
【Vizレシピ】ジンギスカンのレシピ(Tableauでお絵描きシリーズ)
BIツールであるTableauで、ジンギスカンっぽいビジュアライゼーション(可視化表現、通称Viz)をつくる方法を紹介します。
趣味として書いているので、「ダイナミックに」「雰囲気が伝わればOK」というテンションで書いています(期待値調整)。
(追記)
上記のように手を抜いて書くつもりでいたのに、操作方法を書いてたら、ボリューミーになりました(約5,900文字、あります)。
キャプチャ画像多めなので、サクサク読めるはず!
こういう方に届けたい(想定する読者の皆さま)
以下に1つでも当てはまる方は、ぜひ読んでいただけたらうれしいです!
Tableauの操作スキルを楽しみながら身につけたい方
Tableauでお絵描きをしてみたい方
普段、棒グラフや折れ線グラフばかり作っていて、他のチャートを作ってみたい方
それでは、さっそく作っていきます!
完成イメージ

人それぞれ感想が異なると思います。わかります。
「これがジンギスカンに見えるかどうか?」ですよね。
本当にそうですね!
ブラッシュアップの余地を残しておりますので、ぜひ各々のアレンジ(盛り付けや味付け)でジンギスカンを完成させていただきたいです。
本ページの主題はレシピ(どうつくるのか)ですので、そちらに触れていきます。
材料
Tableauが利用できる環境(PCとかTableau Desktop/Public/Cloud など)
サンプル・データストア(本ページではこちらを利用します)
予め、Tableau Desktopなどを開いて、サンプル・データストアの注文を読み込んで、ワークシートを開いた状態としてください。
(上記の詳細説明は、他の多くのTableauユーザーがブログ記事を投稿されておりますので、Google先生やChatGPTさん達に聞いてください)

作り方
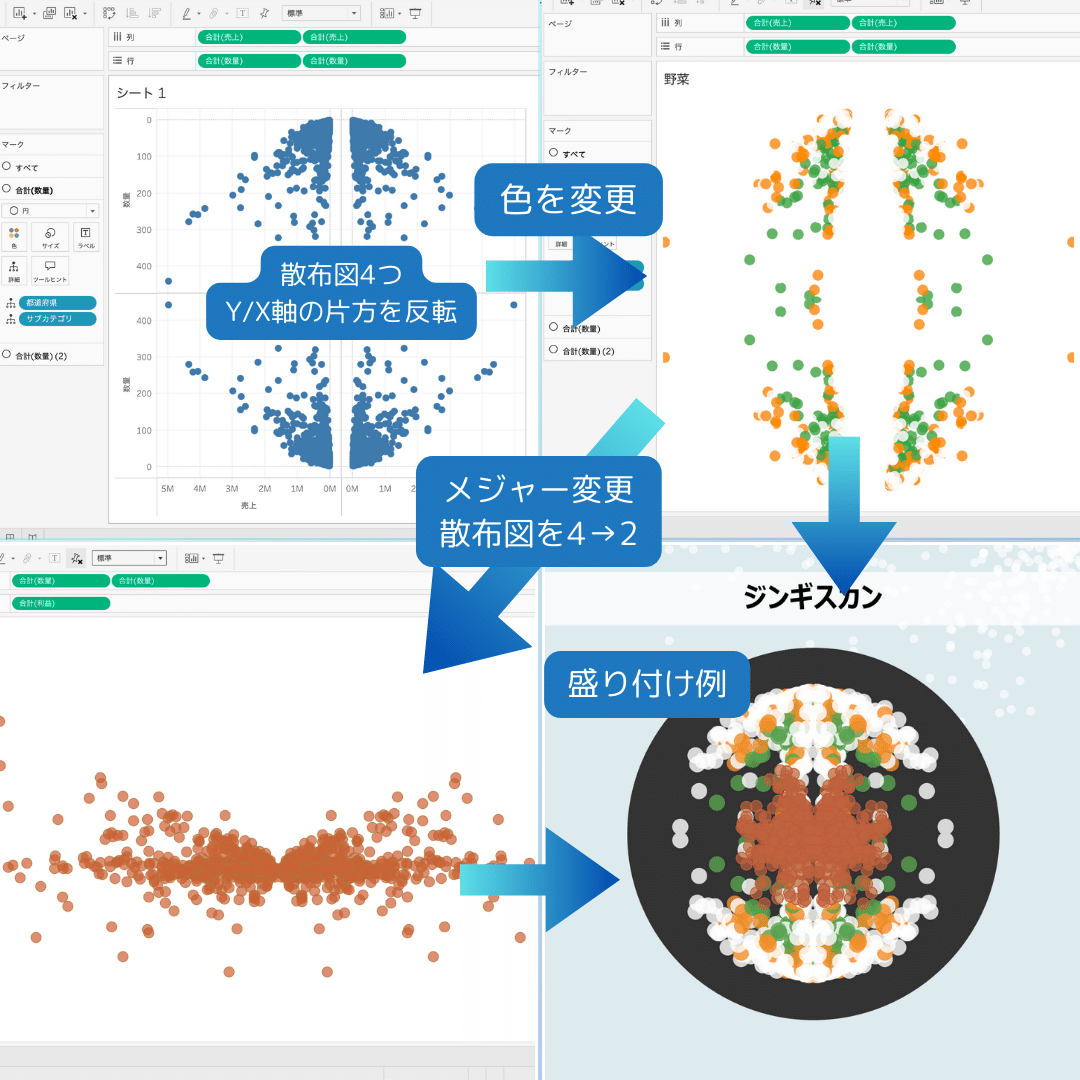
私は、最初に全体像をイメージで把握して、その後で1つずつ詳細を知りたいタイプです。ですので、イメージを用意しました!

簡単に言うと、こうです。
1.散布図を4つ用意して、下準備をする
2.野菜っぽく仕上げる
3.ラムも持ってきて、刻んで、焼き色つけちゃう(!?)
4.鉄板を持ってくる
5.盛り付ける
1つずつのやり方はわからなくても、なんとなく流れは把握できましたね!
Tableauを操作したいと思いますが、
料理もVizづくりも最初に完成形をイメージするのが大事!
まずは、本ページのカバー画像やGoogleイメージ検索などで、ジンギスカンのイメージを頭に入れましょう!
OKですか?
イメージできた方から、作り方をお伝えます。
1.散布図を4つ用意して、下準備をする
最初の工程で、野菜になる予定の何かを用意します。
(次の工程で、もやし、にんじん、ピーマンに変身します)
野菜たちは、鉄板の上にどのように配置されているでしょうか?
(さっきのイメージを思い出してください)
野菜たちは、鉄板上にバラバラに(ある程度均一に)配置されてますね。
そして、ジンギスカンの黒い鉄板は円形ですよね?
ですので、野菜は円形に配置したいですね。
OKです。このイメージを頭の片隅に置いておきながら、操作しましょう!
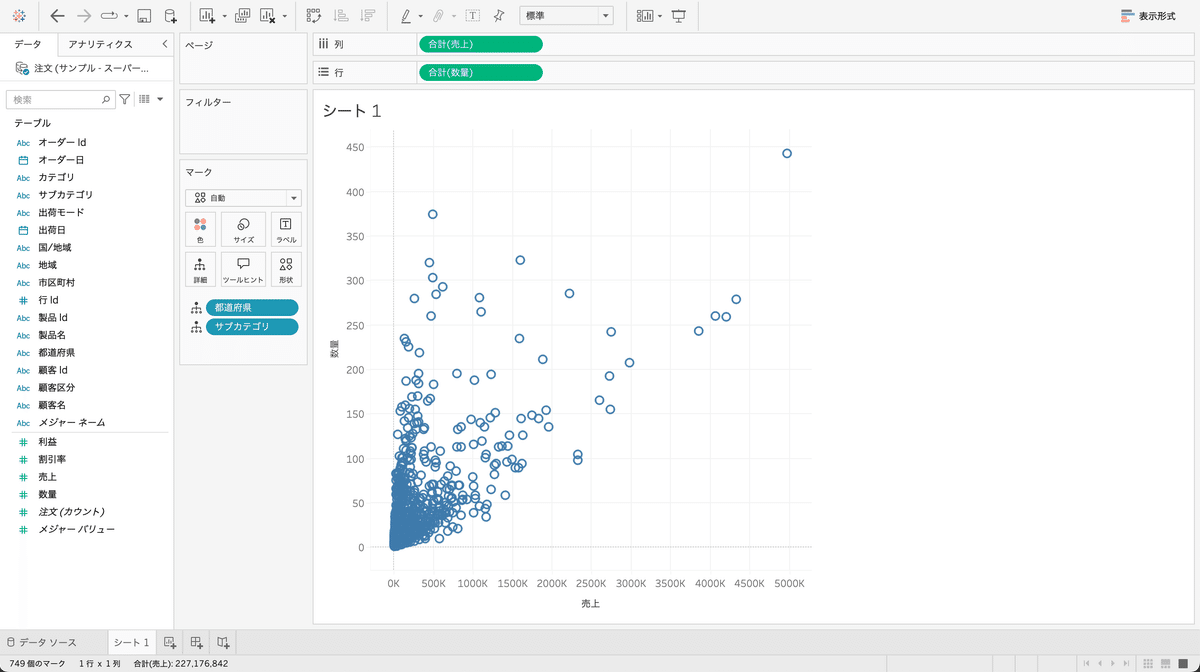
以下の内容で配置してください。
・列と行に1つずつ「売上」「数量」
・マークの詳細に「都道府県」「サブカテゴリ」※1つでもOK
上記の太字のメジャー、ディメンションは変えてもよいです。
個性を出したい/冒険したい人は変えるもよし、
基本に忠実にいきたい人は指示通り配置するもよしです。

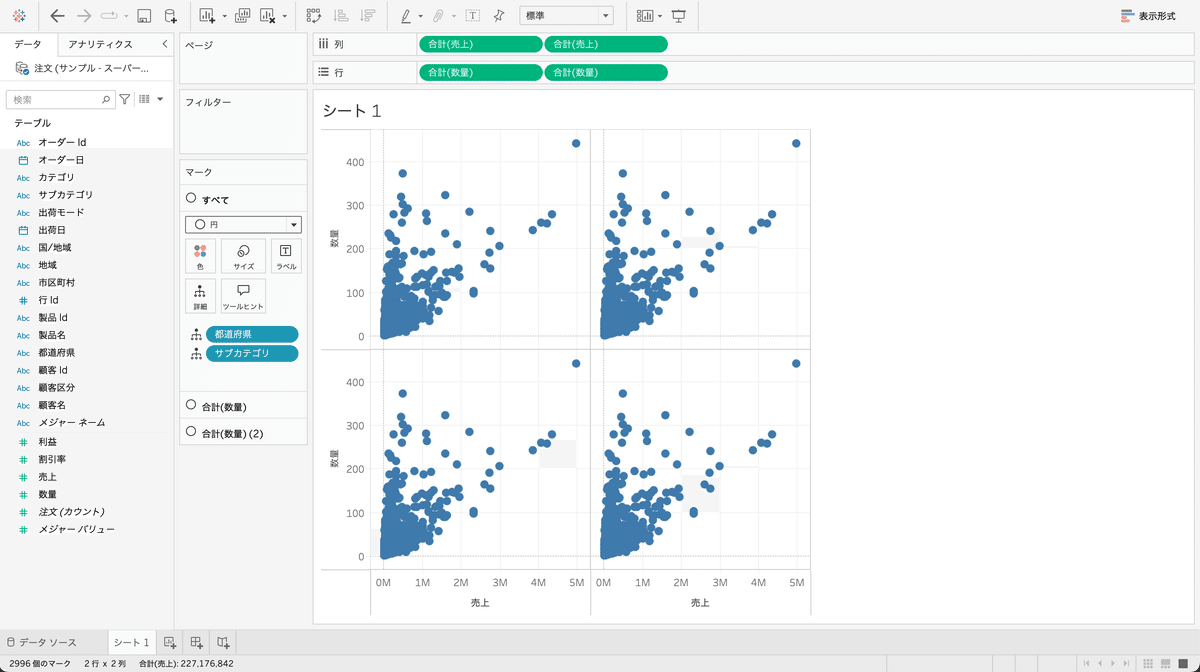
列と行に同じメジャーをもう1つ足す。
ついでにマークは「自動」→「○ 円」に変更する。
散布図が4つできました!

完成形のイメージを覚えていますか?
そうです、「野菜をバラバラと均一に、そして、円形に配置したい」です。
ここが、ポイント!
★お絵描きテク:その1★
「軸の反転」
(今日からは 軸の反転 得意技)
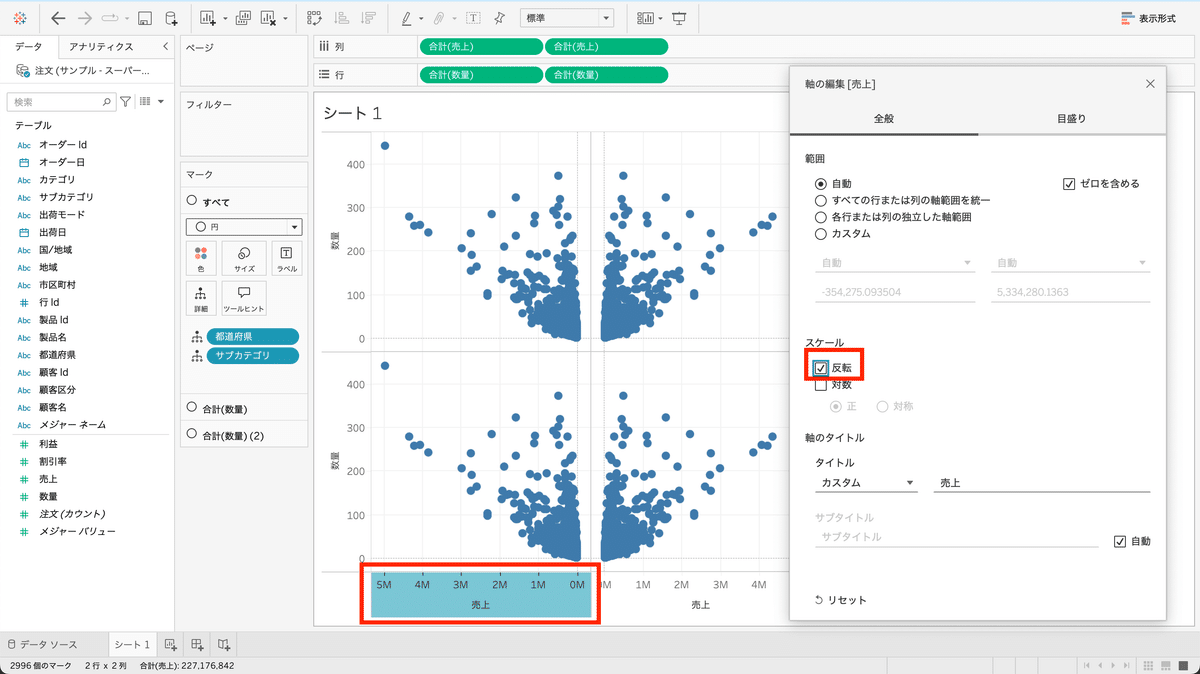
X軸の左側の軸を右クリックして、軸の編集で反転させます。

同様に、Y軸の左側の軸を右クリックして、軸の編集で反転させる。

ただ、真ん中に何もない空間があって、スカスカですよね。
ですので、余計な空間はカットします!
★お絵描きテク:その2★
「軸の範囲」
(お絵描き時、余分はカット、大胆に)
また、軸の編集を開き、
範囲>カスタムを選択して、表示したい範囲(終了値:300)を指定します。

上下で見た時に、上側は空白空間が消えました。
下側は赤い点線部分が残っていますので、同じ方法で消します。
さらに、左右の外側も削ります(売上の終了値:3,000,000)。

三角関数が使えなくても、データ加工で座標データが作れなくても、
なんとなく円っぽくものが作れました!
今回はお絵描きに振り切っているので良いですが、
Viewer(見る人)にデータの読み取りをしてもらいたい場合は、カットして問題ないかをよく考えていただけたらと思います。
2.野菜っぽく仕上げる
まだ全然野菜に見えないので、野菜っぽくします。
遠目に見て、それっぽく見えればOKです!
以下のように設定を変更してみてください
・サイズはお好みのサイズ
・マークの「サブカテゴリ」は詳細→色に変更
・色の不透明度は80%くらい
・色を変更する(もやし、にんじん、ピーマンの色)
色の変更方法は下記を参考にしてください。
色>色の編集で、下のキャプチャにあるウィンドウを出します。
右側のカラーパレットで色を選んでください。
ただ、もやしを白色にしたい場合に、白色が見当たりません。
そういう時は、キャプチャの例だと、データ項目「アプライアンス」をダブルクリックすると、他の色指定方法も選べます。
また、データ項目は複数選択が可能です。データ項目を1つクリックして、Shiftを押しながら別のデータ項目をクリックしてください。グレーになっている部分が選択できている範囲です(キャプチャだとアプライアンスのみ)。

色を付けたら、以下のような感じになるはずです!
どのサブカテゴリにどの色を塗るかは、お好みで大丈夫です!
(背景が白でちょっと見づらいですよね)

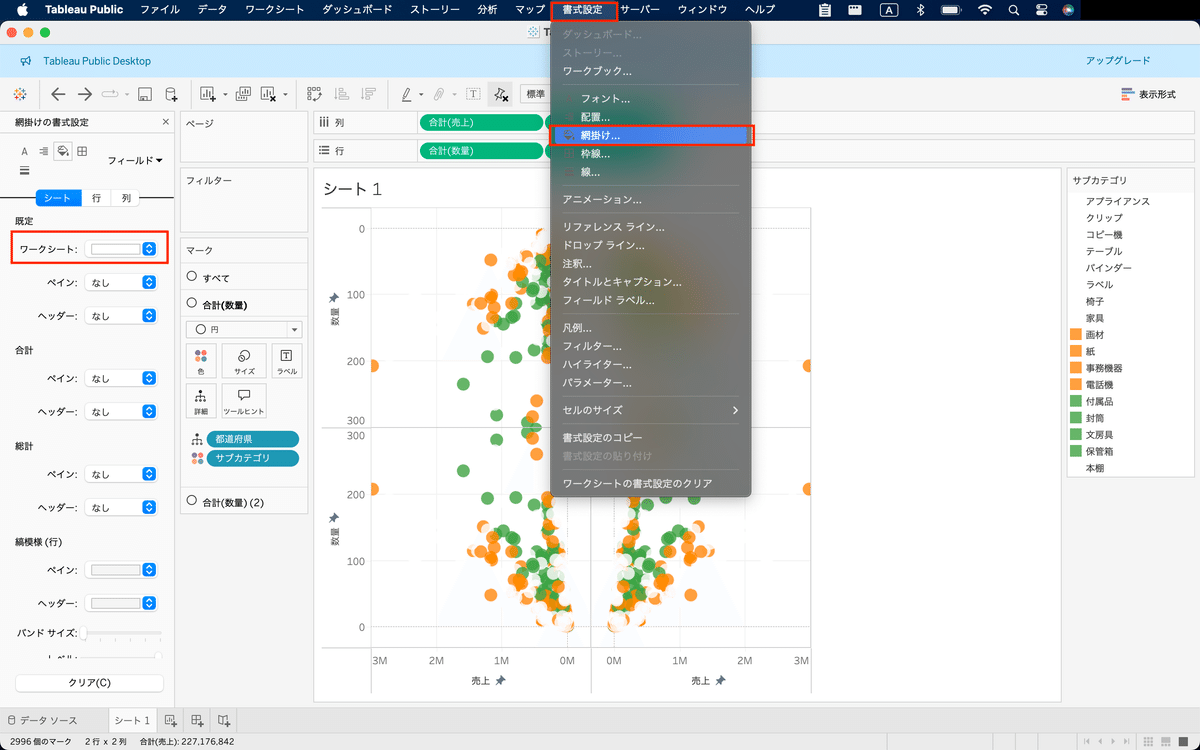
背景色を変えたい場合は、書式設定>網掛け>書式>ワークシートで背景色が選べます。
背景色を黒にすると、白のマークがしっかりと確認できます。
今回は、最終的には「なし」を選んでください。背景なし(透過)できます。そうすると、ダッシュボードで重ねたい時に、背景を活かせるようになります。ワークシートごとに背景色を付けたいなら、ココで設定してください。

★お絵描きテク:その3★
「線を制す」
(要らぬ線 全部消すべし 情け無用)
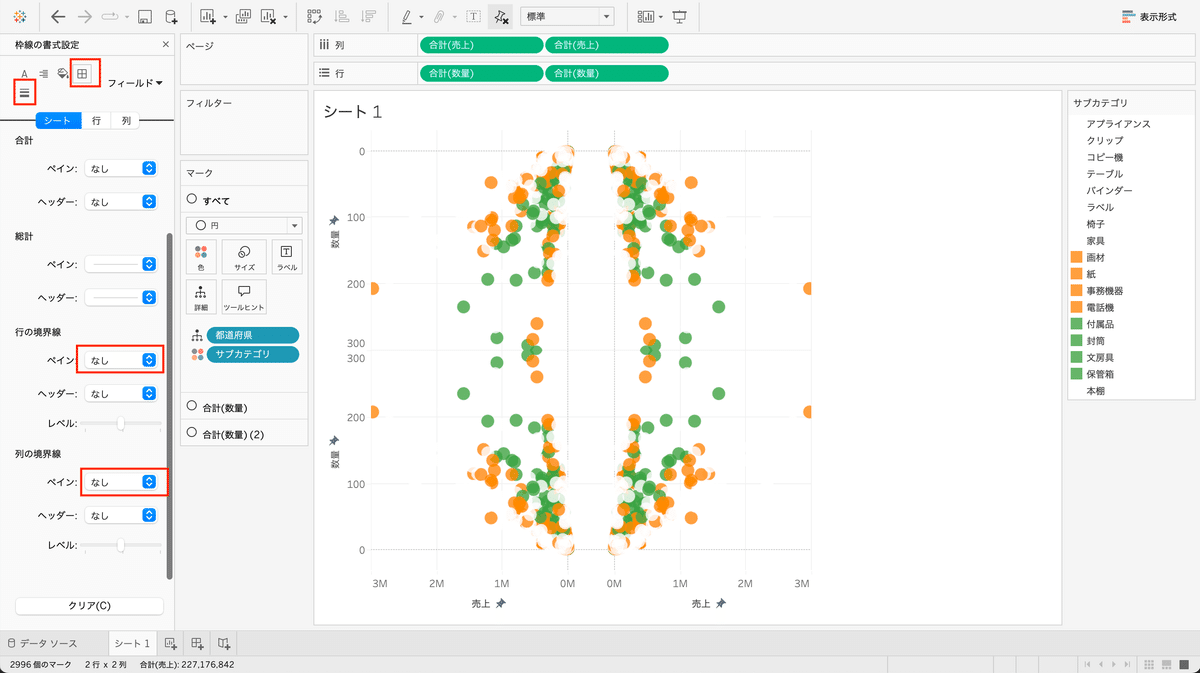
以下の線を全て消す
・書式設定>枠線
・行の境界線、列の境界線:なし
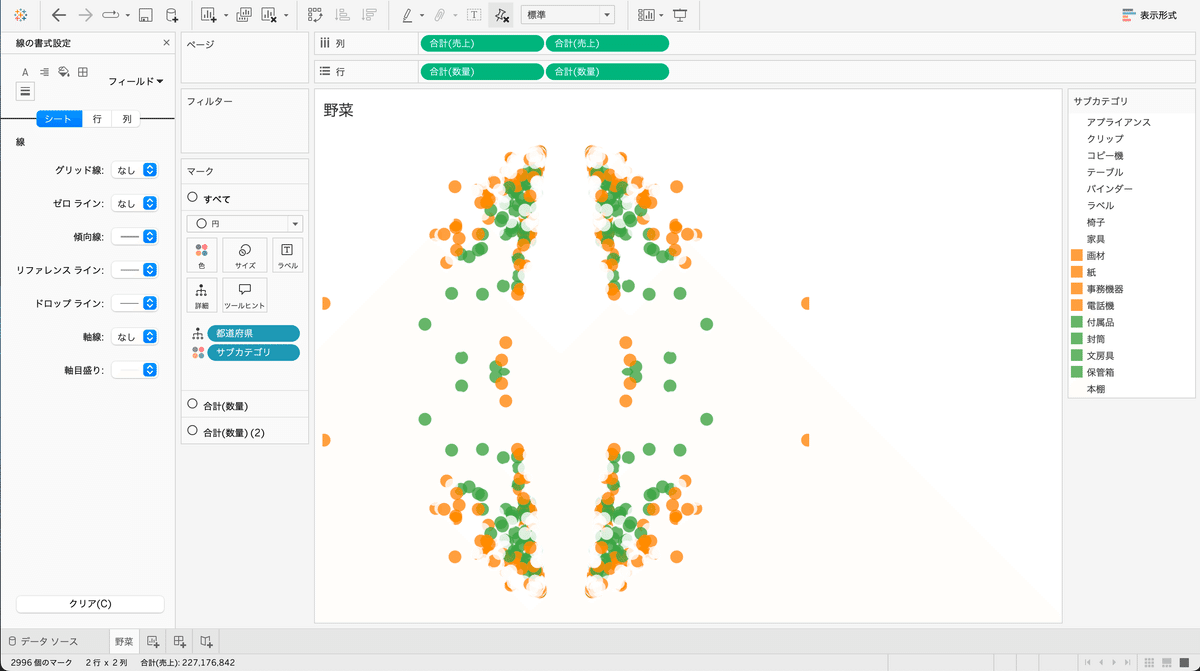
・書式設定>線
・シート>グリッド線、ゼロ線:なし
※列や行のタブも「なし」になっていることをチェックすること

不要な線が消せたら、最後にヘッダーを消します。
軸を右クリックして、「ヘッダーの表示」のチェックを外してください。ヘッダーが消えます。

スッキリしたはずです!
最後に、シート名を「野菜」にして、野菜は完成です!

3.ラムも持ってきて、刻んで、焼き色つけちゃう(!?)
野菜は準備できたので、ラムに取り掛かります。
ラムは、鉄板の中央で焼きますので、中央が密集するようなカタチとします。
イメージできたら、操作していきましょう!
まずは、野菜のワークシートを複製して、シート名を「ラム」にします。
以下の内容で配置してください。
・列の「売上」を2つとも外す
・行の「数量」を2つとも列に移動する
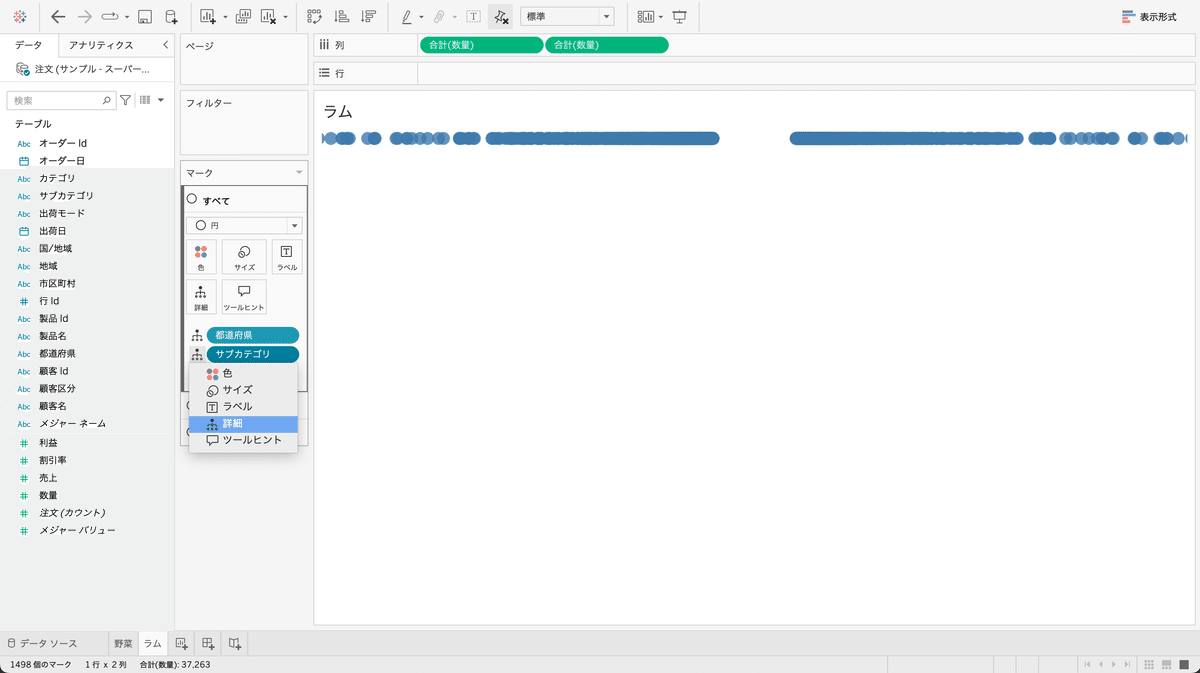
・マークの「サブカテゴリ」は色→詳細に変更(青色に変わる)

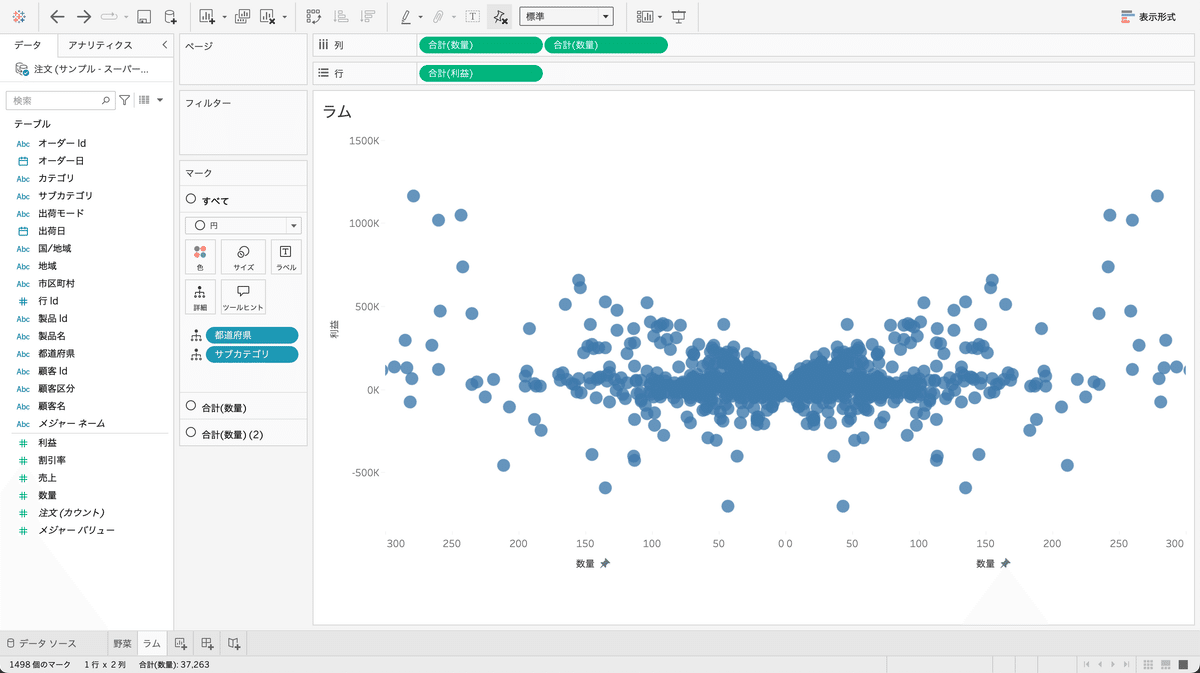
続いて、以下の内容で配置してください。
・行に「利益」
そして、数量のヘッダーを表示してください。
ラムは、このカタチをベースとします。
(マークが中央に寄ってますよね)

次は、野菜の時と同じ作業をします!なんだかわかりますか?
そうです、空白を埋めます。
中心の空白がいらないので、消します!(テク2 「軸の範囲」)
(テク1「軸の反転」は、複製したので設定済みの状態です)
軸の編集を開き、範囲の開始値:0に指定します。
今回はカタチはこれでいきます!
(普段は、このカタチ選び・調整に結構時間がかかります 汗)

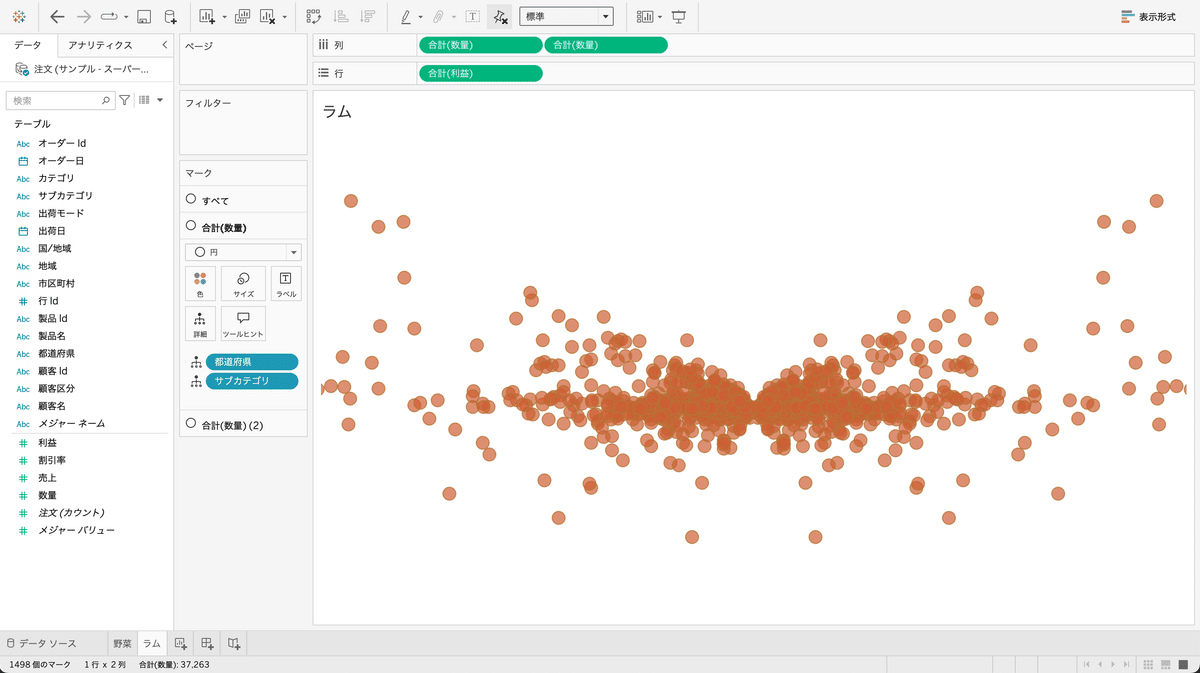
ラムっぽく仕上げていきます!
色を指定しましょう。
マーク「すべて」のところで以下の指定をします。
・マークの色:みなさんが鉄板上に置かれたラムを彷彿する色
・不透明度:70%くらい
・枠線:マーク(円)がくっきりとする同系統の色
私は焼けた肉のイメージで茶色系にしましたが、焼く前の赤色とかでもいいかもしれません。

最後に、ヘッダーを消します。
ワークシートの背景色は、野菜の時の設定を引き続いているので設定不要です(「なし」になっている)。

4.鉄板を持ってくる
鉄板を用意します。
新しいシートを追加して、シート名を「鉄板」とします。
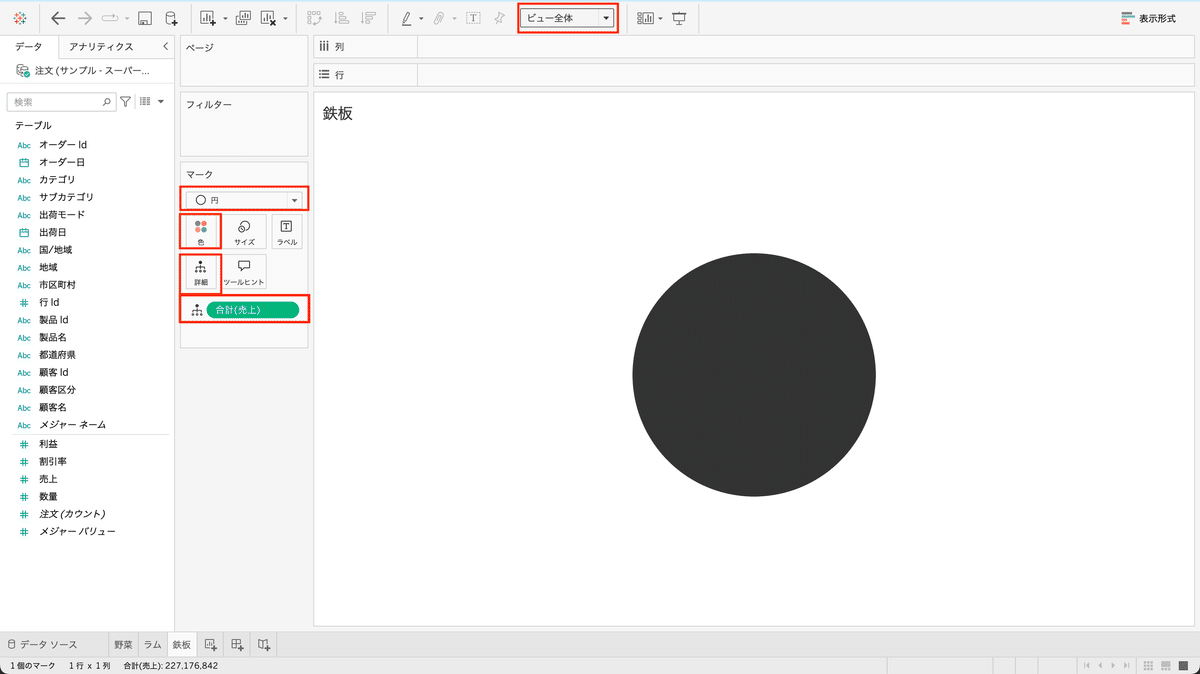
以下の内容で配置してください。
・マークの詳細に「売上」
・マークは「自動」→「○ 円」
・マークの色は鉄板っぽい黒色
・表示を「標準」→「ビュー全体」

鉄板はこれで準備完了です!
5.盛り付ける
最後の工程です!
ダッシュボードを追加して、ダッシュボード名を「ジンギスカン」とします。そして、左下のタイトル表示にチェックを入れます。
サイズは好きなサイズを選んでください。
キャプチャでは、カスタムサイズ(600×600)にしています。

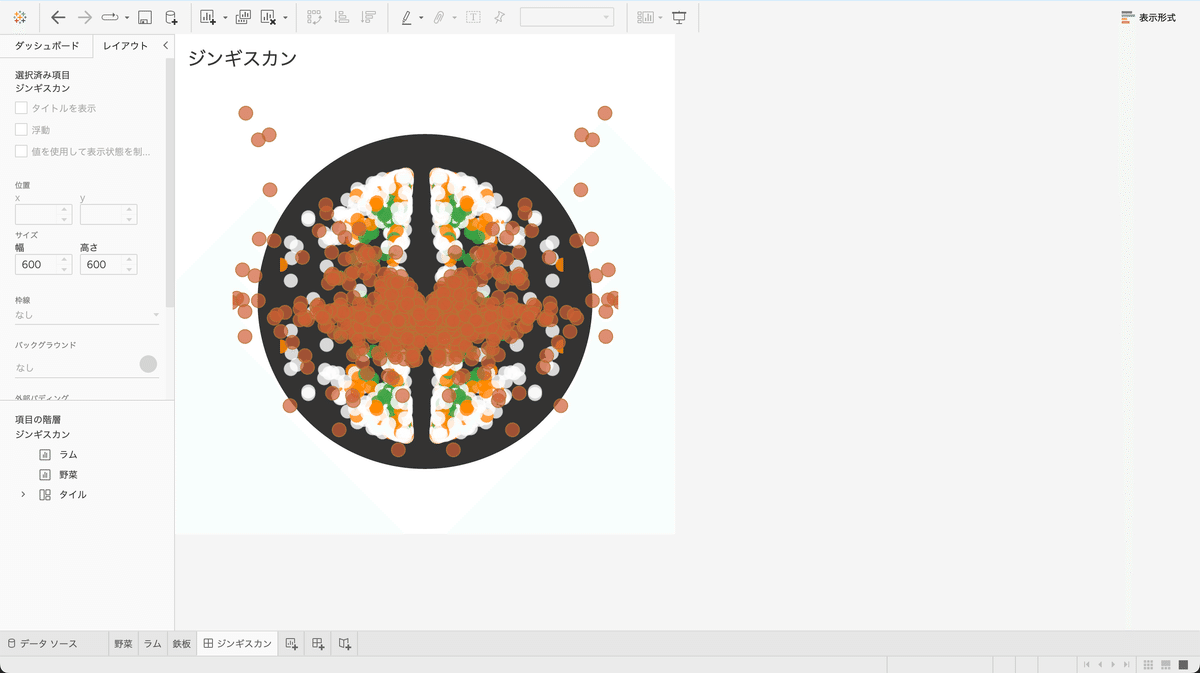
盛り付け開始!まずは鉄板!
まずは鉄板を置きます。タイトルは消す。
鉄板を大きくしたいなら、鉄板のワークシートを開いて、マークのサイズで大きくする。

次に、野菜を盛り付けます!
野菜は、鉄板の上にいい感じに重ねたいですよね?
ですので、左下の「浮動」をクリックしてから、野菜シートをダッシュボードに追加しましょう!
その後、野菜のシートのタイトルを消し、不要なカード(サブカテゴリ)も消します(クリック→×をクリック)。

ジンギスカンのイメージを思い出しつつ、野菜を配置します。
シートの大きさ:パワーポイントの図形のサイズを変えるのと同じ操作
シートの移動 :上部の「ハンドル(上にあるグレーのやつ)」を
マウスで掴んで移動
マークのサイズ:元の野菜シートのマークのサイズで調整

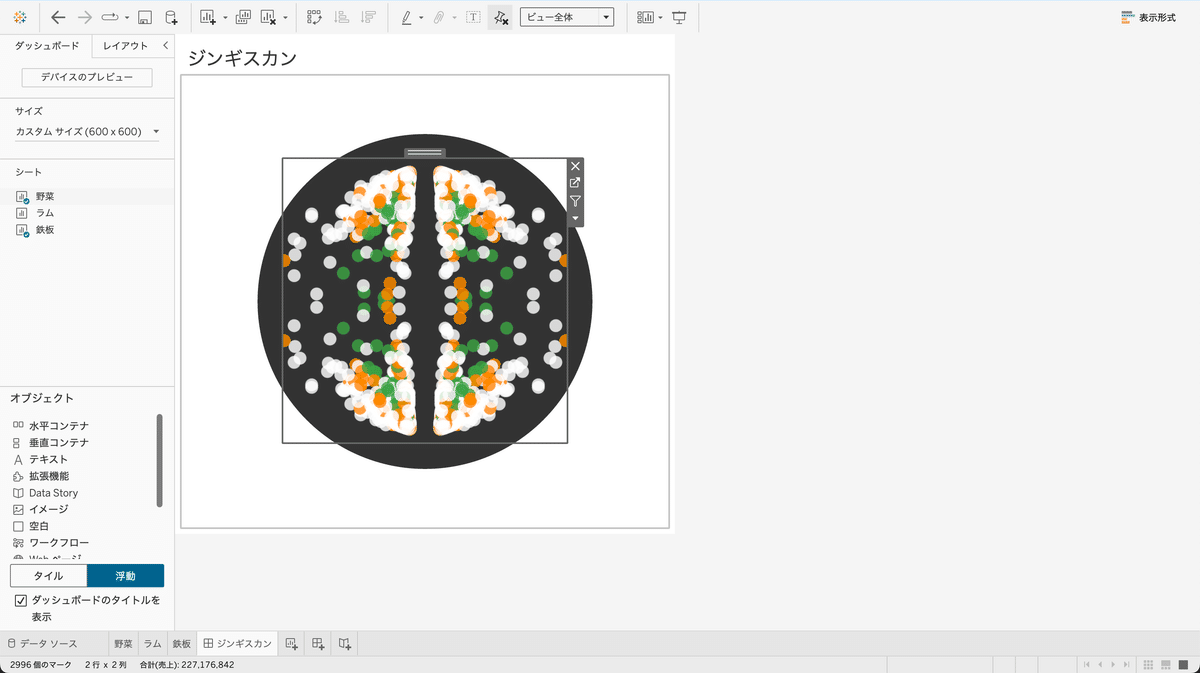
そして、ラムを盛り付けます!
ラムも浮動で追加して、中央の鉄板の黒い部分を隠せるように配置してみましたが、↓のキャプチャのようになりました。
みなさんは、どこが気になりますか?

野菜:中央の空白が不自然ですよね
ラム:鉄板からはみ出している
とかですかね。
ここからが沼です。
パーツごとは良さそうでも、いざ配置すると、なかなか一発でキレイにまとまりません。
とにかく、Try & Errorで微調整を繰り返します!
その時に、ダッシュボードやワークシートをコピーしてバックアップするのがオススメです。
とにかく、ここからが沼なのです(大事なことので)。
気づいたら、時間が溶けていることが多いです。
とりあえず、調整の例として以下を試します。
野菜:軸の範囲で開始値を0に近づけ、中央の空間を埋める
→ 今回は開始値を-50,000に変更してみました
ラム:飛び出しているラム(マーク)は除外する
→ マウスで範囲指定して選択して、除外をクリックする

ラムのカタチを変えたい場合は、ラムの行の軸の範囲を指定すると、カタチが変わるので試してみてください。
除外したり、カタチを調整して、こんな感じになりました!
(このフェーズで、かなり個性が出ているはずです)

料理はできましたが、映えを意識するなら、周りも大事ですね。
作り方は割愛しますが、背景色を入れたり、ワークシートを足したり、画像を入れたりしてみてください。
例えば、こんな感じ!
追加したのは、背景色、テキスト、ワークシート(雪っぽいやつ)です。
(途中で、ラムのかたちや色に納得できず、調整してます)

ラムのマークの円の枠線を強めに入れたら、
だんだん納豆ご飯に見えてきたり、キーマカレーっぽさもありますが、
ジンギスカンってことにしておいてください。
(タイトルにそう書いてあるわけですし、タイトル大事)
ということで、レシピは以上です。
参考:この手順で作ったViz(Tableau Public)
以下のリンクをクリックしていただければ、私が作ったVizを参照可能です。ワークブックをダウンロードもできます。
【うまViz】レシピ_ジンギスカン(リンク|Tableau Public)
体験してみたい方へ
このジンギスカンのVizは、私とTableau仲間のせーちゃん(@Seiji_Suna)とで運営している初心者勉強会「Tablaeuうまうま会」のイベント用に作成したものです。

Tableauうまうま会は、Tableauコミュニティ初心者をメインターゲットとした勉強会コミュニティです。この勉強会は、カジュアルに楽しく学び、Tableauユーザー同士で交流することを主眼に置いています。イベント参加者のほぼ半分くらいはTableau初心者の方となってます。
今回紹介した「ジンギスカン」よりもっと簡単なVizのレシピを紹介して、参加者全員で、レクチャーを受けながら作ります。そして、懇親会でVizで作った料理を食べるイベントを東京でやっております!
(他の地域への遠征も検討中です!)
ご興味ある方は、以下のTechPlayのグループのフォローと、私やせーちゃんのXをフォローしていただけますと幸いです。
TechPlay(イベントの公開・申し込みに利用させていただいてます)
Xアカウント(イベント情報やTableau関連の情報も発信してます)
しょーちゃん(@sho_szk_)← 私
せーちゃん(@Seiji_Suna)
note(どんな会か、どんなイベントをしているか知りたい方にオススメ)
Tableauうまうま会(自己紹介、活動記録を載せてます)
https://note.com/tableauumaumakai
以上です。ここまで読んでいただき、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
