
「連絡帳アプリ」の振り返り
はじめに
新卒でUI/UXデザイナーを目指す、都内私立大学2年の「すえ」です。
今日はBONOの課題である、連絡帳アプリを1からデザインしてみたので、
その振り返りをしようと思います。
実際に行った流れでブログも書いていきます!
初めのデザインなので温かい目で見て頂けるとありがたいです(笑)
1.設計
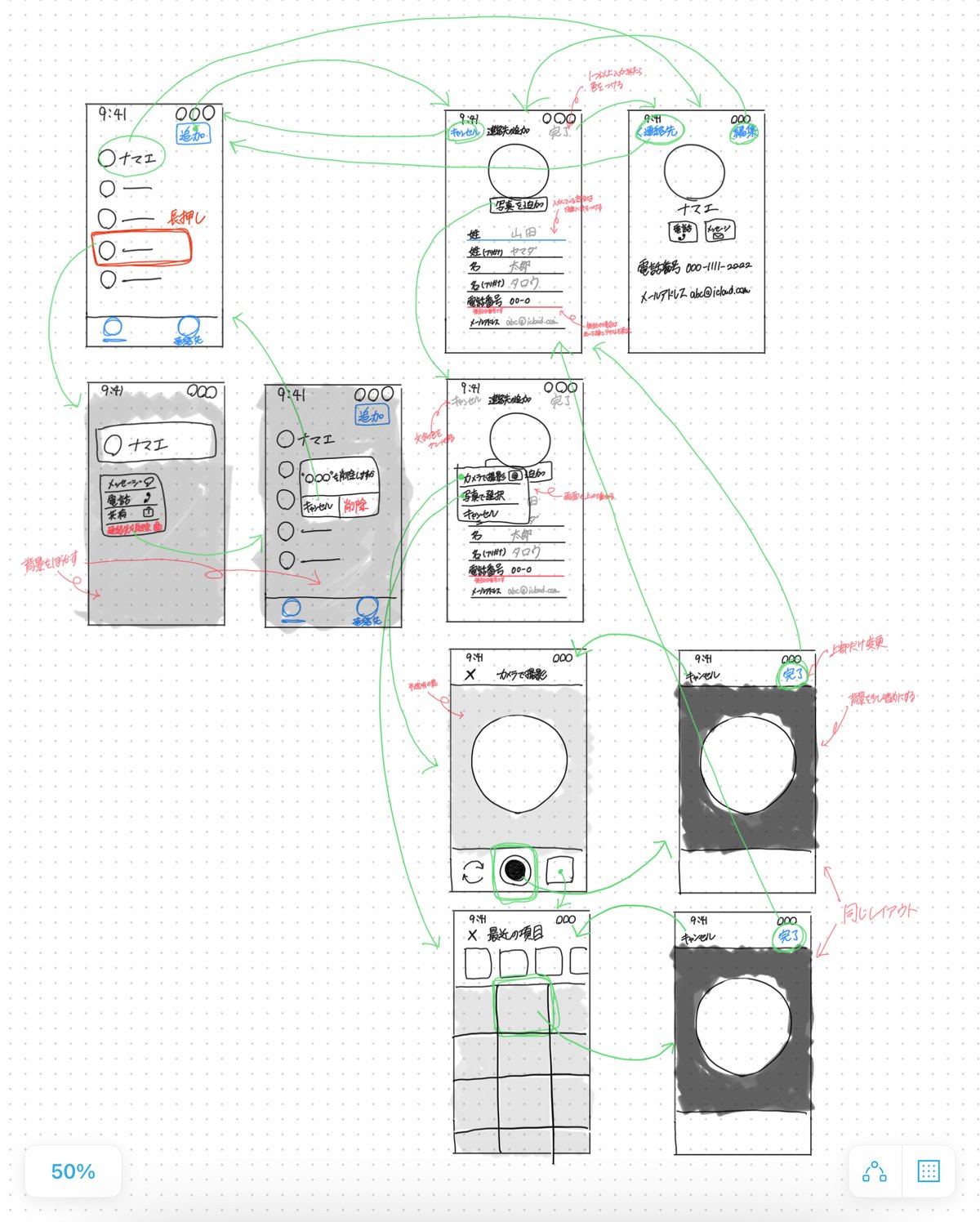
私は、アプリのデザインを考えろと言われても簡単に思いつかなかったのでまずは手書きでなんとなくの構成を手書きで視覚化してみることから始めました。

この時に意識したポイントは、自分が連絡帳アプリを使うとしたら、「どんな機能が必要になるのか」「どんな操作をするのか」という視点で大まかなデザインを設計しました。参考にしたデザインはIOSの連絡帳アプリとLINEを参考にデザインを考えました。
次に、手書きで大まかな構成が完成したら、デジタル上でより詳細な部分を設計しました。
いきなりデザインをPC上で作らず、この工程を挟んだ理由は実際にアプリを使うとなると、入力時の見た目やエラー時の見た目など手書きで設計した部分では足りないと思ったからです。
また、手書きの設計はあくまでなんとなく頭の中で考えている内容を書き起こしたものだったので、デジタルでしっかりと設計をすることでデザインをPC上で作る時は、事前に設計しておいたものを作るだけの状態にする方が効率的だと考えたからです。

このデザインをもとに次の工程ではFigmaに考えたデザインを落とし込んでいきます。
今回の設計で意識した点は、「段階を踏んで設計する」という点です。
いきなりデジタルで設計したようなものを考えるとなると、何から考えていいのか分からなくなってしまうので、まずは大まかなデザインを手書きで書き出し、その後実際に必要となるより詳細な設計(テキスト入力時の下線や想定されるアクション)を考え、デザインに落とし込んでいきました。
2.Figmaでデザイン

先ほど考えたデジタルの設計図をもとにFigma上でデザインに落とし込みをしました。Figmaでデザインをする際に、設計したままでは足りないと感じた画面(追加でキーボード入力時の見た目や登録した情報の修正画面)などを追加して初めてのアプリデザインが完成しました!!
3.反省点
【良かった点🙆♂️】
・段階的にデザインをすることで、効率的にデザインを考えられた
・実際に想定される出来事(項目の未記入やテキストの入力時のデザイン)に
ついても想定してデザインができた
【反省点🙅♂️】
・フォントや余白を感覚でデザインしてしまった
・全て同じアニメーションで使いずらい
・ボタンが小さく、押しずらい
今回のデザインは、
デザインを考えるフロー(手書き→デジタルの段階的な設計)は良かったのですが、フォントや余白の知識が少なく、感覚でデザインをしてしまった点とアニメーションやボタンの大きさをユーザー目線で考えられなかった点が反省点として挙げられると思います。
4.反省点を踏まえて
<改善点1>アニメーションの変更

修正前のアニメーションは、すべて右端から遷移先のページが差し込まれるアニメーションでした。実際に自分が操作をしてみて、画面が進んでいるのか、操作を取り消して前のページに戻ってきたのかが分かりずらく、結果として使いにくいUIになってしまいました。
改善策として、上の画像のように階層ページは右からのアニメーション、階層以外の特別なアクション(編集や追加)はクリック時下から画面が出てきて、操作後は上から下へ画面が遷移することで階層ページとは別の概念が出てきたことが伝わりやすいデザインにしました。
アニメーションを分けることで、直感的に操作しやすいUIを作ることが出来たと思います。
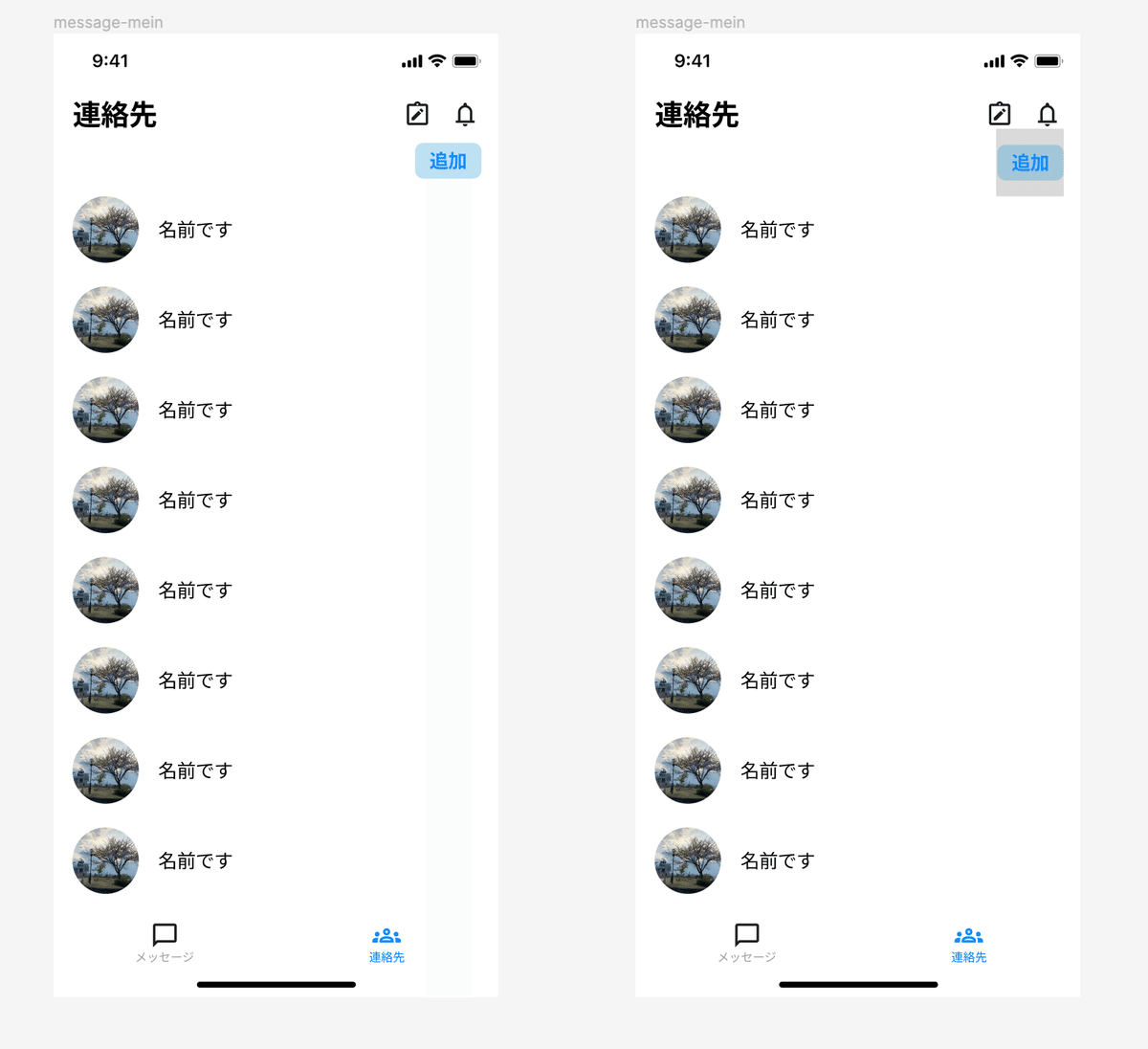
<改善点2> ボタンの使用感を改善

ボタンの大きさを拡大することを検討したのですが、上下の大きさがあまり取れないことからボタンの反応範囲を変更することにしました。
ボタンの反応範囲を大きくすることで、スマホ画面で追加ボタンが押しやすいようデザインを変更しました。修正後の背景色(グレーの部分)は投稿用に色をつけています。
フォントと余白について
フォントと余白については、知識がまだ十分ではないことが分かったので、本や動画・トレースを活用して学習を進めていきたいと思います。
具体的には、フォント余白に関する本を4月中に読み終え、「Daily UI」で学んだ知識をアウトプットすることでフォントと余白の知識を深めていこうと思います。
5.感想
初めてのデザインで、難しい面も多くあったのですが、まずは1つのデザインを完成させることができたのは2週間前の自分よりも成長した証だと思います。
しかし、フォントや余白、ボタンのサイズなどの知識が浅いという課題も同時に発見することができたので、この部分はしっかりと学び直して次のデザインに生かしていきたいです。4月の後半はより1からデザインをする機会を多く設けているので、今回よりさらに良いデザインができるよう頑張ります!!
おわりに
今回はデザインをした連絡帳アプリの反省点をまとめました。
実際に1からデザインしてみると理解していたつもりでも、いざ実践してみるとなかなか難しく、知識がまだ足りないと実感しました。
ここから足りない部分のインプットを行なってさらに良いデザインができるよう日々の勉強を頑張っていきたいです💪
最後まで読んでいただきありがとうございました!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
