
音声SNSホーム画面の振り返り
はじめに
新卒でUI/UXデザイナーを目指す、都内私立大学2年の「すえ」です。
今日はBONOの課題である、音声SNSアプリのホーム画面などを1からデザインしてみたので、その振り返りをしようと思います。
1.設計
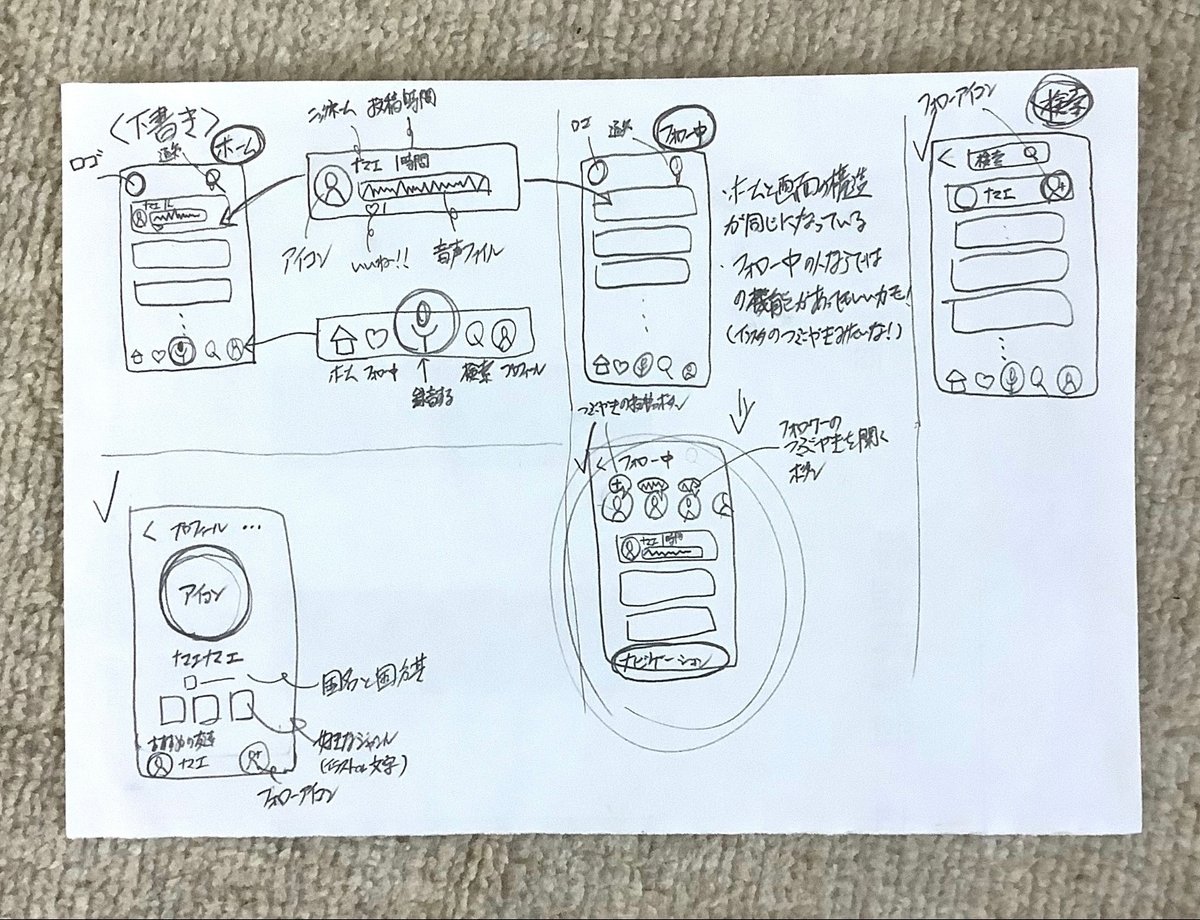
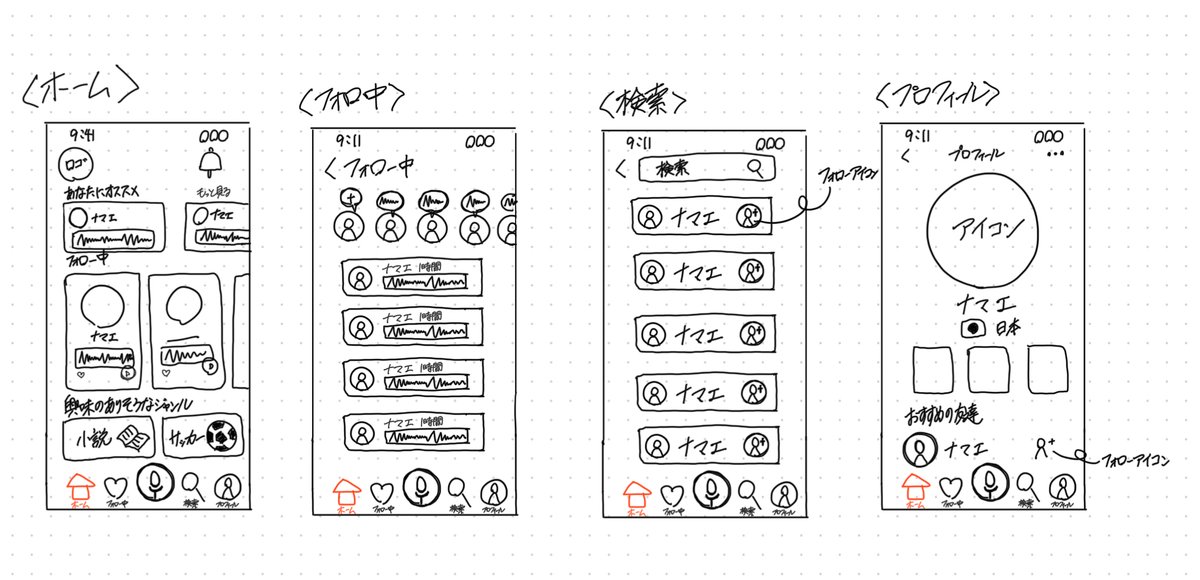
今回はホーム画面のデザインがメインテーマなので、ホーム画面のデザイン案を手書きで書いた後、その他の必要になりそうな画面の詳細をデザインしていきました。

ラフ書きでは、ホーム画面の構成を音声付きのメッセージをリスト化して見られるようにデザイン案を考えました。その後ホーム画面以外に必要となりそうなページを参考などを集めてボトムナビゲーションをデザインしました。この工程で意識したのは、「ユーザーが投稿したい!」と思った時にすぐ投稿ができるようにしたことです。投稿したいと思ったのにどこから投稿すればいいのか分からなくては、元も子もないので、投稿ボタンを一番目立つようにデザインを設計しました。

iPad上でデザインを作っている時に、このアプリを利用しに来るユーザーは大きく2つの目的でやってきていると思いました。1人目は「投稿を見たい(聞きたい)人」で、2人目は「投稿したい人」の大きく分けて2パターンの人がいると考えました。ホーム画面は2つの違った目的を持った人がどちらも1番はじめに見る画面なので、投稿をみたい人・投稿したい人の2つの目的を持った人のニーズを両方とも満たすUIでなければいけないと考えホーム画面のデザインを変更しました。
2.Figmaでデザイン

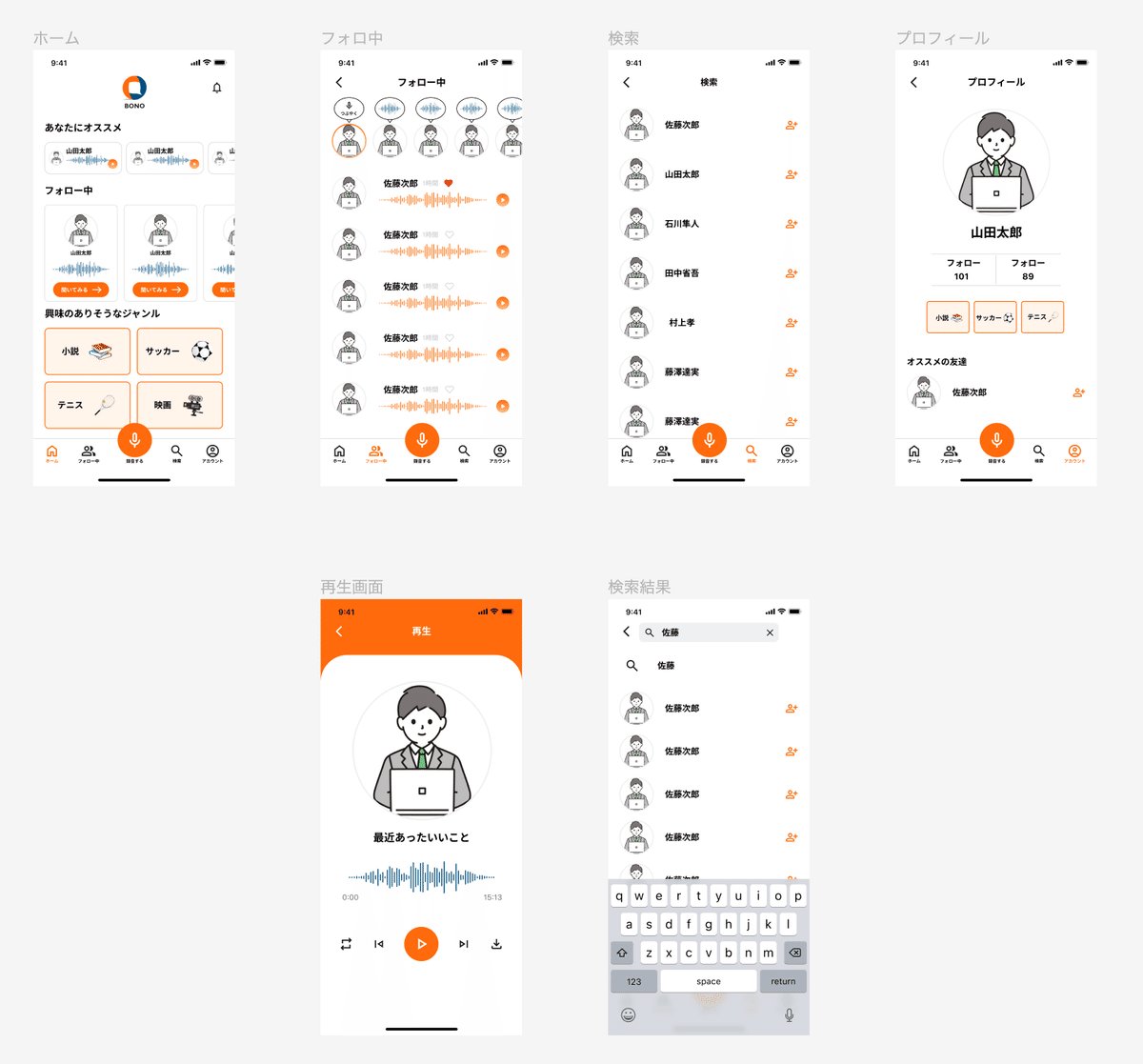
ここからは、先ほど考えたデザイン案をもとに実際にFigmaでデザインを作っていきます。大まかな構成は「1.設計」で考えたものをベースにデザインを作りました。このアプリはオレンジとネイビーの2色がテーマカラーとなっていて、「耳でもコミュニケーションを楽しむ」ことをコンセプトにデザインを考えたので、明るくポップなイメージからオレンジを重要なアクションに使いました。
3.反省点
【良かった点🙆♂️】
・いいねや再生ボタンなどアクション後のユーザーに対する
動作のフィードバックも考えられた
・要素の役割や構成を考えながら余白をつけることができた
【反省点🙅♂️】
・文字も入力して投稿することを考えていなかった。
→投稿した音声が何の音声なのかが分からない
・投稿に対する「いいね」の位置がおかしい
→音声のコンテンツの上にいいねがあるとどの要素に対していいねをする
のかが想起しにくい
・どの音声を再生しているのかが分かりにくい
今回のデザインでは、今まで課題であった余白の取り方について以前と比べて少しずつ要素の役割を考えながらデザインすることができたので良かったと思います。
しかし、実際にデザインしたアプリを使うとなると、今のデザインでは情報不足な部分が多く、まだまだ使いにくいUIデザインだったと思います。この反省を改善する方法として、自分がスマホ上でアプリを操作することで、デザインの使い心地を体感できると思ったので次回から取り入れていこうと思います。
4.反省点を踏まえて
先ほどの反省点を踏まえて、デザインをブラッシュアップしていきます!

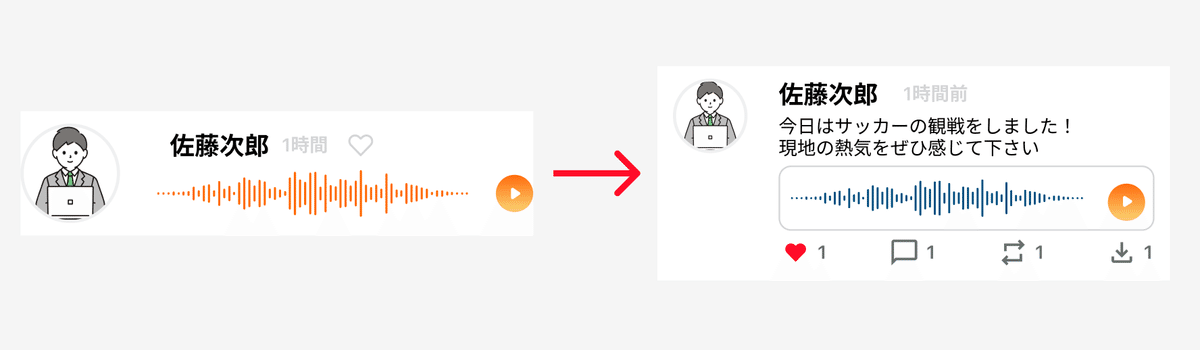
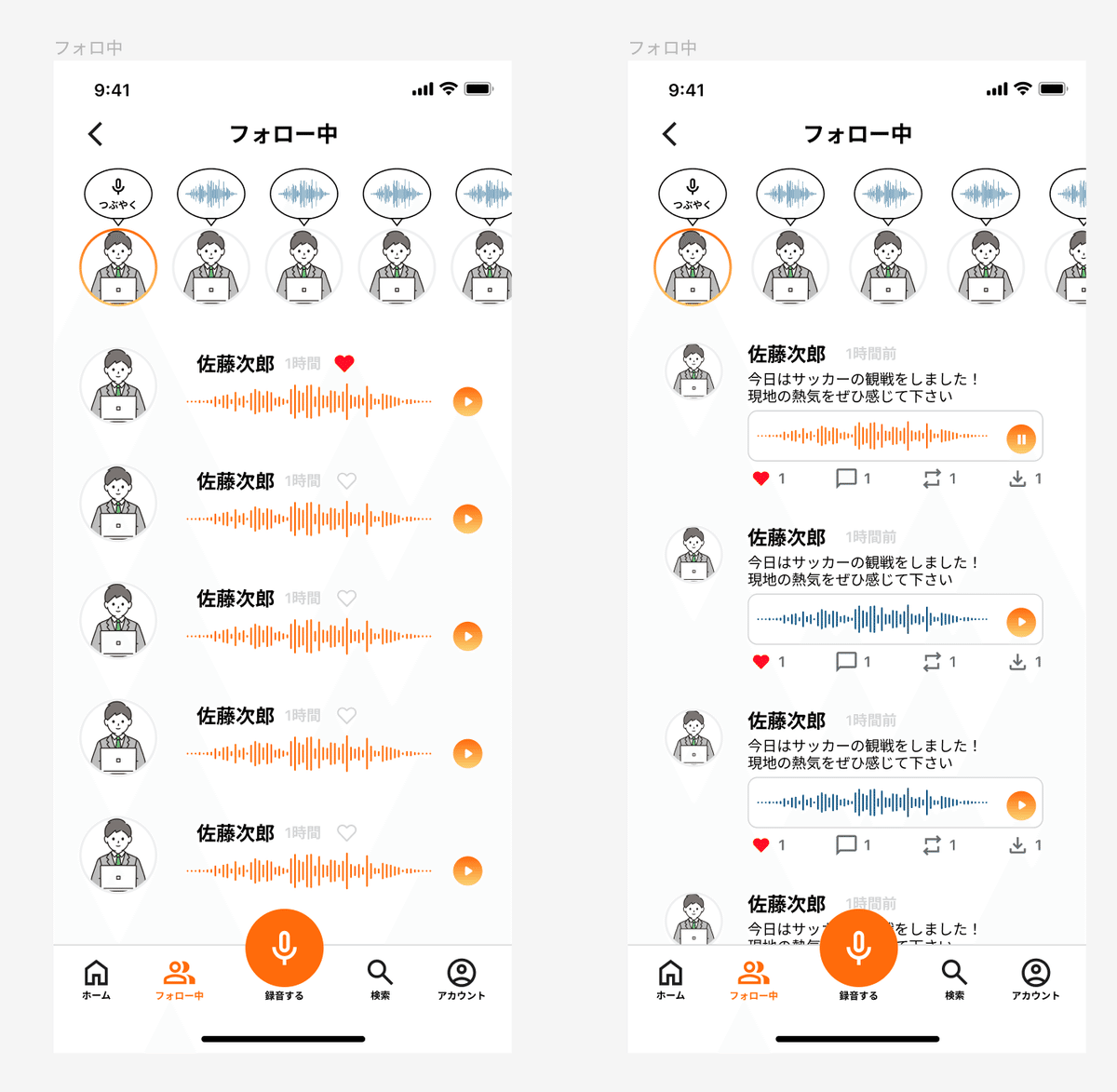
まずは、文字も投稿に含めることと「いいね」の位置の2点を追加してデザインをブラッシュアップしました。
はじめに以前のデザインでは、文字を入力する場所を設けておらず、投稿した音声が何の音声なのかが分からないデザインになっていたため、文字のスペースを追加しました。次に「いいね」は文字や音声に対するアクションであるため、文字と音声の下に配置しました。

次にどの音声を再生しているのかが分かりにくかったため、この部分のデザインを変更しました。変更した箇所として、再生している音声はオレンジ・再生していない音声はネイビーにすることで、パッとみた時にどの音声を再生しているのかが分かりやすいデザインに仕上げることができました。
5.感想
今回は前回に引き続き、音声SNSのデザインをしました。前回と違う点は音声の録音やフォロー、検索などユーザーがアクションをする箇所が増えたことで、配置や構造を考えるのが大変だったことです。見た目が良くても、ユーザーが使いにくいデザインであれば意味がないので、デザインしたものをスマホで実際に使ってみて使用感をこれからは確かめようと思いました。
まだまだ音声SNSのデザインは続くので、これからも頑張ってデザインしていきます!!💪
おわりに
今回は音声SNSアプリのホーム画面などのデザインについて振り返りました。ホーム画面のデザインはアクションが多く、配置がとても難しかったのですが、まずはやり切れたので良かったです。このデザインを通して反省点も分かったので、この反省を次回以降に繋げていきます!!
次回は、「音声SNSの音声投稿画面」の振り返りについてまとめていきます!
最後まで読んでいただきありがとうございました!🙇♂️
この記事が気に入ったらサポートをしてみませんか?
