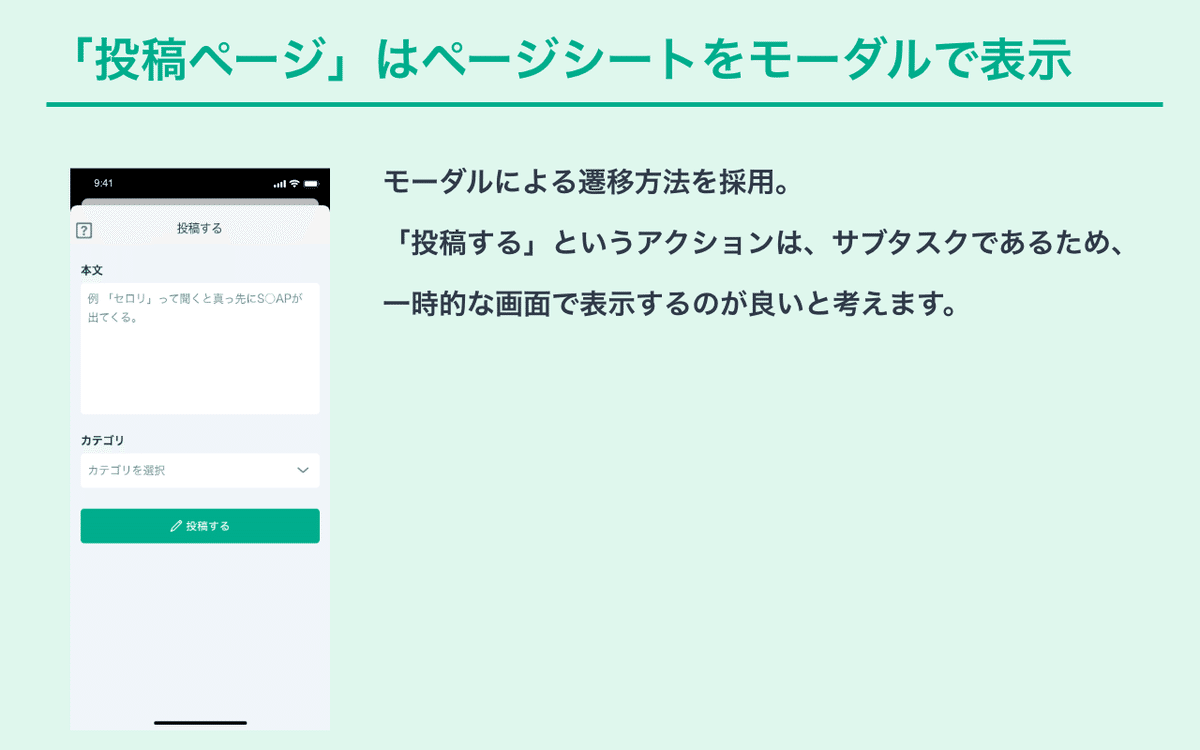
▼「投稿ページ」はページシートをモーダルで表示

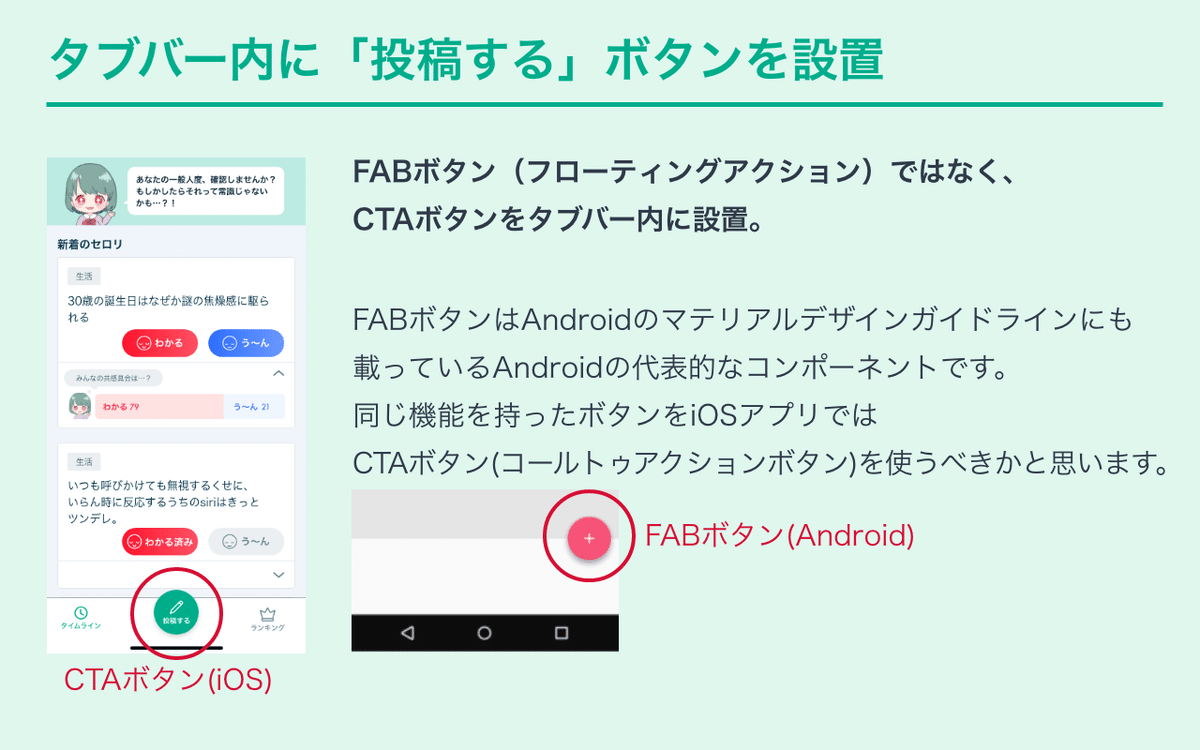
▼タブバー内に「投稿する」ボタンを設置

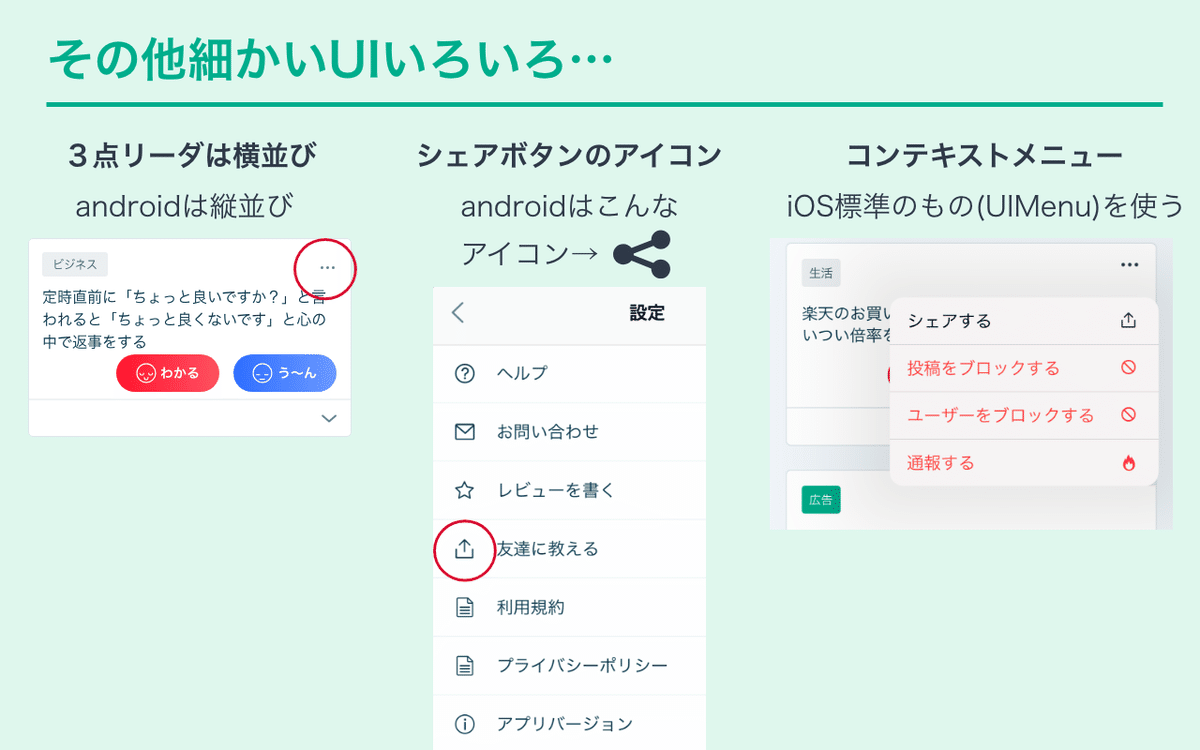
▼その他細かいUIいろいろ…

おまけ
▼マスコットキャラクターについて

マスコットキャラクターについては、ゆるキャラみたいなもので可愛いものが置きたいと思い、買ったばっかりの液タブを使って描いてみました。
こういったアニメイラスト自体今まで描いたことがなかったので、最初描いた絵はお粗末すぎて使い物にならず…笑
youtube見ながらちょこちょこ練習して、なんとか見れるレベルになりました。
↓最初にクリスタで描いた絵(笑)

この記事が気に入ったらサポートをしてみませんか?
