
デザイナーにカラートーンを合わせるための課題を作ってみた!
トーンに苦戦しているデザイナーに課題を作りました。
その課題についてまとめます\(^o^)/
トーンってなに??
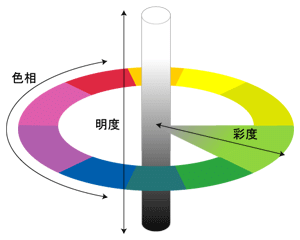
色は 色相・明度・彩度 この3つの性質をもっています。
これを【色の三属性】といいます。

トーンとは、このうちの明度と彩度をあわせた考え方で、【明度と彩度が似ている色を集めてグループ化したもの】をトーンと呼びます。
トーンの失敗あるある
・トーンが違う!!って言われるけど、何の事かよく分からない
・カラーがサイトのテイストに合っていない
・ページやバナー内で色々な色を使ってしまう
・与えたい印象とトーンが一致していない
などなど、トーンの失敗ってあると思います。
デザインチェックをする上でもトーンの修正指示を出すことが多々あります。トーンに限らず、トンマナを汲み取るのはレベル高いですね・・・
トンマナとは???
「トーン&マナー」の略で、 広告 におけるデザインの一貫性を持たせることを指します。
webサイトの更新や追加ページを制作するときは、サイトのトンマナ・ターゲット・制作したデザイナーの想いを汲み取って落とし込まなければなりません!
カメレオンに似ています^^

成長ステップとして、新人デザイナーが更新や追加をする企業さんが多いと思いますが、意外と「カメレオン」になるのは難しい!!!
カメレオンになるためには
★デザインを構成している要素を、分解する
★分解した要素を説明する
これが出来れば、カメレオンではなく、相手が伝えたいデザインを言葉にしてあげる事ができるので、打ち合わせ段階で細かくすり合わせができるようになります♪
脱線しました!話を戻します^^
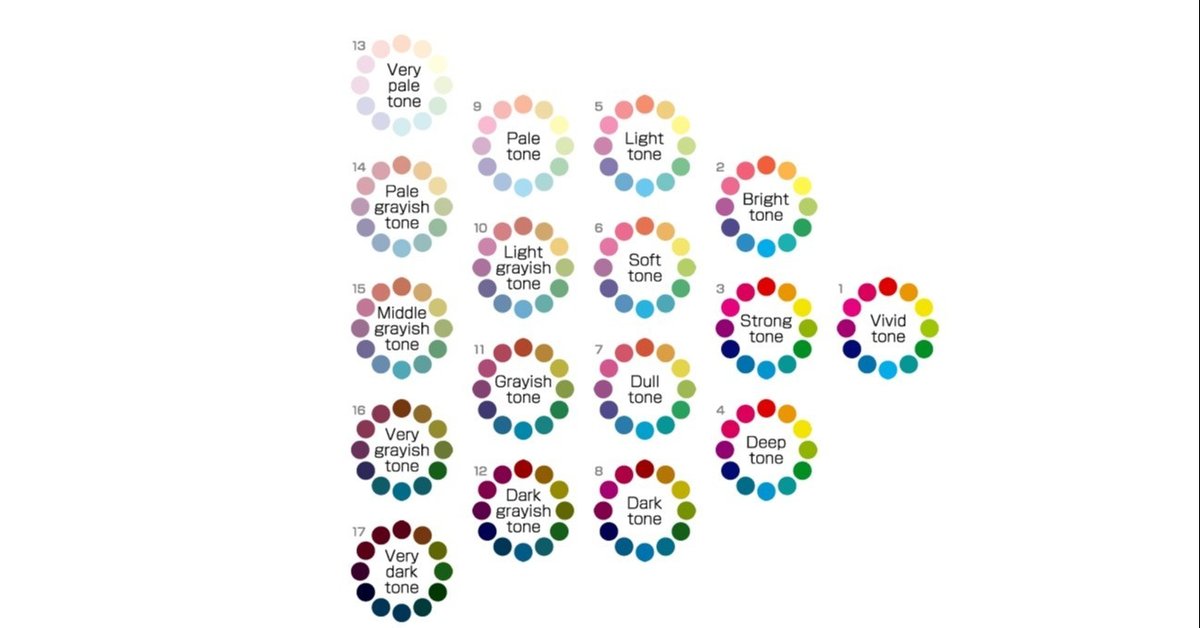
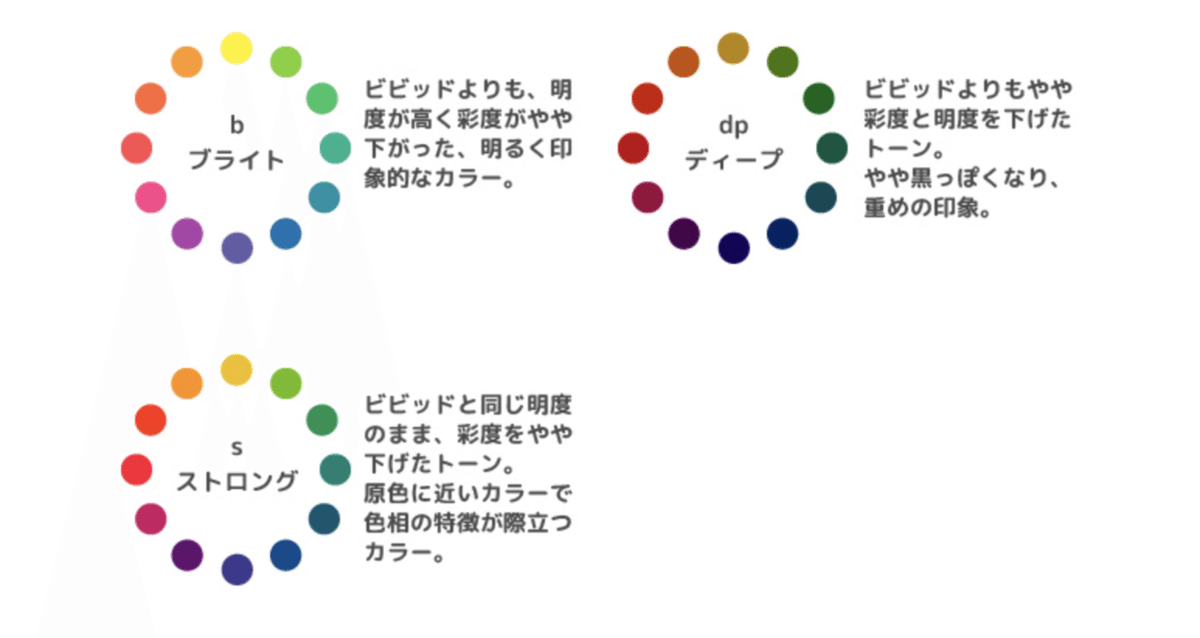
トーンの持つイメージ
まず、トーンの持つイメージは理解できていますか??

分かりやすくまとめられているサイトがあったのでこちらを読んでみてください^^
https://torikumu.com/colorscheme/#i-5
トーンの持つイメージを理解したら、トーンを見極める【目】を養います。
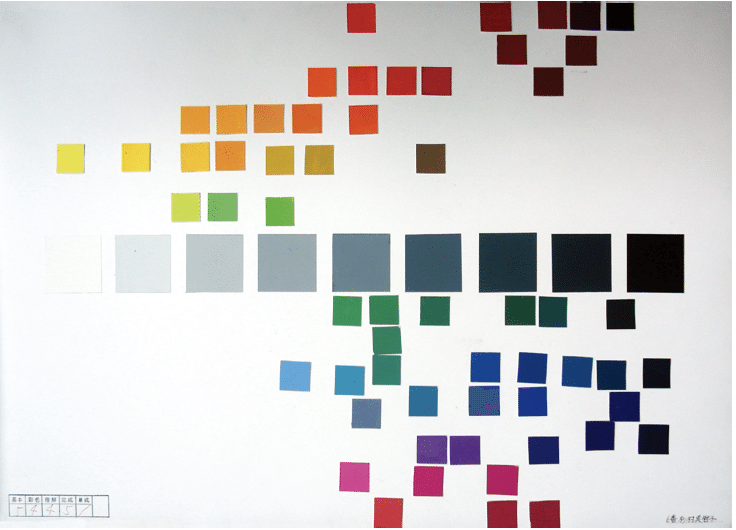
約10年前に学校で出題された課題を持ち出してきました^^
<課題条件>
・1辺40mmの正方形のカラーチップを作成し、ケント紙中央に配置する
・カラーチップは、白と黒を使用し、混色により9段階の階調になるようにする
・前課題の際、作成した有彩色のカラーチップを、グレースケールの明度が一致した場所に配置する

ケント紙をボードに水張りして・・・
自分で色を塗ってチップを作って・・・
懐かしいな・・・
同じようにするのは時間がかかっちゃうので
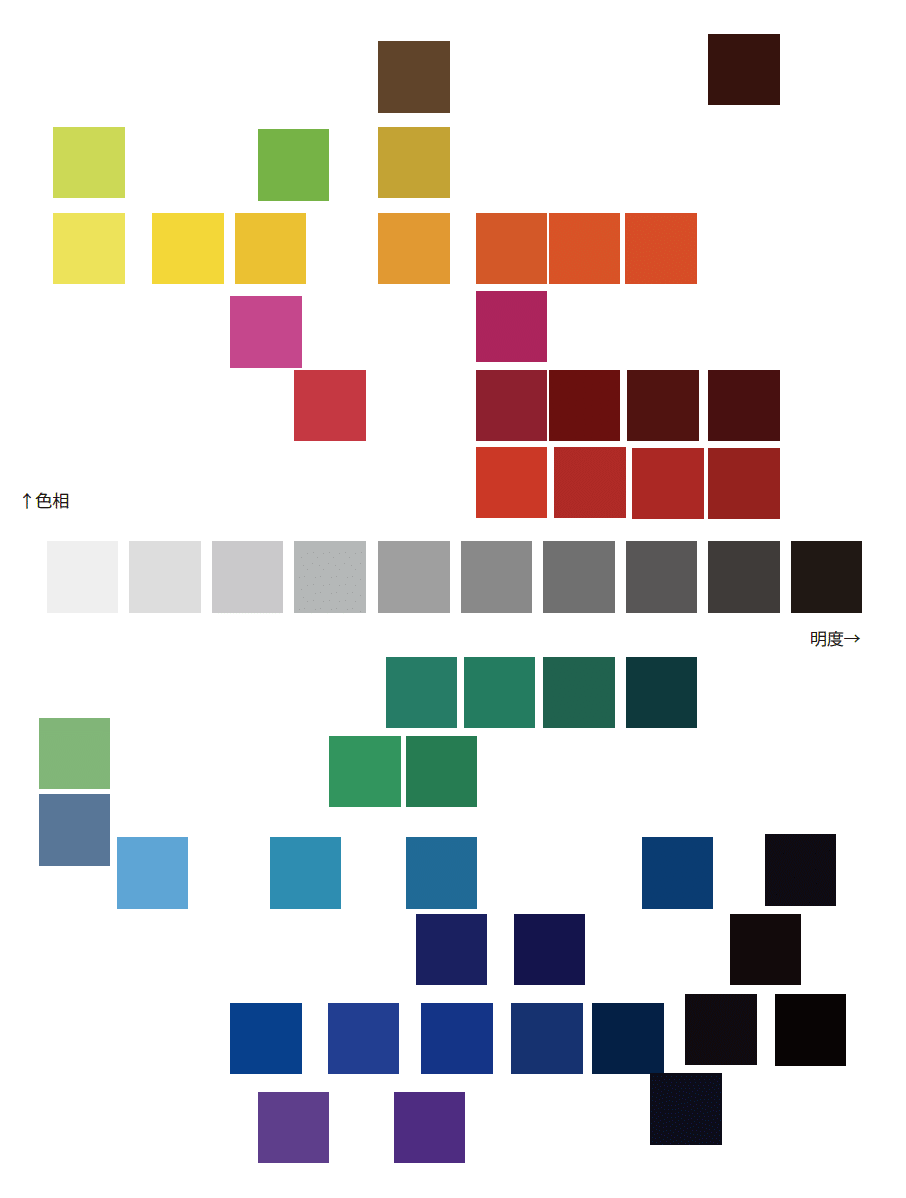
この課題をIllustratorでやってみました!

こんな感じで
用意された有彩色のチップをグレースケールの明度が一致した場所に配置するという課題です。
意外と簡単なようでしたが、まだまだです^^
トーンを見極めるポイントは、うす〜く目を開けてぼやかして見ると明度が見えてきます。

グレースケールに変換してみると分かりやすいと思います!
まずはトーンとしっかり向き合って、トーンを見極める【目】を養いましょう!
色選びでトーンを間違わない簡単な方法があります。
使用する写真素材からスポイトで取っちゃえばいいんです!
こうすればトーンがズレることはないですね。

写真の中にも様々な色がありますから、1割の色を取ったら失敗します・・・
色相もターゲットや与えたい印象に沿って抽出してください!
結果、難しいのか??笑
トーンを理解すると、ディレクターとのやり取りもスムーズになりますよ♪
「ペールトーンでいきます!」
「いや、ライトグレイッシュの方がいいかな」
とか、デザイナーぽい笑
更にレベルを上げれば、雑誌でトーンの会話ができます!

「MOREよりもBAILAですよね〜」
という感じで、コミュニケーションがズムーズになります。
★トーンの持つイメージを知る。
★トーンを見極める目を養う。
トーンで苦しんでいる方、この課題をやってみてください^^
今回の課題のaiがほしい方はTwitterでDMいただければお送りします!
▼Twitter
https://twitter.com/suuun82
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
