
cssでネオン風デザイン
cssのみを使ってネオン風の文字と枠を作ります。
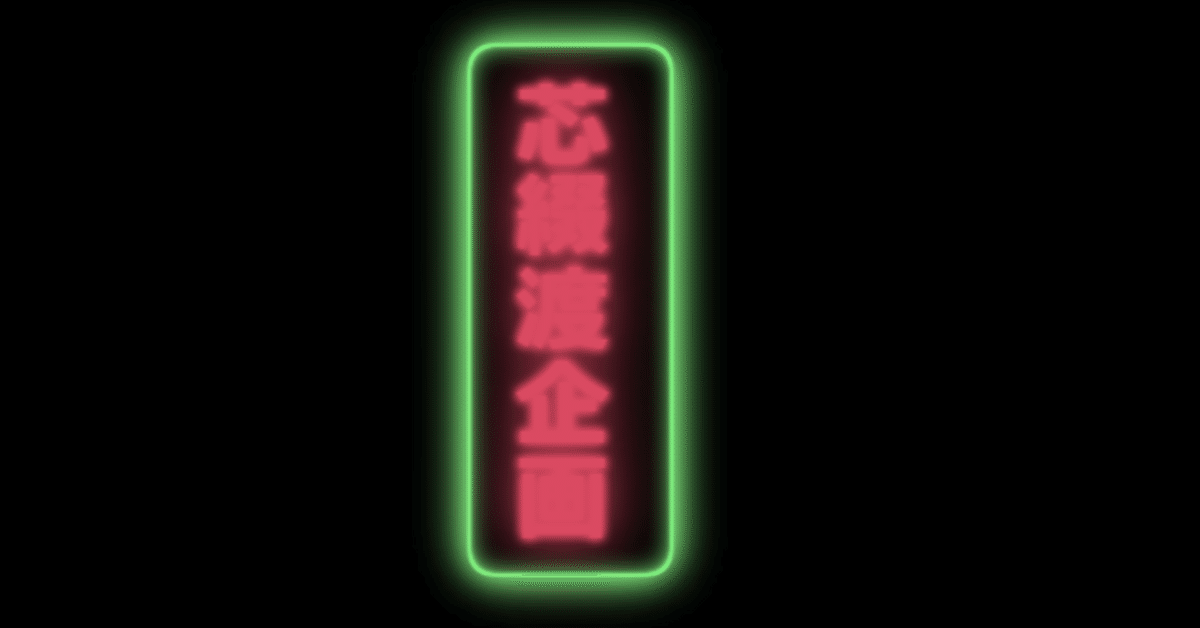
shadowで影を作り周りをぼやかすことでネオンに見えるように作ってみました!
コードはコピーするだけで使えます。
htmlファイル
<div class="neon-board tate">
<h1 class="neon">芯綴渡企画</h1>
</div>cssファイル
.tate {
writing-mode: vertical-rl;
}
.neon-board {
border-radius: 0.5em;
box-shadow: -1px -1px rgb(129, 250, 133), 1px -1px rgb(129, 250, 133),
1px 1px rgb(129, 250, 133), -1px 1px rgb(129, 250, 133),
0 0 0.1em rgb(129, 250, 133), 0 0 0.1em rgb(129, 250, 133) inset,
0 0 0.5em rgb(129, 250, 133), 0 0 0.5em rgb(129, 250, 133) inset,
0 0 1em rgb(129, 250, 133), 0 0 1em rgb(129, 250, 133);
margin: 100px;
padding: 10px;
}
.neon {
color: rgb(218, 74, 98);
font-family: "Grand Hotel", fantasy;
font-style: italic;
text-shadow: 0 0 0.1em rgb(218, 74, 98), 0 0 0.1em rgb(218, 74, 98),
0 0 0.1em rgb(218, 74, 98), 0 0 0.5em rgb(218, 74, 98),
0 0 1em rgb(218, 74, 98);
-moz-transition: text-shadow 1s;
-ms-transition: text-shadow 1s;
-o-transition: text-shadow 1s;
-webkit-transition: text-shadow 1s;
transition: text-shadow 1s;
}芯綴渡企画
芯綴渡企画は「日常に、日本文化のエッセンスを」を合言葉に日本文化に基た生活を提案しています。
特にIT業界で疎かにされがちな日本語や日本的なデザインを探求しています。
HPや業務システムの制作、広告デザイン、写真撮影など幅広く依頼をお受けしていますので気軽にお問い合わせ下さい。
この記事が気に入ったらサポートをしてみませんか?
