
Figmaで『巻物スライド』 |プロセスを理解しやすい映像風プレゼンに 🎬
スマートキャンプ デザインブログ UI/UXデザイナーの髙松です。
スマートキャンプでは、UIやバナー、資料まであらゆるものをFigmaでデザインしています。Figjamの登場によってディスカッションの場もFigmaに移り、全てをFigmaに集約する動きがますます加速しているこの頃です。
過去にもFigmaでの資料作成に関する記事を出していますが、今回はFigmaで作る資料バリエーションの一つとして『巻物スライド』のご紹介をしていきます。
成果発表で好評だった『巻物スライド』

スマートキャンプのデザインチームでは3ヶ月置きに成果発表会を行なっています。各デザイナーが3ヶ月で制作したものや、デザインの過程で得た学びを共有する場です。
発表前には各自が手の込んだスライドを用意してくるのですが、参加5回目の私は紙芝居のようにスライドを作ることに飽きていました。😥
気分一新のためにフォーマットを変えて発表に臨んだところ、「映像を見てるみたいだった」「タイムラインやプロセスを理解しやすい」などのコメントをもらうことができました!
デザイナーのプレゼンにうってつけな『巻物スライド』
デザイナーの成果を伝えるスライドで頻出する内容には以下のようなものがあると思います。
1. 製作したUIやビジュアルなどのアウトプット
2. プロジェクトの進行やマネジメントを説明するフロー図やタイムライン
3. デザイナーのコミットメントや学びの総括
4. プレゼンに起承転結をつける中表紙や目次
この中の1と2は、16:9や4:3のような制限つきの描画エリアより、無制限な描画エリアの中で自由に配置できた方が、作図や説明がしやすい性質を持っています。
1スライドにデザインのアウトプットをところ狭しと敷き詰めたり、矢印の長さに合わせてスケジュールを簡略化して見せることは、デザイナーの仕事をありのまま伝える目的とは逆行しているようにも思えます。
私自身は、アウトプットやフローを紹介する際に描画エリアが無制限の巻物型にしたことで、デザインを縮小せざるを得ない悲しさや、膨大な枚数のスライドを管理するコストからも解放されました。
『巻物スライド』の作り方
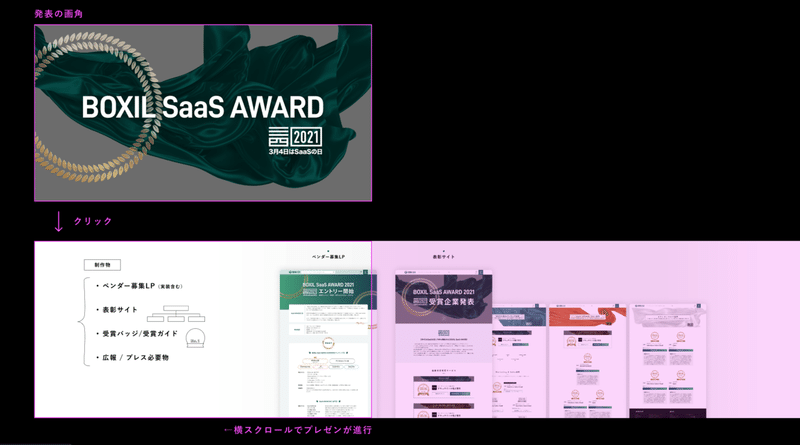
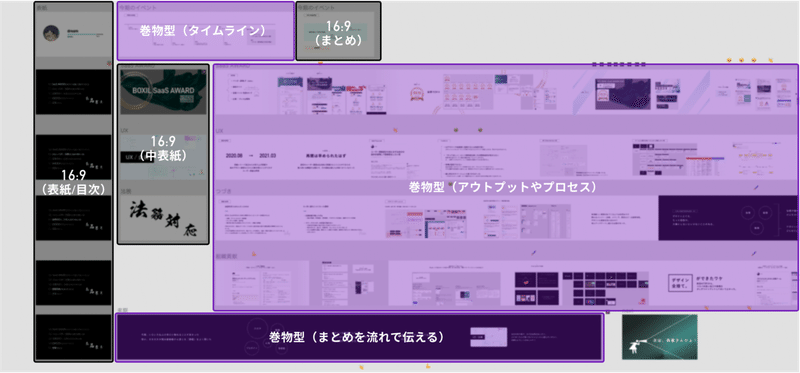
巻物スライドを作るときは、構成に合わせて部分的に取り込むことをおすすめします。

プレゼンに使ったFigma
1. 製作したUIやビジュアルなどのアウトプット
2. プロジェクトの進行やマネジメントを説明するフロー図やタイムライン
3. デザイナーのコミットメントや学びの総括
4. プレゼンに起承転結をつける中表紙や目次
前項に書いたように1と2は巻物型で作成します。思考の変遷や作業プロセスなどを説明する際も、『流れ』を感じやすい巻物型を採用するとうまくハマってくれそうです。
4に記載している中表紙や目次は16:9や4:3の定型で作成するのがおすすめです。すべてを巻物型にしてしまうと、無限に続く横スクロールに視聴者が疲れてしまいます。適度にページの切り替えを入れておくことでプレゼンにリズムが生まれて良いと思います。
日々のデザイン共有も『巻物スライド』で
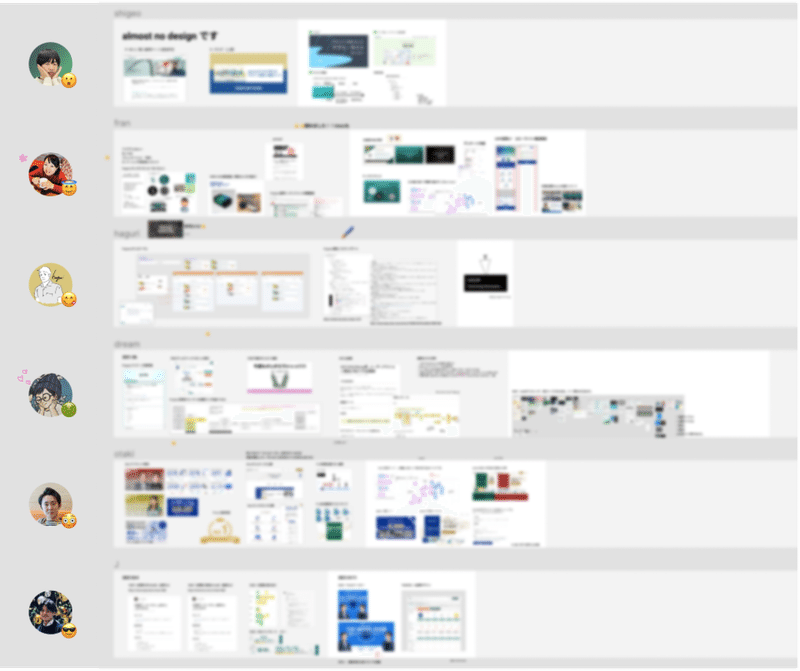
スマートキャンプのデザインチームでは、週次でデザイン共有会を行っていますが、この時の共有フォーマットも巻物型に変更しました。

Weekly定例のアウトプット共有の様子(白背景が最新のアップデート)
毎週の成果を溜めていくだけで3ヶ月後には成果発表の材料となるポートフォリオが完成しているため、期末に制作物をまとめ直す負担からも解放されています。
日々のデザインだけでなく、成果をプレゼンする上でも最高なアシストをしてくれるFigmaに愛が止まりません。
巻物スライド、ぜひ試してみてください!
WRITER:Yume Takamatsu ( UI/UX Designer / TW: @dream_yt95 )
あなたのサポートがデザインブログ更新の意欲になります!いただけたらブログの中で恩返しできればと思います!
