
出張申請サービスの制作フロー
1.はじめに
お久しぶりです!
新卒でUI/UXデザイナーを目指す、都内私立大学2年の「すえ」です。
やっと大きなレポートが終わったので、UI/UXの勉強をがっつり進めていこうと思います。
さて、今回はBONOの情報設計で行なった「出張申請サービス」の振り返りをまとめていきます!
少し長い記事になるのですが、最後まで読んでいただけると嬉しいです🙇♂️
2.ユースケース
まず初めに、今回デザインする「出張申請サービス」はユーザーがいつ何のために使用するものなのかを確認していきます。

上記にある画像にまとめているのが、今回のユースケースです。具体的には、会社内で出張者が経理部に出張の内容を事前申請するというサービスです。
主な行動としては、「申請書の新規作成」「作り直し」「下書き」の3つが想定できると考えました。
3.行動フロー/ページフロー
ここからは、先ほど確認した「出張申請サービス」のユースケースをもとにサービスにどのようなページ(画面)が必要になりそうかを行動フローとページフローの2つで確認していきます。
▼ページフロー

まず、ページフローで考えていきます。
この画像は出張申請サービスの一連の流れを示していて、今回デザインするのはオレンジ色の「申請書の新規作成から申請画面」までをデザインしていきます。
流れとしては、「申請書一覧→新規作成→内容の確認→申請画面→申請書一覧」の流れとなります。
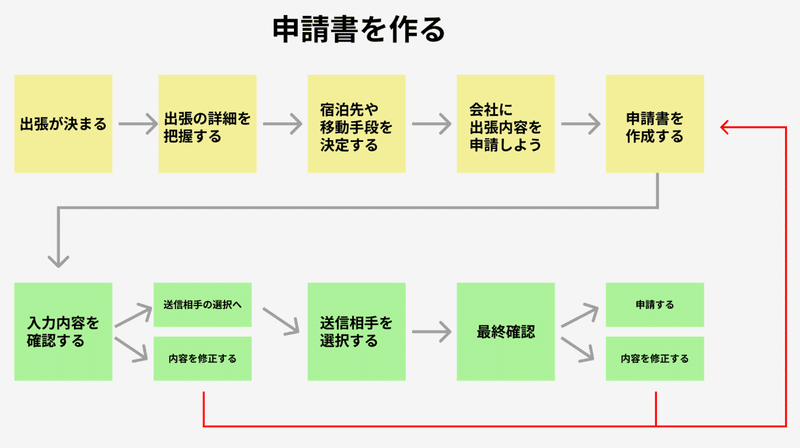
▼行動フロー

次に行動フローから、サービスの画面構成を考えていきます。黄色の部分はユーザーが今回サービスを利用する前までの行動フローを示しています。ユーザーが実際に今回デザインする「出張申請サービス」を利用している部分の行動フローは緑色の部分です。
ただ紙にまとめるのではなく、実際にユーザーが利用する場面をページや行動フローから整理することでどんな画面が必要なのかがリアルな場面で想像でき考えやすくなると感じました。
4.UIの情報
💡表示情報
◉申請書(コンテンツ)
<概要>
〜出張内容 〜
・日程
・目的
・出張先
・合計金額
〜申請系〜
・申請日
・申請者
⚪︎所属部署
<詳細>
・ 日付
・時間
・出張先
・目的
・ 取引相手
・カテゴリ
・金額
・交通手段
・備考
<コロナ関連>
・ PCR検査票 (陰性証明書)
・ワクチン接種票 (2回分)
→2つとも画像データを添付する
<申請を依頼する>
・申請依頼
・申請取り消し(内容の取り下げ)
・申請内容の下書き
<入力内容を確認する>
・確定ボタン
・内容の変更
・申請する(最終確認)
まずはじめに、画面に表示する必要のある情報をこれまでの内容をもとにまとめていきます。このポイントは、今回デザインしている「出張申請サービス」はどのような目的で使われるサービスなのかを考え、サービスに求められている情報を抜け漏れなく表示できるよう考えることだと思いました。

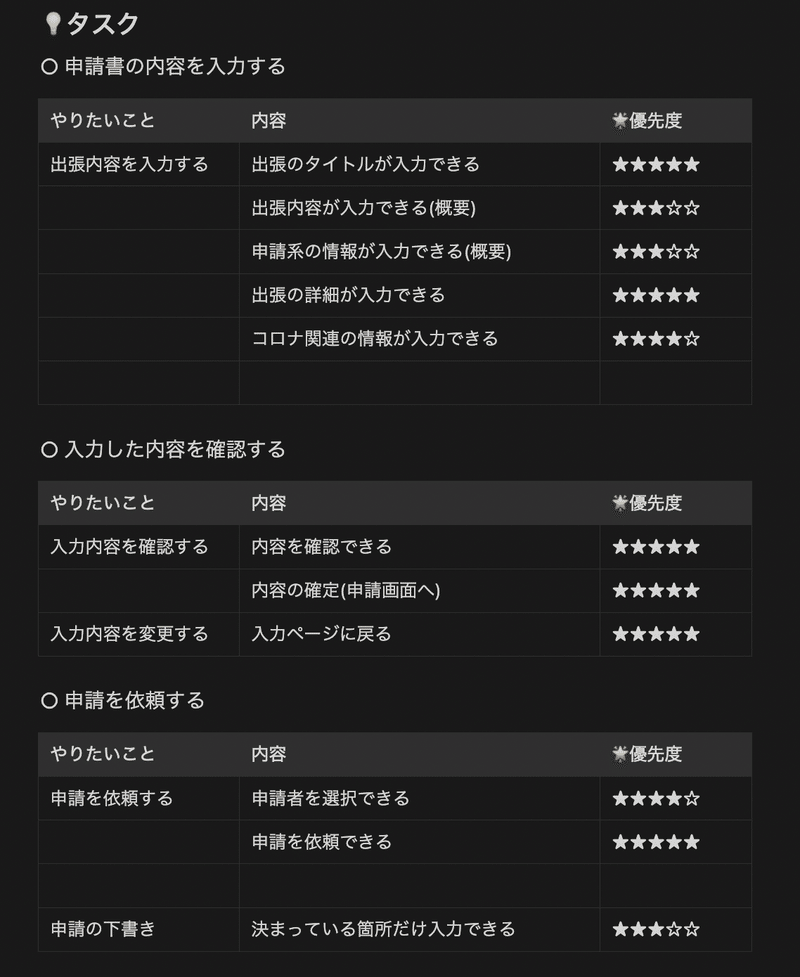
次に「2.ユースケース」でまとめたユーザーの行動(申請書を作成する・作り直す・下書きする)の3つを行うために、各行動で「どのようなタスクが必要となりそうか」また、「タスクの優先度はどの程度なのか」を考えました。ここでタスクに対する優先度について考えておくことで、今回のサービスに「必要なタスクなのか」「デザインを作成する時どちらのタスクを目立たせたら良いのか」の指標にもなるのでじっくりと考えまとめました。
5.デザイン作成(Ver1.0)
ここからやっとUIをデザインしていきます。これまでの工程でユーザーがサービスを使う場面やそれに必要な情報(タスク)について考えたので、その内容をもとにデザインを作っていきます!

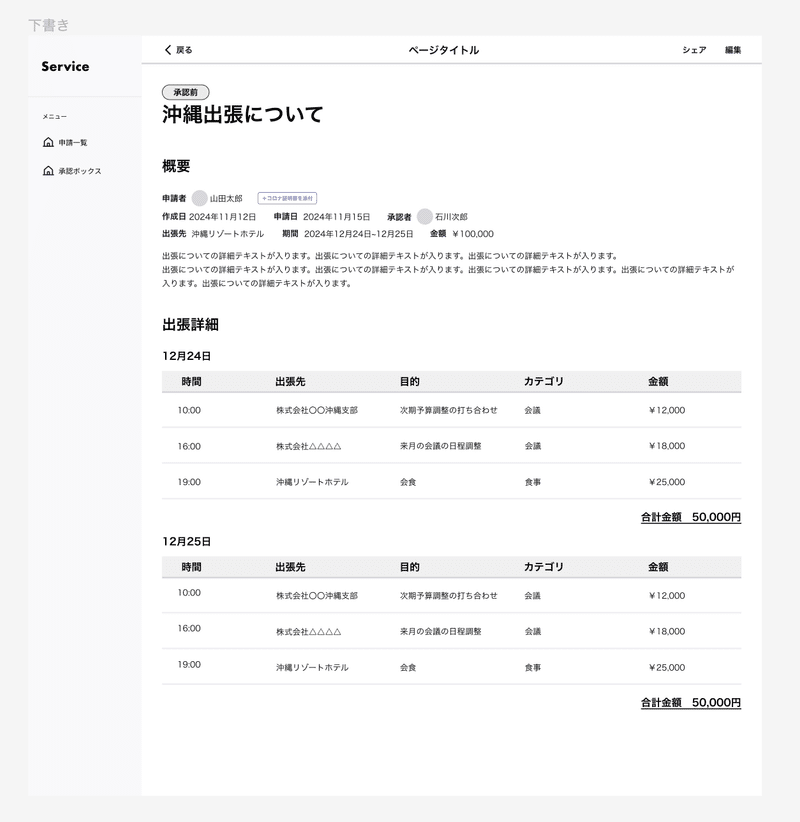
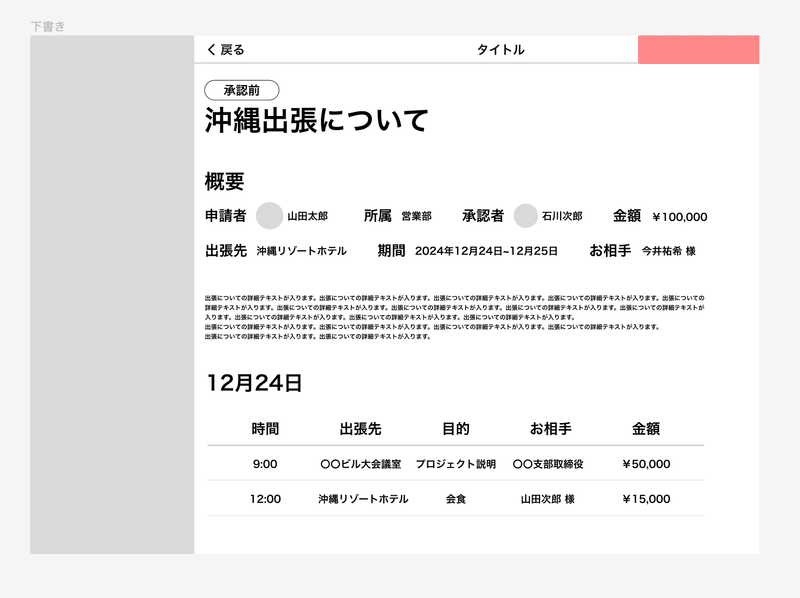
こちらがこれまでまとめた情報を考慮して作った「出張申請サービスVer1.0」です!この段階で意識したことは、情報の優先度を考慮しながら、なるべく早く形に起こすことを意識しました。その理由は、1回目のデザインで完璧なものはできないと考えているので、「なるべく早く形にして改善点を見つけ、改善する」という流れをできる限り早く回せるようにするためです。
このデザインの反省点としては、「概要の情報の部分が見にくい点」と「概要と出張詳細の2つのブロックのまとまりが見えてこない」という点が反省点として挙げられました。
6.デザイン作成(Ver2.0)
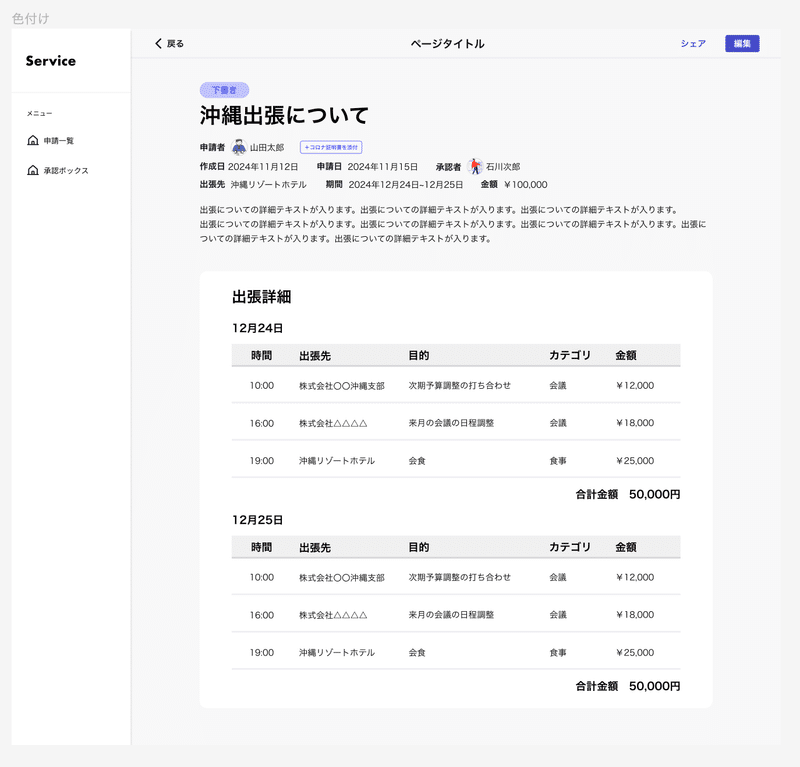
次にVer2.0では、先ほどまとめた「概要の見にくさ」と「概要と出張詳細のまとまりが分かりにくい」という2つの改善点をもとにデザインをブラッシュアップし、「出張申請サービスVer2.0」を作成しました。

この工程で意識したことは、「概要に表示する情報の順番」と「概要と出張詳細の余白」を意識してデザインしました。
「概要に表示する情報の順番」は、このサービスは経理部へ出張の詳細を報告するためのサービスなので、「出張する人が誰なのか」→「出張の詳細はどんなものか」という流れで確認をするため、この流れを意識した情報の順序に変更しました。
「概要と出張詳細の余白」については、Ver1.0は概要の申請者や出張期間などメインとなる情報と出張の説明文の余白が開き過ぎており、違うカテゴリの要素のように見えてしまうデザインだったので、概要のメイン部分と説明文の部分が同じカテゴリに属して見えるよう余白を小さくしました。
Ver2.0の課題点としては「最も重要な出張詳細の情報が目立たない」という点が挙げられると考えました。というのも、この申請書を承認するかしないのかを決定する要素は出張詳細であるため、自然に出張詳細に視線が流れるようなデザイン設計を行う必要があると考えたからです。
7.デザイン完成(Ver3.0)
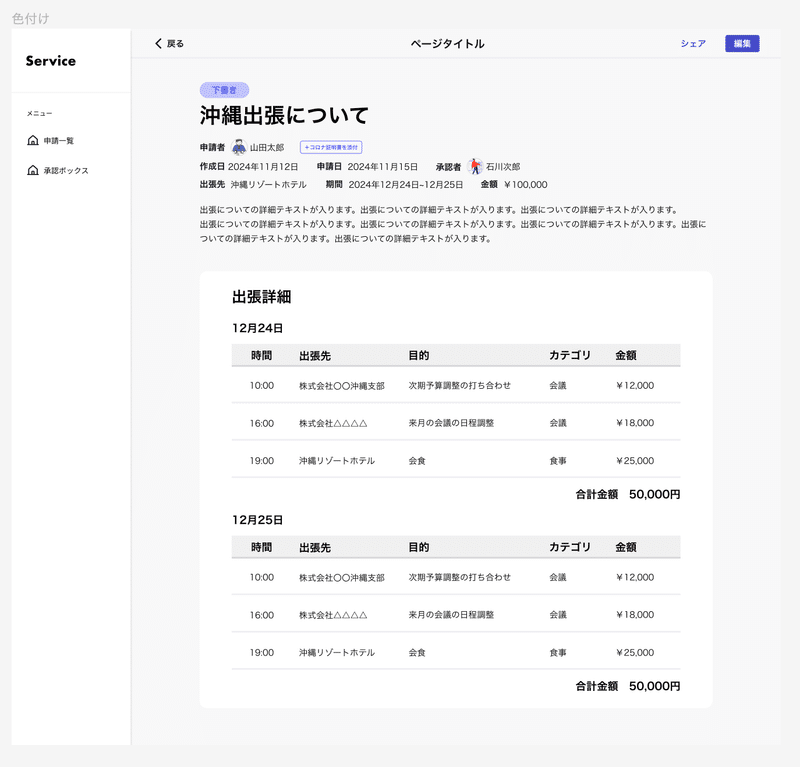
Ver2.0での「最も重要な出張詳細の情報が目立たない」という課題を改善したVer3.0を作成しました。

このVer3.0では最も重要な情報である出張詳細に視線がいくよう、コントラストを意識したデザインに変更しました。このデザインにすることで、自然と出張詳細に視線が動き、ストレスなく情報を読み取れるようになったと思います。また、情報の優先度を意識して最も優先度の高い「編集」を塗りつぶしのボタンにすることで色を用いて情報の優先度を表現しました。今回はVer3.0で一旦完成としたいと思います!
Ver1.0とVer3.0(完成版)を比較するとこんな感じです!


全体的に情報が整理されていて、要素同士の関係もわかりやすいデザインに仕上げることができたと思います。
8.おわりに
今回は「出張申請サービス」のデザイン工程をまとめました。このデザインを通して、与えられた情報(利用状況や機能要件など)をもとにデザインをするためにはどのような流れでUIを作成すればいいのかが学べました。
今回このデザインを通して、「サービスを利用するユーザーの具体的な利用場面を想像してUIをデザインすることの重要性」について学ぶ事ができました。具体的には、今回は経理部の人が出張内容を確認するという設定だったので、最も重要な「出張詳細」の情報に自然と視線がいくように背景のコントラストを調整して視線の動きを考慮したUIデザインを設計することができた事がいちばんの学びになりました。
また、Ver1.0の状態でデザイン作成を終了するのではなく、何度も要件を再確認したり参考を集め直して何度もブラッシュアップを行うことで、よりユーザーにあったUIデザインに近づいているという実感が持てたので良い経験になりました。これからも「ユーザー視点」を忘れずにデザインをしていこうと思います!!
最後まで読んでいただきありがとうございました🙇♂️
この記事が気に入ったらサポートをしてみませんか?
