
業務で活用!デザインをリサーチするコツ
はじめに
こんにちは、塩です。今回はデザイン業務に取り組む上で欠かせない「リサーチ」についてのnoteを執筆しようと思います。
今回取り扱うリサーチのコツというのは、色や形などの視覚的な情報ではなく、デザインする目的を理解し、目的達成のためにデザイン意図を明確にしよう!という話です。
デザインの目的を理解する
デザインには「目的」があります。
そのため、目的が何かをまず明確にし、課題を解決できるデザインを考える場面が多いです。
下記は、実際のデザイン業務で行っていたことです。困った場合に、どのように動いたらスムーズに解決できたかまとめました。
複数の類似する要素を差別化したい
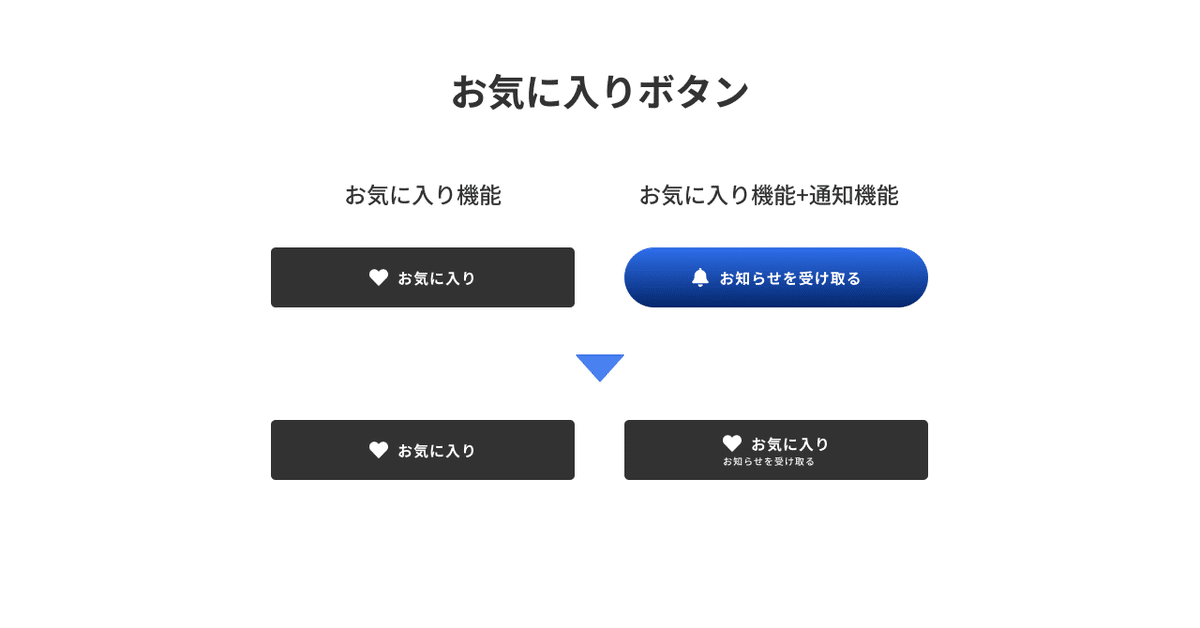
たとえば、お気に入りボタンを作成する場合に「お気に入り機能のみ」と「お気に入り機能に通知を受け取れる要素を追加」の内容が類似する2つのボタンが欲しい、という目的を与えられたとします。
単に差別化を図るなら、全く異なるボタンを作成すれば良いですが、今回はお気に入り要素が被っているので、デザインで解決したことにはなりません。重要なのは、1番に見せたい情報を確認し、優先順位を整理することです。
解決方法の一つとして、「お気に入り機能という大枠の中に、通知を受け取れる用の有無が分かるデザインを作成する」が挙げられます。
部分的に似ていることが分かるように、ボタンに同じアイコンを使用したり、文言を別途用意して異なる部分の説明を加えたりなど、見せ方を工夫すればより、分かりやすくなります。

デザインでクリック率を上げたい
クリック範囲が一目でわからなかったり、重要なボタンが目立ちにくい場合、クリック誘導に適さないデザインになってしまいます。
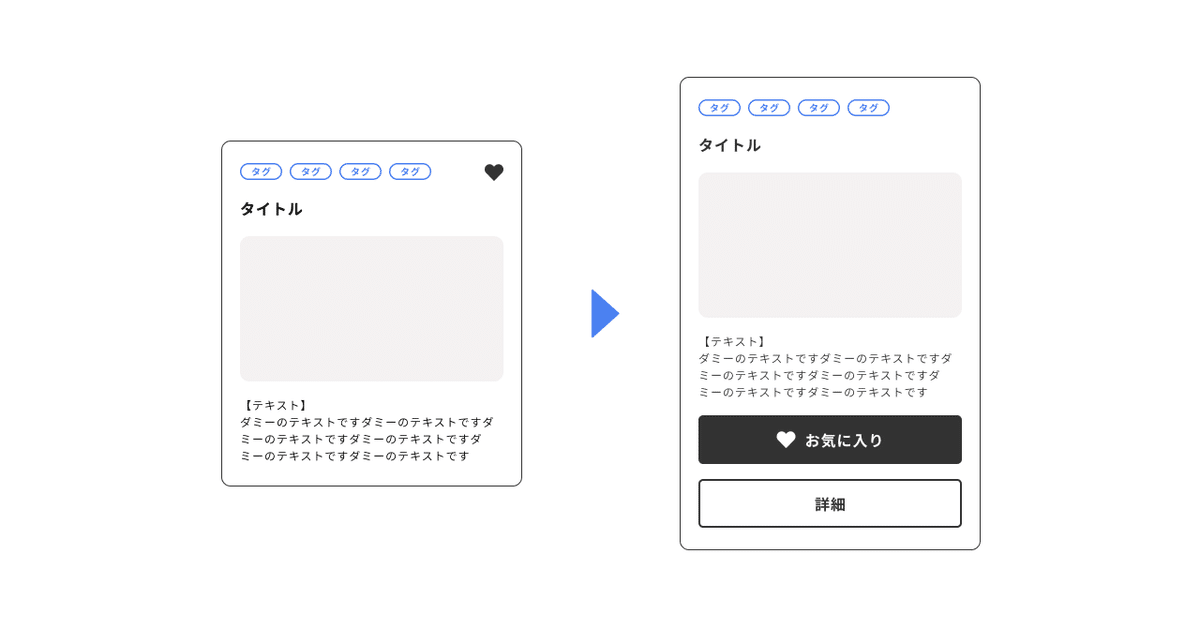
カードUIを作成する時、先ほどのお気に入りボタンがアイコンのみなら、押さないと理解できない体験はユーザーにストレスを与えてしまうかもしれません。だから、デザインで課題解決するのです。

クリックできる範囲がすぐわかるように、詳細という新しいボタンも追加することで、先ほどより押したくなる求人カードになりました。さらにここからブラッシュアップするのであれば、ボタンの文言を「お気に入り登録」「詳細をみる」など具体的に指示すると、視認性の高いデザインになります。
ここまではコンバージョン率を上げるために、意思決定を示すボタン「CAT(Call to Action)ボタン」の位置を検討しました。
続いて、ボタンの形について考察していきます。
ボタンの形を選定するとき、「ここはボタン」であることを伝える、ユーザビリティーを考慮しなくてはいけません。
ボタンの形には、主に四角・角丸・円形の3つの種類があります。
四角のボタンはシャープな印象で、「信頼性」「堅実」「安心」
角丸のボタンは自然な形状で、「親しみやすさ」
円形のボタンは固定ボタンとして使用されることが多い
今回採用した四角いボタン+角丸は、サイト全体の親しみやすい雰囲気に寄せつつ、意思決定を促進させるデザインになっています。
目的・ゴールに沿うボタンの形を検討すると、よりデザインの説得力が上がるのではないでしょうか?
また、意思決定のためのデザインとしてマイクロコピーも効果的です。
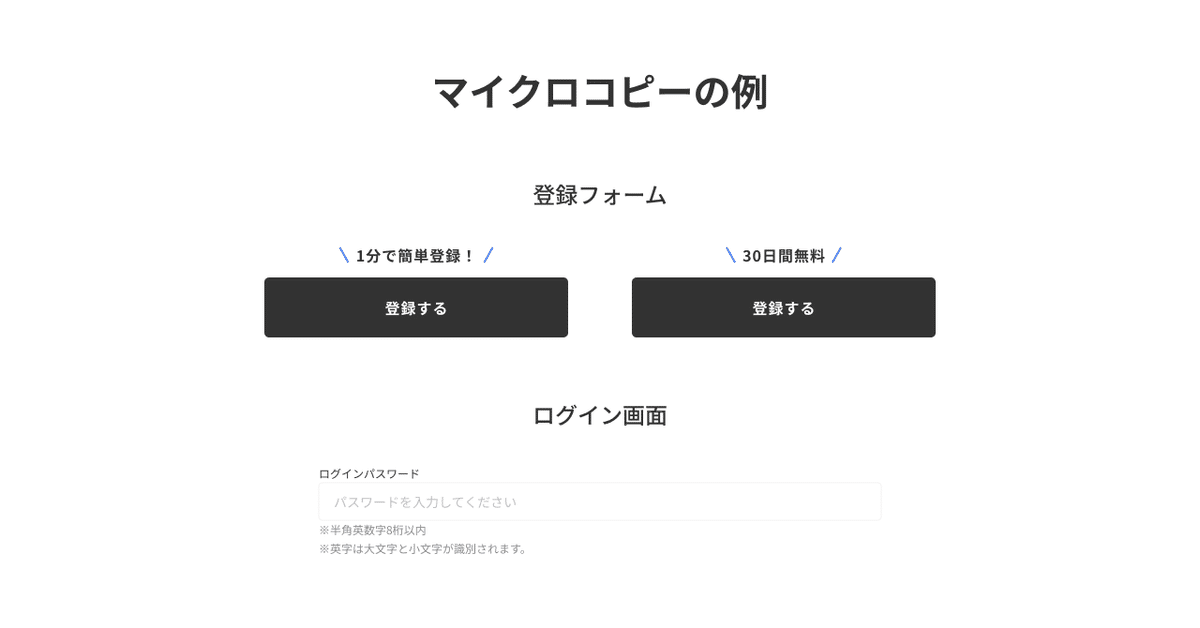
ちなみにマイクロコピーというのは、Webサイト上の入力フォームやリンクボタン周りなどに置く細部の文章のことです。
マイクロコピーによる改善では、具体的な数値や、簡便さ、信頼感などをユーザーにわかりやすく、ポジティブに伝えることが重要になります。

数値を使って具体的に示す時は、60秒より1分の方が短く感じたり、1ヶ月より30日の方が長いと感じる心理を利用して、お得な印象を与えることが可能です。安心感を覚えてもらいたい時は、親切なコピーで不安というストレスを軽減させましょう。
さいごに
今回は目的を理解するためのデザインリサーチのコツについて、実際の業務から学んだことをnoteにまとめてみました。このnoteを執筆するにあたり、取り扱う内容について社内の方にFBいただいたり、とネットサーフィン以外の方法でのリサーチも行い、筆者自身も大変勉強になりました。
改めまして、ご協力いただきありがとうございました!
少しでもUIUXデザインの参考になれば幸いです。最後までお読みいただきありがとうございました。
参考サイト
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
