
Figmaを利用した資料デザインが便利!導入手順を解説します!
スマートキャンプデザインブログ、花岡です。
「資料作成ツールといえばPowerPoint」は今も根強く、多くの企業が利用していると思います。私もそう思っていましたが、デザインツール「Figma」と出会ってから、「Figmaは資料作成に向いているのでは?」と思いはじめました。
Figmaを使って、きれいかつ効率的に資料を作成する方法ををご紹介します。
Figmaで資料作成するメリット
PowerPointに負けないぐらい、Figmaには資料作成に向いた機能がたくさんあります。そのFigmaで資料作成をするメリットは5つです。
・全スライドのバランスをみて調整しやすい
・デザイン素材と連携しやすい
・使えるフォントの幅が広い(Google Fontsが標準で使える)
・オンラインで同時制作がスムーズにできる
・類似資料を別ファイルにしなくても良い
手順1:「フォント」と「色」を決める
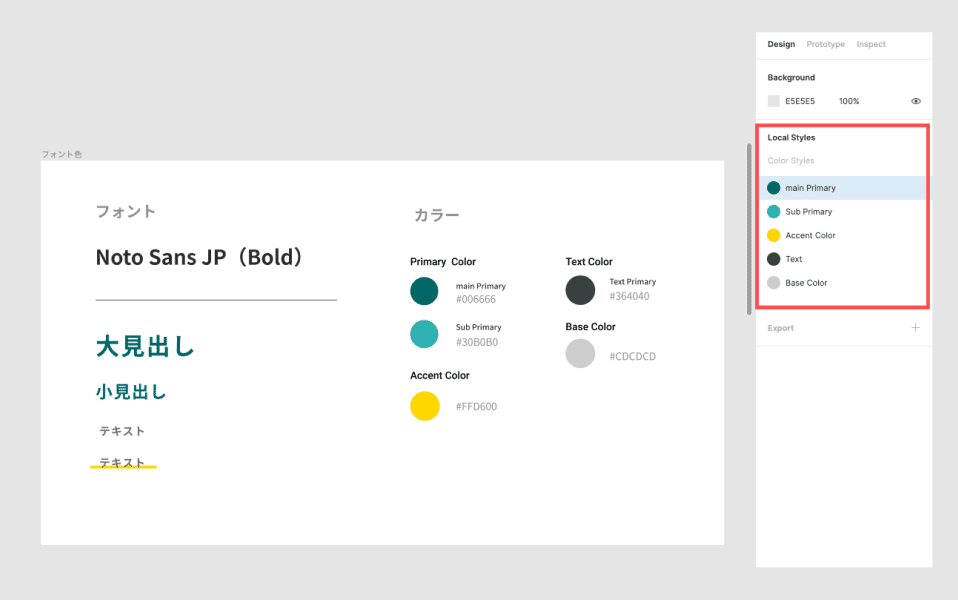
テンプレートとなる素材をまとめるページを作り、デザインのルールをまとめます。まずは、基準となる色フォントを決めましょう。

手順2:「色」をローカルスタイルへ設定する
決まった色をローカルスタイル(Local Styles)に入れることで、各ページにて色を選ぶ手間が省けます。
PowerPointではスライドマスターの配色設定というものがありますが、Figmaの方がかんたんで便利です。例えば、色に名前をつけたり、色数を無限に設定できたりします。

手順3:パーツを作成する
資料内でよく使いそうなパーツを作り、テンプレートページへまとめましょう。資料によってパーツは様々だと思うので作ったパーツを蓄積するスペースを設けておくとよいでしょう。

手順4:ページのフレームサイズを設定
資料を使う用途によってフレームサイズを変更しましょう。基本的に、PCで仕様する場合は特別な理由がない限り、16:9になるようなサイズがよいと思います。
PCで画面共有の場合:16:9 (例:1600×900pxなど)
A4に印刷する場合:4:3(例:1200×900pxなど)
※より正確にA4サイズ設定する場合:1:1.141(例:4093×2894pxなど)

設定5:レイアウトグリッドを設定
パワーポイントでいう、ガイドの役割です。レイアウトグリッド(Layout Grid)でお好みの外部余白を設定しましょう。私はこのとき、1600×900pxのフレーム対し四隅に80pxの余白を設けました。

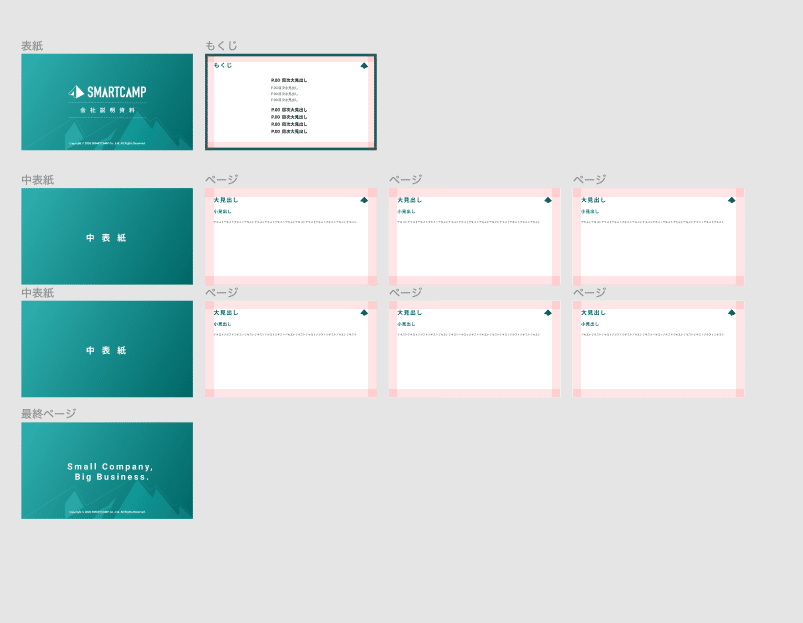
設定6:主要となるページのデザインを作る
表紙、もくじ、中表紙、最終ページと主要ページは事前に作成します。こちらもテンプレートページに入れてマスタとして取っておきましょう。

設定7:主要パーツをコンポーネント化する
同じ要素で配置されるものは、コンポーネントにし管理することで一括で編集管理することができます。

コンポーネントについて詳しく知りたい方は以下のサイトを参照ください。
https://chot.design/concept-of-design/7c61bdcdc158/
設定8:フレームの複製
実際の資料は別ページにてフレームを複製しましょう。また、配置の際に内容を段落ごとで並べることで、情報を整理し、プレゼンしやすくなります。
ここからは独自で資料を作成していきます。
(PowerPointでの「セクション」のような働きができるので、おすすめです。)

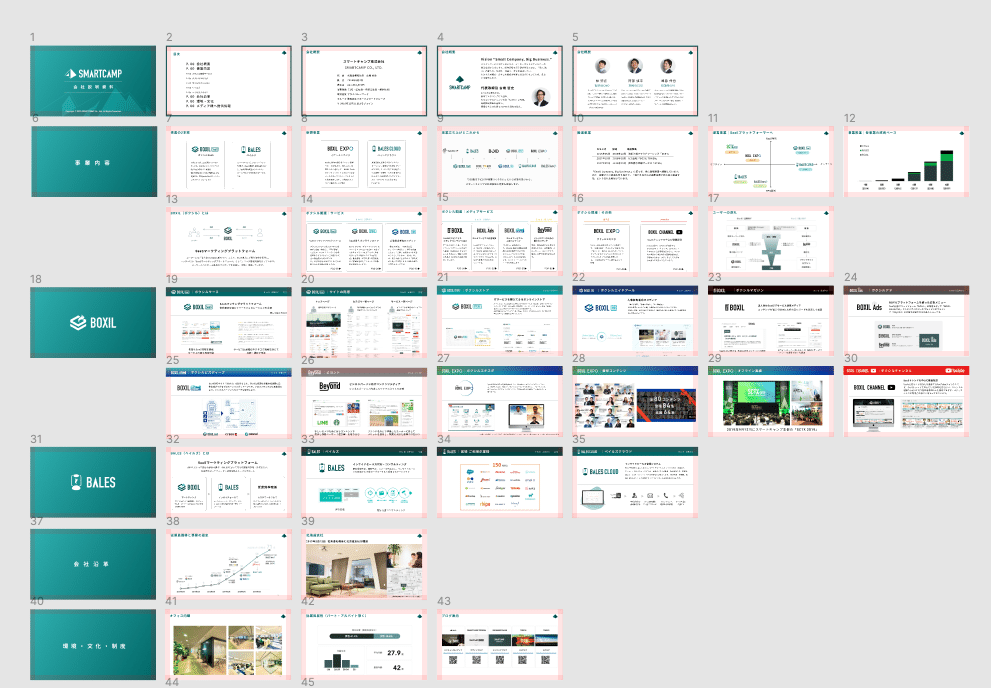
完成後:完成形を俯瞰してみやすい
今回、Figmaで会社のPR用資料を作成させて頂きました。ご覧のように大量のロゴ写真が散りばめられています。だからこそ、Figmaで作業することで素材と連携しやすく、探したり書き出す手間が省けます。

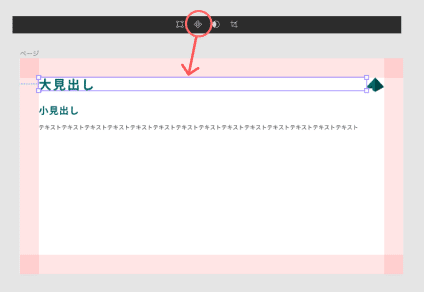
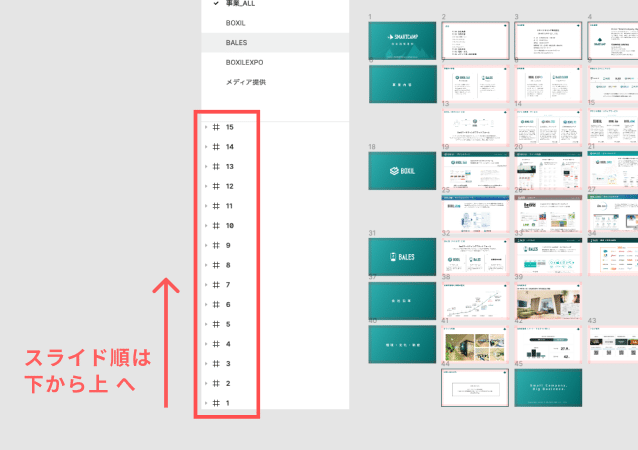
書き出し前に注意!スライド順は、レイヤーの下から上へ
資料としてPDFに書き出す際にレイヤーの順番に注意しましょう。書き出すとレイヤーの下が1枚目となります。

営業とデザイナーの架け橋になった
スマートキャンプでは営業もFigmaを使った資料作成をしていて、「デザインツール=デザイナーが使うもの」ではなくなってきています。
Figmaのおかげで、営業とデザイナーが資料をいっしょに作ること実現でき、お互いの仕事を知るきっかけになっています。
資料作成には他にもさまざまなツールを併用する方法もありますが、 ひとつのツールで完結できることは何よりの効率化だと思います。デザイナーは特に複数のツールを画面上に開いてることが多いです。切り替えの手間も減らし、その時間をデザイナーの本職デザインにあてたいですね。
今回ご紹介したFigmaは資料作成以外にもさまざまなデザインに応用できます。スマートキャンプではそのFigmaの使い方を色んな角度で模索しています。Figmaに関する記事は過去にも紹介していますので、ぜひご覧ください!
Figmaを導入して変わった5つのこと|使い方・事例・記事まとめ
https://note.com/smartcamp_design/n/n80d5278edf07
KPTをFigmaデータ化!
https://note.com/smartcamp_design/n/n1f5bf1dfeefe
WRITER : SMARTCAMP Designer はなおか
EDITOR : SMARTCAMP Designer モリシゲ(@MorishigeYuta)
あなたのサポートがデザインブログ更新の意欲になります!いただけたらブログの中で恩返しできればと思います!
